
آموزش طراحی و ساخت صفحه 404 در المنتور
یکی از صفحات ضروری سایت، صفحه 404 است؛ صفحه 404 پیش فرض قالبها استاندارد و جذاب نیست؛ بنابراین بهتر است خودتان دست به کار شده و این صفحه را ایجاد کنید. برای ساخت صفحه 404 با المنتور این مقاله را از دست ندهید.
صفحات 404 به کاربر اطلاع میدهد که آدرس وارد شده وجود ندارد و باید به سراغ آدرس دیگری برود. طراحی صفحه 404 هم مانند صفحات دیگر سایت اهمیت زیادی دارد و بهتر است از صفحه پیشفرض سایت استفاده نکنید تا صقحه با ظاهر بهتری به کاربر نمایش داده شود. افزونه المنتور قابلیت ساخت صفحات 404 را به هر سبکی که بخواهید به شما میدهد. در این مقاله از آموزش افزونه المنتور به آموزش ساخت صفحه 404 در المنتور میپردازیم، تا بتوانید یک صفحه اختصاصی 404 طراحی کنید.
صفحه 404 چه زمانی نمایش داده میشود؟
احتمالاً برای شما هم پیش آمده است که در مرورگر، آدرسی را وارد کنید اما با خطای 404 (404 Error) روبرو شوید. خطای 404 not found (این صفحه پیدا نشد) زمانی نمایش داده میشود که مرورگر وب توانسته به سرور سایت متصل شود ولی صفحه درخواستی را پیدا نکرده است. دلایل رخ دادن این خطا عبارتند از:
- آدرس وارد شده اشتباه است و باید کاربر آدرس درست را وارد کند.
- صفحه موردنظر قبلاً در سایت وجود داشته اما به هر دلیلی، حذف شده است.
معمولاً قالبهای وردپرسی صفحه 404 آماده دارند؛ اما اگر این صفحه برای قالب و سایت شما طراحی نشده باشد، صفحه پیش فرضی که هاست در نظر گرفته به کاربر نشان داده میشود. این صفحه استاندارد نیست و استایل آن با صفحات مختلف سایت فرق میکند. بنابراین بهتر است حتماً این صفحه را با کمک این افزونه صفحه ساز طراحی کنید.
پس از نصب افزونه المنتور تا تنظیمات و نحوه کار با بخشهای مختلف آن مانند ساخت گالری، اسلایدر و غیره را مشاهده کردید. به این ترتیب با طراحی صفحات 404 با المنتور میتوانید یک سایت کامل طراحی کنید.
آموزش طراحی صفحه 404 سفارشی در المنتور
با المنتور پرو میتوانید صفحه سفارشی 404 برای سایت خود طراحی کنید که کاربر پسند باشد و کاربر را به صفحه مناسبی هدایت کند. برای ساخت صفحه 404 در المنتور، دو راهکار دارید:
- استفاده از صفحات پیشفرض طراحی شده در المنتور
- طراحی صفحه به صورت اختصاصی بر اساس ویژگیها و محتوای دلخواه
برای طراحی صفحات 404 با المنتور کافی است مراحل زیر را طی کنید.
مرحله اول) ایجاد قالب صفحه 404 جدید در المنتور
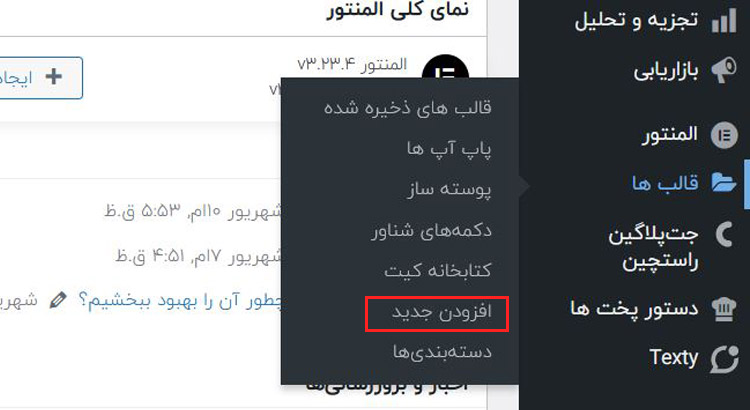
در قدم اول از طراحی صفحه 404 در المنتور، وارد پیشخوان وردپرس شده و از طریق منو، روی بخش قالبها > افزودن جدید کلیک کنید.

پس از ورود به این بخش، پنجره جدیدی به شما نمایش داده میشود.
مرحله دوم) وارد کردن مشخصات قالب
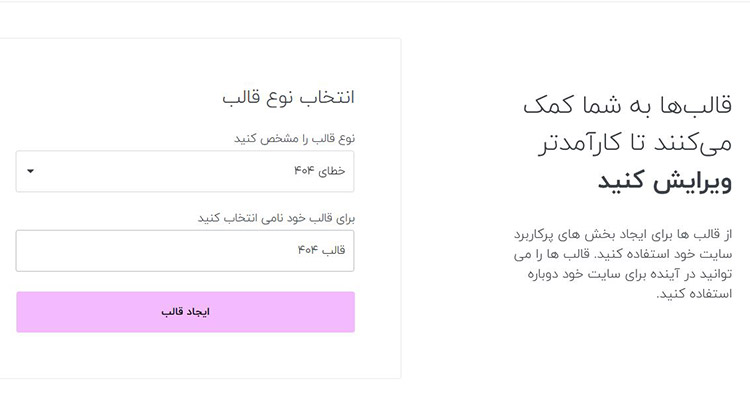
در این مرحله از ساخت صفحه 404 در المنتور، باید مشخصات قالب خود را به صورت زیر وارد کنید.
- نوع قالب را مشخص کنید: در این بخش باید نوع قالب را انتخاب کنید که برای این صفحه، گزینه خطای 404 مناسب است.
- برای قالب خود نامی انتخاب کنید: در این بخش باید نامی برای قالب 404 خود انتخاب کنید.

پس از کلیک روی ایجاد قالب، وارد مرحله بعد خواهید شد.
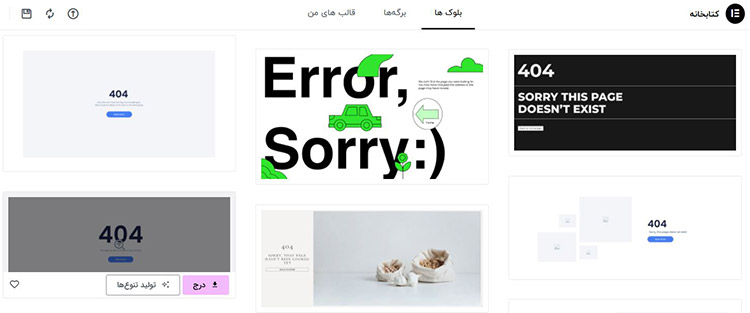
مرحله سوم) انتخاب قالب 404 و شخصی سازی آن
در این مرحله تعدادی قالب 404 به شما نشان داده میشود که برای انتخاب هر کدام از آنها، کافی است روی درج کلیک کنید.

سپس صفحه و المانهای آن در المنتور نمایش داده میشوند که میتوانید آن را شخصیسازی کنید. البته در صورتی که میخواهید خودتان به صورت اختصاصی آن را طراحی کنید، کافی است ویجتها و المانهای المنتور را با حالت کشیدن و رها کردن به صفحه اضافه کنید. به همین راحتی، صفحه 404 شما طراحی شده و در دسترس کاربران قرار دارد.
برای مثال برای افزودن کادر جستجو به صفحه 404 خود، تنها کاری که باید انجام دهید این است که ویجت فرم جستجو را اضافه کنید.
پس از اتمام ساخت صفحه 404 در المنتور، باید دکمه ذخیره و انتشار را بزنید. سپس باید مطمئن شوید که Elementor به طور خودکار این صفحه را برای نمایش این الگو در صفحه 404 شما انتخاب میکند.
صفحه 404 طراحی شده نمایش داده نمیشود؟
اگر پس از طراحی و شخصیسازی، صفحه 404 در سایت نمایش داده نشد و هنوز با صفحه پیشفرض 404 هاست روبرو هستید، مراحل زیر را طی کنید.
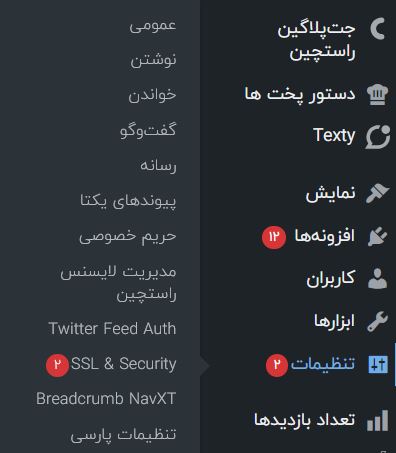
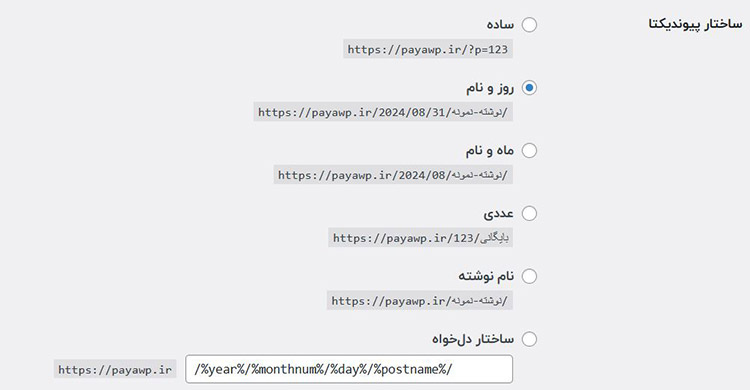
از طریق منوی پیشخوان وردپرس، وارد بخش تنظیمات > پیوندهای یکتا شوید.

بعد از ساخت صفحه 404 در المنتور، در بخش ساختار پیوندیکتا، گزینه ساختار دلخواه را انتخاب کرده و ذخیره را بزنید. به این ترتیب مشکل حل شده و صفحه 404 شما در دسترس کاربران قرار دارد.

یکی از مهمترین صفحات یک سایت، صفحه اصلی است که نحوه طراحی آن اهمیت زیادی در جذب مخاطب یا ترک او دارد؛ در طراحی صفحه اصلی با المنتور، صفر تا صد پیادهسازی این صفحه را توضیح دادهایم.
چگونه صفحات 404 سایت خود را پیدا کنیم؟
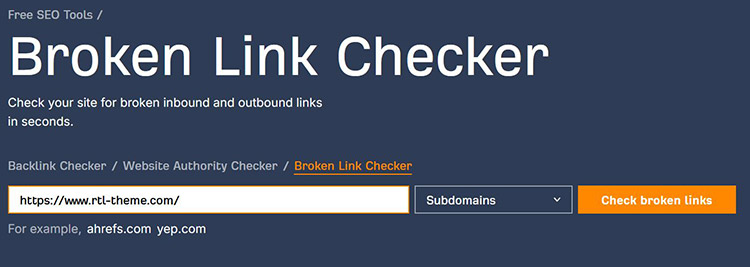
برای پیدا کردن صفحات 404 میتوانید از ابزارها استفاده کنید؛ یکی از بهترین ابزارها Ahrefs است که باید وارد بخش Broken Link Checker شوید: کافی است آدرس دامنه خود را وارد کرده تا صفحات خراب سایت شما را به صورت لیست نشان دهد.
در این صفحه، آدرس سایت یا دامنه خود را وارد کنید و سپس روی Check broken links کلیک کنید. پس از مدت زمان کوتاهی، لیستی از صفحات 404 سایت به شما نمایش داده میشود. سپس میتوانید لینک صفحات را ویرایش یا در صورت حذف آنها، به صفحات دیگری ریدایرکت کنید.

یکی دیگر از ابزارهای بررسی لینکهای داخلی سایت، ابزار اسکریمینگ فراگ است که نسخه رایگان آن را میتوانید از سایتهای ایرانی دانلود کنید تا یک بررسی کلی تکنیکال از سایت شما انجام داده و صفحات 404 را نیز نمایش دهد.
المنتور با قالبهای آماده و ویجتها و المانهای متنوعی که دارد به شما در طراحی و ساخت صفحه 404 کمک میکند.



















