
آموزش ایجاد مگامنو در المنتور
مگامنو یکی از بهترین روشها برای نمایش منوهای پیچیده و گسترده در وبسایتها است که میتوانند دستهبندیهای مختلف، لینکها و تصاویر را در یک منوی عریض و کاربرپسند نمایش دهند. در Elementor، ایجاد مگامنو با استفاده از ابزارهای داخلی بسیار آسان است. در این آموزش، شما نحوه ساخت مگامنو در Elementor را یاد خواهید گرفت.
مگامنو یکی از ویژگیهای جذاب و کاربردی در طراحی وبسایتهاست که امکان نمایش ساختار منظم و دسترسی سریع به محتوای مختلف را فراهم میکند. با استفاده از المنتور میتوانید مگامنوهای حرفهای و زیبا بدون نیاز به کدنویسی ایجاد کنید؛ ما امروز در این مقاله از آموزش المنتور قصد داریم به صورت 0 تا 100 به ایجاد مگامنو در المنتور بپردازیم، برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
مگامنو چیست؟
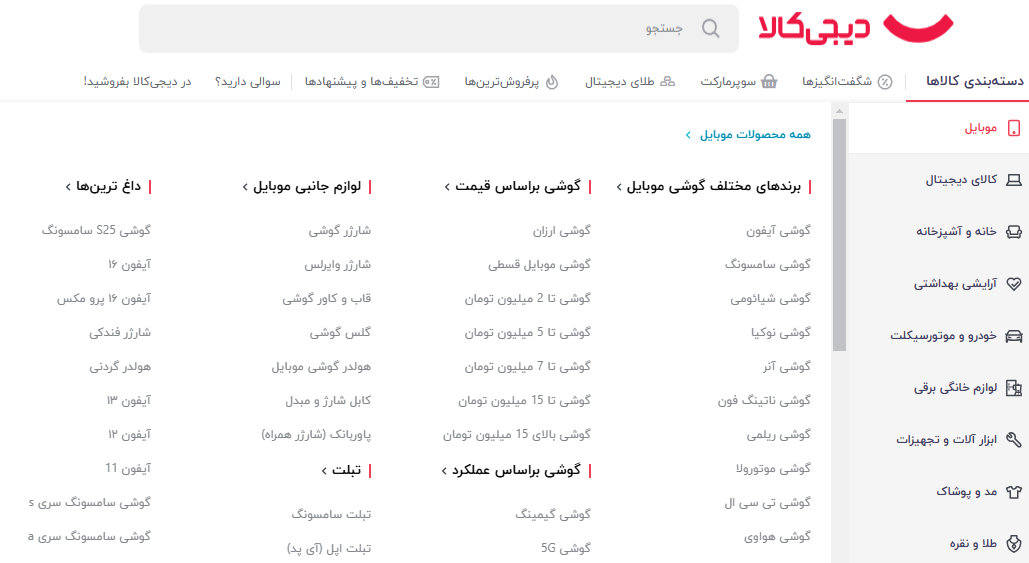
مگامنو نوعی منوی ناوبری است که باعث می شود همه گزینه ها به صورت هم زمان، افقی و یا عمودی به کاربر نمایش داده شوند. مگامنو مانند کشویی است که وقتی بازدید کننده سایت ماوس را روی گزینه ای در نوار پیمایش بالای صفحه قرار می دهد، صفحه های بزرگی را که به گروه گزینه های ناوبری مرتبط تقسیم شده اند، را نمایش میدهد.

مزایای استفاده از مگامنو
استفاده از مگامنو در طراحی سایت میتواند به بهبود ساختار سایت و تجربه کاربری کمک کند. این نوع منوها امکانات ویژهای را برای کاربران فراهم میآورند و به سایت ظاهری مرتب و جذاب میدهند. در زیر برخی از مزایای استفاده از مگامنو ذکر شده است:
- دسترسی سریعتر: کاربران بهراحتی میتوانند به صفحات مختلف دسترسی پیدا کنند.
- نمایش بهتر محتوا: امکان نمایش دستهبندیها، تصاویر، و لینکهای بیشتر.
- تجربه کاربری بهینه: مگامنوها تجربهای منظم و جذابتر برای کاربران فراهم میکنند.
مراحل ساخت مگامنو با المنتور
پس از نصب افزونه المنتور؛ برای ساخت مگامنو مراحل زیر را دنبال کنید:
مرحله 1: نصب و فعالسازی افزونه موردنیاز
ابتدا مطمئن شوید که افزونه المنتور پرو روی سایتتان نصب و فعال است. همچنین، اگر از افزونههای مکمل مگامنو مانند JetMenu استفاده میکنید، آن را نیز نصب کنید.
مرحله 2: ایجاد مگامنو در المنتور
حال پس از نصب و فعالسازی المنتور به سراغ ساخت یک قالب جدید میرویم.
- ساخت قالب جدید:
برای ساخت قالب جدید ابتدا به بخش قالبها رفته و گزینه افزودن جدید را انتخاب کنید و نوع قالب را روی بخش تنظیم کنید. بعد از آن یک نام برای قالب مگامنو انتخاب کرده و روی ایجاد قالب کلیک کنید. - طراحی ساختار مگامنو:
از ویجتهای المنتور استفاده کنید و بخشهای مختلف مگامنو را طراحی کنید. همچنین میتوانید از ویجتهایی مانند Heading، Image، و Button برای ایجاد دستهبندیها و لینکها استفاده کنید. - افزودن استایل:
رنگها، فونتها، و اندازهها را مطابق با طراحی سایت تنظیم کنید. همچنین با استفاده از از پس زمینه و سایه برای جذابتر کردن مگامنو استفاده کنید.
مرحله 3: اتصال مگامنو به منوی اصلی
پس از ساخت و طراحی مگامنو مدنظر، نوبت آن است که مگامنو را به منوی اصلی سایت متصل کنیم. برای این کار مراحل زیر را دنبال کنید:
- رفتن به بخش فهرستها:
- از پیشخوان وردپرس به بخش نمایش > فهرستها بروید.
- منوی اصلی سایت خود را انتخاب کنید.
- تنظیم آیتم مگامنو:
- یکی از آیتمهای منو را انتخاب کنید.
- در تنظیمات آن، گزینه Enable Mega Menu (در صورت استفاده از JetMenu) را فعال کنید.
- قالب مگامنویی که طراحی کردهاید را به این آیتم اختصاص دهید.
مرحله 4: تست و بهینهسازی
در آخر برای اطمینان از عملکرد بهینه و بدون مشکل، مگامنو را تست میکنیم. سایت را باز کرده و مگامنوی خود را بررسی کنید و اگر نیاز به تغییر داشت، به قالب مگامنو بازگردید و تغییرات لازم را اعمال کنید. همچنین مطمئن شوید که مگامنو در دستگاههای مختلف (دسکتاپ، تبلت، موبایل) به درستی نمایش داده میشود.
نکات مهم در ساخت مگامنو
مگامنو باید ساده و کاربرپسند باشد. از اضافه کردن آیتمهای زیاد و پیچیده خودداری کنید تا کاربران دچار سردرگمی نشوند و بتوانند به راحتی منوی مورد نظر خود را پیدا کنند. از طرفی مگامنو باید به درستی روی تمامی دستگاهها، از جمله موبایل، تبلت و دسکتاپ، نمایش داده شود. اطمینان حاصل کنید که طراحی منو به صورت واکنش گرا باشد تا تجربه کاربری یکسان و راحتی را در تمام اندازههای صفحه فراهم کند.
در آخر برای حفظ سرعت سایت و جلوگیری از کند شدن آن، از تصاویر بهینه و کدهای سبک استفاده کنید. این کار به جلوگیری از افت سرعت در هنگام بارگذاری منو کمک خواهد کرد و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم میآورد.
پیشنیازها برای ساخت مگامنو
برای ساخت مگامنو در المنتور، برخی پیشنیازها وجود دارند که باید قبل از شروع بهکار در نظر گرفته شوند. این پیشنیازها عبارتند از:
- نصب افزونه Elementor Pro: برای ساخت مگامنو نیاز به نسخه حرفهای المنتور دارید.
- نصب یک قالب سازگار با المنتور: قالبهایی مانند Astra یا Hello Elementor پیشنهاد میشوند.
- طراحی اولیه سایت: بهتر است ساختار کلی وبسایت آماده باشد.
جمعبندی
ساخت مگامنو با المنتور یک راه حرفهای و کاربرپسند برای بهبود دسترسی کاربران به محتوای سایت است. با رعایت اصول طراحی و بهینهسازی، میتوانید تجربه کاربری سایت خود را به سطح جدیدی ارتقا دهید. حالا زمان آن است که با خلاقیت خود، مگامنوی ایدهآلتان را طراحی کنید!



















