ایجاد فیلدها و گزینه های دلخواه در ووکامرس
یکی از جذابیت های ووکامرس این است که می توانید هر چیزی که بخواهید با هر شرایطی به فروش برسانید. اما در مورد فیلدهای محصول و اضافه و حذف کردن آنها محدودیت هایی دارد و اینجاست که پلاگین ها به کمک ما می آیند. در این مقاله قصد داریم به ایجاد فیلد دلخواه در ووکامرس بپردازیم، البته با آموزش افزونه Extra product options .
افزونه Extra product options یکی از کاربردی ترین پلاگین هایی است که تمام فروشگاه های ووکامرسی می توانند از آن استفاده کنند. طبعا هر آنلاین شاپی بسته به ویژگی محصولات، شرایط ارسال، گارانتی و … نیازمند افزودن فیلد دلخواه در ووکامرس است.
در ووکامرس به صورت پیشفرض می توانید ویژگی هایی برای محصول تعریف کنید. اما خب فیلدها ساده هستند و ممکن است جوابگوی نیاز شما نباشند. در محیطی گرافیکی و ساده به شما امکان می دهد هر ویژگی و فیلد خاصی که می خواهید به فروشگاه تان اضافه کنید.
از امکانات این افزونه فروشگاهی وردپرس می توان کوتاه، به موارد زیر اشاره کرد:
- فیلدهای متنوع با امکانات زیاد، فیلدساز حرفه ای
- پشتیبانی از قواعد شرطی برای هر فیلد
- قیمت برای هر فیلد و افزودن آن به قیمت نهایی
- گرفتن خروجی اکسل از المان ها و ویژگی ها
- محیط گرافیکی جذاب
ایجاد فیلد دلخواه در ووکامرس
افزونه ویژگی های پیشرفته محصولات ووکامرس کمک می کند تا آنچه که در ذهنمان برای ساخت یک فروشگاه آنلاین باشد را ساده تر، تمیز تر و البته دقیق تر صورت دهیم. بسیاری از ویژگی هایی که برخی کسب و کارها با آن در آمد بیشتری دارند، با فیلدها و ویژگی های معمول ووکامرس قابل پیاده سازی نیست. البته این فیلدها الزاما کسب درآمد مستقیم نیست؛ بلکه می تواند باعث افزایش رضایت مشتری و کسب درآمد بیشتر به صورت غیرمستقیم از طریق وفاداری باشد.
به عنوان مثال، در گل فروشی های سنتی، از کارت پستال زیاد استفاده می شود. بخصوص اینکه دسته گلی که تهیه می شود، مناسبتی مثل سالگرد ازدواج، تولد، تسلیت و … داشته باشد. این کارت کار مشتری را در خصوص دلیل هدیه گل ساده تر می کند و البته رسمیت و زیبایی بیشتری به آن می دهد. حالا فرض کنید که گل را از گلفروشی آنلاین سفارش داده اید و خودتان هم موقع تحویل حضور ندارید.
اینجاست که نیاز دارید این فروشگاه آنلاین شما با قرار دادن کارت پستال زحمت مشتری را کم کرده و زیبایی بیشتری به گل بدهد. در ویژگی های پیشفرض ووکامرس این امکان به سختی فراهم می شود. اما به سادگی می توانید ساخت فیلدهای اضافی برای محصولات ووکامرس را در دستور کار قرار دهید.
نصب افزونه
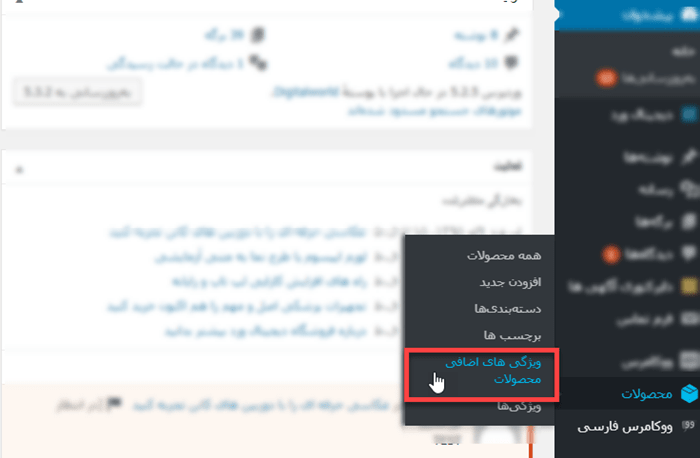
اولین مرحله کار شما، پس از خرید و دانلود woocommerce tm extra product options ، نصب و فعال سازی آن است. اگر تازه کار هستید، پیشنهاد می کنم آموزش نصب افزونه وردپرس را نگاهی بیندازید. فراموش نکنید پس از پایان فرایند نصب، پلاگین را فعال کنید تا قابل استفاده باشد. بعد از فعال سازی، گزینه ای به بخش محصولات سایت شما با عنوان “ویژگی های اضافی محصولات” افزوده می شود.

افزودن فیلد دلخواه در ووکامرس
ساخت فیلدهای اضافی برای محصولات ووکامرس به کمک این پلاگین، بسیار آسان است. در زیر مراحل لازم برای ایجاد زمینه ها را شرح می دهیم. کاربرد اصلی این افزونه آن است که فیلدهای مورد نظر ساخته شده را، به محصولی خاص اختصاص دهد.
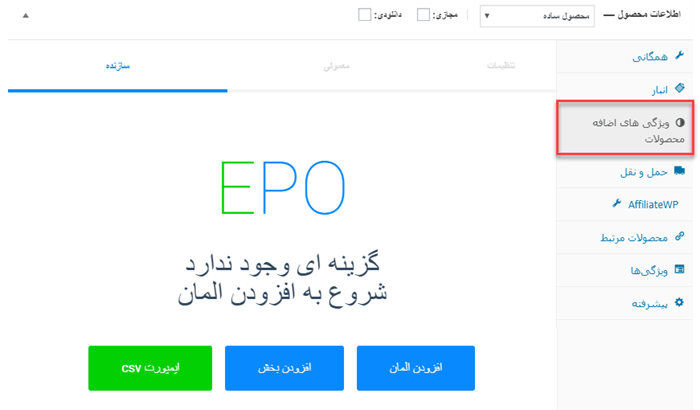
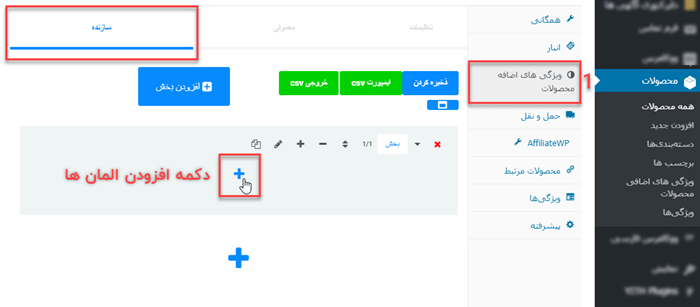
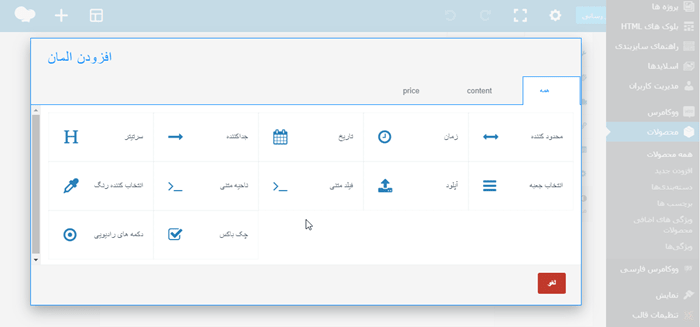
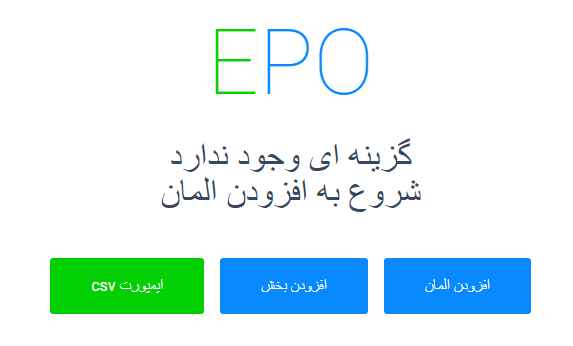
وقتی وارد ویژگی های اضافی محصولات می شوید، با تصویر زیر روبرو هستید. سه قسمت در اختیار شما قرار دارد که با افزودن، المان، افزودن بخش و ایمپورت csv .

برای شروع، یک محصول را به ووکامرس اضافه کنید یا یکی از محصولات پیشین را ویرایش کنید. اطمینان حاصل کنید که نوع محصول شما یکی از ساده، متغیر، کامپوزیت، قابل رزرو یا اشتراک باشد.
در پایین صفحه بخش زیر گزینه ها را پیدا کنید. از میان گزینه ها، ویژگی های اضافه محصول را پیدا کرده و کلیک کنید. (من در اینجا از ویرایشگر گوتنبرگ استفاده می کنم).
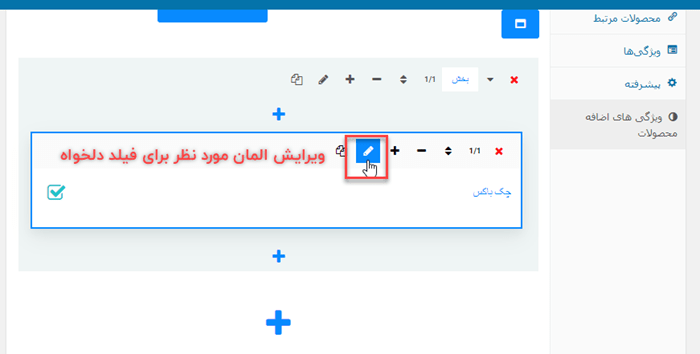
اکنون باید با رابط پلاگین ارائه شود. اگر قبلاً گزینه های دیگری برای آن محصول تعیین نکرده باشید ، برای ایجاد گزینه های خود دو حالت انتخاب ارائه خواهید داد: حالت سازنده و حالت عادی.
حالت سازنده
حالت معمولی
این حالت تنها در صورتی مناسب است که می خواهید قیمت یک عنصر را با توجه به تغییر انتخاب شده تغییر دهید.
ادامه افزودن فیلد دلخواه در ووکامرس

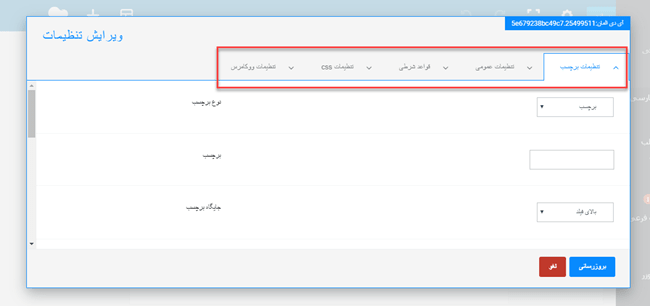
- تنظیمات برچسب
- تنظیمات عمومی
- قواعد شرطی
- تنظیمات css
- و در نهایت تنظیمات ووکامرس

تنظیمات برچسب
- نوع برچسب: اینجا می توانید نوع عنوان فیلد را انتخاب کنید.
- برچسب: در اینجا عنوان فیلد را وارد می کنید.
- رنگ برچسب: این تغییر رنگ پیش فرض عنوان می دهد.
- زیرنویس: در اینجا می توانید زیرنویس مربوط به عنوان فیلد را وارد کنید.
- جایگاه زیرنویس: این مکان نمایش داده شده زیرنویس را تغییر می دهد.
- رنگ زیرنویس: این رنگ را برای زیرنویس تغییر می دهد.
- نوع جداکننده: در اینجا می توانید تقسیم بین عنوان زمینه و قسمت واقعی را انتخاب کنید.
تمامی تنظیمات برچسب را با توجه به توضیحاتی که در بالا ذکر شد و البته نیاز خود تنظیم کنید.
تنظیمات عمومی
- ضروری: انتخاب کنید که کاربر باید این قسمت را پر کند یا خیر.
- قیمت: در اینجا قیمت آن را وارد می کنید.
- متن قبل از قیمت: متن وارد شده در اینجا قبل از قیمت نمایش داده می شود تنظیمات را بدون متن بگذارید.
- متن پس از قیمت: متن وارد شده در اینجا پس از قیمت نمایش داده می شود.
- نوع قیمت: در اینجا می توانید نحوه محاسبه قیمت را انتخاب کنید. بسته به زمینه ای که وجود دارد انواع مختلفی را می توانید انتخاب کنید.
- مقدار ثابت: این یک افزایش یا کاهش تخت به قیمت محصول است.
- درصد از قیمت اصلی : این یک درصد افزایش یا کاهش قیمت اولیه محصول است.
- درصد قیمت اصلی + گزینه ها: این یک درصد افزایش یا کاهش قیمت اولیه محصول به علاوه سایر گزینه های دیگر از این نوع نیست.
- هزینه: این هزینه به کالای خط سبد اضافه شده است.
- ارزش فعلی: این یک قیمت به ارزش فعلی این فیلد اضافه می کند.
- مخفی کردن قیمت: انتخاب کنید که آیا قیمت را در قسمت جلویی پنهان کنید یا خیر. این فقط قیمت را پنهان می کند. آن را غیرفعال نمی کند. اگر می خواهید حوزه شما قیمتی نداشته باشد ، قسمت قیمت را خالی بگذارید.
همچنین بقیه تب ها را با توجه به آنچه در ذهن دارید تعریف کرده و در نهایت، فیلد مورد نظر را در محصول مشاهده کنید. دقت داشته باشید که حتما پس از اعمال تغییرات دکمه به روزرسانی را بزنید.
مثالی از افزودن فیلد دلخواه در ووکامرس
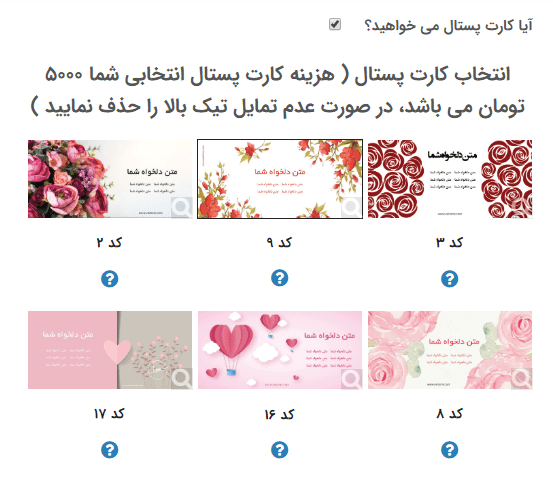
اگر پیش نمایش افزونه woocommerce tm extra product options را بررسی کنید، مثالی واضح از ایجاد فیلد دلخواه در ووکامرس مشاهده خواهید کرد. در اینجا فروش آنلاین گل را مشاهده می کنید. بجز گزینه های خود محصول، فیلدی برای انتخاب کارت پستال وجود دارد. پس از انتخاب آن به کمک چک باکسی که در روبرو قرار گرفته، کارت پستال های انتخابی برایتان نمایش داده می شود.
همانطور که مشاهده می کنید، از المان های چک باکس، دکمه های رادیویی و باکس متن استفاده شده است.