
آموزش ساخت صفحه محصول با المنتور
در این مقاله، شما با نحوه ساخت صفحه محصول حرفهای با استفاده از افزونه المنتور آشنا خواهید شد. از طراحی قالبهای جذاب تا افزودن جزئیات محصولات، تمام مراحل را به سادهترین شکل ممکن آموزش خواهیم داد. این راهنما برای افرادی مناسب است که میخواهند فروشگاه خود را با ابزارهای قدرتمند و انعطافپذیر المنتور طراحی کنند.
صفحه محصول یکی از بخشهای مهم در فروشگاههای اینترنتی است که به مشتریان امکان مشاهده و خرید محصولات را میدهد. طراحی و سفارشیسازی این صفحه میتواند تجربه خرید مشتریان را بهبود بخشد و باعث افزایش فروش شود؛ ما امروز در این مقاله از آموزش افزونه المنتور قصد داریم ساخت صفحه محصولات با المنتور را به شما آموزش دهیم، برای کسب اطلاعات بیشتر تا انتها همراه ما باشید.
صفحه محصول مکانی است که مشتریان تمامی اطلاعات مربوط به یک محصول خاص را مشاهده میکنند. طراحی مناسب این صفحه میتواند تأثیر زیادی بر تصمیمگیری مشتریان داشته باشد.
آموزش ساخت صفحه محصولات با المنتور
ساخت صفحه محصول با المنتور کار سختی نیست، برای شروع ابتدا:
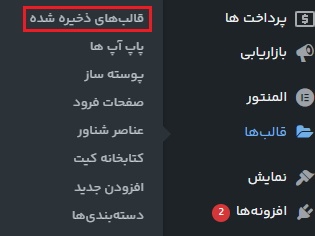
- پس از نصب افزونه المنتور، در پیشخوان وردپرس از بخش قالبها روی قالبهای ذخیره شده کلیک کنید.

- پس از آن وارد صفحه جدیدی میشوید که قالبهای از قبل ساخته شده را میتوانید مشاهده و ویرایش کنید یا قالب جدیدی اضافه کنید، در این صفحه بر روی گزینه افزونه قالب جدید کلیک کنید.
![]()
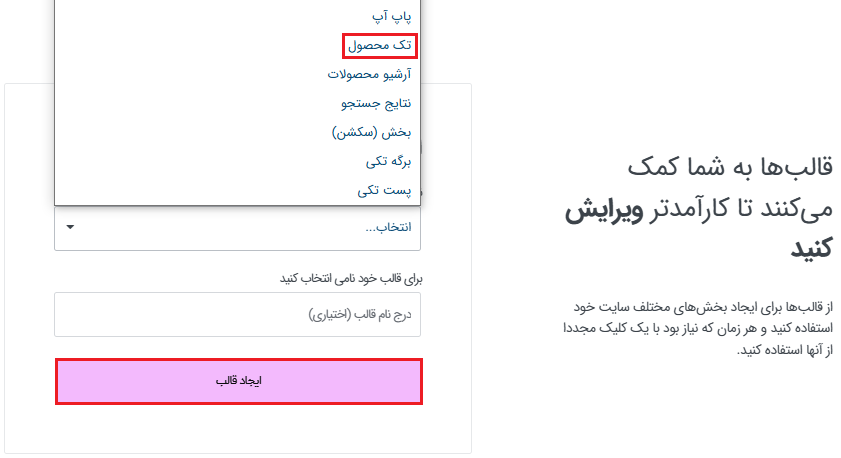
- بعد از آن باید نوع قالب و یک نام برای آن مشخص کنید. در اینجا نوع قالب را تک محصول انتخاب کرده و یک نام اختیاری برای آن مشخص میکنیم و در نهایت گزینه ایجاد قالب را انتخاب میکنیم.

به این صورت میتوانید با استفاده از افزونه المنتور یک صفحه محصول جدید ایجاد کنید.
ویژگیهای مهم صفحه محصول
صفحه محصول یکی از بخشهای کلیدی در هر فروشگاه آنلاین است که باید بهگونهای طراحی شود تا تجربه کاربری عالی و تأثیرگذاری بر تصمیم خریداران ایجاد کند. یکی از ویژگیهای اصلی این صفحه، نمایش جذاب محصول است. تصاویر باکیفیت، همراه با توضیحات کامل و دقیق، به کاربران کمک میکند تا شناخت بهتری از محصول پیدا کنند.
افزودن به سبد خرید یکی دیگر از عناصر ضروری در صفحه محصول است. دکمهای واضح، برجسته و قابلدسترس باید در این صفحه قرار گیرد تا کاربران بتوانند بهراحتی محصول موردنظر خود را به سبد خرید اضافه کنند. این دکمه میتواند با استفاده از طراحی جذاب و رنگ مناسب، کاربران را به اقدام ترغیب کند.
نکات مهم در ساخت صفحه محصول با المنتور
طراحی صفحه محصول در فروشگاههای آنلاین تأثیر مستقیمی بر تجربه کاربری و تصمیمگیری مشتریان دارد. در این راستا، رعایت چند نکته کلیدی میتواند به بهبود عملکرد و افزایش فروش کمک کند.
- تمرکز بر تجربه کاربری: یکی از مهمترین اصول در طراحی این صفحات است. طراحی باید ساده، قابلفهم و بدون پیچیدگی باشد تا کاربران بهراحتی اطلاعات موردنظر خود را پیدا کنند. ساختار منظم و استفاده از المانهایی مانند دکمههای واضح و مسیرهای ناوبری ساده میتواند تجربه کاربری را بهبود بخشد.
- استفاده از تصاویر باکیفیت: اهمیت بالایی در جذب مشتریان دارد. تصاویر باید با وضوح بالا و از زوایای مختلف محصول باشند تا مشتریان بتوانند تمامی جزئیات محصول را مشاهده کنند. همچنین افزودن قابلیت بزرگنمایی به تصاویر میتواند حس اعتماد و تصمیم به خرید را تقویت کند.
- ارائه اطلاعات کافی: درباره محصول نیز ضروری است. توضیحات دقیق، شفاف و جذاب درباره ویژگیها، مزایا و مشخصات محصول به مشتریان کمک میکند تا با اطمینان بیشتری تصمیم به خرید بگیرند. افزودن بخش نظرات مشتریان و امتیازات محصول نیز میتواند اعتماد کاربران را افزایش دهد.
در پایان
طراحی صفحه محصول با المنتور میتواند به بهبود تجربه کاربری و افزایش فروش کمک کند. با استفاده از ابزارها و افزونههای مناسب، میتوانید صفحات حرفهای و جذابی برای محصولات خود ایجاد کنید. حالا زمان آن رسیده است که صفحه تکی محصولات خود را بهبود ببخشید و نتیجه آن را در فروشگاه خود مشاهده کنید.





















سلام طبق این آموزش پیش برم صفحه طراحی شده ریسپانسیو هست یا باید برای اون کار دیگه انجام بدم؟