
آموزش گرویتی فرم رایگان (💚 طراحی فرم تماس با ما و فرم چند مرحلهای)
از نیاز های اولیه هر وب سایت وردپرسی، داشتن یک افزونه فرم ساز است زیرا فرم ها در جمع آوری اطلاعات مورد نیاز به شما کمک می کنند. در ویدئو آموزش افزونه گرویتی فرم مراحل ساخت یک فرم سفارش غذا را خواهید دید. این افزونه تمام نیازهای شما برای طراحی فرم های مورد نیاز وب سایتتان را بطرف خواهد کرد.
بعد ازآشنایی با گرویتی فرم چیست، در این مقاله ضمن معرفی تنظیمات افزونه گرویتی فرم به آموزش ساخت فرمهای مختلفی مانند فرم استخدام چند مرحله، طراحی فرم تماس با ما با گرویتی فرم و فرم رزرو آنلاین غذا با افزونه گرویتی فرم میپردازیم تا با نمونه های مختلف کار کردن با گرویتی را آموزش ببینید.
آموزش ساخت فرم تماس با ما با گرویتی فرم
فرم تماس با ما یکی از ضروریترین بخشهای هر وبسایتی است که ارتباط مستقیم کاربران با شما را ممکن میکند. با استفاده از افزونه قدرتمند گرویتی فرم که بهترین افزونه فرم ساز است، میتوانید یک فرم تماس حرفهای، زیبا و کاملاً سفارشی بسازید. در این آموزش قصد داریم قدم به قدم نحوه طراحی فرم تماس با ما را در وردپرس با استفاده از گرویتی فرم به شما توضیح دهیم تا بتوانید اطلاعات کاربران را به سادهترین شکل ممکن دریافت کنید.
آموزش ساخت فرم با گرویتی فرم
معمولا فرم های استخدام که نیاز به دریافت و جمع آوری اطلاعات کافی فردی، شغلی و مهارتی از افراد دارند به صورت چند مرحله ای ساخته می شوند و جزو پیچدهترین فرمهای یک سایت هستند. در این بخش از آموزش گرویتی فرم قصد داریم آموزش کامل ساخت فرم چند مرحله ای در وردپرس را با این افزونه قدرتمند توضیح دهیم.
آموزش نصب گرویتی فرم
برای نصب افزونه گرویتی فرم ابتدا افزونه را از پیشخوان کاربری خود در راست چین دانلود کرده و سپس از پیشخوان وردپرس > افزونه ها > افزودن فایل افزونه را آپلود کرده و دکمه نصب را بزنید. برای فعالسازی افزونه به بخش افزونه ها برگشته و افزونه را فعال کنید. بعد از نصب گرویتی فرم، منوی فرم ها به صورت زیر به پیشخوان اضافه می شود.

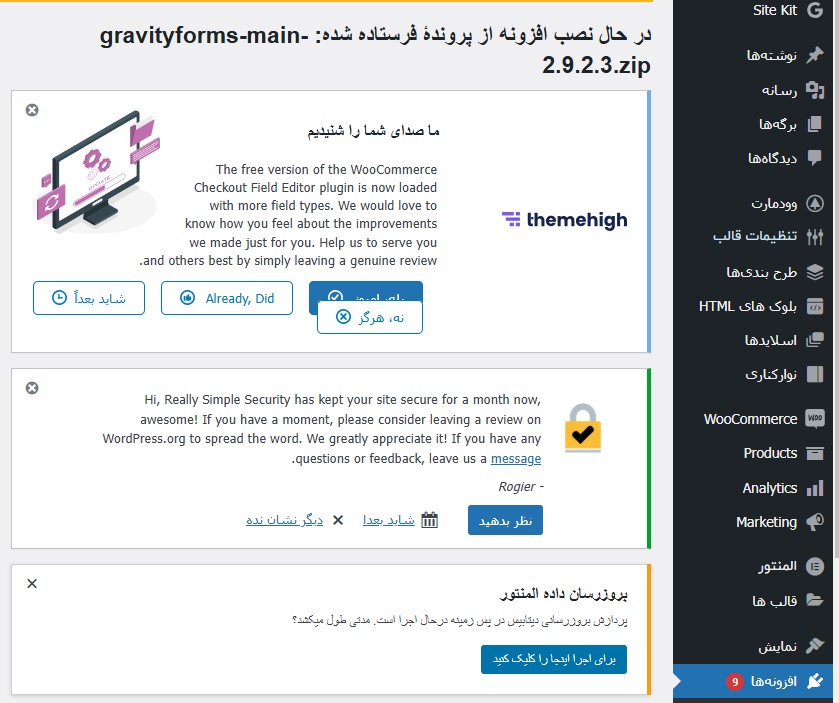
همان طور که مشاهده می کنید گرویتی فرم در حال نصب شدن است:

همان طور که می بینید می کنید نصب گرویتی فرم به درستی انجام شد و درپیشخوان وردپرس قرار گرفت.

آموزش تنظیمات افزونه gravity form
بعد از نصب افزونه گرویتی فرم تنظیمات آن برای شما قابل مشاهده است که در این بخش تنظمیات مهم افزونه گرویتی فرم که به کارتان می آید را به صورت کوتاه توضیح می دهیم.
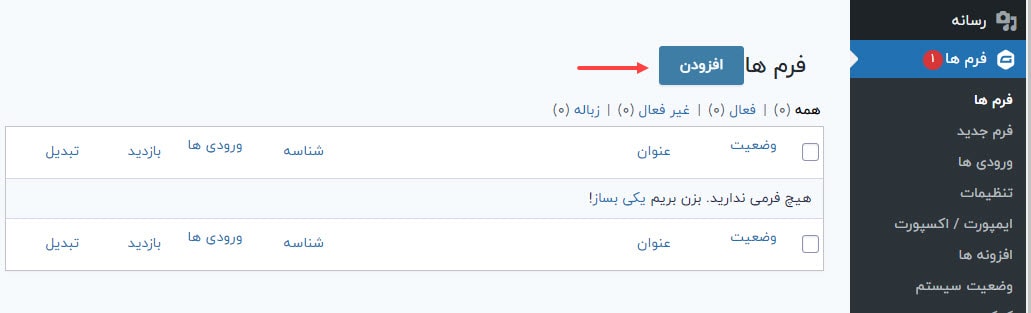
فرم ها در گرویتی فرم
در این بخش از تنظیمات افزونه Gravity Forms همه فرم هایی که ایجاد کرده اید قابل مشاهده هستند. فرم های فعال، غیر فعال و همه فرم هایی که حذف کرده اید.

فرم جدید
در بخش فرم جدید افزونه گرویتی فرم می توانید هر فرم جدیدی مثل سایخت فرم تماس با ما با گرویتی فرم را انجام دهید.
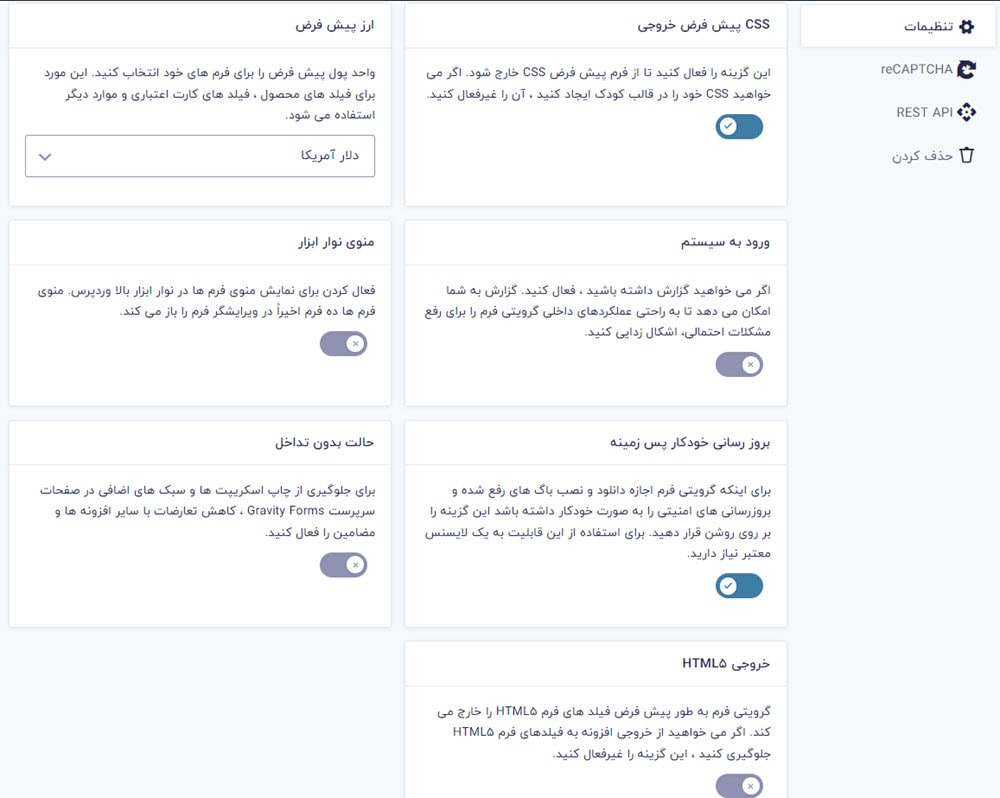
تنظیمات
- CSS پیش فرض خروجی: در زمان برون بری و گرفتن خروجی آیا css های پیش فرض هم برای ما برون بری شود یا خیر. از css ها خروجی بگیرد یا خیر.
- واحد پول پیش فرش: این بخش زمانی که بخواهیم از گرویتی فرم برای ثبت سفارش یا اتصال به درگاه پرداخت استفاده کنیم به کار می آید. افزونه گرویتی فرم راست چین واحد تومان را دارد و نیازی به افزونه فارسی ساز گرویتی فرم نیست.
- گزارشات: برای نمایش مشکلات گرویتی فرم یا تداخل فرم ها با یکدیگر گزارشاتی را به شما می دهد.
- منوی نوار ابزار: یک نوار ابزار در بالای پیشخوان وردپرس برای گرویتی فرم برای شما اضافه می کند.
- به روزرسانی خودکار پس زمینه: بهتر است غیرفعال باشد چون ممکن است بعضی از بروزرسانی های افزونه گرویتی فرم باعث به وجود آمدن اختلال در سایت تان شوند.
- حالت بدون تداخل: زمانی که یک اسکریپت یا استایل از سمت افزونه های دیگر ایجاد می شود ممکن است با استایلی که در گرویتی فرم استفاده شده یکی باشد که باعث تداخل در کارکرد افزونه می شود. اگر اختلای از نظر نمایش در افزونه مشاهده کردید باید این بخش را فعال کنید اما به صورت پیش فرض بهتر است غیرفعال باشد.
- خروجی HTML5: اگر از کد HTML اختصاصی در فرم تان اضافه کرده باشید با فعالسازی آن شامل خروجی فرم تان می شود.
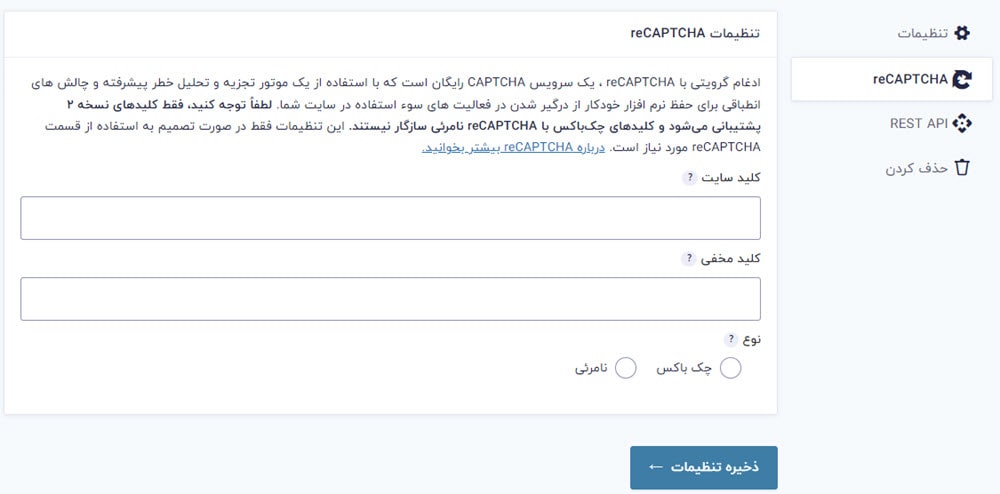
ریکپچا: این بخش برای قرار دادن کدهای امنیتی استفاده می شود.

Rest Api: به توسعه دهنگان یا برنامه نویسان کمک می کند که تنظیمات این بخش را انجام دهند.

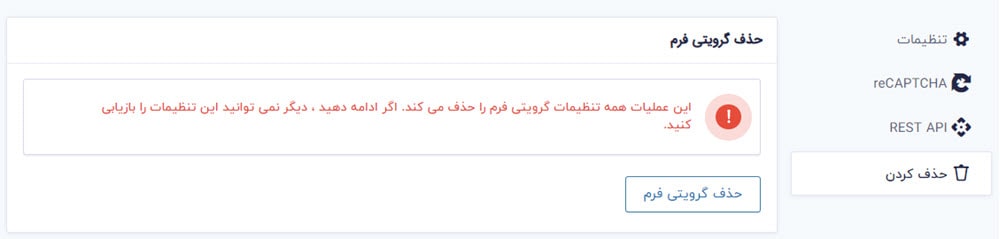
حذف: همه تنظیمات افزونه گرویتی فرم را حذف می کند.

ایمپورت / اکسپورت
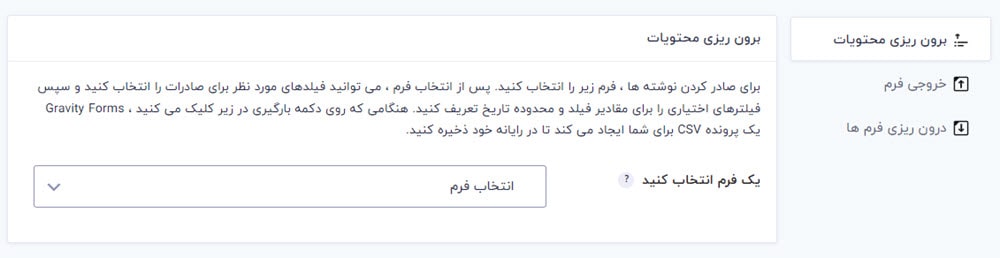
برای برون ریزی محتویات فرم می توانید از قسمت ایمپورت / اکسپورت اقدام کنید. به علاوه برای گرفتن خروجی از فرم ها و درون ریزی فرم های آماده، تنظیمات لازم را در اختیار دارید. برای درون ریزی فرمهای آماده، فایل فرم مربوطه را انتخاب و بعد آن را درون ریزی کنید سپس این فرم درون ریزی شده در بخش فرم ها قابل مشاهده است که می توانید آن را ویرایش کنید.

افزونه ها در گرویتی فرم
تمام اددان های گرویتی فرم را در این بخش می توانید فعال کنید.
ساخت فرم جدید با گرویتی فرم
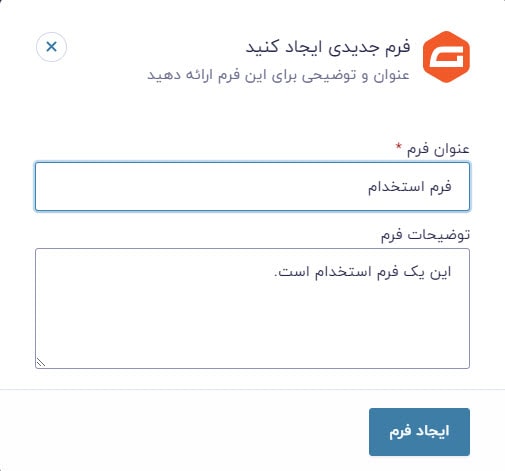
در بخش تنظیمات مشاهده کردید که از طریق بخش فرم جدید و افزودن می توانید یک فرم جدید ایجاد کنید. در این بخش از آموزش گرویتی فرم، در ساخت فرم جدید، برای آن عنوان و توضیحات بگذارید.

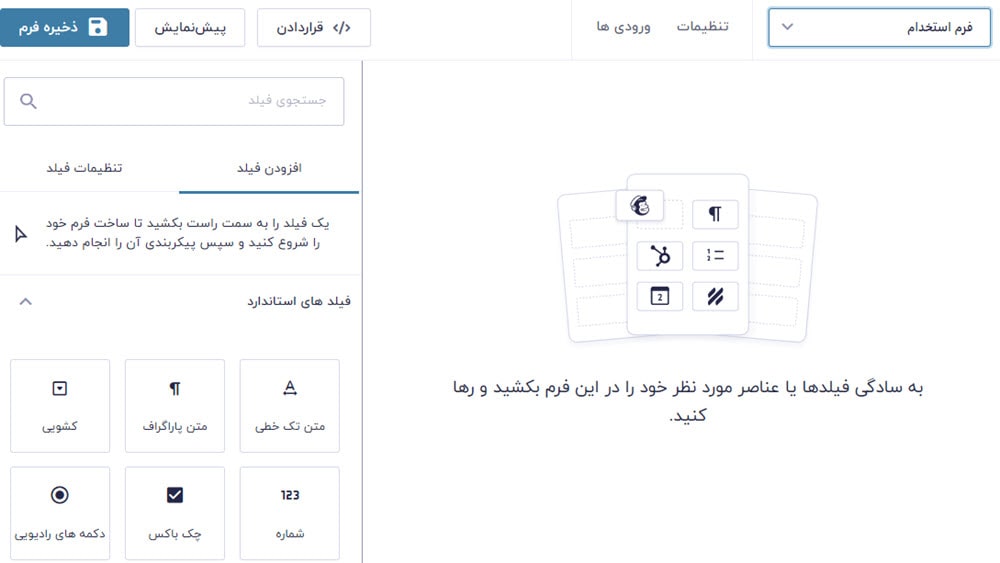
بعد از اینکه فرم جدید را ایجاد کردید وارد صفحه زیر می شوید که باید فرم خود را ایجاد کنید در این بخش سه دسته فیلد وجود دارد که با درگ و دارپ می توانید آنها را به صفحه فرم استخدام خود بکشید و فرم را ایجاد کنید. دقت کنید که یک فرم چند مرحله ای یک فرم چند صفحه ای است. ابتدا به معرفی فیلدهای فرم می پردازیم و سپس مرحله به مرحله با هم ساخت فرم استخدام چند مرحله ای را شروع می کنیم.
همانطور که در تصویر مشاهده می کنید، در سمت چپ، دو سربرگ افزودن فیلد و تنظیمات فیلد وجود دارد، در بخش افزودن فیلد چهار نوع فیلد استاندارد، پیشرفته، پست و قیمت گذاری وجود دارد که در ادامه مهم ترین را توضیح می دهیم.

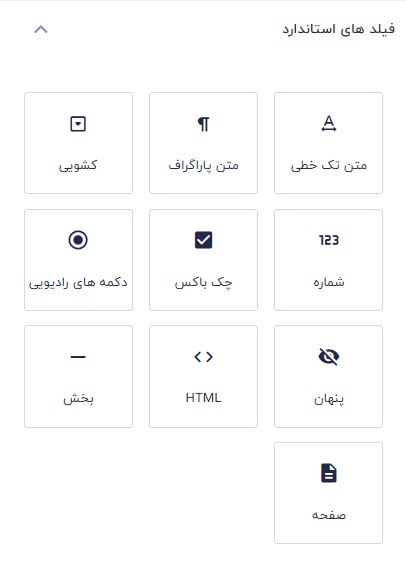
فیلدهای استاندارد گرویتی فرم
این بخش شامل مجموعه ای فیلدهای کاربردی است. فیلدهایی مانند متن تک خطی، شماره، کشویی، متن پاراگراف، جداکننده فیلدها، چک باکس، دکمه های رادیویی، کد HTML، صفحه جدید و غیره در این بخش وجود دارند. هرنوع فیلد سبکی دارد و اجازه ورود کاراکترهای مجاز را به افراد می دهد.
بعد از اینکه یکی از فیلدها را به صفحه اضافه کردید تنظیمات آن در سربرگ تنظیمات فیلد فعال می شود و می توانید آن را تغییر دهید. در بخش تنظیمات فیلد سه زیر بخش عمومی، ظاهر و پیشرفته قابل مشاهده هستند که در ادامه تنظیمات یک فیلد فرم را برای هر بخش توضیح می دهیم.

تنظیمات فیلد در افزونه گرویتی فرم
تنظیمات بخش های مختلف افزونه گرویتی شامل موارد زیر است:
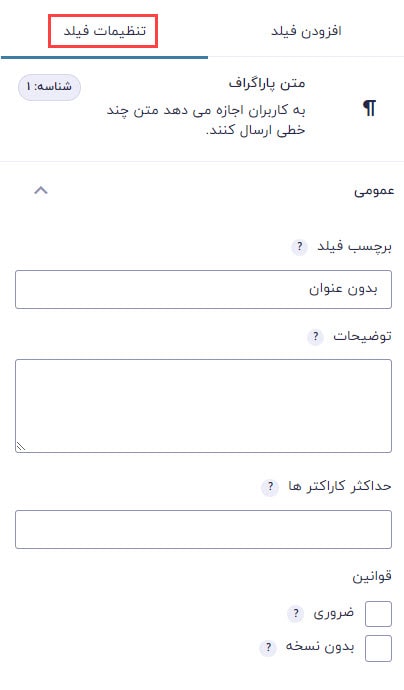
آموزش تنظیمات عمومی افزونه Gravity forms
- برچسب فیلد: عنوان فیلد است که کاربر مشاهده می کند.
- توضیحات: در زیر فیلد اگر نیاز است توضیحاتی را وارد کنید. مثلا می توانید برای کاربران یک مثال از پر کردن این فیلد را بیاورید.
- حداکثر کاراکترها: حداکثر تعدا کاراکتر مجازی که کابرر می تواند وارد کند را تعیین کنید.
- قوانین (ضروری): با این گزینه کاربر ملزم است این فیلد را پر کند تا به مرحله بعد برود.

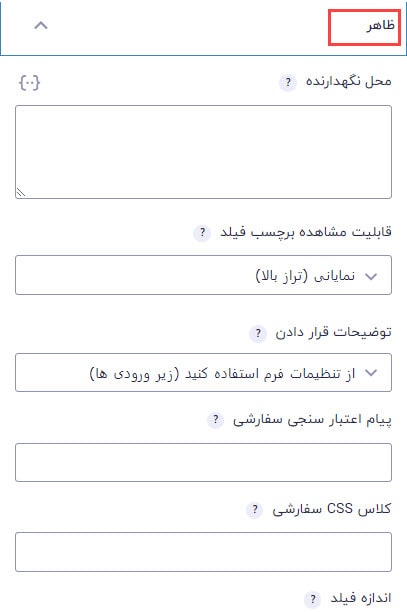
تنظیمات ظاهر فیلدها در آموزش افزونه گرویتی فرم
در بخش تنظیمات ظاهر موارد زیر قابل انجام است.
- محل نگهدارنده: متنی که باید داخل فیلد نمایش دهد را از این بخش تعیین می کنید.
- توضیحات قرار دادن: توضیحات در چه بخشی از فیلد نمایش داده شود یا در بالای فیلد یا پایین فیلد باشد.
- قابلیت مشاهده برچسب فیلد: برچسب فیلد را نمایش دهد یا پنهان کند.
- پیام اعتبار سنجی سفارشی: در صورت خطا در هنگام ورود اطلاعات برای ارسال فرم پیغامی که در این بخش تنظیم کردید را نمایش می دهد.
- اندازه فیلد: اندازه فیلد را در این بخش مشخص می کنید که بزرگ باشد یا کوچک.

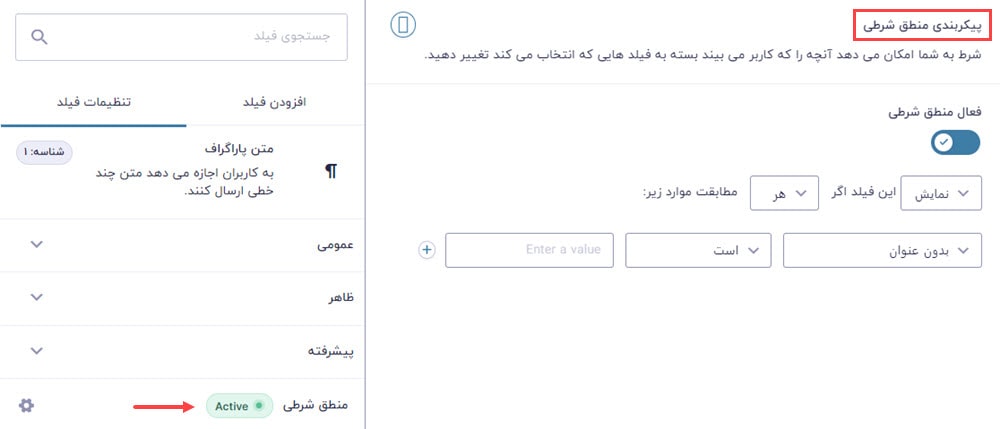
تنظیمات منطق شرطی در افزونه گرویتی فرم
منطق شرطی برای زمانی است که میخواهید نمایش یک فیلد را به انتخاب قبلی کاربر وابسته کنید.

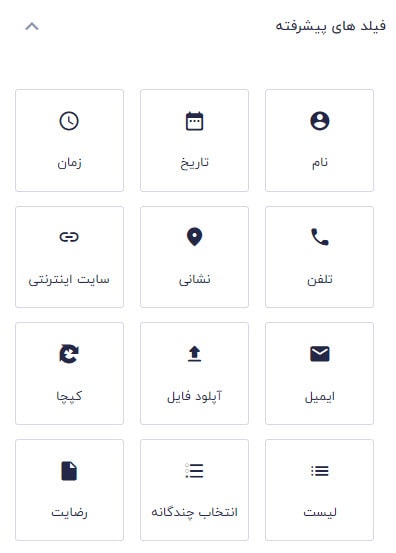
فیلدهای پیشرفته افزونه گرویتی فرم
گرویتی فرم 12 فیلد پیشرفته دارد. فیلد های پیشرفته فیلدهای کاربردی هستند که شامل: نام، نام خانوادگی، تاریخ، زمان، تلفن، آدرس، ایمیل، کد ملی، کپچا و هستند که در ادامه توضیحی در مورد ویژگی فیلد های پیشرفته مهم می دهیم:
فیلدلیست: فیلد لیست یکی ازفیلد های پیشرفته و کاربردی در گرویتی فرم است.این فیلد برای دریافت اطلاعاتی از که کاربران ممکن است برای همه کاربران یکسان نباشد استفاده می شود. برای مثال:
در یک فرم درخواست پروپوزال پژوهشی، فیلد لیست میتواند برای دریافت سوابق پژوهشی متقاضی استفاده شود. به این صورت که کاربر عنوان مقاله، سال انتشار و نام ژورنال را وارد کند و در صورت داشتن مقالات بیشتر، با زدن دکمه “+” موارد جدیدی اضافه کند.
فیلد رضایت: این فیلدجدیدترین فیلد اضافه شده به افزونه گرویتی فرم است. می توانید با این فیلد امکان پذیرفتن شرایط یا توافق نامه را به کاربر بدهید. شما میتوانید متن توافق را تنظیم کرده و گزینه «الزامی» را فعال کنید تا کاربران تنها در صورت پذیرش شرایط، بتوانند فرم را ارسال کنند.

صفحات فرم استخدام چند مرحله ای
در ساخت فرم چند مرحله ای استخدام اطلاعات فرد در چند صفحه از او دریافت می شوند. در صفحه اول فرم اطلاعات فردی که شامل نام و نام خانوادگی، کد ملی، وضعیت تاهل و غیره می باشد از شخص گرفته می شود. در بخش دوم جنسیت و وضعیت نظام وظیفه را می توانید تعیین کنید. بخش سوم اطلاعات فرد مانند آدرس، آپلود فایل، شماره تماس، ایمیل و سایر اطلاعات را تعیین می کنید. برای کارفرما میزان تحصیلات فرد مهم است بنابراین در بخش بعد آخرین مدرک تحصیلی، سوابق شغلی، تخصص و ارسال رزومه را تنظیم می کنید..
در ویدئوی زیر نحوه ساخت فرم استخدام با گرویتی فرم را توضیح می دهیم و بعد از آن می گوییم که چطور یک فرم را در صفحه دلخواه قرار دهید.
ویدئو آموزش ساخت فرم رزرو آنلاین با گرویتی فرم
افزونه گرویتی فرم امکانات لازم برای ساخت انواع فرم را دارد. در این بخش آموزش ویدئویی ساخت فرم سفارش غذا و پرداخت آنلاین را مشاهده می کنید. ما در این ویدئو تمام مراحل ساخت یک فرم سفارش آنلاین غذا را از ابتدا برای شما آموزش داده ایم. درج فیلدهای دلخواه، اعمال محدودیت برای تعداد سفارشات، درج کدکپچای گوگل و … را در این آموزش خواهید دید.
هدف از آموزش افزونه گرویتی فرم آشنایی با یکی از بهترین افزونه ها برای ساخت فرم است که براحتی با آن فرم های حرفه ای مورد نیاز وب سایت خود را طراحی کنید. امکان ساخت فرم های متنوع مانند ساخت فرم پرداخت در گرویتی فرم ، آموزش افزونه گرویتی استایل، همچنین ساخت فرم نوبت دهی با گرویتی فرم و استفاده در تمام بخش های مختلف سایت آن هم فقط با قابلیت کشیدن و رها کردن فیلدها، کار با افزونه را راحت و جذاب کرده است. به عنوان مثال با ساخت فرم محاسباتی در وردپرس، میتوان اطلاعات کاربران را دریافت کرد و طیف وسیعی از داده های میدانی را بدست آورد. انتخاب یک افزونه فرم ساز که ضمن راحتی در استفاده کردن بتواند نیاز های شما را برطرف کند کار چندان سختی نیست.
نظرات خود را در مورد این آموزش با ما در میان بگذارید.




















با سلام. بنده فیلد کشویی ایجاد کردم در گروایتی فرم و تعداد گزینه هاش زیاد شده آیا میشه ی قسمت جستجو براش اضافه کرد که کاربر بتونه جستجو کنه بین گزینه ها؟