3 روش کاربردی طراحی قالب ایمیل
اگر به دنبال جذابتر کردن ایمیلهای خود در کمپین ایمیل مارکتینگ هستید باید المانهای بصری جذاب را به قالب ایمیل خودتان اضافه کنید. این کار در همان ثانیههای اول مخاطب را تشویق به کلیک کرده و کمک میکند ارتباط خوبی با مشتری برقرار کنید. با طراحی قالب ایمیل سفارشی در ذهن مخاطب خودتان ماندگار شوید.
برای موفقیت در کمپینهای ایمیل مارکتینگ و ایجاد یک تجربه کاربری مناسب ایمیل شما باید قابلیت مشاهده در همه دستگاهها و سرویسهای ایمیل را داشته باشد، تعداد کلیک آن مطلوب باشد و از نظر ظاهری کاربران را برای تعامل جذب کند.
با طراحی قالب HTML ایمیل اصولی میتوانید این آمار را افزایش دهید. یک قالب ایمیل جذاب به شما کمک میکند که زحمات و هزینه شما برای یک کمپین بازاریابی آنلاین هدر نرود. در این مقاله سه روش طراحی قالب ایمیل را شرح میدهیم.
ویژگیهای قالب ایمیل جذاب
ایمیل مارکتینگ یکی از ابزارهای دیجیتال مارکتینگ است که برای اطلاع رسانی به کاربر، افزایش تعامل با او و در نتیجه ترافیک بالاتر سایت شما به کار میرود. یک قالب ایمیل خوب به افزایش ترافیک و فروش کمک میکند. قالب ایمیل مارکتینگ باید ویژگیهای زیر را داشته باشد تا بتواند به خوبی به جذب مخاطب کمک کند.
- قالب ایمیل را ساده طراحی کنید. برای طراحی قالب ایمیل از فواصل، خطوط و متن بولد به خوبی استفاده کنید تا کاربر سردرگم نشود و بتوانید یک قالب استاندارد و حرفه ای طراحی کنید. همه چیز را سازمان یافته طراحی کنید تا بررسی آن توسط کاربر ساده باشد.
- قالب ایمیل باید امکان شخصی سازی داشته باشد. شخصی سازی ایمیل با نام گیرنده حرفه ای تر است و باعث ایجاد ارتباط بهتر بین شما و کاربران میشوند.
- طراحی قالب ایمیل و ظاهر آن باید با ظاهر سایت شما متناسب باشد. طرحها و رنگهایی که استفاده میکنید با محتوای سایت شما در یک راستا باشد.
- تصویر مناسبی برای محتوا انتخاب کنید. دقت کنید که انتخاب تصویر بسیار مهم است زیرا اگر متناسب با محتوای ایمیل نباشد با سردرگم کردن کاربر درباره موضوع ایمیل نرخ تبدیل را پایین میآورد.
- از انیمیشنها و جلوههای ویژه استفاده کنید. استفاده از ویدیو در سرویسهای ایمیل مارکتینگ امکان پذیر نیست. برای اینکه کاربران را در همان ثانیههای اول و مدت کوتاه جذب کنید از انیمیشنهایی مانند Gif استفاده کنید که میتوانند اطلاعات زیادی را در چند تصویر پشت سر هم منتقل کنند.
- برای جذب کاربر در قالب ایمیل از کال تو اکشن (CTA) جذاب استفاده کنید. برای این منظور میتوانید از لینک های متنی یا دکمه استفاده کنید. استفاده از چند کال تو اکشن می تواند نرخ تعامل کاربر را 20 درصد افزایش دهد. البته دقت کنید که دکمهها را در جای مناسبی بگذارید.
- از رنگهای متناسب با برندتان استفاده کنید. این مساله باعث میشود کاربر پیام شما را بهتر دریافت کند و برند شما را به خوبی تشخیص دهد. طبق مطالعات رنگ مناسب تا 80 درصد باعث تشخیص بیشتر برند شما توسط کاربران میشود.
- قالب ایمیل حتما باید ریسپانسیو باشد. قابلیت نمایش در دستگاههای مختلف مانند انواع گوشی موبایل، تبلت و غیره را داشته باشد.
- در طراحی قالب از ایموجیها غافل نشوید. در قسمتی از متن ایمیل یا موضوع خود از ایموجیها استفاده کنید این کار باعث افزایش نرخ کلیک میشود.
- دقت کنید که قالب طراحی شده با روشهای تبلیغاتی دیگر متناسب باشد.
- از فضای سفید هوشمند استفاده کنید. عدم استفاده زیاد از متن و تصویر که ممکن است کاربر را خسته کند.
- از لوگو و نشان برند در قالب ایمیل استفاده کنید.
نحوه طراحی قالب ایمیل
روشهای متعددی برای طراحی قالب ایمیل مارکتینگ وجود دارد. شما برای طراحی قالب ایمیل رایگان باید با HTML آشنایی داشته باشید و اگر ندارید میتوانید از قالبهای آماده ایمیل استفاده کنید. در ادامه روش های طراحی قالب ایمیل HTML را آورده ایم.
نکته: اکثر سرویسهای ایمیل مارکتینگ امکان ساخت قالب را ایمیل را هم دارند. از سرویس های ایمیل مارکتینگ معروف میتوان به ،Mailchimp Sendinblue و نجوا اشاره کرد. شما میتوانید فرایند ارسال ایمیل را به صورت اتومایتک انجام دهید.
1- طراحی قالب HTML ایمیل
اگر از سرویسهای ایمیل مارکتینگ استفاده میکنید امکان درگ و دارپ برای طراحی قالب و قرار دادن المانهای دلخواه را فراهم میکنند. اگر هم بخواهید طرح دلخواه خودتان را بزنید میتوانید ابتدا UI یا قالب گرافیکی ایمیل را با فتوشاپ و فرمت XD طراحی کنید. بهتر است این کار را به نیروی گرافیک تان بسپارید سپس طرح نهایی را تبدیل به کد HTML کنید. برای این کار باید با HTML و CSS آشنایی داشته باشید.
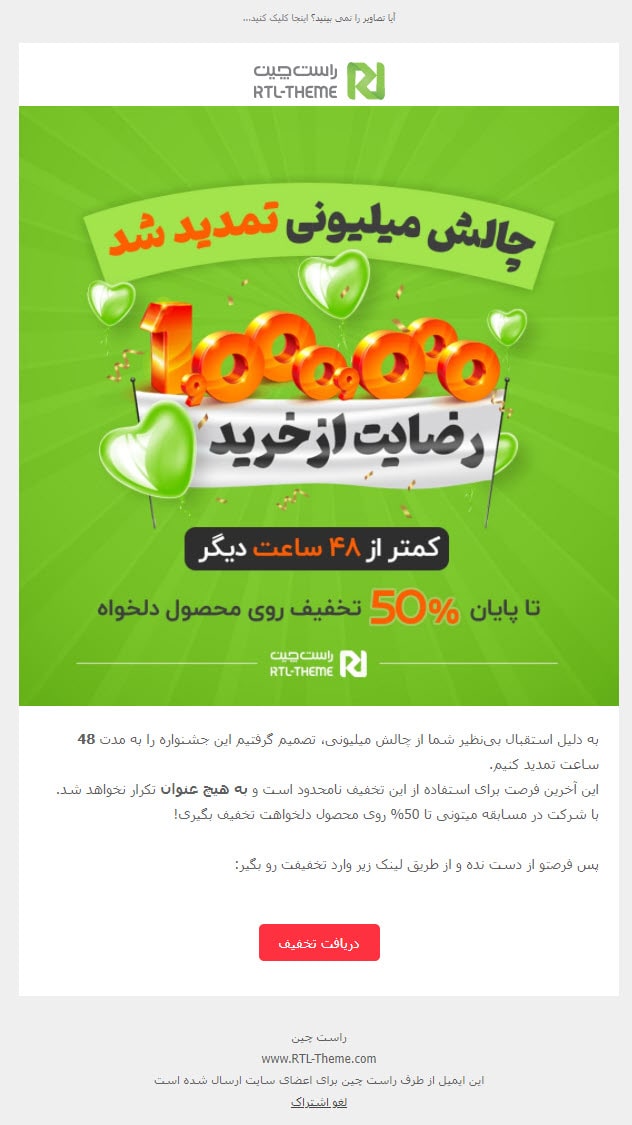
تصاویر زیر نمونههایی از طراحی قالب HTML ایمیل ریسپانسیو هستند. در قالبهای زیر تصاویر به عنوان دکمه و کال تو اکشن عمل میکنند و در تصویر دوم نیز یک دکمه اقدام به عمل در انتهای قالب ایمیل آورده شده است. از فضای سفید به خوبی استفاده شده است و کاربر احساس شلوغ بودن یا سردرگمی ندارد. رنگ برند هم که سبز است در تصویر دوم به وضوح استفاده شده است.
به جای اینکه برای طراحی قالب ایمیل وقت بگذارید میتوانید از نمونههای تمپلیت ایمیل رایگان استفاده کنید و در کمترین زمان قالب ایمیل خود را تغییر دهید.

نمونه دیگر طراحی قالب HTML ایمیل مارکتینگ
2- طراحی قالب ایمیل با استفاده از افزونه
اگر از وردپرس استفاده میکنید و قصد سفارشی سازی قالب ایمیل خود را برای ارسال ایمیل دارید میتوانید با نصب افزونه این کار را انجام دهید. افزونههای مختلفی برای این کار وجود دارد که یکی از آنها افزونه Email Template Customizer است. در مقاله سفارشی سازی ایمیل های ووکامرس نحوه کار با این افزونه و ایجاد ایمیل را آوردیم.+
3- طراحی قالب ایمیل با نرم افزار Mailstyler
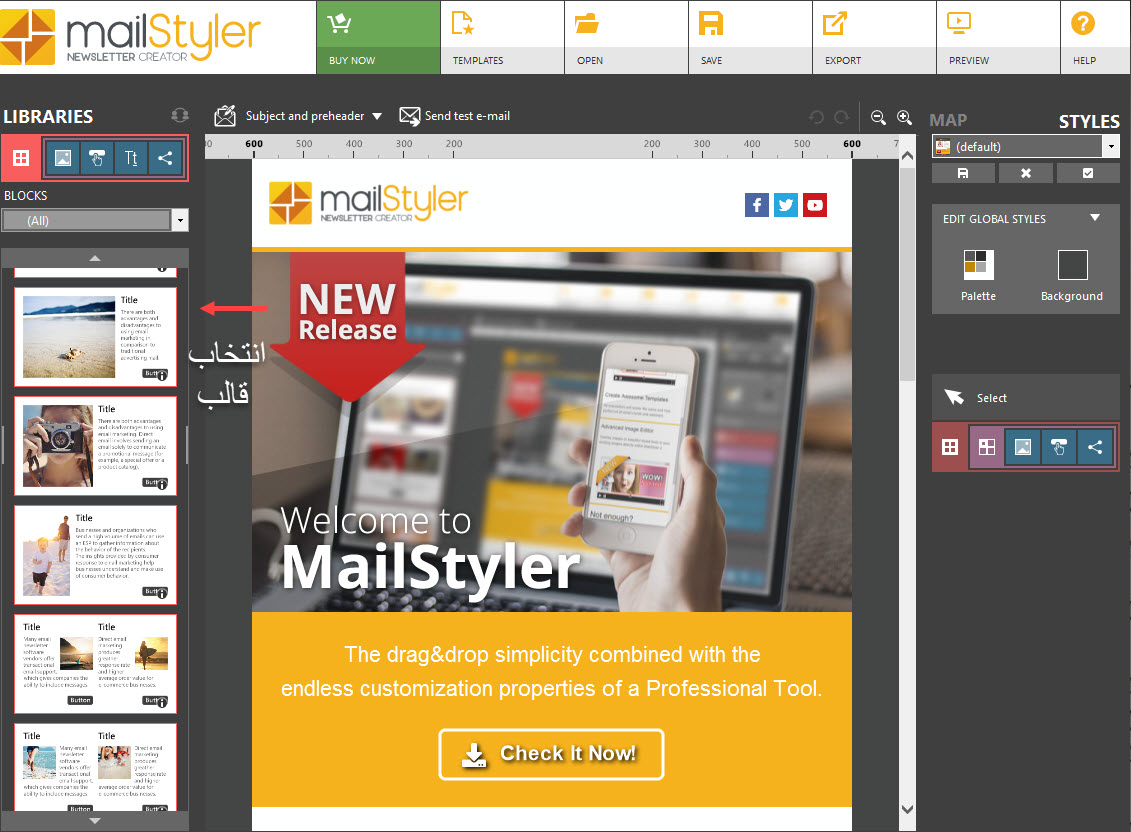
اگر نمیخواهید درگیر کدنویسی شوید و قالب ایمیلی طراحی کنید که برای استفاده در سرویس ایمیل مارکتینگ مشکلی با انواع دستگاه های نمایش مانند موبایل و غیره نداشته باشد از نرم افزاری مثل Mailstyler استفاده کنید. این نرم افزار تنها قابلیت نصب روی ویندوز را دارد و کار با آن بسیار ساده است و هر المانی که بخواهید را میتوانید به صورت درگ و دارپ به قالب ایمیل خود اضافه کنید. بعد از اینکه نسخه رایگان نرم افزار یعنی MailStyler 2 را از سایت https://www.newslettercreator.com/ نصب کردید قالب مورد نظر را از سمت چپ انتخاب کرده، محل تصاویر و متون را تغییر داده و رنگ دلخواه خود را به آن بدهید.
این ابزار به شما امکان مدیریت پویا تصاویر را مانند Border دادن به تصاویر، لینک به آنها و غیره را میدهد. همچنین به راحتی میتوانید آیکن های شبکه اجتماعی موردنظرتان را به قالب ایمیل اضافه کنید. شما امکان ویرایش ظاهر این آیکنها، اندازه و رنگ را دارید. بعد از اینکه طراحی به اتمام رسید از قالب ایجاد شده خروجی بگیرید و خروجی موردنظر را وارد سرویس ایمیل مارکتینگ موردنظر خود کنید. همانطور که در تصویر مشخص شده بعد از انتخاب قالب با کلیک روی هر المان به راحتی میتوانید آن را ویرایش کنید.

ایمیل مارکتینگ یکی از روش های دیجیتال مارکتینگ موثر برای افزایش تعامل با کاربران است. طراحی قالب ایمیل درصد مشارکت و تعامل کاربران را بهبود میدهد. یک کسب و کار با طراحی قالب ایمیل کاربر خود را متقاعد به شرکت در کمپین ها و غیره میکند که در نتیجه نرخ کلیک بیشتری را به همراه دارد.
در این مطلب درمورد روش های طراحی قالب ایمیل مطالعه کردید اما اگر بدنبال ابزار مناسبی برای ایمیل مارکتینگ هستید میتوانید آموزش افزونه میلرلایت را مشاهده کنید. این افزونه یک افزونه پرطرفدار و پرفروش است.
در این مقاله سه روش برای طراحی قالب ایمیل مارکتینگ گفته شد. اما اگر با HTML آشنایی دارید پیشنهاد میکنم با طراحی یک قالب ایمیل متمایز و متناسب با سایت خود در خاطر مخاطبانتان بمانید. چنانچه تجربهای در این زمینه دارید یا سوالی برایتان پیش آمده لطفا در بخش دیدگاهها بپرسید.