
آموزش جی تی متریکس (GTMetrix) و بهینه سازی سایت با آن
اگر شما هم از سرعت سایت خود کلافه شده اید و هیچ راهکاری برای بهبود آن ندارید، در این مقاله با ما همراه باشید تا با آموزش جی تی متریکس و بهینه سازی سرعت سایت خود ماندگاری کاربران را در سایت افزایش دهید. این مساله باعث افزایش خرید کاربران و درآمد بالاتر برای شما می شود.
سرعت یکی از فاکتورهایی است که نشان دهنده بهینه بودن سایت می باشد و تاثیر مستقیمی در نمایش سئو و تجربه کاربری دارد. ابزارهای متعددی برای تحلیل سرعت سایت وجود دارند که یکی از مجبوب ترین آنها ابزار GTmetix است. این ابزار گزارش های مفیدی از سایت تان در اختیار شما قرار می دهد و به تحلیل سرعت سایت کمک می کند. در این مقاله نحوه بهینه سازی سایت با Gtmetrix را به شما نشان می دهیم.
لزوم استفاده از سایت GTMetrix چیست؟
شاید بپرسید چرا سرعت سایت مهم است؟ یک ثانیه تفاوت در بارگذاری سایت منجر به 10% ریزش مشتری و از دست رفتن درآمد شما می شود. تحقیقات نشان می دهد که اگر سرعت بارگذاری یک سایت از 1 ثانیه به 3 ثانیه افزایش پیدا کند باعث %32 ترک مشتری افزایش می یابد. گوگل سرعت سایت به خصوص سرعت نسخه موبایل را به عنوان یک معیار اصلی برای سئو در نظر می گیرد. هدف جی تی متریکس این است که سایت شما را بررسی کند و با ارائه پیشنهاد برای بهبود عملکرد به افزایش سرعت آن کمک کند. بهینه سازی سایت با Gtmetrix روی سرعت سایت تان تاثیر بالایی دارد. بعد از یافتن مشکلات سایت می توانید به روش های مختلف آن را بهینه کنید.
یک از موارد مهم در سئو وردپرس بهبود سرعت در سایت های فروشگاهی، باعث افزایش نرخ تبدیل مشتریان شده و تاخیر در سرعت سایت منجر به کاهش آمار بازدید سایت شما، پایین آمدن میزان رضایت کاربران، کاهش میزان فروش سایت و افزایش بانس ریت می شود. با تحلیل سرعت سایت با Gtmetrix که از بهترین ابزارهای تست سرعت سایت است می توانیم از این مشکلات جلوگیری کنیم. روش های مختلفی برای افزایش سرعت سایت وجود دارد که یکی از آنها استفاده از افزونه های وردپرسی است. برای بهینه سازی سایت، بهترین افزونه های افزایش سرعت را ببینید.
چگونه از جی تی متریکس استفاده کنیم؟
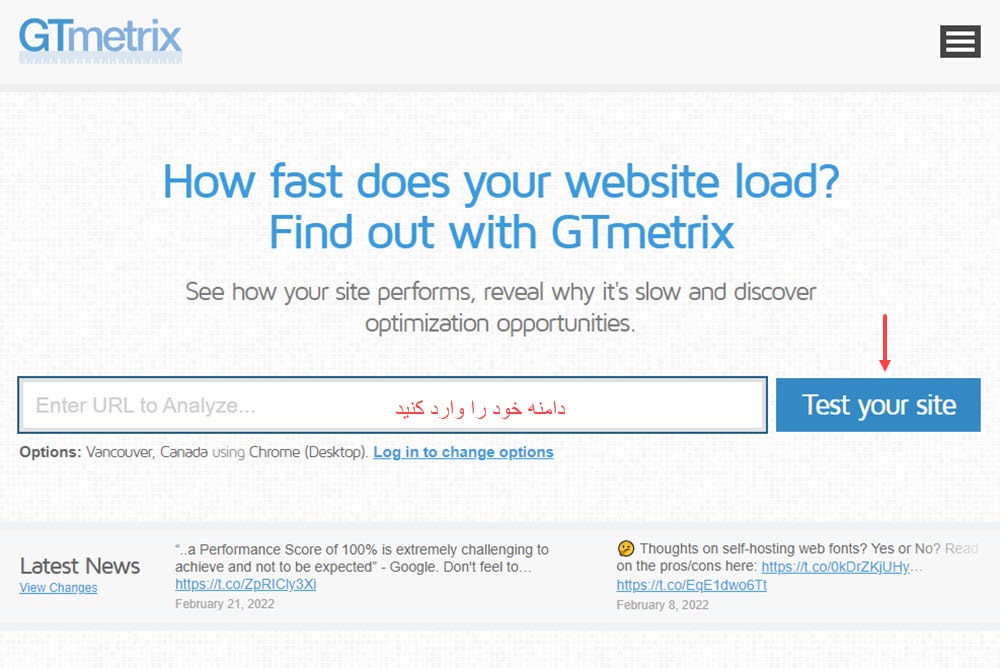
وارد سایت GTmetrix.com شوید و با زدن نام دامنه خود و دکمه Test Your website این ابزار سایت شما را تحلیل کرده و گزارشی از امتیاز سرعت صفحه، زمان بارگذاری و غیره را ارائه می دهد. GTmetrix یک مجموعه KPI را در نظر می گیرد و بر اساس آنها به سایت شما امتیاز میدهد که با آموزش GTmetrix نحوه بررسی این KPI ها را یاد میگیرید.

سرور GTmetrix در ونکوور کانادا است و زمان بارگذاری هر صفحه را با دسترسی به 65 سرور و 22 مکان مختلف تجزیه و تحلیل می کند. اخیرا این ابزار از Lighthouse گوگل استفاده می کند که در حال حاضر حرفه ای تر عمل می کند. در این ورژن تست مکان هم اضافه شده و معیارهای قدیمی جای خود را به معیارهای جدید داده اند. لایت هاوس کمک می کند که جی تی متریکس ساختار سایت را هم بررسی کند. اولین قدم در آموزش GTmetrix آشنایی با معیارهای امتیازدهی سرعت سایت است.
جی تی متریکس تنها یکی از ابزارهای تست سرعت سایت است؛ در دوره افزایش سرعت سایت وردپرس همه راهکارهای عملی و جامع از ابزارهای تست سرعت سایت تا نحوه بهینه سازی فایلها و تصاویر را آوردهایم تا شما به صورت عملی و ساده یاد بگیرید چطور سایتتان را بهینه کنید.
معیارهای GTmetrix
بعد از اینکه آنالیز انجام شد، امتیازات بررسی شده برای شما قابل مشاهده هستند. همانطور که گفتیم الگوریتم های امتیازدهی جی تی متریکس به تازگی تغییر کرده اند و روی تجربه کاربری و UX صفحات تاکید دارند. جی تی متریکس با داده های لایت هاوس و سربرگ های جدید Summary ،Performance و Structure از عملکرد سایت تان اطلاعات مفیدی ارائه می دهد.
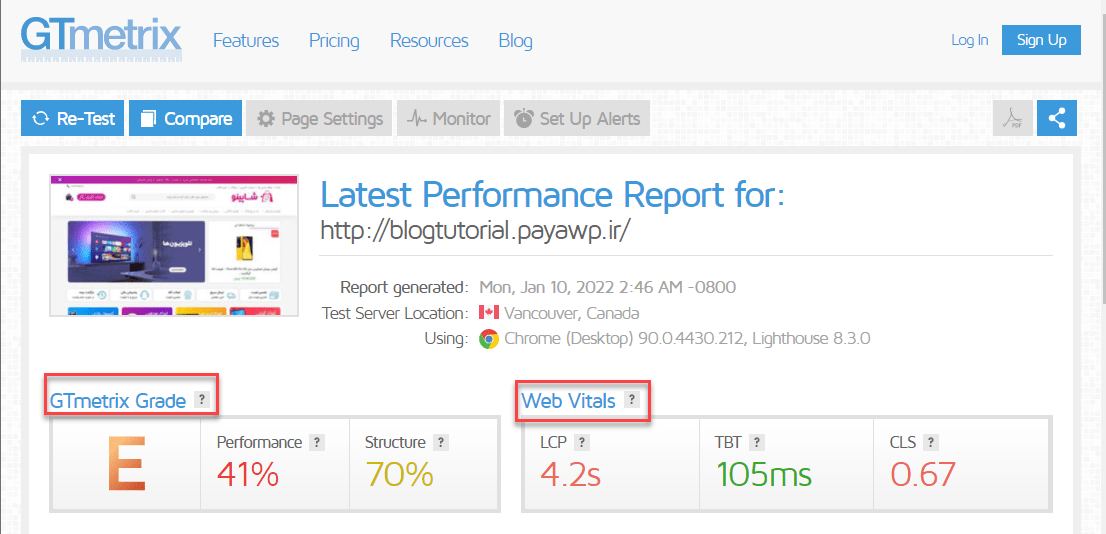
بعد از اینکه آنالیز تکمیل شد میتوانید نحوه امتیازدهی سایت در جی تی متریکس را ببینید. دو معیاری که سریعا به شما گزارشی از عملکردتان می دهند را در ادامه آورده ایم و در بخش بعد به صورت جزئی به هریک می پردازیم.

✔️ GTmetrix Grade
این امتیاز یک ارزیابی از کارایی کلی سایت شما می دهد که شامل یک گرید است و از A شروع می شود و امتیازات زیر را به شما نشان می دهد.
performance: عملکرد سایت شما را به درصد نشان می دهد و بر اساس الگوریتم لایت هاوس اندازه گیری می شود.
structure: ساختار سایت شما را بررسی کرده و بر اساس درصد به ساختار آن امتیاز می دهد.
✔️ Web Vitals (هسته حیاتی گوگل)
در مقاله Core Web Vitals چیست با این معیار که در سال 2021 توسط گوگل معرفی شد، آشنا شدید. هسته حیاتی گوگل مجموعه معیارهایی است که به شما می گوید کاربران چگونه با وب سایت تان تعامل کرده و آن را تجربه می کنند. به عبارت دیگر نشان می دهد سایت شما چقدر سریع به کاربران تان ارائه می شود. هسته حیاتی گوگل شامل سه معیار است که هرکدام نشان دهنده یک بخش از تجربه صفحه توسط کاربر است. برای تحلیل سایت با جی تی متریکس درک این سه معیار ضروری است.
- Largest Contentful Paint (LCP)
LCP به شما میگوید که چه مدت طول می کشد تا بزرگترین عنصر محتوایی (به عنوان مثال یک تصویر اسلایدر یا تیتر اصلی) در صفحه شما برای بازدید کنندگان قابل نمایش و رویت باشد. در واقع مدت زمانی را نشان می دهد که بزرگترین بخش محتوای شما قابل نمایش است. برای مثال یک تصویر بزرگ دارید که ممکن است نمایش آن بیشتر از بقیه المان ها بیشتر زمان ببرد. این زمان هر چه پایین تر باشد بهتر است و تجربه کاربری بهتری را منتقل می کند. برای داشتن یک تجربه کاربری عالی، باید LCP کوچکتر یا مساوی با ۱.۲ ثانیه باشد.
- Total Blocking Time (TBT)
یکی دیگر از معیارهای مهم در آموزش GTmetrix معیار TBT است که مدت زمانی را نشان می دهد که طول می کشد در هنگام بارگذاری سایت شما کاربران قادر به انجام کاری نباشند و سایت شما توسط اسکریپت ها مسدود باشد. در واقع قابل استفاده بودن سایت را در حین بارگذاری نشان می دهد.
- Cumulative Layout Shift (CLS)
امتیاز CLS میزان تغییرات سایت شما را در هنگام لود شدن سایت نشان می دهد. این امتیاز نیز هر چه پایین تر باشد بهتر است. بعضی مواقع در هنگام بارگذاری سایت، المان های صفحه جابجا می شوند. این عناصر می توانند تصاویر، دکمه های تماس، فونت ها و غیره باشند.
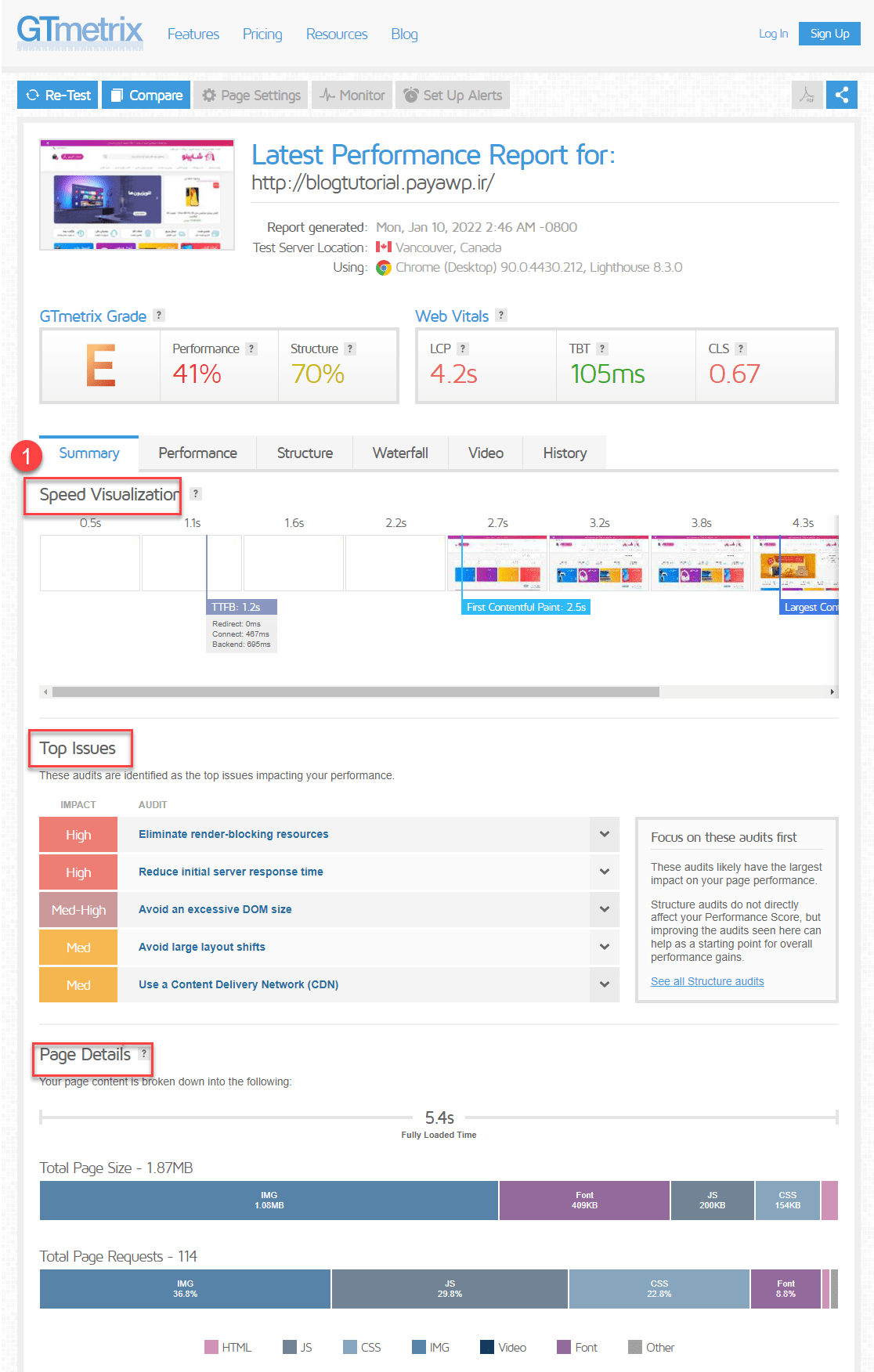
در تصویر زیر، امتیازات ارائه شده از یک دامنه آزمایشی را توسط این ابزار تست سرعت سایت مشاهده می کنید که هیچ بهینه سازی روی آن انجام نشده است.
آموزش کامل Gtmetrix و رفع خطاهای جی تی متریکس
در این بخش آموزش GTmetrix به معرفی اصلی ترین سربرگ های جی تی متریکس می پردازیم که اطلاعات مهمی را در اختیار شما قرار می دهند و با آشنایی با این معیارهای امتیازدهی سایت و بررسی مواردی که بعد از آنالیز سایت در این بخش به شما نشان می دهد می توانید سایت خود را بهینه کنید.
رفع خطا از طریق سربرگ های جی تی متریکس
در این بخش به معرفی سربرگ های جی تی متریکس و تحلیل آنها می پردازیم.
1- سربرگ Summerry جی تی متریکس
اولین سربرگ تحلیل سایت با جی تی متریکس که به تازگی به این ابزار اضافه شده است، صفحه را از نظر عملکرد، ساختار و رفتار بارگذاری، سرعت و مشکلات احتمالی بررسی می کند. از اطلاعاتی که در این سربرگ نشان داده می شود شما به تنهایی می توانید اقدامات اصلی را برای بهبود سرعت سایت خود انجام دهید. این سربرگ از سه بخش Speed visualization، Top Issues و page details تشکیل شده است. در بخش اول شما می توانید سرعت لود سایت را تصویری ببینید و تجربه کاربر را از هنگام ورود به صفحه و بارگذاری صفحه مشاهده کنید.
بخش دوم یا همان Top Issues اصلی ترین مشکلات عملکردی را نشان می دهد که ممکن است سایت شما داشته باشد. این خطاها بر اساس اهمیت و تاثیری که روی عملکرد سایت شما می گذارند برچسب High، Med-High … تا Low می گیرند. High بیشترین تاثیر را در عملکرد سایت شما دارد. در بخش Page Details سرعت لود کامل صفحه، سایز کلی صفحه و تعداد کل درخواست ها از هر نوع محتوا را می توانید ببینید. برای مثال تصاویر چقدر از حجم صفحه را اشغال کرده اند یا چند درصد از درخواست ها را شامل می شوند.
اگر به دنبال سایر راهکارها برای افزایش سرعت سایت هستید با اقداماتی مانند بروزرسانی مداوم سایت و حذف پلاگینهای اضافی که در راهکارهای عملی برای افزایش سرعت گفتهایم به خوبی میتوانید سایت خود را بهینه کنید.
2- سربرگ Performance جی تی متریکس
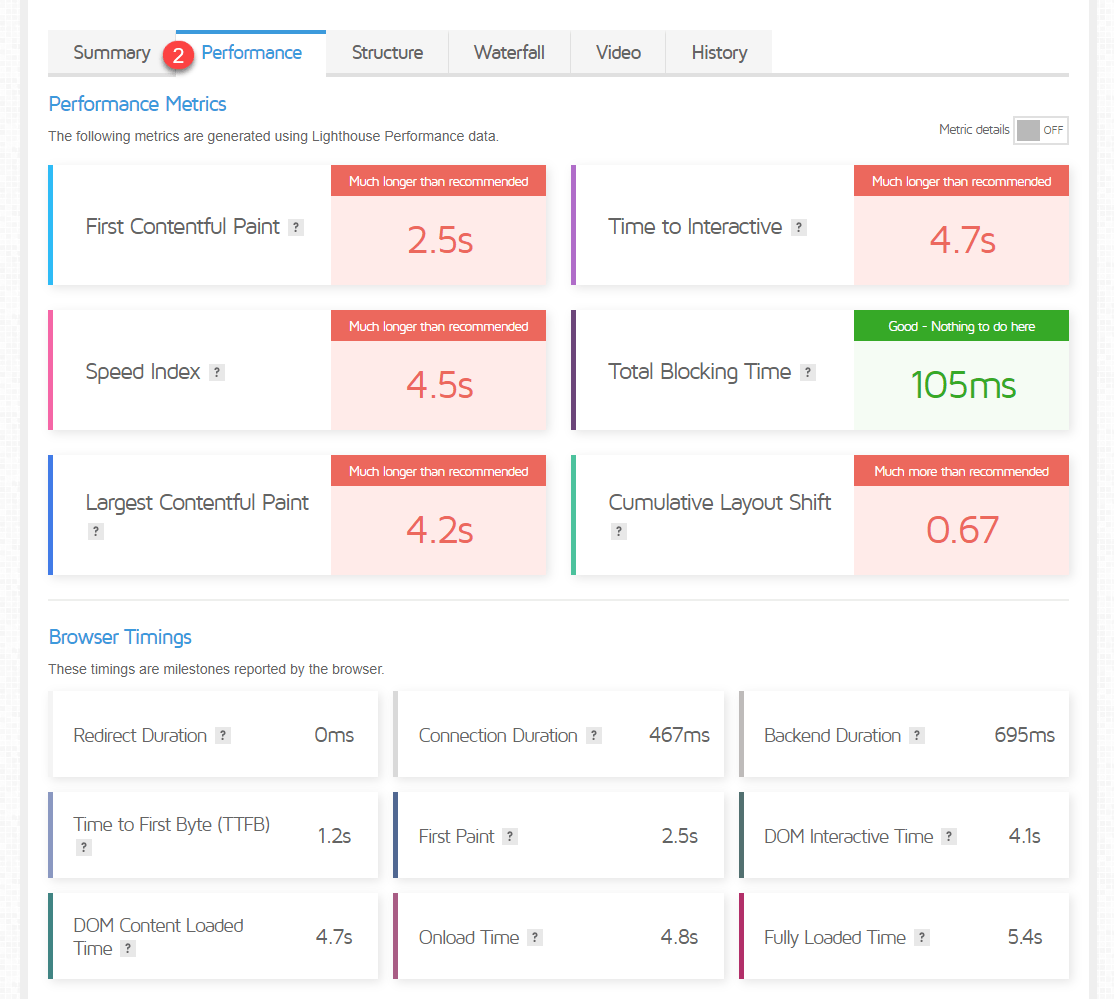
در این بخش از آموزش تحلیل سایت با GTmetrix، سربرگ Performance را به طور کامل بررسی می کنیم. این امتیاز عملکرد کلی سایت و نحوه اجرای صفحات آن را نشان داده و با استفاده از الگوریتم لایت هاوس بررسی را انجام می دهد. همان عددی است که در بخش GTmetrix Grade به شما نشان می دهد و بین 0 تا 100 است.
بخش performance، مقدار 70 درصد از نمره نهایی جی تی متریکس را تشکیل می دهد. بخش ابتدایی این سربرگ 6 معیار را نشان می دهد که 3 تای آن را در بخش core web Vitals توضیح دادیم. در ادامه هر 6 معیار امتیازدهی سایت در جی تی متریکس را با روش های بهبود آنها آورده ایم.
🔸 First Contentful Paint: معیار FCP زمان اولین محتوایی است که کاربر می تواند در صفحه ببیند. این امتیاز معیار خوبی برای سنجش سرعت است.
✔️ روش های بهبود: استفاده از CDN، استفاده مناسب از کش، عدم انجام ریدایرکت های پی در پی، کاهش حجم صفحه و تعداد درخواست های ارسالی به سرور .
🔸 Largest Contentful Paint: در بخش قبل درباره LCP مفصل توضیح دادیم و گفتیم که زمان نمایش بزرگترین محتوای صفحه است.
✔️ روش های بهبود: بهینه سازی نیمه بالایی صفحه، (بزرگترین محتوا را در سربرگ structure و قسمت Largest Contentful Paint Element می توانید ببینید). تگ های img، video و غیره می توانند بزرگترین محتوای صفحه محسوب شوند. یکی از موارد بهینه سازی این بخش ترکیب عکس ها با متد CSS Sprites، استفاده از فرمت های جدید برای تصاویر مانند jpg XR و فرمت ویدیویی مناسب به جای GIF،
🔸 Speed Index: معیار SI در آموزش GTmetrix نشان می دهد که نیمه بالایی سایت ما یا همان above the fold چقدر سریع لود می شود. بخشی که بدون اسکرول در همان وهله اول توسط کاربر قابل مشاهده است. این معیار 15 درصد از امتیاز performance را دارد و نمایش محتوا را از نظر بصری بررسی می کند. مقدار آن بهتر است 1.3 ثانیه یا حداکثر 1.7 ثانیه باشد. این معیار به اندازه و نوع مرورگر وابسته است.
✔️ روش های بهبود: کاهش زمان اجرای فایل های JavaScript، حذف فایل های JS بدون استفاده و بهینه سازی کتابخانه ها JS
🔸 Time to Interactive: معیار TTI برخلاف SI کارکردی است و واکنشگرایی صفحه را در هنگام لود شدن بررسی می کند. زمان تعامل، مدت زمانی است که طول میکشد تا کاربر بتواند با صفحه تعامل داشته باشد. مقدار آن کمتر از 2.5 ثانیه خوب است و تا 3.2 ثانیه قابل قبول است.
✔️ روش های بهبود: پیش بارگذاری درخواست های اصلی و مهم، کاهش تعداد درخواست ها، کاهش زمان اجرای فایل های JS
🔸 Total Blocking Time: مجموع زمان بلاک شدن یا همان TBT که در بخش قبل هم توضیح دادیم، مدت زمان جابجایی المان ها را در حال لود شدن نشان می دهد.
✔️ روش های بهبود: بهینه سازی عملیات پشت صفحه مانند تجزیه فایل های CSS و اجرای فایل های JS
🔸 Cumulative Layout Shift: معیار CLS میزان تغییرات سایت شما را در هنگام لود شدن سایت نشان می دهد. معیار پایداری المان های صفحه است. تا 0.1 خوب و تا 0.15 قابل قبول است.
✔️ روش های بهبود: مواردی که باعث شیفت در صفحه می شوند مثل آی فریم ها یا تبلیغات را به انتهای صفحه منتقل کنید، فونت سایت در انتها لود شود، توجه ویژه به سرعت لود انیمیشن ها و غیره.
توجه کنید که در تحلیل سرعت سایت با جی تی متریکس معیارهای LCP و TBT بیشترین تاثیر را روی performance دارند. لایت هاوس در Gtmetrix جدید بسیار سخت گیرانه عمل می کند. اگر سایت شما امتیازات بالایی در این بخش ندارد پس خیلی نگران نباشید. برای بهبود سرعت می توانید روی معیارهایی که بیشتر تاثیر را در سرعت سایت شما دارند مانند LCP کار کنید. مثلا با توجه به اینکه LCP زمان نمایش بزرگترین محتوای صفحه است، اگر اسلایدر دارید می توانید از یک اسلایدر سبکتر یا تنها از تصویر استفاده کنید.

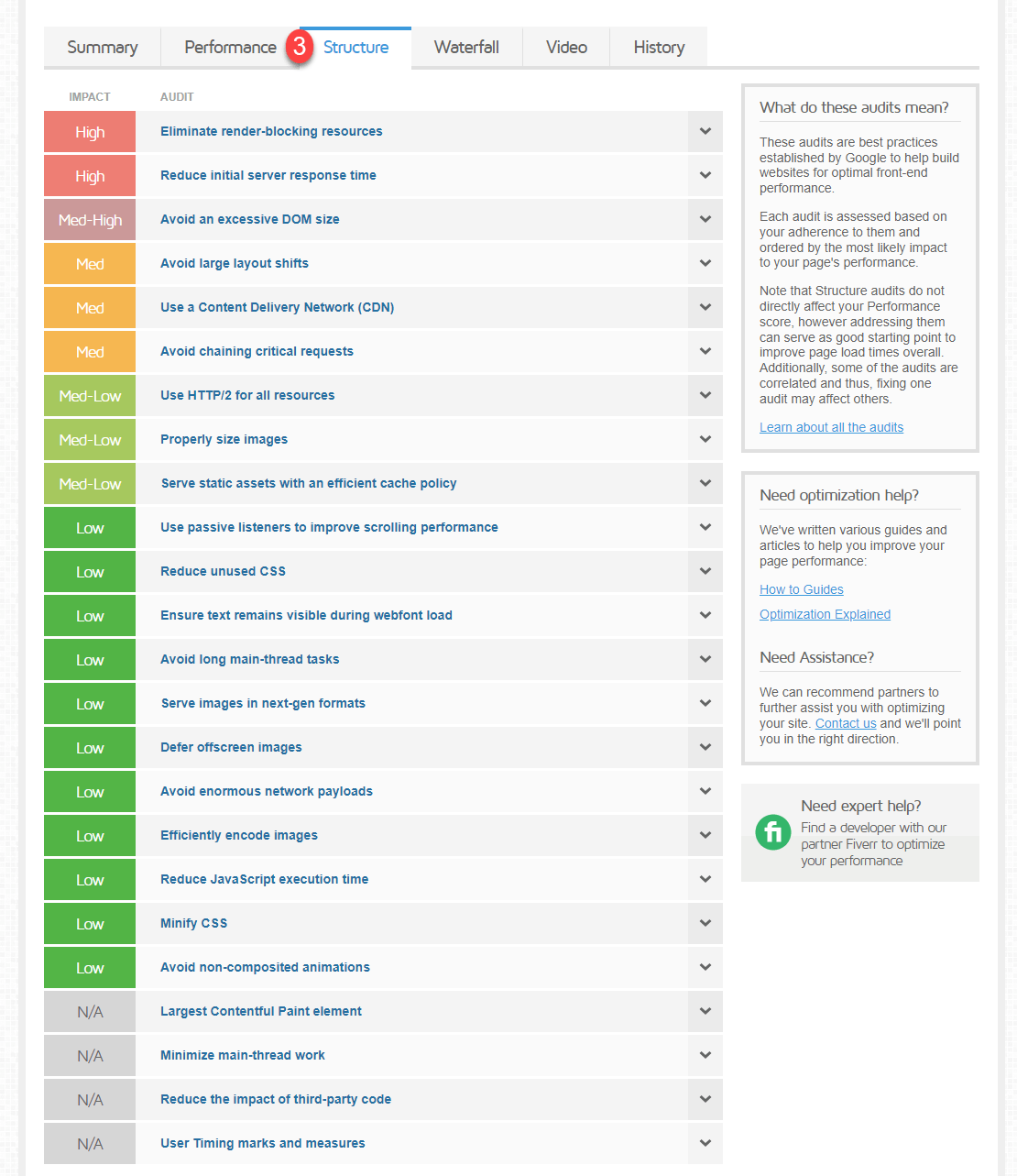
3- سربرگ Structure جی تی متریکس
سربرگ دیگری که در تحلیل سرعت سایت با Gtmetrix می بینید، Structure است که ساختار کلی سایت شما را ارزیابی می کند و بر اساس الگوریتم PX عمل می کند. این بخش همان سربرگ های PageSpeed و YSlow در الگوریتم قبلی Gtmetrix است. بخش ساختار، 30 درصد امتیاز جی تی متریکس را به خودش اختصاص داده است. برچسب impact در این بخش به تازگی اضافه شده است که برچسب ها از high شروع می شوند و به N/A می رسند و به همین ترتیب اهمیت خطا در سایت شما را نشان می دهند. اگر مواردی که برچسب High دارند را بهبود بدهید این مساله باعث بهبود اساسی در عملکرد سایت شما می شود. برای مثال N/A فقط در حد اطلاع رسانی است و تاثیر چندانی در عملکرد سایت شما ندارد.
در این بخش از آموزش GTmetrix مثال هایی از خطاها را برای شما می آورم تا عملکرد این بخش را متوجه شوید. تعدادی از معیارها جزء معیارهای جی تی متریکس هستند و تعدادی هم جزء معیارهای لایت هاوس هستند. بهتر است ابتدا به معیارهای مهم تر بپردازیم که با برچسب high مشخص شده اند.
❗️ Avoid enormous network payloads
این معیار از ابزار تست سرعت سایت مشخص می کند که حجم منابع استفاده شده در صفحه زیاد است و از فایل ها با حجم زیاد استفاده نکنید. این مورد روی FCP، LCP و TBT تاثیر می گذارد. برای رفع آن اگر حجم HTML زیاد باشد باید آن را کم کرد.
راهکارها:
- کاهش حجم css با استفاده از افزونه های وردپرسی مانند افزونه Rocket
- بهینه حجم تصاویر سایت با افزونه های کاهش حجم تصویر مانند افزونه webp
- استفاده و فعالسازی تابع Gzip برای فشرده سازی فایل ها
- استفاده از کش مناسب و فعالسازی کش برای سایت
❗️ Avoid long main-thread tasks
اجرای فایل های جاوا اسکریپت این خطا را به وجود می آورند و برای رفع این خطا نیاز به دانش کد نویسی دارید.
❗️ Properly size images
URL هایی را نشان می دهد که در آنها تصویر باید بهینه شود. بهینه سازی تصاویر با افزونه های بهینه سازی قابل انجام است.
❗️ Avoid CSS @import
این خطا نشان می دهد که متد @import یک فایل css را درون فایل css دیگر فراخوانی می کند و grtmetrix اعلام می کند که نباید از این متد استفاده شود.
❗️ Combine images using CSS sprites
این خطا هم می گوید که می توانید با ترکیب کردن تصاویر با روش CSS sprites تعداد درخواست ها سمت سرور برای لود شدن تصاویر را کم کنید. این کار سرعت را به شکل مطلوبی افزایش می دهد.
❗️ Keep request counts low and transfer sizes small
شما می توانید تعداد درخواست ها سمت سرور و حجم کلی صفحه را پایین بیاورید. برای کاهش حجم صفحه حجم فایل های CSS، فایل های HTML را کم کرده به علاوه تصاویر سایت تان را نیز بهینه کنید.
❗️ minify JavaScript
این خطا در ابزار تحلیل سرعت سایت با Gtmetrix نشان می دهد که باید حجم فایل های جاوا سکریپت را کم کنید.
❗️ Use a Content Delivery Network (CDN)
این پیغام در تحلیل سایت با جی تی متریکس نشان می دهد یک راه برای افزایش سرعت استفاده از CDN است. CDN باعث می شود درخواست هایی که مرورگر به سرور ارسال می کند روی سرورهای متعدد منتقل شود و پاسخ ها سریعتر دریافت شود. این مساله منجر به بهینه سازی سایت می شود.
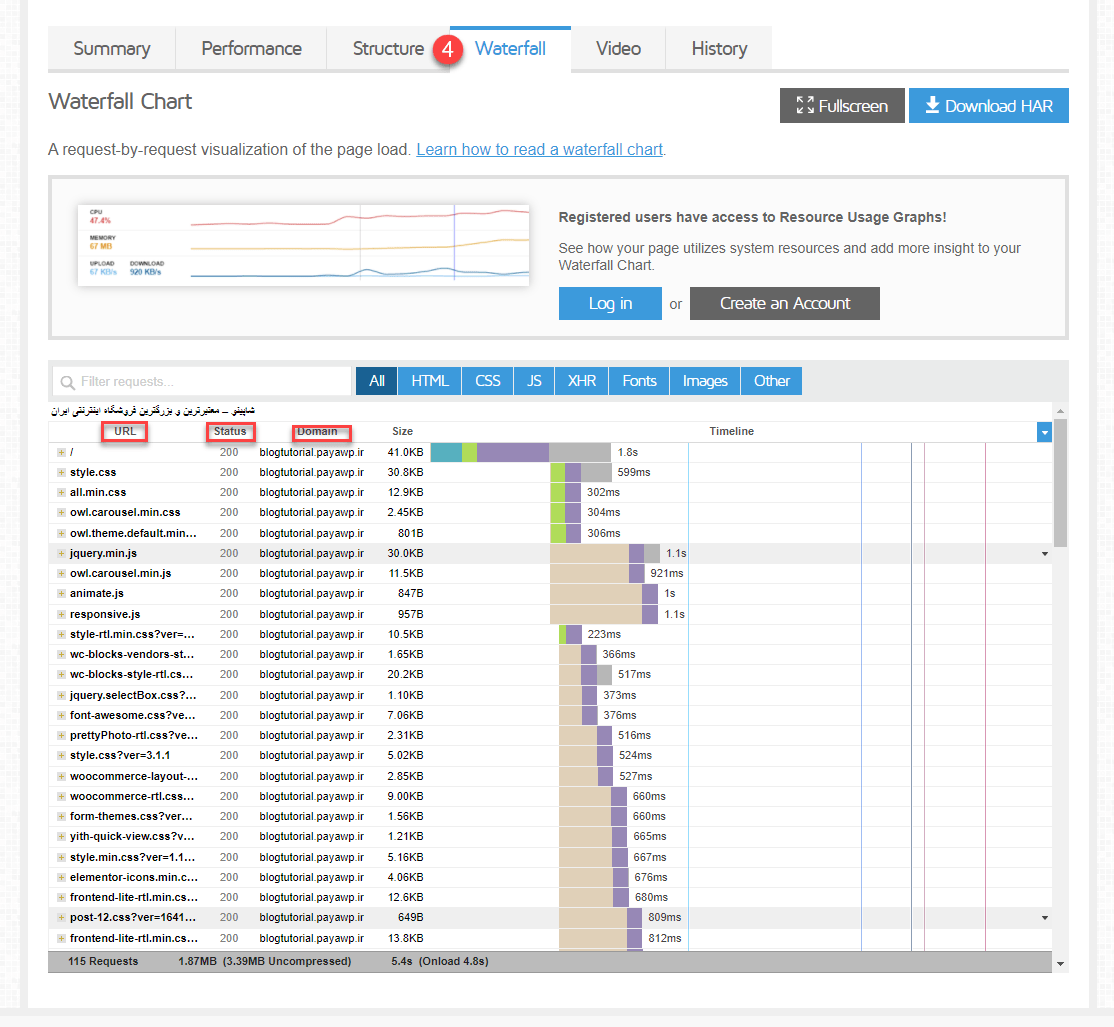
4- سربرگ Waterfall جی تی متریکس
در این بخش آموزش GTmetrix، سربرگ Waterfall را با هم بررسی می کنیم. این سربرگ اطلاعات ارزشمندی درباره عملکرد سایت ارائه می دهد و تحلیل اطلاعات این بخش قدری مشکل است. 5 ستون در این قسمت وجود دارد که نشان می دهند چه ریکوئست ها و درخواست هایی توسط کاربر از وبسایت شما دریافت می شود و یا چند ثانیه طول می کشد تا هر درخواست بارگذاری شود.
- URL (آدرس فایل): در این بخش اسم فایل که توسط مرورگر بارگذاری می شود قابل مشاهده است و متوجه می شوید که فایل دقیقا چیست jpg ،png یا css است.
- Status (وضعیت درخواست http): وضعیت پاسخ دهی HTTP به درخواست ارسالی را نشان می دهد.
- Domains (دامنه ها): هر فایل از چه منبعی بارگذاری می شود.
- Size (اندازه فایل): اندازه فایل مربوطه را در اینجا می توانیم مشاهده کنیم. همه این اندازه ها سایز کل صفحه مورد بررسی را نشان می دهند. هر چه مقدار کلی پایین تر باشد نشان میدهد که صفحه سبک تر است.
- timeline (جدول زمانی): timeline فرایند زمان بندی هر درخواست را در این بخش نشان می دهد و به شما معیاری برای سنجش سرعت صفحه می دهد.
هر کدام از این رنگ ها در تایم لاین واترفال یک معیار مشخص از سایت هستند. برای مثال:
- نوار کرمی که نشان دهنده معیار Blocking است میزان زمانی را نشان می دهد که درخواست در صف مرورگر می ماند تا به سرور میزبان فرستاده شود. مواردی که منجر به افزایش این پارامتر می شود انتظار برای ارتباط با سرور، اجرای کدهای Javascript و CSS و زمان اتصال SSL. بنابراین باید هاست و SSL مناسبی انتخاب کنید.
- نوار سبز رنگ برای سنجش سرعت connecting است و زمان ایجاد اتصال TCP بین سرور و میزبان است.
- نوار خاکستری معیار دیگر receiving است و مدت زمانی است که مرورگر می توانید پاسخ را از سرور دریافت کند. مواردی که باعث طولانی دشن این بخش می شوند. محتواهای با حجم بالا (مثل تصاویر، فایل ها و …) و بارگذاری چند فایل به صورت همزمان است. (سرویس هاستی که پهنای باند محدود دارند دچار مشکل می شوند بنابراین بهتر است هاست خود را به هاست با عدم محدودیت پهنای باند ارتقا دهید.
- نوار بنفش زمان انتظار را نشان می دهد تا سرور درخواست را بررسی کرده و پاسخ دهد.
- قرمز زمانی که طول می کشد تا مرورگر درخواست خود را برای سرور بفرستد.
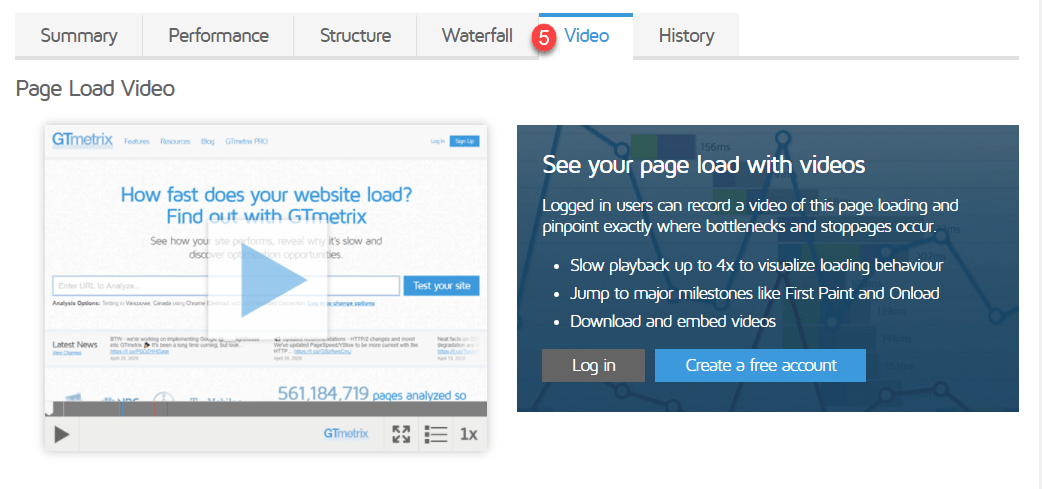
5- سربرگ Video جی تی متریکس
دراین قسمت از آموزش جی تی متریکس ویدیو نحوه لود شدن سایت را در سیستم کاربران به صورت ویدیویی می توانید ببینید. در واقع شما از دید کاربر، سایت خود را خواهید دید. در ویدیو نحوه لود شدن صفحاتتان را دیده و اینکه چه صفحه سرعت بارگذاری بهتری دارد را بررسی کنید.

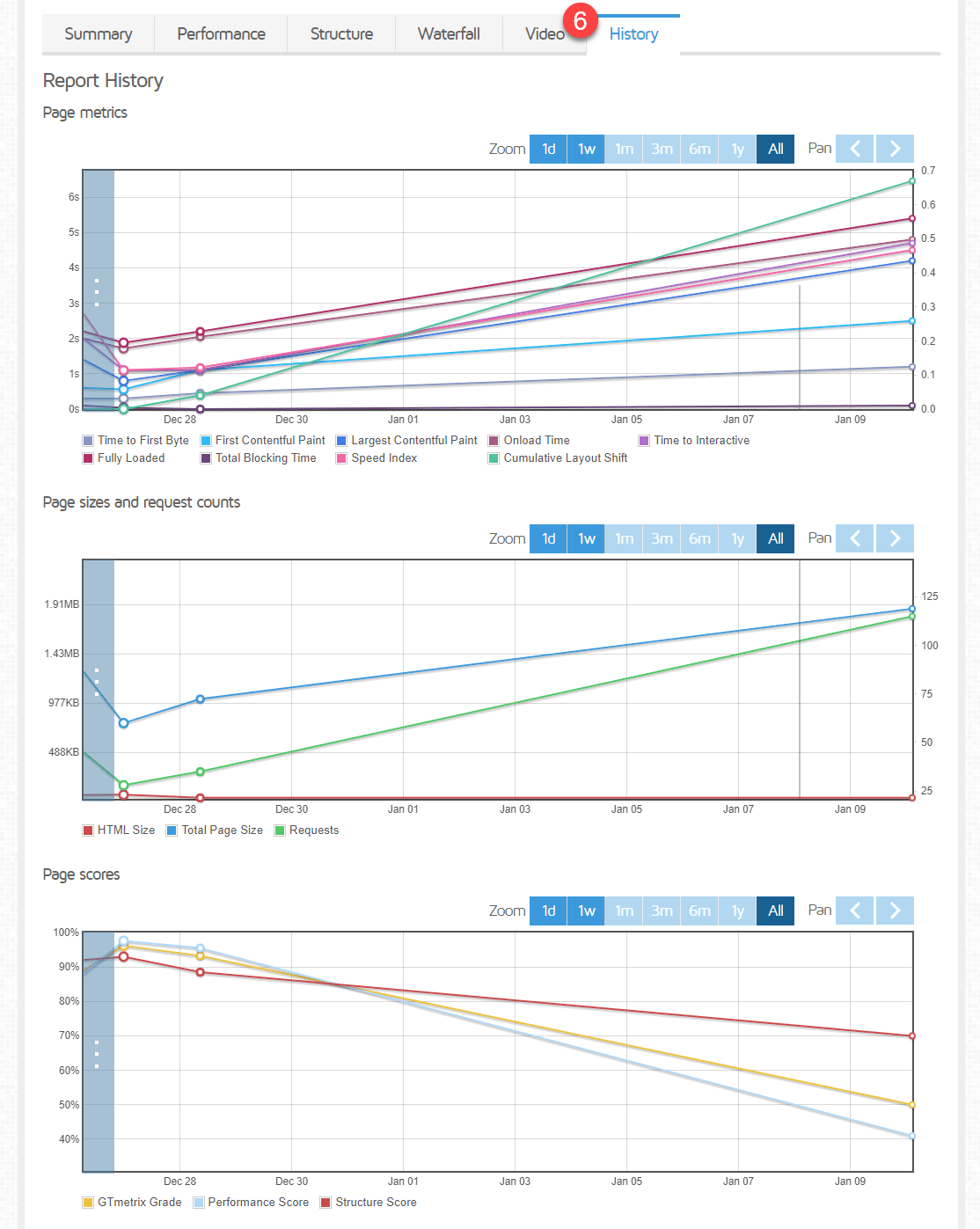
6- سربرگ History جی تی متریکس
این بخش از تحلیل سایت با جی تی متریکس یک تاریخچه از تعداد دفعاتی که گزارش GTmetrix گرفته اید را نشان می دهد. به علاوه امتیازاتی که سایت شما در طول زمان گرفته است را هم خواهید دید.
سرعت سایت شما تاثیر زیادی در بهبود رتبه و رضایت کاربران داشته و به عوامل مختلفی بستگی دارد. ممکن است شما یک هاست بهینه و پر سرعت داشته باشید یا از یک قالب سبک و مناسب استفاده کرده و یا حتی بهترین افزونه های افزایش سرعت را به کار ببرید، اما این کافی نیست و باید با ابزارهای مختلف سایت تان را بررسی کنید. با تحلیل سرعت سایت با Gtmetrix که برای بررسی بهینه بودن هر سایت ضروری است قدم بزرگی در بهینه سازی برداشته اید. در این آموزش GTmetrix و معیارهای امتیازدهی آن را به طور جامع توضیح دادیم و سپس به بهینه سازی سایت با Gtmetrix پرداختیم. منتظر شنیدن سوالات و پیشنهادات شما در دیدگاه ها هستیم.

























مطالب عالی بود، مرسی