
آموزش آپدیت قالب وردپرس
به روزرسانی قالب و افزونه معمولا با بهبود در ظاهر و عملکرد و رفع باگ نسخه قبلی همراه است. شما می توانید لیست تغییرات ارائه شده در هر نسخه جدید قالب را در change log آنها مشاهده کنید. به عنوان مثال در بخش پایین توضیحات محصولات در سایت راست چین، لیست آخرین بروزرسانی ها و جزئیات آنها قابل مشاهده است. در این مقاله با آپدیت دستی قالب وردپرس در سی پنل و دایرکت ادمین با ما همراه باشید این مساله به افزایش امنیت سایت تان کمک می کند.
قالب های فارسی سازی شده را نمی توان به صورت اتوماتیک آپدیت کرد. به روزرسانی آنها به صورت دستی از طریق هاست یا با استفاده از افزونه به رورسان خودکار انجام می شود. ما در ادامه آموزش آپدیت قالب The7 را ارائه می دهیم. در این مقاله ابتدا آپدیت قالب وردپرس را در دایرکت ادمین آموزش داده و سپس به آموزش به روزرسانی قالب در هاست سی پنل می پردازیم.
آموزش آپدیت قالب وردپرس در دایرکت ادمین
در این بخش جهت راحتی کار ابتدا با یک ویدیو نحوه آپدیت وردپرس در دایرکت ادمین را آموزش دادیم. در این بخش می توانید به صورت تصویری مراحل انجام آن را مشاهده کنید.
در ادامه مراحل آپدیت قالب وردپرس در دایرکت ادمین را آورده ایم. پوسته ای که قصد آپدیت آن را داریم قالب The 7 است.
✔️ دانلود فایل به روزرسانی قالب وردپرس
در مرحله اول نسخه به روز قالب را دانلود کنید:
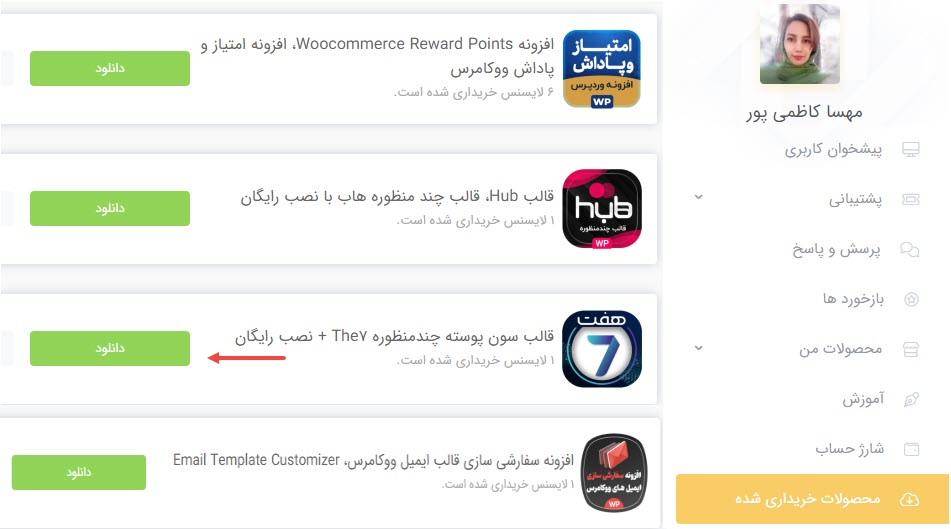
- وارد پنل خود در راست چین شده و در بخش محصولات خریداری شده دکمه دانلود را برای محصول مورد نظرتان بزنید.

- از صفحه باز شده از میان سه فایل زیر فایل به روزرسانی را دانلود کنید. پوشه قالب the7 شامل فایل های قالب است.

نکته: برای تمامی قالب های سایت راست چین، محتوای پوشه ها مشابه است.
✔️ ورود به هاست دایرکت ادمین و مسیر نصب قالب
آدرس ورود به هاست در ایمیل یا پنل کاربری شما در سایت هاستینگ موجود است. یوزر و پسورد ورود به هاست را وارد کنید.

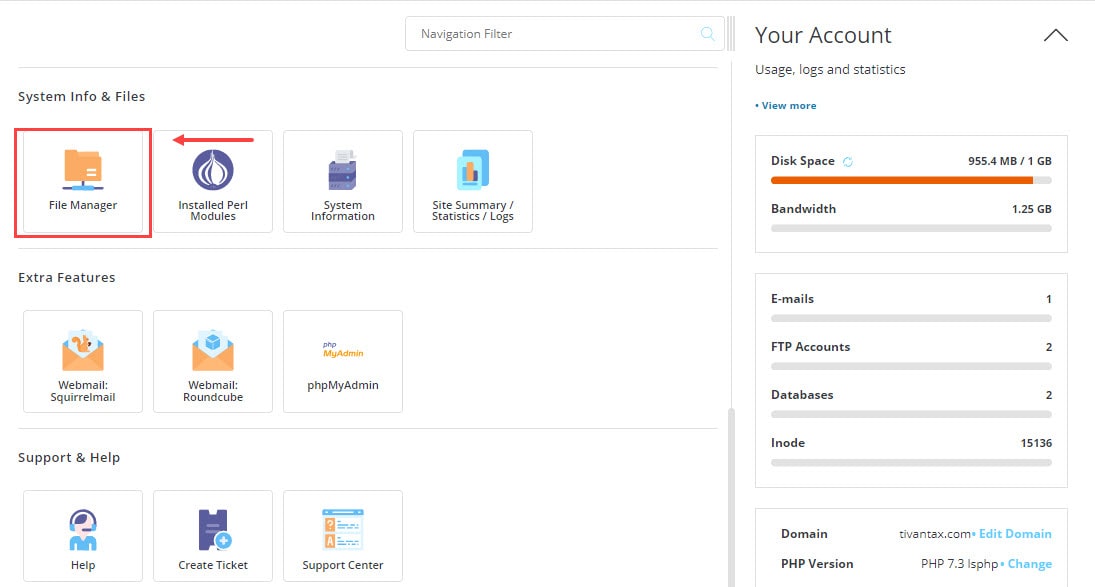
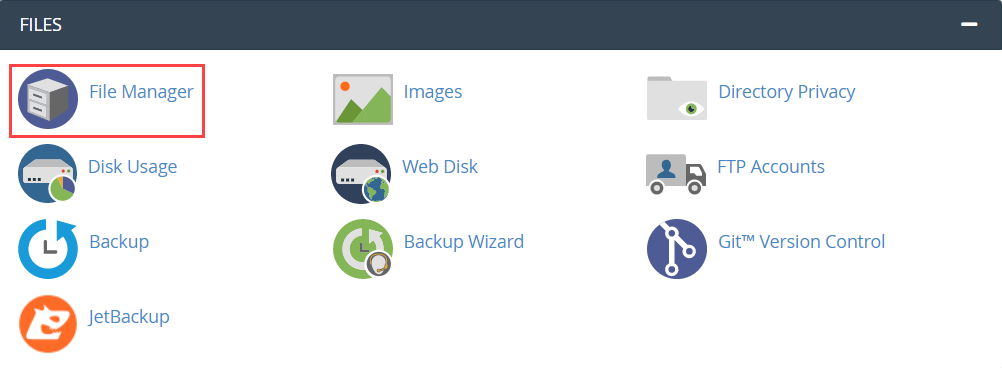
- بعد از آن برروی file manager کلیک کنید.

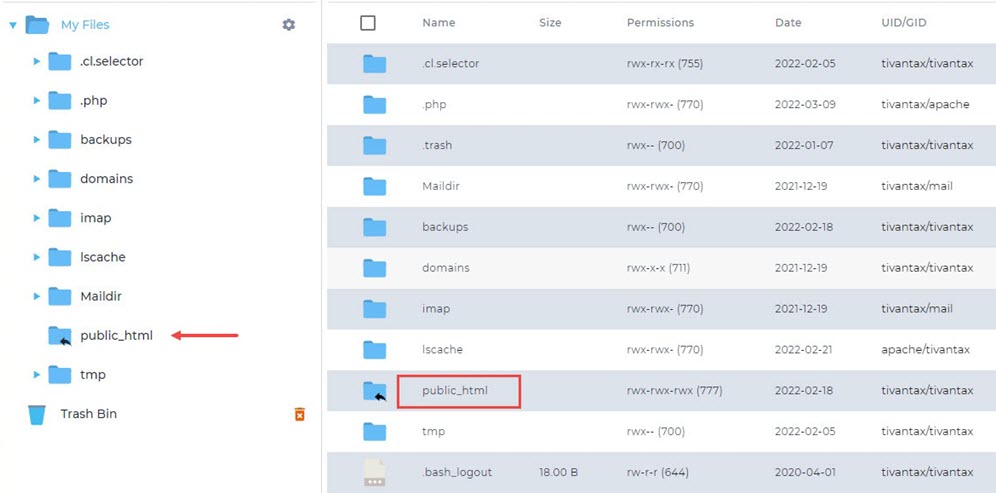
- وارد روت هاست (پوشه Public_html) یا پوشه نصب قالب شوید.

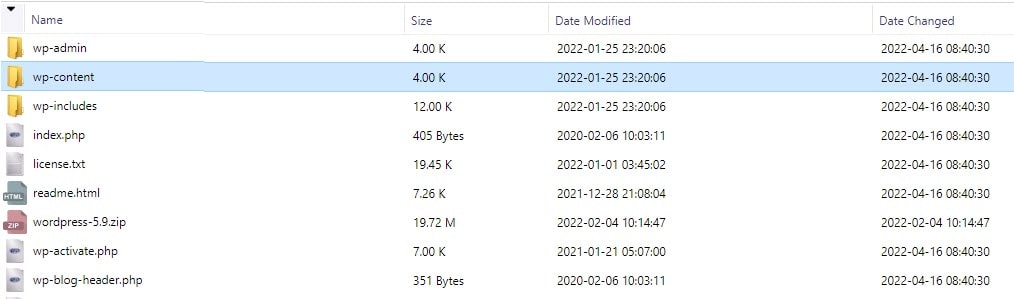
- سپس وارد پوشه wp-content و بعد از آن themes شوید.


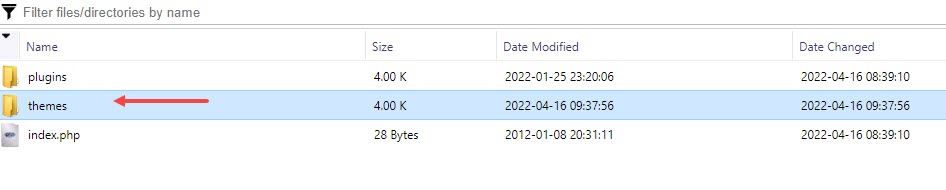
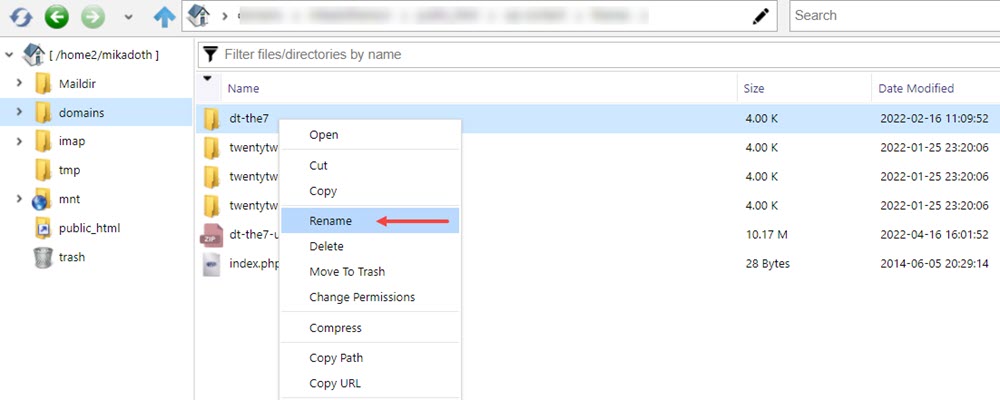
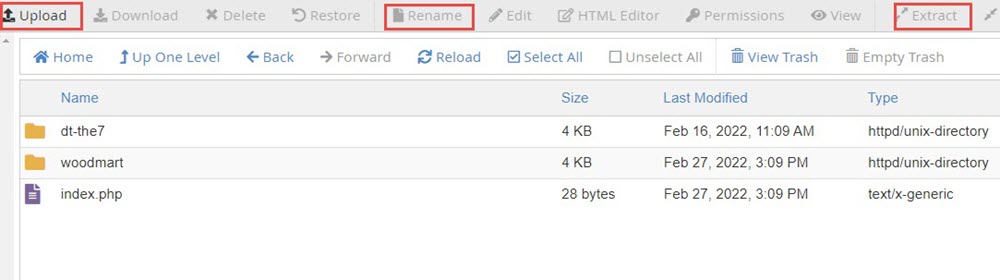
- در این پوشه لیست تمامی قالب های پیش فرض و فعال سایت وردپرسی نمایش داده شده است. قبل از جایگزین کردن فایل بروزرسانی شده پوشه های فعلی را تغییر نام دهید. این تغییر نام برای جلوگیری از جایگزین شدن فایل جدید در نسخه قبلی است. برای این منظور بر روی لینک rename کلیک کنید و به آخر نام آن مثلا old اضافه کنید. اینکار را برای هر دو پوشه قالب و فرزند انجام دهید.

در برخی موارد ممکن است به هر دلیلی نیاز داشته باشید به قالب قبلی برگردید. اینکار برای جلوگیری از ازدست رفتن پوشه قالب قبلی است. پس از آنکه از نتیجه بروز رسانی راضی بودید می توانید این پوشه ها را حذف کنید.
✔️ آپلود نسخه جدید و آپدیت قالب وردپرس
در آخرین مرحله از آپدیت قالب وردپرس باید نسخه به روز شده را در هاست بارگزاری کنید.
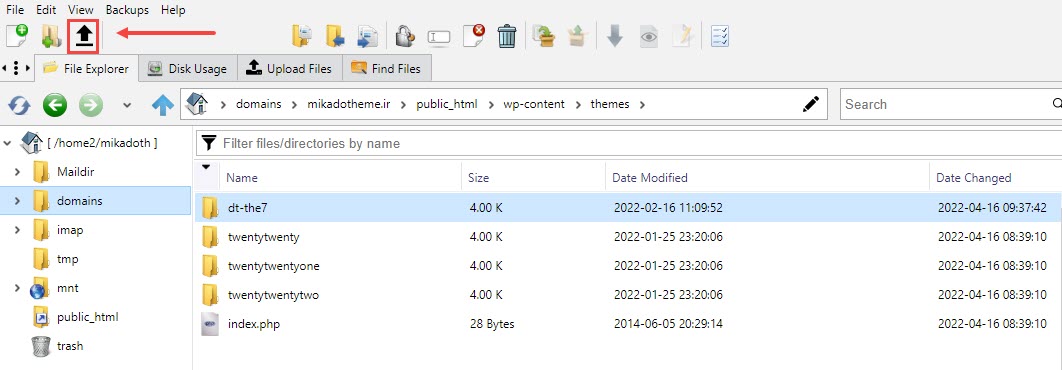
- در کنار دو پوشه قبلی که تغییر نام دادید، باید پوشه های قالب بروزشده را آپلود کنید. برای این منظور بر روی فلش در تصویر زیر کلیک کنید و فایلی که در مرحله قبل دانلود کردید را آپلود کنید.

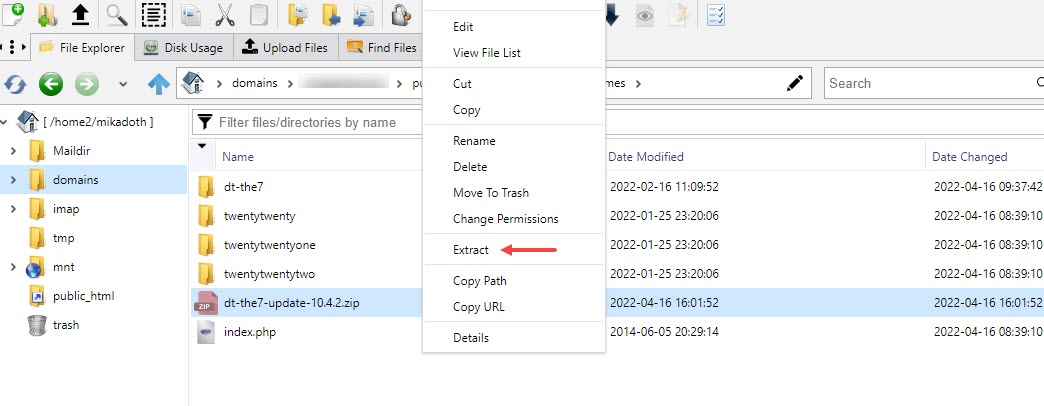
- اکنون در مسیر themes یک فایل فشرده دارید. برای تکمیل آپدیت قالب وردپرس مطابق تصویر بر روی آن راست کلیک کرده و با زدن گزینه extract، آن را از حالت فشرده خارج کنید.

قالب وردپرسی سایت شما با موفقیت بروزرسانی شد.
نتیجه نسخه بروزرسانی قالب وردپرس را می توانید در مسیر پیشخوان > نمایش> پوسته ها مشاهده کنید تا نسخه جدید را ببینید. به همین سادگی شما می توانید قالب وردپرسی خود را آپدیت می کنید. اکنون می توانید پوشه قدیمی که آن را تغییر نام داده اید حذف کنید.
✔️ آپلود نسخه جدید افزونه های همراه قالب وردپرس
بعضی از قالبهای وردپرسی در کنار خودشان افزونه های اختصاصی دارند که نیاز است بعد از آپدیت قالب، آنها هم بروزرسانی شوند. این افزونه ها در پوشه plugin در پکیج محصول قرار دارند. قالب هایی مثل دیجی آکادمی و اکسترا حاوی افزونههای اختصاصی هستند.
آپدیت قالب وردپرس در هاست سی پنل
مراحل آپدیت قالب وردپرس در دایرکت ادمین و سی پنل یکی است اما محیط این دو پنل قدری با هم متفاوت است. با آموزش بک آپ گرفتن از سایت وردپرس در Cpanel از از دست رفتن اطلاهات احتمالی جلو گیری کنید.
در این بخش ابتدا آموزش ویدیویی به روزرسانی قالب وردپرس را آورده ایم و سپس توضیحات لازم را به صورت تصویری داده ایم.
در هاست سی پنل تمامی گزینه ها مشابه دایرکت ادمین هستند و با کمی دقت می توانید آپلود فایل یا پوشه را انجام دهید. در تصویر زیر به طور خلاصه به مواردی که نیاز دارید اشاره شده است. ابتدا با اطلاعات نام کاربری و پسورد خود وارد سی پنل شده و گزینه file manager را بزنید.

کافی است به مسیر Public_html-> wp-content-> themes رفته، سپس پوشه های قالب وردپرس را مشابه آنچه بیان شد، آپلود کنید.

به این ترتیب قالب شما آپدیت می شود.
ساخت بسته نصب آسان قالب وردپرس
یک راه ساده برای تهیه بک آپ استفاده از افزونه داپلیکیتور است. این افزونه یک فول بک آپ از سایت وردپرسی شما (در قالب بسته نصبی) به همراه تمام تغییراتی که تا بحال انجام داده اید، ارائه می کند. پس قبل از بروزرسانی قالب افزونه Duplicator را نصب کنید و مطابق آموزش داپلیکیتور از سایت خود با گرفتن بسته نصبی یک بکاپ کامل تهیه کنید.
در این مقاله آموزش آپدیت قالب وردپرس را کامل دیدید، در این مقاله این آموزشی را با قالب سون پیش بردیم به یاد داشته باشید تفاوتی در نوع قالب شما ندارد برای مثال اگر از یک قالب فروشگاهی مانند قالب وودمارت، آسترا و یا قالب انفولد نیز استفاده میکنید همین مراحل را باید پیش بروید.
اگر در طی بروز سانی قالب مساله ای برای شما پیش آمده که به آن نپرداختیم در کامنت ها از ما سوال کنید. همچنین، شما می توانید تجربه هایی که در نصب و بروز رسانی قالب های مختلف کسب کرده اید را با دوستان راست چینی خود در میان بگذارید.























سلام خانم شاهرودی ممنون از آموزشتون
من براساس ویدئو روند رو بردم جلو و فایل قالب قبلی هم پاک نکردم. ولی هنوز ورژن قالب تغییر نکرده
ممنون میشم راهنمایی کنید