
آموزش فعالسازی لیزی لود در وردپرس با افزونه راکت
کاربران انتظار دارند صفحات وب به سرعت بارگذاری شوند و هرگونه تأخیر میتواند منجر به از دست دادن بازدیدکنندگان و کاهش رتبه در موتورهای جستجو شود. یکی از روشهای مؤثر برای افزایش سرعت سایت، استفاده از تکنیک لیزی لود یا بارگذاری تنبل است.
کاربران صفحات سریع را دوست دارند و موتورهای جستجو آنها را بهتر رتبهبندی میکنند؛ یکی از مؤثرترین روشها برای افزایش سرعت سایت وردپرس، فعالسازی لیزی لود است. با لیزی لود، تصاویر فقط هنگام مشاهده توسط کاربر بارگذاری میشوند و زمان بارگذاری اولیه به طور چشمگیری کاهش مییابد. در این مقاله، روشهای مختلف فعالسازی لیزی لود در وردپرس، از جمله استفاده از افزونه WP Rocket و بدون افزونه را آوردیم.
لیزی لود (Lazy Load) چیست؟
لیزی لود (Lazy Loading) یا بارگذاری تنبل، یک تکنیک بهینهسازی وب است که در آن بارگذاری تصاویر و سایر عناصر صفحه وب تا زمانی که به آنها نیاز نباشد، به تعویق میافتد. به عبارت دیگر، تنها عناصری که در دید کاربر قرار دارند، بارگذاری میشوند و بقیه عناصر هنگام اسکرول کردن صفحه و رسیدن کاربر به آنها، بارگذاری میشوند.
بارگذاری تنبل در وردپرس به بارگذاری سریعتر صفحه وب کمک میکند. فقط زمانی که کاربر به آن بخش برسد، تصاویر و سایر عناصر رسانه را بارگیری می کند. این عملکرد برای توسعه دهندگان وب اهمیت زیادی دارد.
لیزی لود تصاویر چگونه کار میکند؟
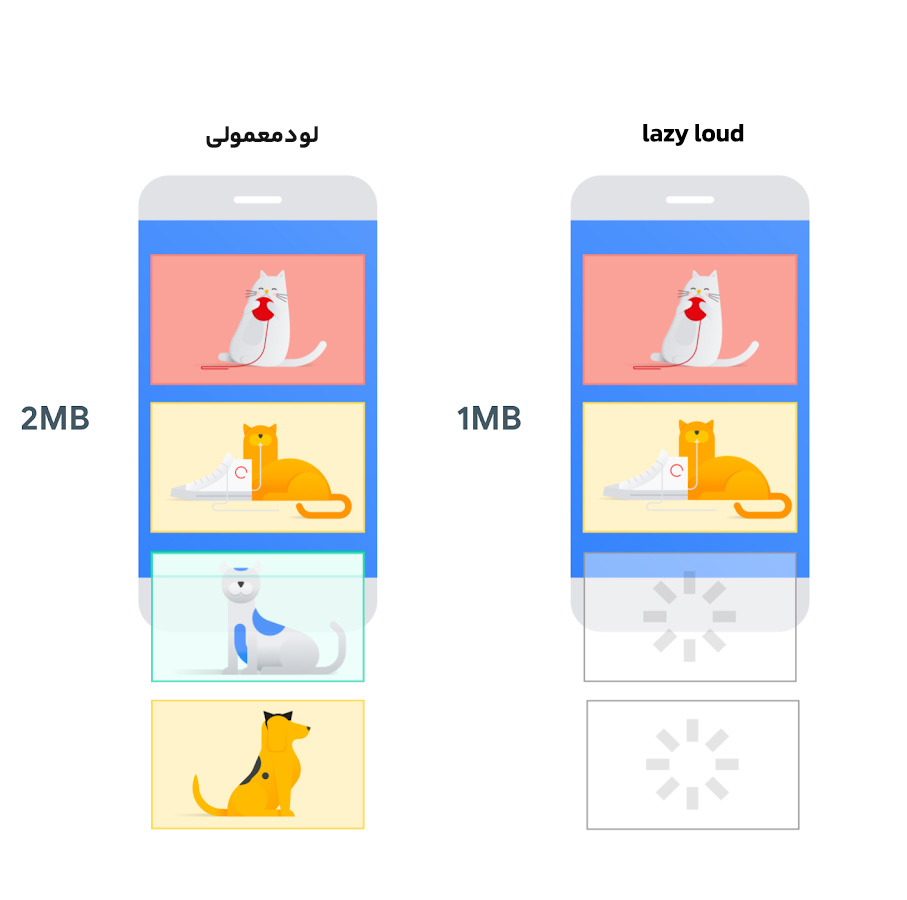
به جای بارگذاری همزمان تمام تصاویر، لیزی لود تنها تصاویری را که در صفحه نمایش کاربر قابل مشاهده هستند بارگذاری میکند. بقیه تصاویر با یک تصویر جایگزین یا فضای خالی جایگزین میشوند. هنگامی که کاربر صفحه را اسکرول میکند، وبسایت تصاویری را که در محدوده دید مرورگر قرار میگیرند، بارگذاری میکند.

چرا باید لیزی لود را در وردپرس فعال کنیم؟
در آموزش افزایش سرعت سایت گفتیم که لیزی لود یک اقدام مهم برای بهبود عملکرد سایت است که یک سیگنال مثبت برای گوگل هم است و به افزایش رتبه شما در مورتورهای جستجو کمک میکند. در واقع فعالسازی لیزی لود در وردپرس مزایای زیر را به همراه دارد.
✔️ افزایش سرعت بارگذاری صفحات: با به تعویق انداختن بارگذاری تصاویر و ویدیوها، زمان بارگذاری اولیه صفحه به طور چشمگیری کاهش مییابد و کاربران سریعتر به محتوای سایت دسترسی پیدا میکنند.
✔️ کاهش حجم کاری مرورگر: هنگامی که لیزی لود فعال باشد، مرورگر تنها تصاویری را که در دید کاربر هستند، پردازش میکند و این مساله باعث کاهش بار پردازشی و بهبود عملکرد (Performance) مرورگر میشود.
✔️ کاهش درخواستهای HTTP: با کاهش تعداد تصاویر و ویدیوهایی که در ابتدا بارگذاری میشوند، تعداد درخواستهای HTTP (HTTP Request) به سرور نیز کاهش مییابد که این امر به بهبود عملکرد سایت کمک میکند.
✔️ بهبود تجربه کاربری: کاربران وبسایتها عاشق صفحات سریع هستند. لیزی لود با افزایش سرعت بارگذاری، تجربه کاربری (User Experience) بهتری را فراهم میکند و میتواند به افزایش نرخ تبدیل و تعامل کاربران منجر شود.
✔️ کاهش هزینههای سرور و CDN: با کاهش حجم دادههایی که باید توسط سرور یا CDN بارگذاری شوند، هزینههای مربوط به پهنای باند کاهش مییابد.
✔️ بهبود عملکرد در موبایل: تصاویر تأثیر زیادی بر سرعت بارگذاری در دستگاههای موبایل دارند. لیزی لود با کاهش تعداد تصاویر اولیه، به بهبود عملکرد سایت در موبایل کمک میکند.
✔️ بهبود سئو (SEO): لیزی لود به بهبود معیارهای Core Web Vitals کمک میکند که یکی از فاکتورهای مهم رتبهبندی در گوگل است.
چگونه Lazy Load یا لود تنبل سایت را فعال کنیم؟
دو روش برای اینکار یعنی استفاده از افزونه lazy Load و بدون افزونه وجود دارد که در ادامه هر دو را توضیح میدهیم.
فعالسازی لیزی لود با افزونه WP Rocket در وردپرس
اگر به دنبال روشی ساده و کارآمد برای فعالسازی لیزی لود در وردپرس هستید، از افزونه WP Rocket استفاده کنید؛ راکت بهترین افزونه افزایش سرعت سایت به خصوص افزونه lazy load است که نه تنها لیزی لود تصاویر را به راحتی فعال میکند، بلکه امکانات بینظیر دیگری را نیز برای بهبود سرعت و عملکرد وبسایت شما ارائه میدهد. در آموزش افزونه راکت، همه تنظیمات این افزونه را برای بهینه سازی سرعت سایت آوردهایم یکی از این تنظیمات بخش پیش بارگذاری راکت است.
WP Rocket با تنظیمات کشینگ پیشفرض خود، به طور خودکار سرعت وبسایت وردپرس شما را بهبود میبخشد. همچنین با این پلاگین میتوانید لیزی لود را برای ویدیوها نیز فعال کنید تا سرعت سایت شما بیشتر افزایش یابد. برای فعالسازی لیزی لود در وردپرس با افزونه راکت مراحل زیر را دنبال کنید.
- نصب و فعالسازی افزونه WP Rocket: ابتدا افزونه WP Rocket را نصب و فعال کنید.
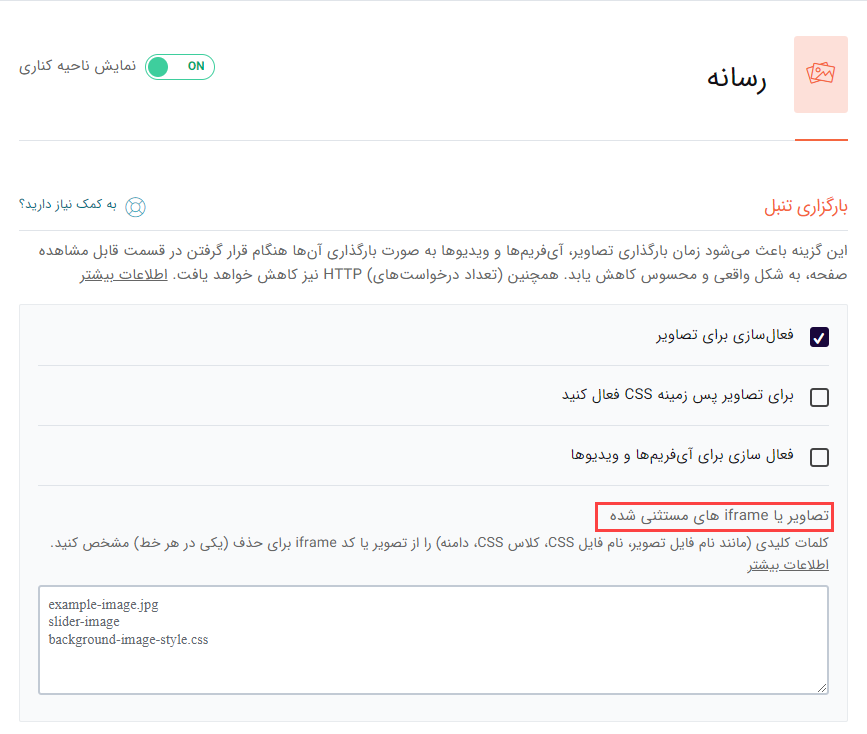
- فعال کردن لیزی لود: به بخش تنظیمات > WP Rocket در پیشخوان وردپرس بروید و روی تب رسانه کلیک کنید. سپس به بخش LazyLoad یا بارگذاری تنبل بروید و گزینههای فعالسازی برای تصاویر و فعالسازی برای آی فریم را فعال کنید.

بارگذاری تنبل یا لیزی لود یکی از اقداماتی است که برای بهینه سازی سایت خود میتوانید انجام دهید، اگر میخواهید با اصول و اقدامات اساسی برای داشتن یک سایت سریع و بهینه آشنا شوید دوره افزایش سرعت سایت وردپرسی چیتا را از دست ندهید.
فعالسازی لیزی لود بدون افزونه
در نسخههای جدید به طور پیشفرض لیزی لود را برای تمام تصاویری که ابعاد مشخصی دارند، فعال میکند. برای این کار نیازی به فعال کردن گزینهای یا افزودن کد خاصی نیست. با این حال، ممکن است بخواهید نحوه عملکرد این قابلیت را سفارشی کنید.
برای مثال، اگر نمیخواهید تصاویر قالب در لیزی لود قرار گیرند، میتوانید کد زیر را به فایل functions.php اضافه کنید.
function disable_template_image_lazy_loading( $default, $tag_name, $context ) {
if ( ‘img’ === $tag_name && ‘wp_get_attachment_image’ === $context ) {
return false;
}
return $default;
}
add_filter(
‘wp_lazy_loading_enabled’,
‘disable_template_image_lazy_loading’,
10,
3
);
غیرفعالسازی لیزی لود در وردپرس برای یک تصویر خاص
گاهی اوقات ممکن است بخواهید لیزی لود را برای تصاویر خاص غیرفعال کنید. افزونه WP Rocket این امکان را به شما میدهد.
- مجددا به بخش رسانه در تنظیمات افزونه WP Rocket بروید.
- برای غیرفعال کردن لیزی لود در کادر مربوطه، نام فایل، کلاس CSS، ویژگی img، نام دامنه (برای تصاویر خارجی) یا نام فایل CSS تصویر مورد نظر را وارد کنید و تغییرات را ذخیره کنید.

نکته: WP Rocket به طور خودکار تصاویر بالای صفحه (above the fold) را از لیزی لود مستثنی میکند تا تأثیر منفی بر Largest Contentful Paint و امتیاز کلی PageSpeed Insights نداشته باشد.
در این مقاله درباره فعالسازی Lazy load در وردپرس، نحوه انجام آن با افزونه و از طریق کد صحبت کردیم که در نهایت سرعت بارگذاری سایت شما را افزایش میدهد. انتخاب یک افزونه مناسب برای این کار مانند راکت میتواند این عملکرد را بهینه کند.





















سلام خسته نباشید، لیزی لود بر سئو تاثیر داره؟