رفع خطای Syntax (نحوی) در وردپرس
خطای Syntax یکی از خطاهای رایج وردپرس است که در زمان نصب یک قالب، افزونه یا نوشتن یک کد در سایت ایجاد می شود. خطای Syntax که خطای نحوی هم گفته می شود بسیار رایج است و به آسانی قابل حل است. در این مقاله نحوه رفع خطای Syntax error را آموزش می دهیم.
خطای Syntax یا نحوی در وردپرس چیست؟
خطای Syntax یا parse error یکی از خطاهای رایج وردپرس می باشد که طی یک اشتباه کوچک ولی اساسی در کدنویسی به وجود می آید. خطای Syntax خطایی در سطح PHP شناخته می شود.
Parse error: syntax error, unexpected $end in Command line code on line 1
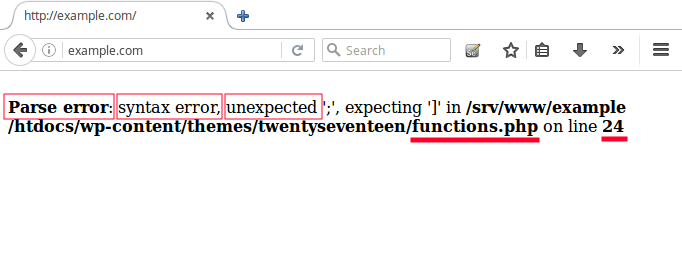
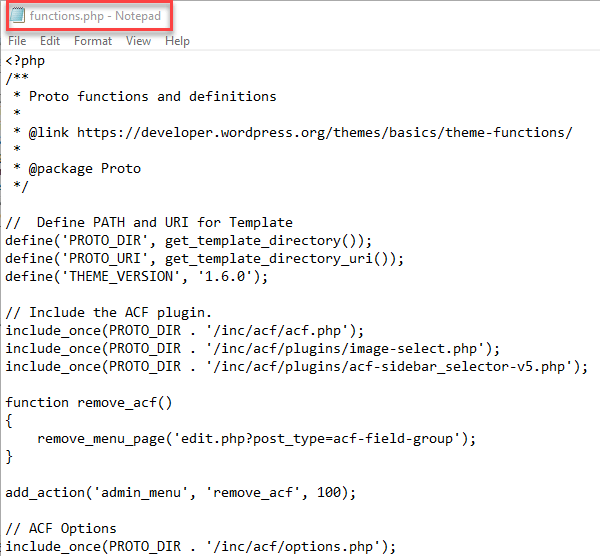
ساختار نادرست در کدنویسی شما مانند یک کاما حذف شده یا یک براکت اضافی یا… می تواند کل اسکریپت شما را خراب کند. کاربران معمولا بعد از نصب افزونه یا قالب جدید با این خطا مواجه می شوند. اگر شما با خطای Syntax مانند تصویر زیر مواجه شدید، نخستین کاری که باید انجام بدهید تحلیل خطا و پیدا کردن منشا خطا است.
اگر کار شما طراحی سایت با وردپرس است احتمالا با سایر خطاهای وردپرس روبرو شدهاید؛ اگر نمیدانید که چه اقداماتی برای آنها انجام دهید پیشنهاد میکنم دوره عیب یابی خطاهای وردپرس راست چین که به صورت رایگان در اختیار شما قرار گرفته است را ببینید.
تحلیل خطای Syntax
همان طور که گفتیم اگر شما هم با خطای syntax در وردپرس مواجه شده اید، ابتدا باید بدانید منشا این خطا چیست. مانند تصویر بالا شما قسمت هایی را مشاهده خواهید کرد. در ادامه به بررسی این قسمت ها و تحلیل خطای syntax می پردازیم:
- Parse Error: این قسمت از پیغام خطا نشان دهنده ی این است که در برخی از کدها و دستورات در وردپرس اختلالی وجود دارد. این اختلال باعث بروز این خطا می شود.
- Unexpected: این بخش از پیغام خطا نشان دهنده ی استفاده نکردن صحیح از توابعی است که نشان از پایان یک دستور دارند. در تمام زبان های برنامه نویسی برای انجام هر کاری نیاز به تعریف یک دستور شروع و یک دستور پایان داریم. شروع و پایان این کد ها در زبان php با کاراکتر های ; و () مشخص می شوند. حال اگر در کدنویسی این بخش ها اشتباه تایپی داشته باشید یا اینکه از این کاراکتر ها در جای خود استفاده نکنید این بخش را مشاهده می کنید.
- آدرس فایل: در ادامه این بخش در پیغام خطای syntax به پیدا کردن منشا خطا کمک بسیار زیادی می کند. برای مثال در تصویر بالا متوجه می شویم کد های فایل functions.php دچار مشکل هستند و این فایل نیاز به بررسی دارد.
- آدرس خط: در نهایت این بخش به پیدا کردن کدی که باعث خطا شده است کمک می کند. برای مثال در تصویر بالا با رفتن به فایل functions.php و بررسی خط 42 می توانید خطا را رفع کنید.
دلایل ایجاد خطای Syntax
دلیل ایجاد خطای نحوی در وردپرس اختلال در کدنویسی و ایجاد ناهماهنگی در بین کدهای وردپرس است این ناهماهنگیها میتواند به یکی از دلایل زیر رخ دهد:
- وجود خطا در افزونه خاص یا ایجاد ناهماهنگی یک افزونه با سایر افزونهها
- وجود خطا در کدنویسی قالب یا ایجاد ناهماهنگی بین قالب و افزونه خاصی در وردپرس
- ایجاد تغییرات در فایلهای هسته خود وردپرس و به وجود آمدن ناهماهنگی
نحوه رفع خطای Syntax
با پیدا کردن منشا خطای نحوی (Syntax) مطابق گفته های بالا، تنها کاری که باید انچام دهید این است که طبق مسیر گفته شده به منشا خطا برسید و با بررسی کد های آن خط خطا را رفع کنید. از آنجا که معمولا حین رخ دادن این خطا پیشخوان وردپرس برای شما کار نمی کند، شما دو راه برای رفع خطا دارید:
- رفع خطای Syntax از طریق FTP
- رفع خطای Syntax از طریق cPanel
در ادامه به روش های رفع خطای نحوی می پردازیم.
1) رفع خطای Syntax از طریق FTP
اگر به پیشخوان وب سایت وردپرسی خود دسترسی ندارید، بهترین راه استفاده از نرم افزار های مدیریت FTP است. در این قسمت نحوه ی رفع خطای نحوی توسط Filezilla را یاد می گیریم.
مرحله ی اول:
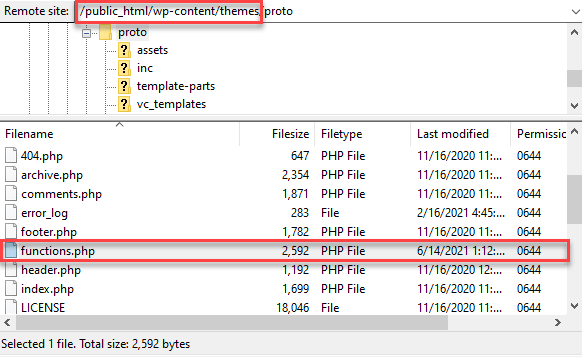
ابتدا فایلی که از طریق پیغام خطا نیاز به بررسی دارد را پیدا کنید. برای مثال در پیغام مورد نظر ما، فایل function.php نیاز به بررسی دارد.
مرحله ی دوم:
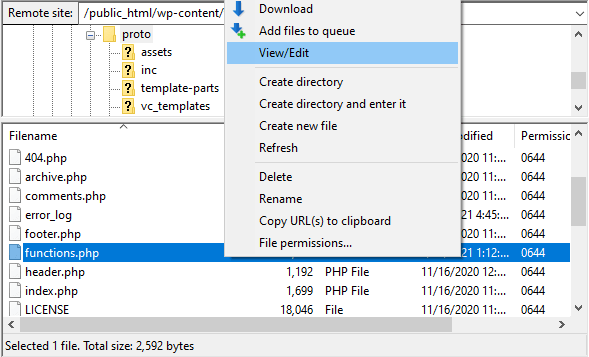
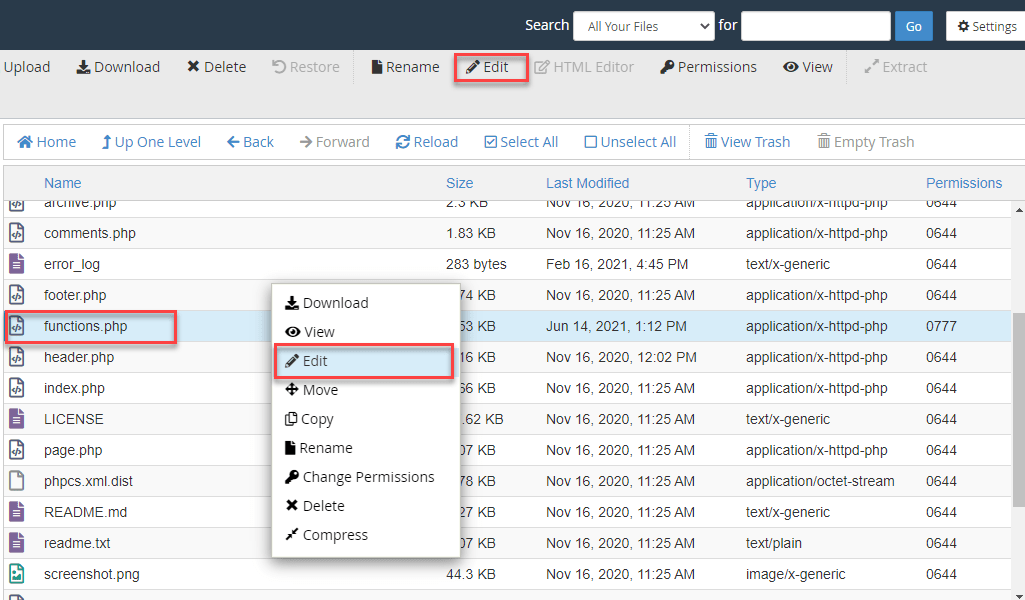
روی فایل مورد نظرتان راست کلیک کنید. حالا دو گزینه دارید یا اینکه فایل را دانلود کنید یا انکه مستقیما آن را باز کنید. برای سرعت دادن به کارهایتان روی گزینه ی view/edit کلیک کنید.
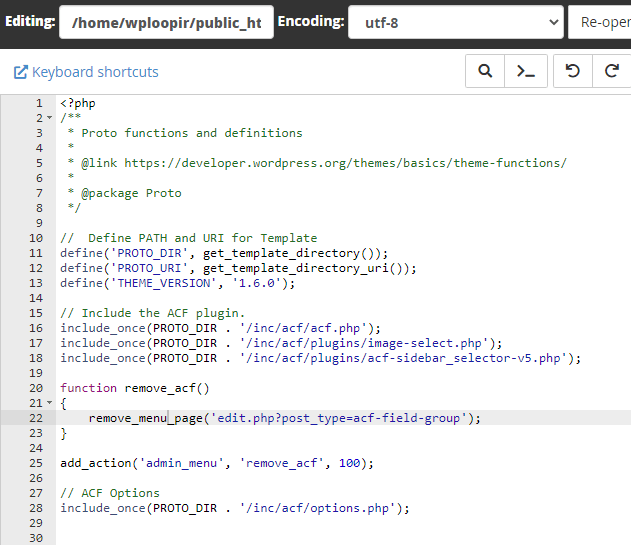
بعد از آن با صفحه ای مانند تصویر زیر رو به رو خواهید شد. که تمام کد های فایل مورد نظر را در بر دارد به این ترتیب خط و کد مورد نظرتان را پیدا کنید و آن را ویرایش کنید.
در انتها بعد از ویرایش کد مورد نظر، تغییرات را دخیره کنید.
مرحله ی آخر
بعد از اتمام کار شما پیغام “File Has Changed” را خواهید دید. در انتها “yes” را انتخاب کنید. حالا مجددا وب سایت خود را لود کنید و خطا را بررسی کنید، اگر خطا ی نحوی دیگر دیده نشود یعنی تمام مراحل را به درستی طی کرده اید.
2) رفع خطای Syntax از طریق cPanel
برای این کار ابتدا باید وارد cPanel شوید و مراحل زیر را انجام دهید.
مرحله ی اول:
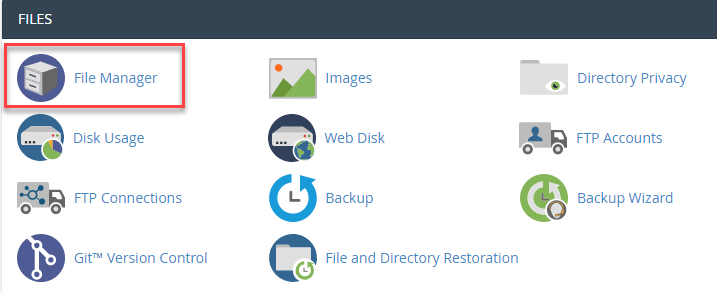
مانند تصویر زیر از بین files روی file manager کلیک کنید.
مرحله ی دوم:
در ادامه مسیری که پیغام خطا پیدا کرده اید را ادامه دهید. بعد از پیدا کردن کد مورد نظرتان روی ‘Code Editor’ کلیک کنید.

مرحله ی آخر:
در انتها خطی که کد مورد نظر نیاز به ویرایش دارد را پیدا کنید و سپس تغییرات را ذخیره کنید و مجددا وب سایت خود را لود کنید. برای مثال باید به انتهای خطی که کارکتر “;” را ندارد آن را اضافه کنیم.
اگر نتواستید منشا خطا را پیدا کنید و تلاش هایتان نتیجه نداده است. شاید موارد زیر به شما کمک کنند.
3) بررسی پلاگین ها در وردپرس
گاهی اوقات این خطا به علت نصب یا آپدیت افزونه های جدید به وجود می آید. برای رفع خطای نحوی بهتر است کل افزونه ها را غیر فعال کنید و مجددا سایت را لود کنید و چک کنید آیا خطا به علت پلاگین ها بوده است یا خیر!
اگر مشکل از پلاگین ها بوده بهتر است تمام افزونه ها را تک تک غیر فعال کنید تا جایی که منشا خطا را پیدا کنید. سپس افزونه ی مخرب را پاک کرده و پلاگین جایگزینی نصب کنید. برای آموزش نحوه ی غیر فعال سازی پلاگین در وردپرس بهتر است به مقاله ی چطور افزونه های وردپرس را غیر فعال کنیم؟ در راست چین مراجعه کنید.
4) بررسی قالب
گاهی اوقات احتمال دارد این خطا با نصب یا آپدیت قالب به وجود بیاید. برای درک اینکه آیا قالب باعث خطا در وردپرس شما شده است یا خیر بهتر است به طور موقت قالب را با یک قالب پیش فرض جایگزین کنید.
برای تغییر قالب به حالت پیش فرض دو راه وجود دارد:
۱) از طریق پیشخوان
پیشخوان وردپرس⇐ نمایش⇐ پوسته ها⇐ انتخاب یکی از قالب های پیش فرض مانند:
Twenty Nineteen, Twenty Seventeen, Twenty Sixteen
۲) از طریق FTP یا cPanel
file manager⇒ public_html⇒ wp_content⇒ themes
توجه: در ابتدا باید از قالب فعلی خود نسخه ی پشتیبان تهیه کنید که برای یادگیری آن می توانید به نوشته ی آموزش بک آپ گیری در DirectAdmin و cPanel در راست چین مراجعه کنید. بعد از تهیه ی بک آپ باید قالب فعلی وب سایت خود را حذف کنید. اگر قبلاً قالب پیش فرضی مانند دو هزار و هفده یا دو هزار و شانزده را نصب کرده باشید، قالب پیش فرض به صورت خودکار فعال می شود.
امیدواریم این مقاله به شما در رفع خطای syntax کمک کرده باشد. اگر تجربه در این زمینه دارید با ما در میان بگذارید.