
آموزش قالب فلت سام 0 تا 100
اگر به دنبال طراحی یک سایت فلت با ظاهر جذاب و یک قالب سبک هستید “آموزش قالب فلت سام”را در این مقاله بخوانید. برای آشنایی با تنظیمات این قالب همراه ما باشید.
قالب فلت سام در طی 8 سال اخیر با ثبت نزدیک به 174 هزار فروش در تم فارست به پرفروش ترین قالب فروشگاهی دنیا تبدیل شده است. ما قصد داریم در این مقاله به آموزش قالب فلت سام بپردازیم تا کسانی که تجربه کار با آن را ندارند نیز با این قالب منحصربفرد آشنا شوند.
معرفی قالب فلت سام
قالب فلت سام یک قالب فروشگاهی وردپرس است که شما می توانید با هر سطح از دانش به راحتی با آن سایت خود را راه اندازی کنید. با توجه به دارا بودن ویژگی ها و قابلیت های آن، امکان طراحی هر نوع سایت را بدون ایجاد محدودیت برای شما فراهم می کند. این قالب وردپرس دارای طرفداران زیادی است. این قالب را می توانید از راست چین تهیه کنید.
نصب و فعال سازی قالب فلت سام
بعد از خرید قالب Flatsome از سایت راست چین بلافاصله فایل محصول را می توانید از پنل کاربری خود بخش دانلودها دریافت نمایید و با استفاده از راهنمای بسته نصب آسان اقدام به نصب قالب بر روی هاست خود کنید.
بعد از نصب قالب باید لایسنس محصول را فعال نمایید که می توانید راهنمای فعال کردن لایسنس محصولات را مطالعه کنید. تا به اینجای کار شما نصب و فعال سازی این قالب را انجام دادید. در ادامه نحوه سفارشی سازی و کار با قالب فلت سام را آموزش می دهیم.
آموزش قالب فلت سام
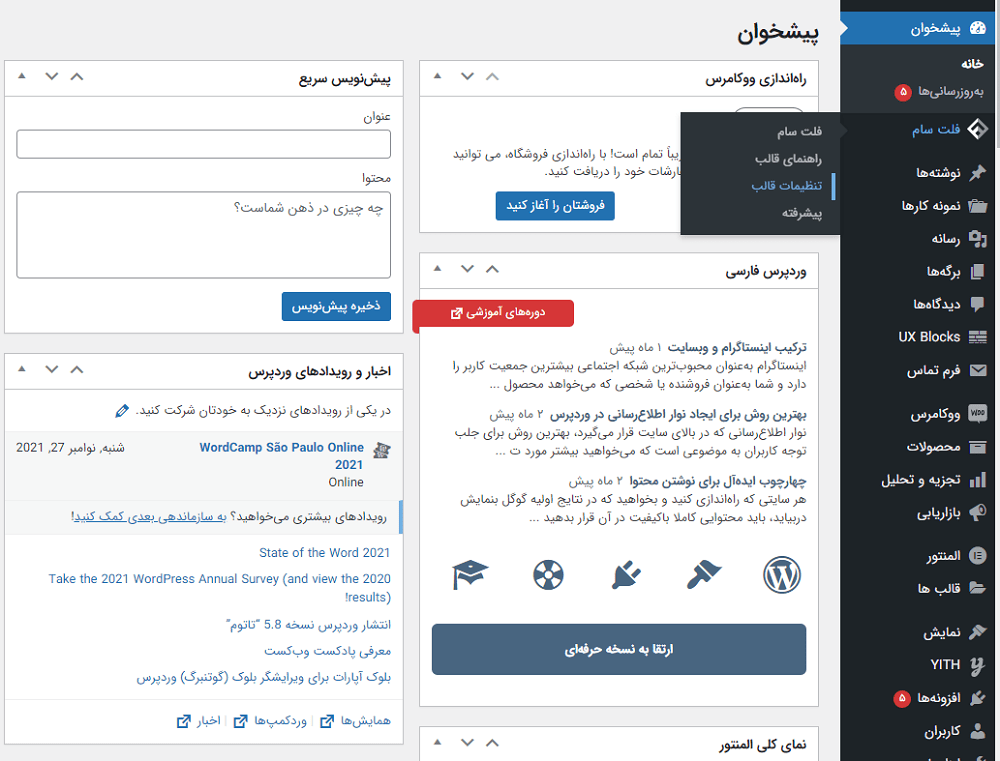
بعد از ورود به پنل مدیریت، با انتخاب تنظیمات قالب از بخش فلت سام شما امکان انجام سفارشی سازی های مرتبط را خواهید داشت که در ادامه به مهم ترین آنها اشاره می کنیم.

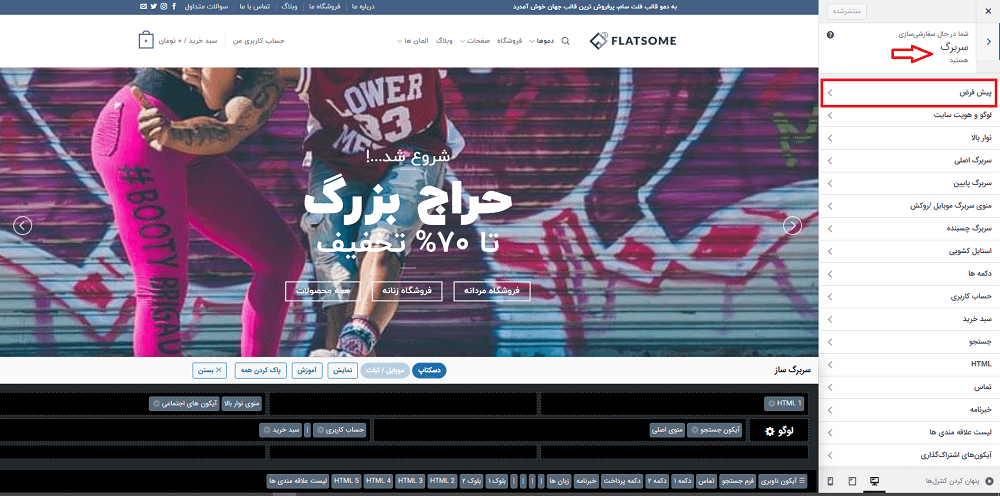
با انتخاب بخش سربرگ و بعد پیش فرض از سفارشی سازی، شما امکان انتخاب هر یک از سربرگ های پیش فرض قالب را خواهید داشت.

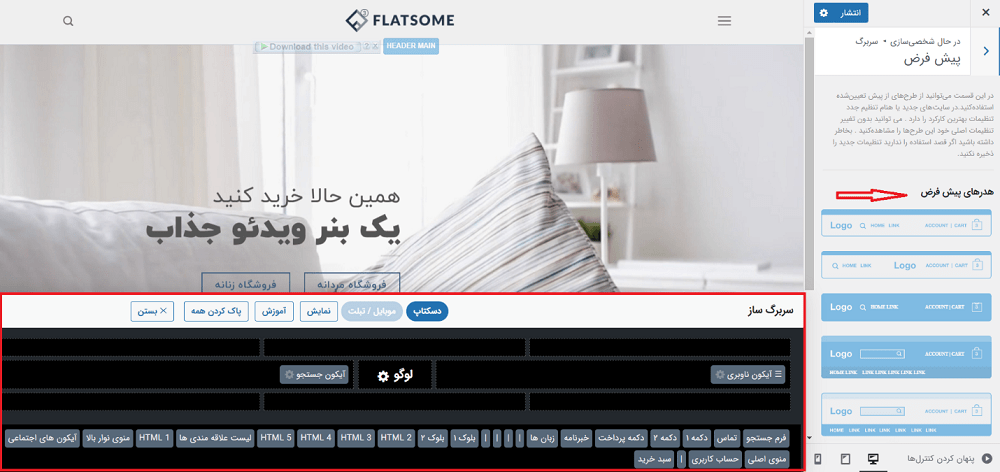
در صورتی که بخواهید در نوع چیدمان آنها نیز تغییراتی اعمال نمایید از طریق سربرگ ساز قالب می توانید المان ها را اضافه و یا کم کنید. سپس نتیجه اعمال تغییرات داده شده هدر را در حالت دسکتاپ و موبایل/ تبلت به صورت لحظه ای مشاهده می کنید.

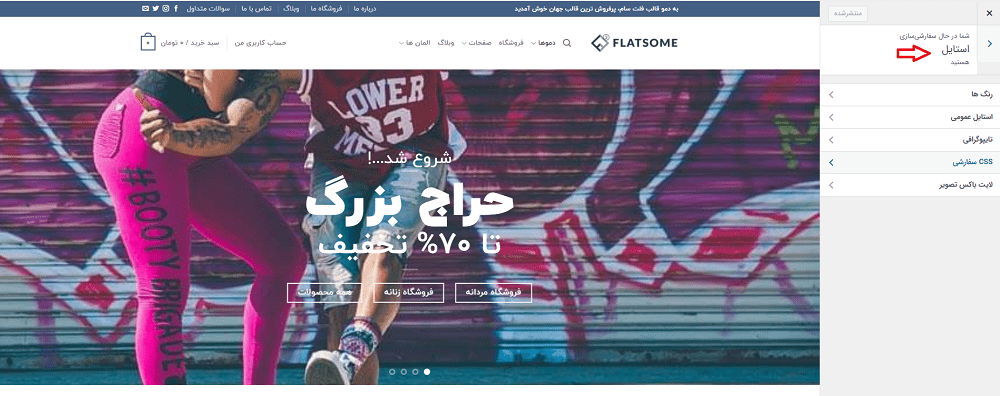
مورد دیگری که در بخش آموزش قالب فلت سام باید در نظر بگیرید این است که در بخش استایل قادر به اعمال تغییرات مربوط به رنگ ها، تایپوگرافی و css سفارشی هستید.

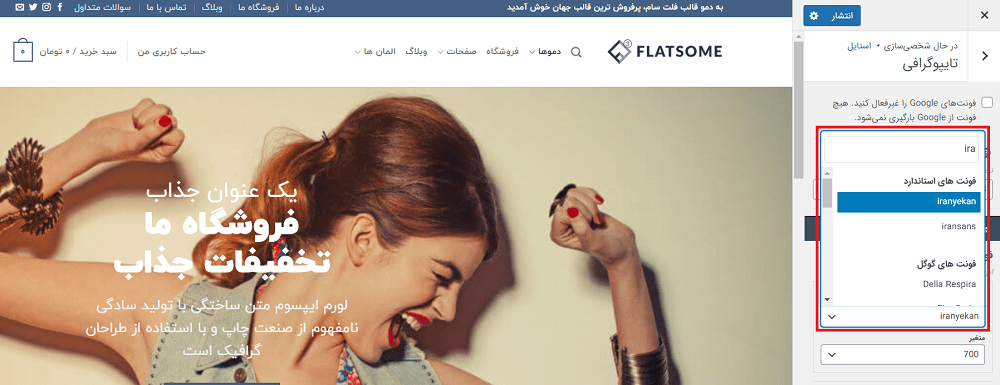
نکته ای که باید به آن توجه کنید این است که شما در قسمت تایپوگرافی می توانید از فونت های پیش فرضی که به قالب اضافه شده مانند ایران یکان، ایران سنس، کلمه، پیدا و… فونت مورد نظر خود را انتخاب کرده و تنظیمات مربوط به سایز و وزن فونت را انجام دهید.

تنظیمات پیشرفته در آموزش قالب فلت سام
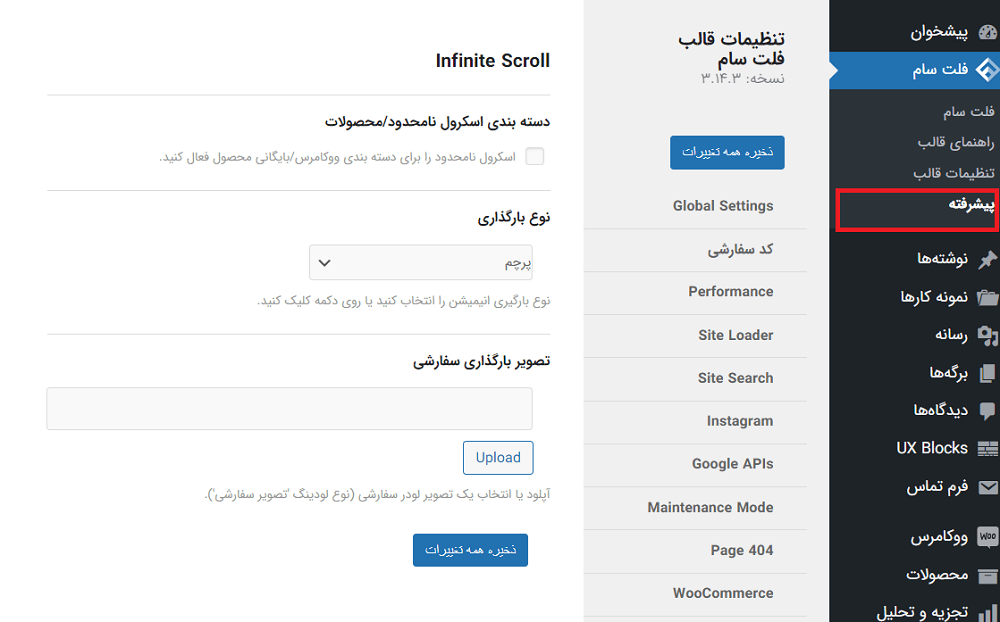
از آنجایی که بخش تنظیمات قالب Flatsome همان سفارشی سازی است و با سایر موارد آشنایی دارید. به سراغ بخش تنظیمات پیشرفته آن می رویم. بدین منظور از قسمت فلت سام در پنل وردپرس، پیشرفته را انتخاب می کنیم و به معرفی جزئی هر یک از بخش های مربوطه می پردازیم.

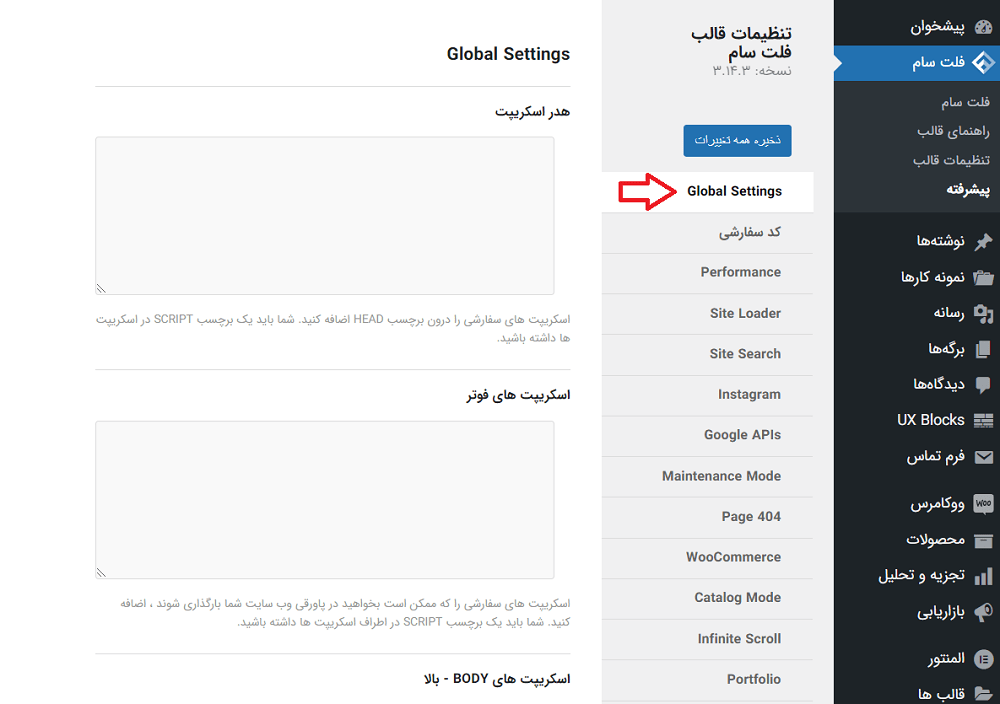
1. تنظیمات سراسری (Global Setting)
در این قسمت از آموزش قالب فلت سام قابلیت اضافه کردن اسکریپت به قسمت های مختلف قالب را در اختیار دارید. اسکریپت ها به قالب امکاناتی را اضافه می کنند. برای مثال شما می توانید برای مشاهده آمار دقیق بازدیدکنندگان سایت خود از کد گوگل آنالیتیکس استفاده کنید که می توانید آن ها را به هدر، فوتر و بدنه اصلی (در بالا و پایین) اضافه نمایید. البته منظور از اضافه کردن اسکریپت در بالا و پایین بدنه اصلی این است که به ترتیب بعد از باز شدن تگ body و قبل از بسته شدن آن اعمال شوند که اجرای اسکریپت ها به نوع کد انتخابی شما برای این بخش ها نیز بستگی دارد.
این نکته را در نظر داشته باشید که اعمال شدن این اسکریپت ها منوط به این می باشد که حتماً در تگ باز و بسته script قرار بگیرند. همچنین گزینه آخر این بخش از تنظیمات، مربوط به پشتیبانی محتوا فلت سام 2.0 است که انتخاب این گزینه باعث غیر فعال کردن محتوا نسخه 2 فلت سام می شود.

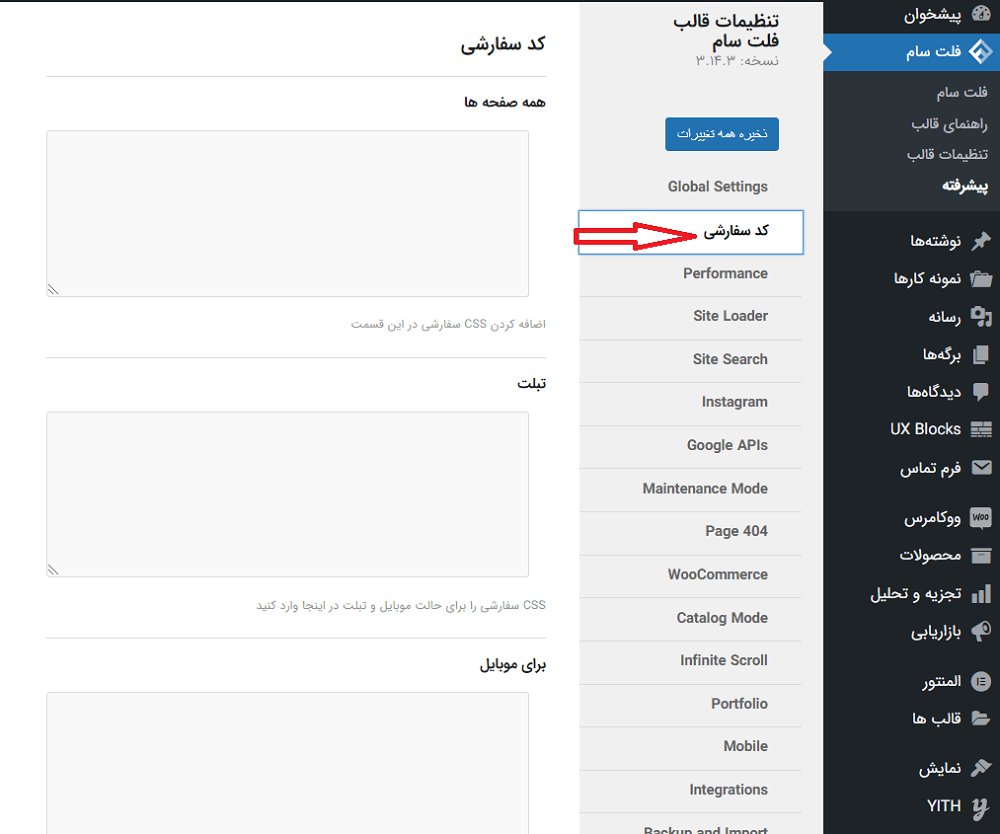
2. کد سفارشی (Custom code)
بخش بعدی تنظیمات پیشرفته فلت سام مربوط به کدهای css سفارشی می باشد. که می توانید به اعمال انواع کدهای سفارشی برای حالت های مختلف سایت اقدام نمایید.

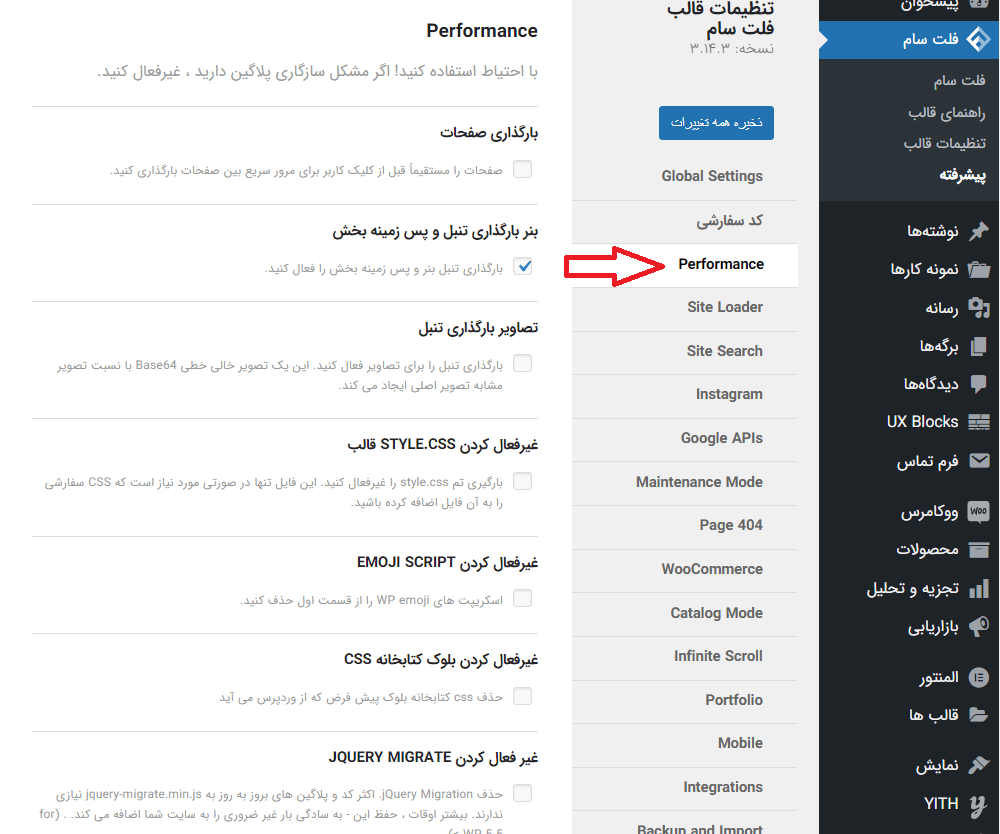
3. کارایی (Performance)
بخش کارایی در کار با قالب Flatsome دارای تنظیمات مختلفی می باشد که مربوط به بارگزاری برگه ها برای زمانی که قبل از کلیک کاربران، محتوا برگه لود شود تا مشاهده صفحات بعدی سریع تر انجام شود.
در کنار این مورد امکانات از قبیل فعال یا غیرفعال کردن بارگزاری تنبل بنر، پس زمینه، تصاویر و فایل style.css قالب وجود دارد. همچنین شما می توانید اسکریپت شکلک ها،کتابخانه css بلاک ها و Jquery Migrate را غیرفعال نمایید.

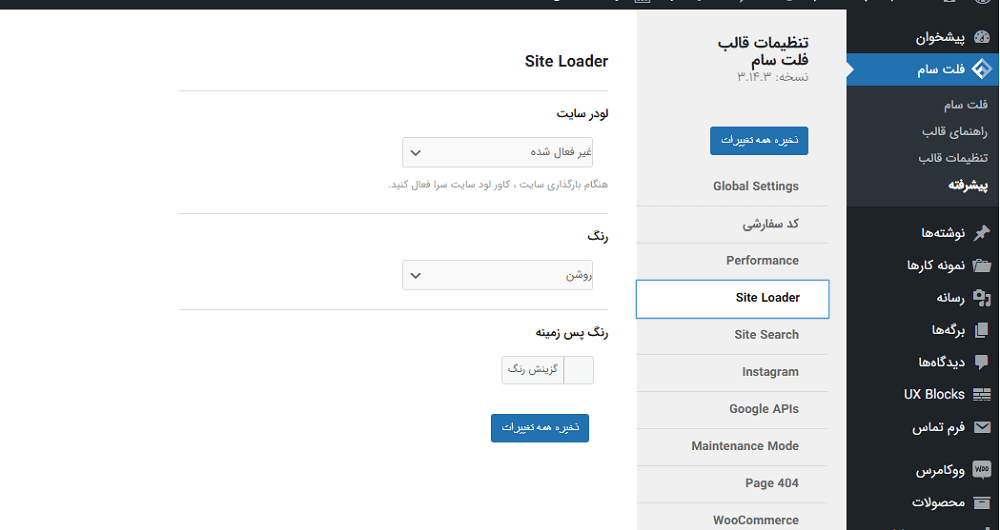
4. لودر سایت (Site Loader)
این گزینه برای زمانی هست که سایت شما هنوز لود نشده و یا در حال لود می باشدکه نمایشی از لود سایت را برای کاربران شما نمایان می کند. در این بخش می توانید لودر را فعال یا غیر فعال کنید همچنین رنگ و پس زمینه رنگی برای آن نیز انتخاب کنید.

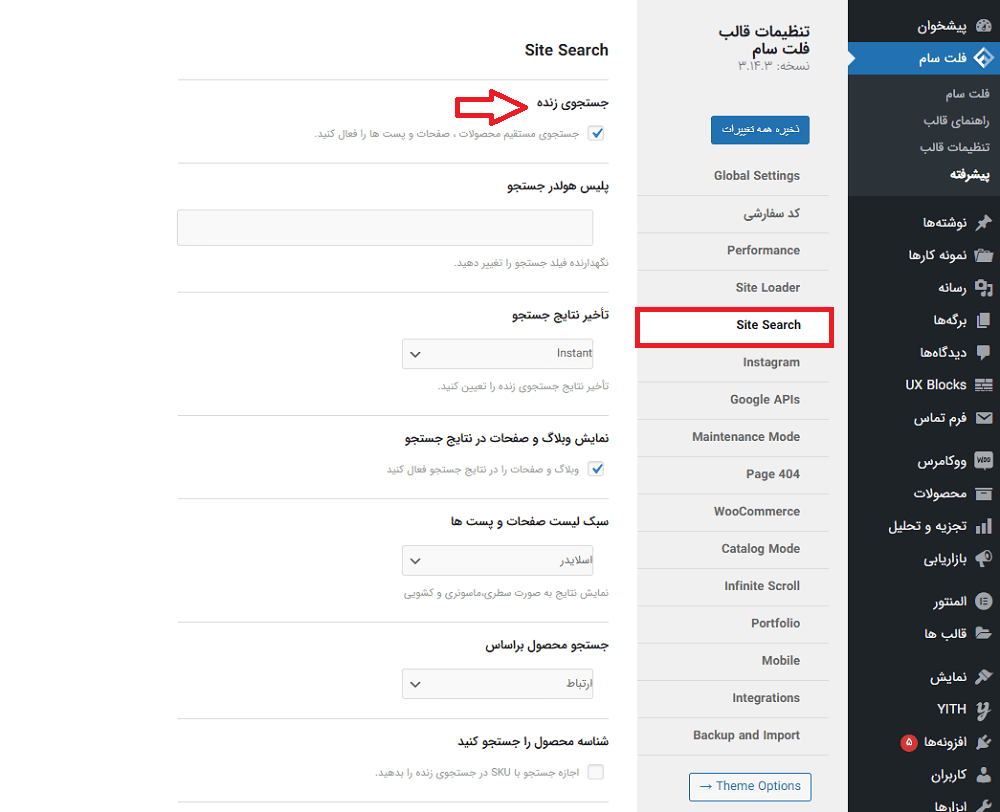
5. جستجو سایت (Site Search)
در این بخش امکان فعال کردن جستجو زنده یا ایجکس وجود دارد. جستجو ایجکس به این صورت است که وقتی شما عبارتی را جستجو می کنید به صورت لحظه ای نتایج سرچ برای شما نمایش داده می شوند.
علاوه بر آن متن پلیس هولدر را برای کادر جستجو نیز می توانید قرار دهید. که این متن با شروع تایپ عبارت مورد نظر شما برای سرچ حذف می گردد.
مورد دیگر تاخیر نتایج جستجو است که امکان انتخاب یک مقدار عددی برحسب میلی ثانیه و یا عبارت Instant به منظور اعمال فوری نمایش نتایج جستجو را فراهم می کند.
قابلیت فعال کردن نمایش وبلاگ، صفحات و سبک نمایش نتایج در جستجو نیز در این بخش قرار دارد.
در ادامه تنظیمات این بخش، شما قادر هستید در خصوص جستجو محصولات سایت نیز مواردی را اعمال نمایید. بدین صورت که تعیین کنید محصولات براساس عنوان، قیمت، شناسه یا برچسب جستجو شوند.

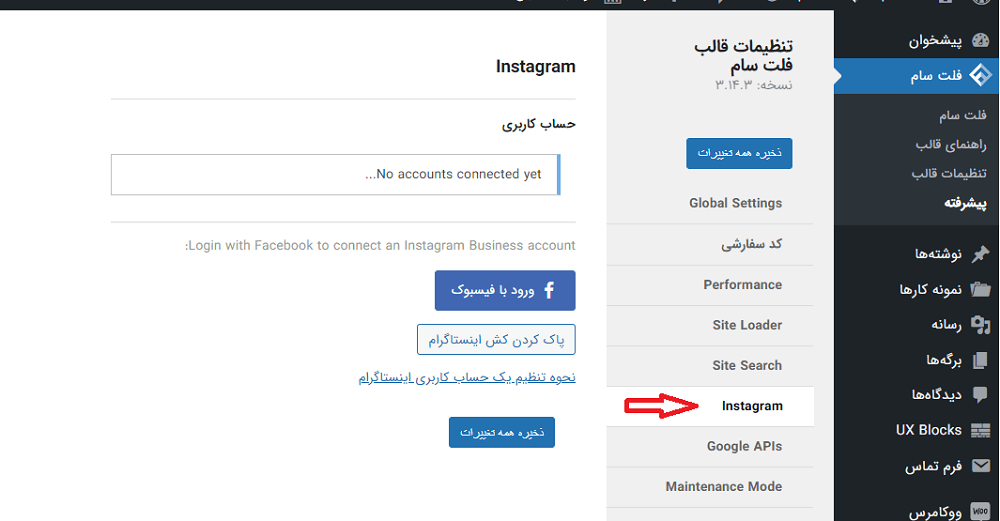
6. اینستاگرام (Instagram)
از این قسمت شما می توانید اکانت بیزینسی اینستاگرام خود را به قالب متصل نمایید تا پست های آن از طریق المان مخصوص فلت سام در سایت برای کاربران قابل مشاهده شوند.

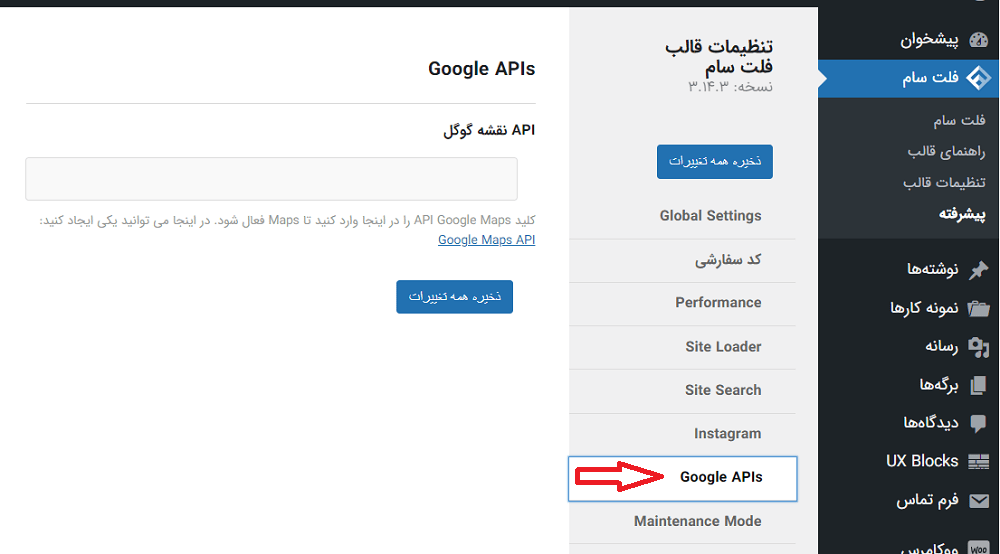
7. وب سرویس های گوگل (Google APIs)
اگر تمایل به نمایش نقشه در سایت خود هستید می توانید از طریق لینک مشخص شده در تصویر اقدام به ساخت API نمایید و با استفاده از آن امکان نمایش نقشه ها را در سایت خود فراهم کنید.

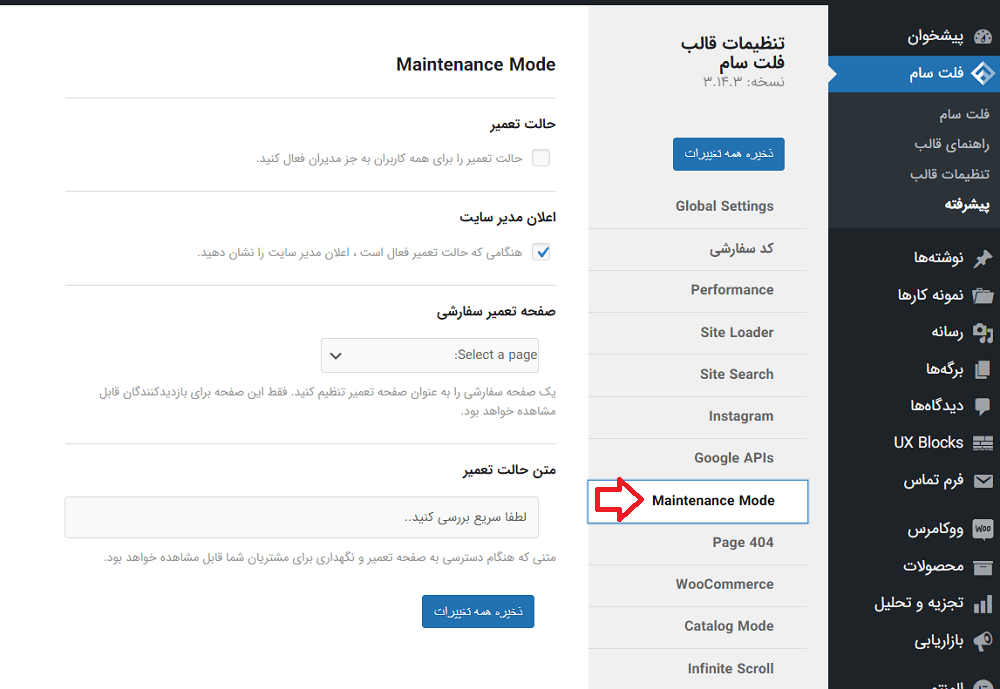
8. حالت تعمیر (Maintenance Mode)
در آموزش قالب فلت سام حالت تعمیر بخشی است که با فعال کردن آن کاربران سایت شما، برای مدتی امکان مشاهده سایت را نخواهند داشت تا شما تغییرات مربوط به سایت خود را اعمال نمایید و مجدد با غیرفعال کردن آن نمایش سایت به حالت قبل خود برگردد.

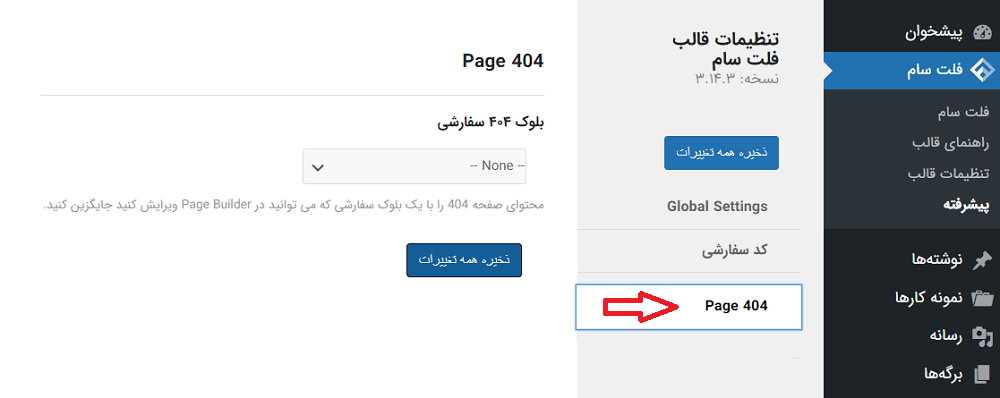
9. صفحه 404 (Page 404)
گاهی بازدیدکنندگان سایت شما به مسیری از سایت می روند که آن برگه وجود ندارد به همین خاطر شما می توانید در این بخش بلاک یا برگه ای که با صفحه ساز ساخته اید را برای نمایش در چنین حالتی انتخاب کنید.

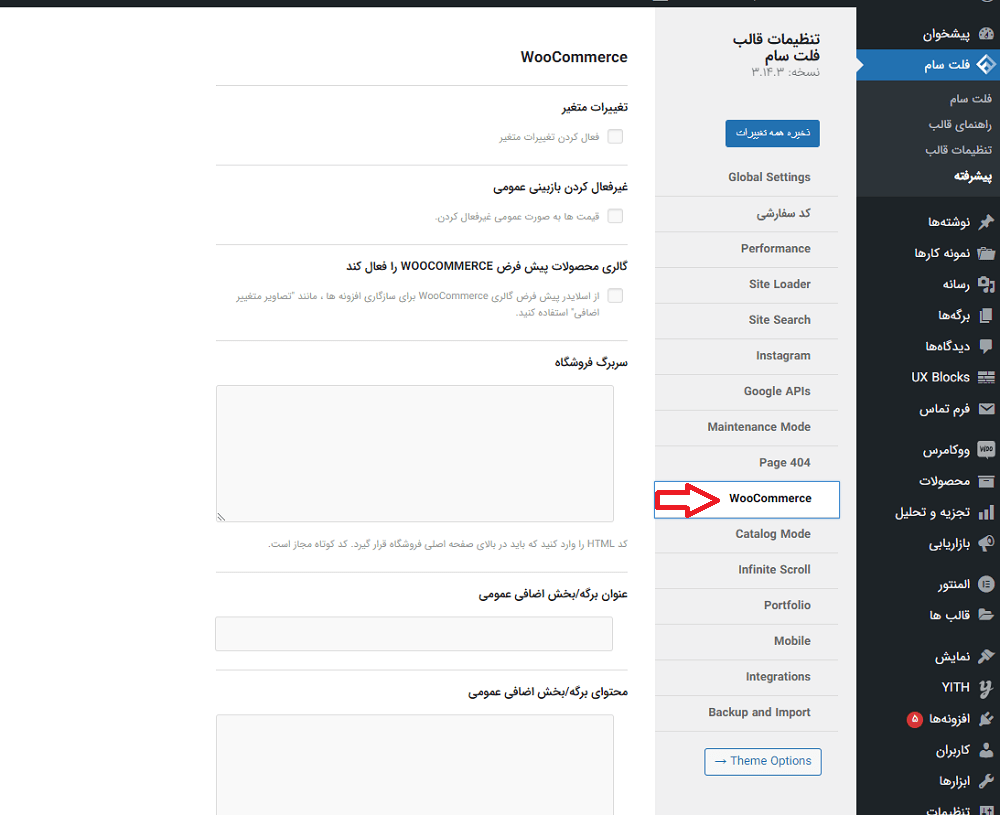
10. ووکامرس (Woocommerce)
همانطور که در تصویر زیر مشاهده می کنید امکان فعال کردن تغییرات متغییر و غیرفعال کردن عمومی قیمت محصولات وجود دارد. همچنین امکان فعال کردن اسلایدر پیشفرض ووکامرس در گزینه های بعدی به چشم می خورد که فعال سازی آن به زمانی برمی گردد که شما بخواهید از افزونه های اسلایدر در قالب استفاده نمایید به همین خاطر این گزینه را جهت هماهنگی اسلایدر پیش فرض ووکامرس با افزونه های اسلایدر باید فعال کنید.

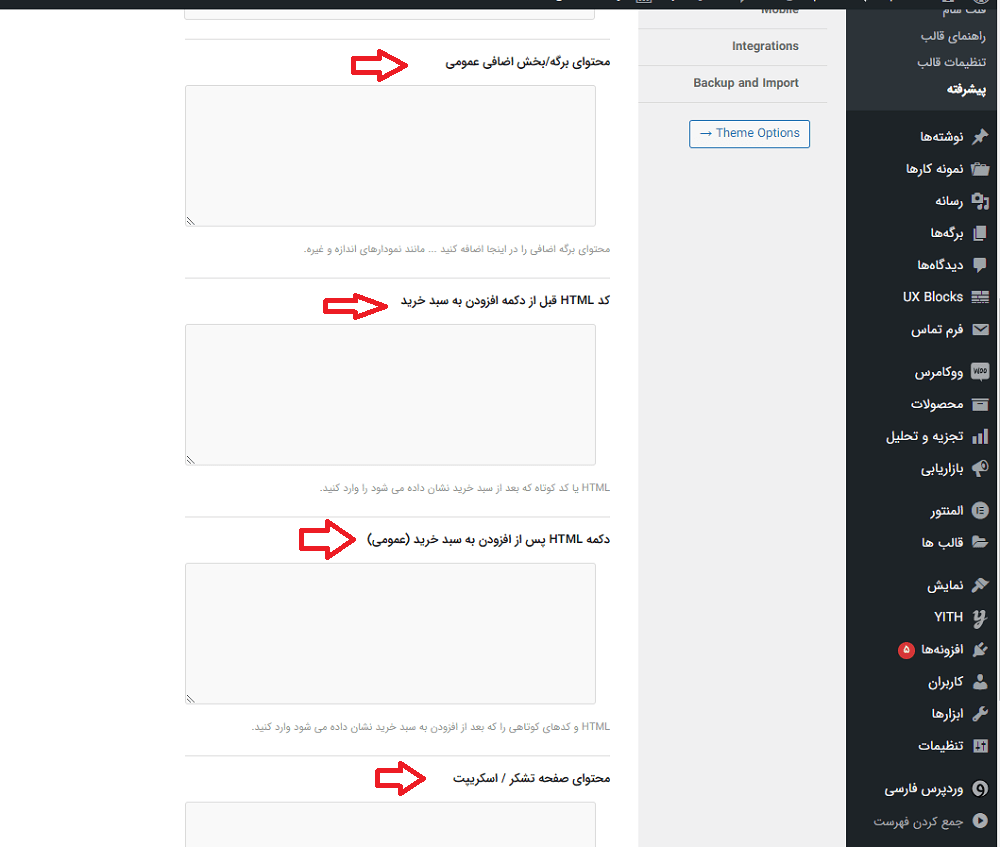
در ادامه تنظیمات ووکامرس نیز قابلیت هایی مانند اضافه کردن کد کوتاه یا HTML به سربرگ فروشگاه، قبل و بعد افزودن به سبد خرید، صفحه تشکر و… برای شما فراهم می باشد.

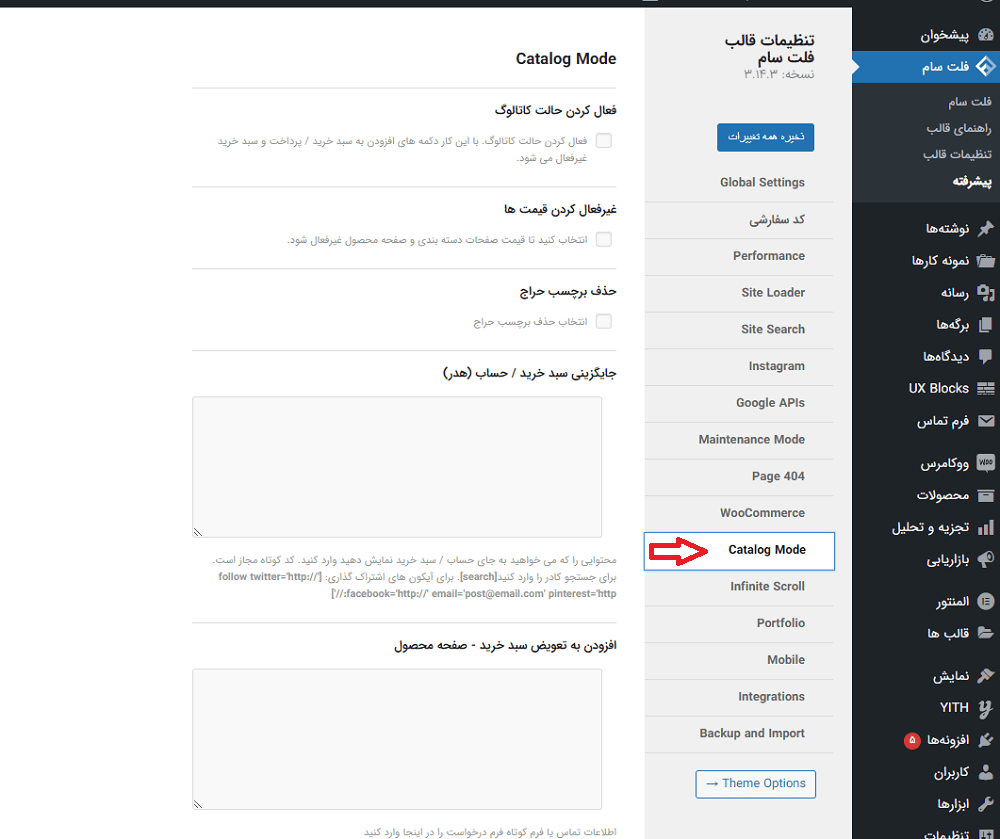
11. حالت کاتالوگ (Catalog Mode)
یکی دیگر از تنظیمات مهم در آموزش قالب فلت سام حالت کاتالوگ است. زمانی که حالت کاتالوگ روی سایت شما فعال باشد کاربران سایت شما امکان خرید محصولات را نخواهند داشت و درواقع با فعال سازی این حالت دکمه افزودن به سبد خرید، سبد خرید و تسویه حساب غیرفعال خواهد شد.
بخش حالت کاتالوگ در کنار فعال و غیر فعال کردن آن، امکاناتی مانند غیرفعال کردن قیمت ها، برچسب ها، اضافه کردن محتوا به جای سبد خرید در هدر، انتخاب جایگزین برای افزودن به سبد خرید در صفحه محصول و نمایش سریع محصول را فراهم می کند.

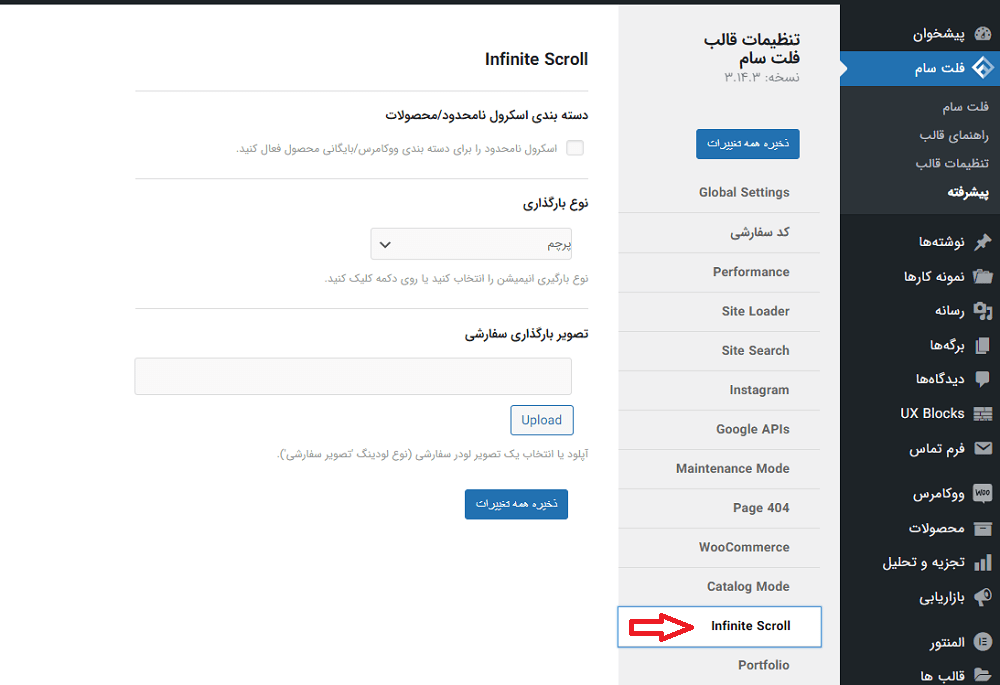
12. اسکرول بی نهایت (Infinite Scroll)
فعال کردن این گزینه موجب می شود تا هنگام اسکرول در فروشگاه امکان مشاهده تعداد بیشتری از محصولات در صفحه برای کاربران سایت ممکن شود.

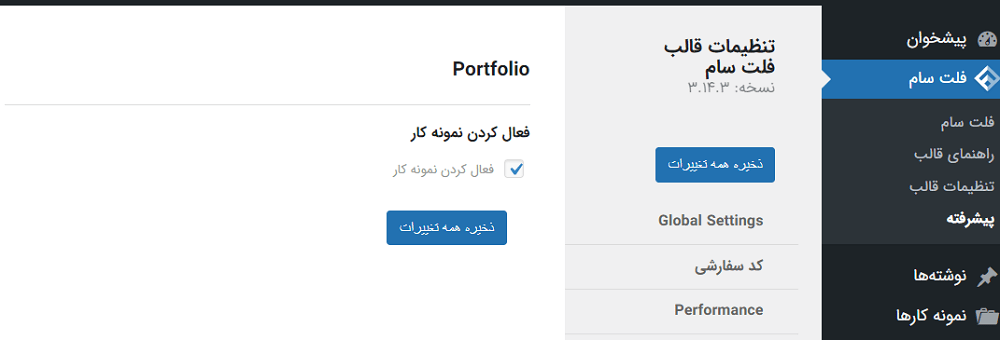
13. نمونه کار (Portfolio)
برای فعال کردن قسمت نمونه کارها در قالب باید به این بخش مراجعه نمایید.

14. موبایل (Mobile)
برای فعال سازی حالت پارالکس موبایل به این قسمت از تنظیمات قالب فلت سام مراجعه کرده و این حالت افکت را برای موبایل فعال نمایید.

15. همگام سازی (Integration)
قابلیت استادیو فلت سام بدین شکل است که تعداد زیادی دمو از صفحه ساز قالب را در اختیار شما قرار می دهد که به راحتی می توانید از صفحه ساز Flatsome اقدام به درون ریزی هر کدام از آن ها کنید.
در صورتی که قصد داشته باشید استادیو فلت سام در صفحه ساز آن فعال باشد می توانید تیک مربوط به این بخش را بزنید و سپس ذخیره سازی برای اعمال تغییرات را داشته باشید.
همچنین نکته ای که برای همگام سازی لازم به ذکر می باشد این است که گاهی با نصب دیگر افزونه ها امکاناتی در جهت همگام سازی آن ها با قالب در این بخش اضافه می شود که می بایست برای همگام سازی آن ها به این بخش مراجعه نمایید.

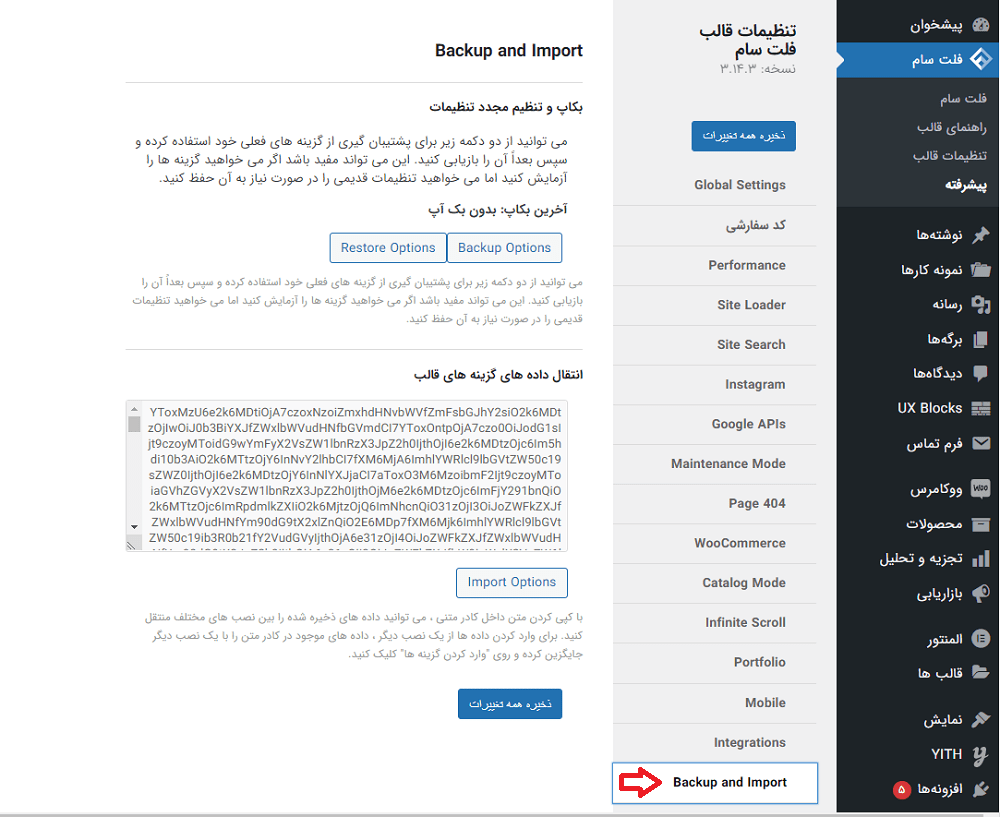
16. درون ریزی و برون ریزی (Backup and Import)
گاهی برای شما پیش آمده که با انجام یک سری تغییرات بر روی سایت خود، با مشکلی مواجه شده اید که قصد دارید برای رفع فعلی این مشکل به تنظیمات قبلی برگردید. در این حالت با دکمه Restore Options این امکان برای شما فراهم می گردد. علاوه بر آن برای تهیه بکاپ، از تنظیماتی که روی قالب انجام داده اید می توانید از بخش بکاپ اقدام نمایید.
در بخش انتقال تنظیمات قالب نیز شما کدی را مشاهده می کنید که همانطور که از توضیحات این بخش مشخص است برای زمانی کاربرد دارد که شما بخواهید تنظیمات اعمال شده روی قالب فلت سام فعلی را به سایت دیگری که آن هم با همین قالب طراحی شده منتقل کنید.

آموزش کار با UX Builder
قالب فلت سام دارای صفحه ساز اختصاصی و زنده UX Builder می باشد که پیاده سازی و طراحی هر نوع صفحه را به آسانی برای شما ممکن می کند. فلت سام دارای کتابخانه بزرگی از المان هاست که امکان دسترسی به آن ها در صفحه ساز وجود دارد و استفاده از آن ها کار طراحی صفحات را جذاب تر کرده است. در ادامه مقاله به معرفی جزئی تر این صفحه ساز می پردازیم.
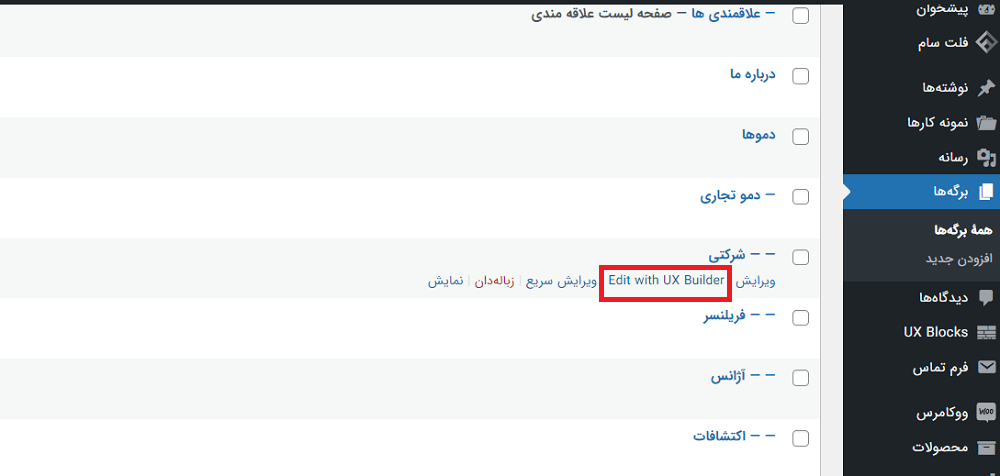
در آموزش قالب فلت سام برای ویرایش برگه های قالب توسط UX Builder مشابه تصویر زیر از قسمت برگه ها، ویرایش با UX Builder را کلیک می کنید.

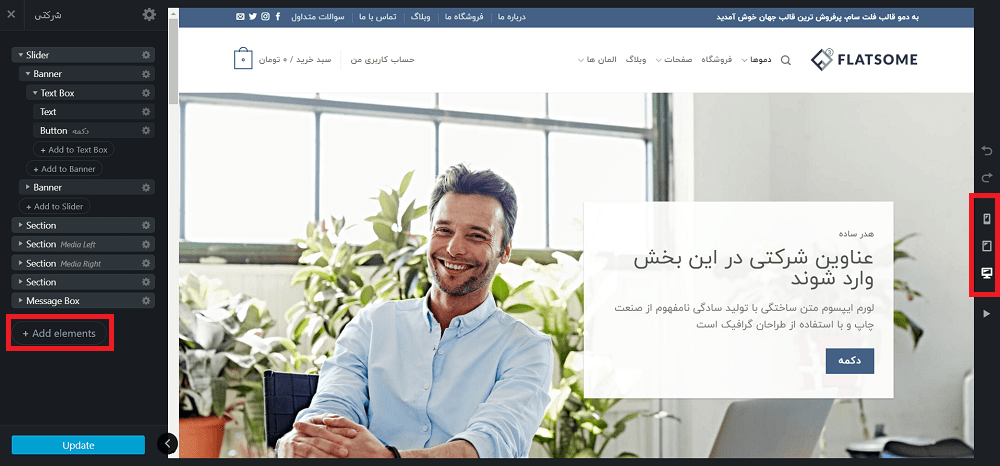
در ادامه برای شما محیطی مشابه زیر باز می شود که در آن می توانید تمام المان هایی که برگه مورد نظر شما با آن ها طراحی شده را مشاهده کنید و اقدام به تغییرات دلخواه و متناسب با هر یک نمایید. در کنار آن شما این امکان را دارید تا پیش نمایشی از صفحه طراحی شده و تغییرات لحظه ای، آن را در حالت تبلت، موبایل و دسکتاپ مشاهده کنید.

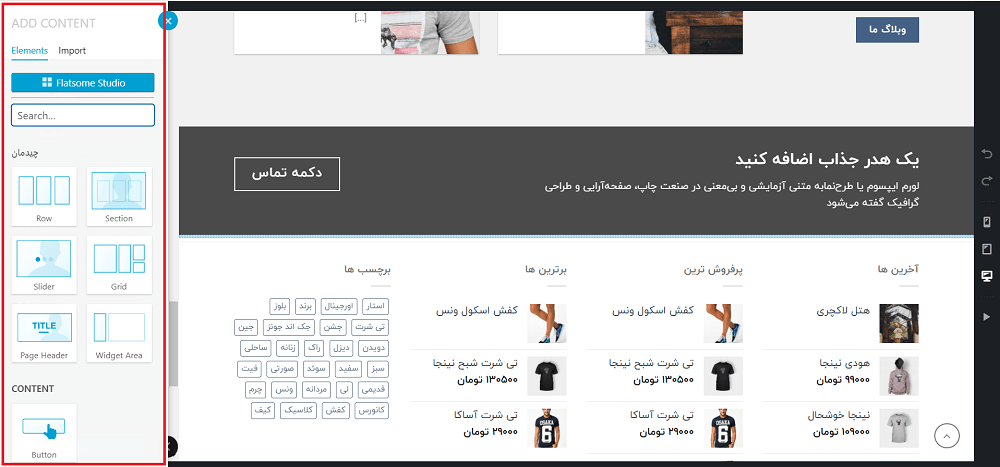
در صورتی که قصد دارید المان جدیدی به برگه اضافه کنید کافیست مطابق تصویر بالا از سمت چپ صفحه ساز دکمه Add elements را کلیک کرده تا نمای کاملی از تمام المان های فلت سام داشته باشید و بدین ترتیب المان دلخواه خود را انتخاب کنید.

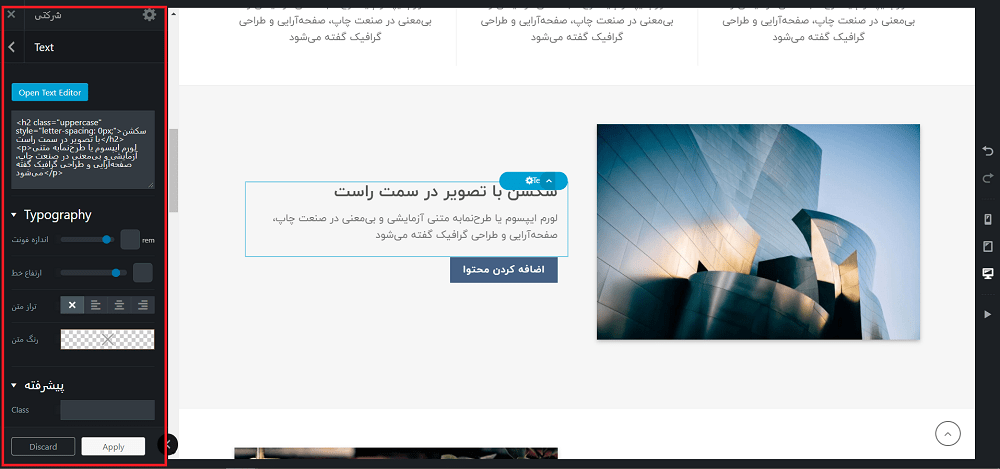
بعد از انتخاب المان مورد نظر وارد پنل تنظیمات آن می شوید و در این بخش می توانید تنظیمات سفارشی مخصوص به آن را انجام دهید و با کلیک بر روی دکمه Apply و سپس Update تغییرات مورد نظر برای شما ذخیره گردند.

در کنار مواردی که تا اینجا برای معرفی صفحه ساز فلت سام گفته شد می خواهیم به توضیح یکی دیگر از امکانات های مهم فلت سام بپردازیم که از طریق UX Builder به راحتی می توانید از آن استفاده کنید. این ویژگی استادیو فلت سام است. استادیو فلت سام این امکان را در اختیار شما می گذارد تا بتوانید یک سری از دموهای پیش فرض و یا بخشی از بلوک های از قبل طراحی شده قالب را درون ریزی کنید و در طراحی صفحات خود از آن ها استفاده نمایید.
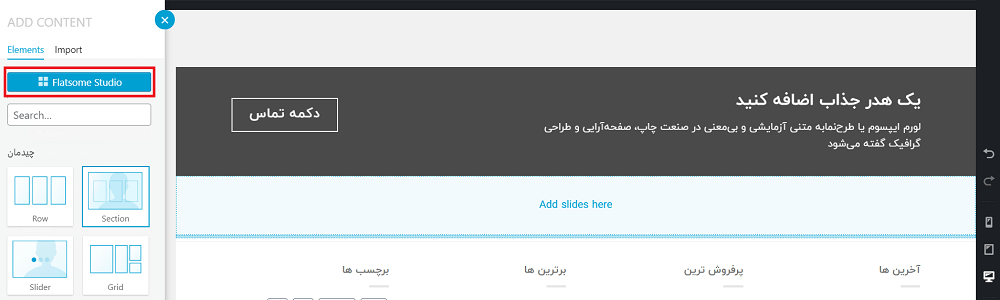
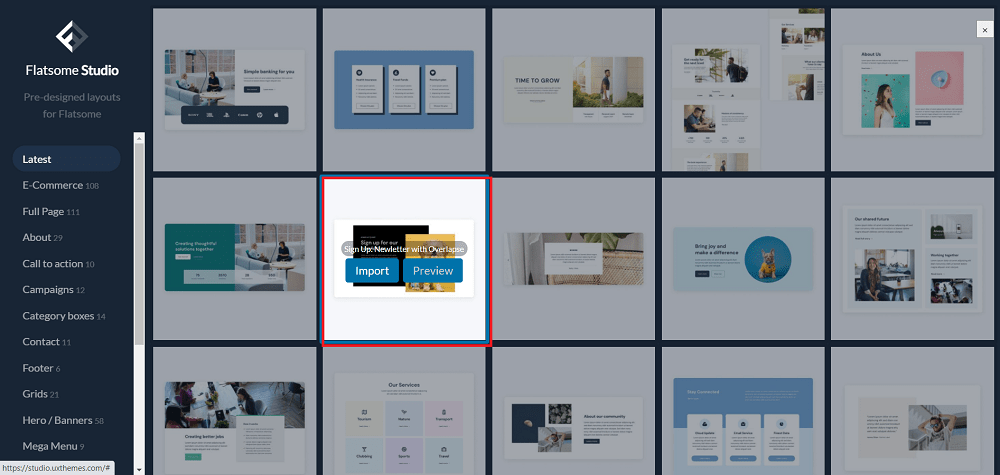
نحوه دسترسی به آن مشابه اضافه کردن المان جدید است. به این صورت که در صفحه ساز روی دکمه Add elements کلیک کرده و سپس در بالای پنل باز شده به مشابه با تصویر زیر روی دکمه Flatsome Studio کلیک می کنید.

حال در صفحه پیش رو، شما می توانید نمای کاملی از قالب ها و بلوک ها را مشاهده نمایید که توصیف کوتاه به همراه دکمه هایی برای مشاهده پیش نمایش و درون ریزی روی آن ها قرار دارد که با هاور موس قابل مشاهده خواهند بود.

آشنایی با UX Blocks
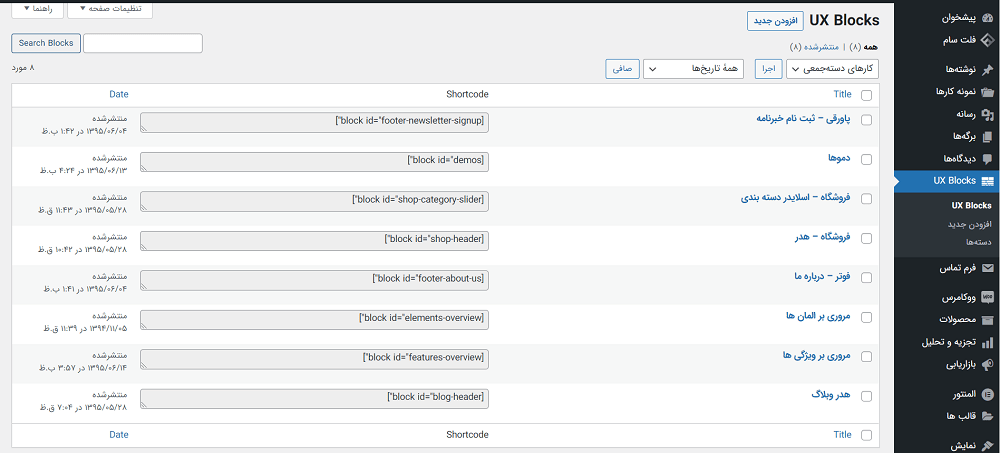
یکی دیگر از ویژگی های قالب فلت سام UX Blocks هستند که می توان گفت هر کدام از این بلاک ها برای نمایش محتوایی در قسمتی از قالب قابل استفاده هستند. به همین منظور اگر در پنل وردپرس به بخش UX Blocks مراجعه کنید لیستی از بلاک های پیش فرض را می توانید مشاهده کنید.که فقط کافیست کد کوتاه مربوط به هر یک را در محل مورد نظر خود قرار دهید. این بلاک ها با صفحه ساز اختصاصی UX Builder ساخته می شوند.

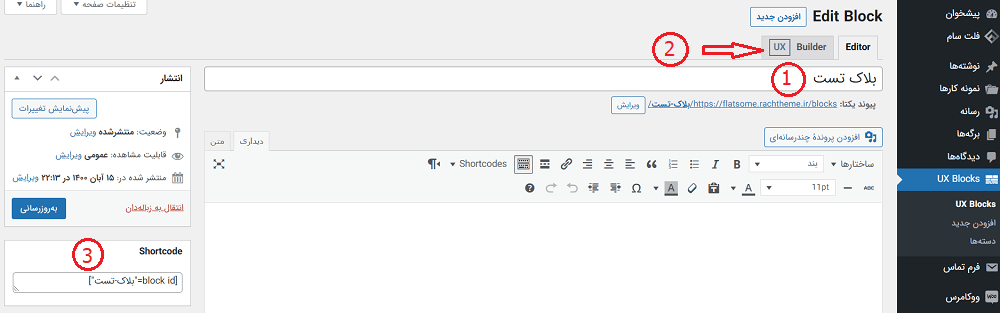
با وجود بلاک های پیش فرض از طریق افزودن جدید نیز می توانید اقدام به ساخت بلاک سفارشی کنید. که بعد از ورود به صفحه ساخت بلاک جدید باید یک عنوان برای آن انتخاب کرده و سپس دکمه انتشار را کلیک نمایید. و در گام بعدی شروع به ساخت بلاک جدید با Ux builder کنید.

بعد از باز شدن صفحه ساز با اضافه کردن المان های دلخواه بلاک مدنظرتان را ایجاد نمایید. سپس با کد کوتاه نمایش داده شده در مرحله 3 تصویر بالا می توانید بلاک ساخته شده را در هر قسمت از سایت خودتان مورد استفاده قرار دهید.
در این مقاله به آموزش قالب فلت سام پرداختیم. امیدواریم که این مقاله برای شما مفید باشد. تمام تلاش ما این بود تا بتوانیم ویژگی ها و امکانات قالب فلت سام را به صورت دقیق و جزئی به شما ارائه بدهیم تا به این شکل قدمی برای پیشرفت کسب و کار اینترنتی شما برداریم.


















درود بر شما
با فارسی شده مشکلی نداریم فقط انکود شدن باعث پایین اومدن شدید performance در سئو نمیشه ؟ من برام مهمه که core web vitals سبز شده و دنبال یک قالب برای این مورد هستم قالب شما پرفورمنس رو پایین نمیاره به خاطر انکود شدن ؟ (نتوانستم در پاسخ شما در راست چین جواب بدم پیام میداد که ورودی parent الزامی است)