
آموزش استفاده از Z ایندکس در المنتور
در این آموزش، نحوه استفاده از Z ایندکس برای کنترل لایهبندی عناصر، تنظیم اولویت نمایش المانها و حل مشکلات تداخل لایهها بررسی میشود. با درک صحیح این ابزار، میتوانید طراحیهای پیچیدهتری را طراحی کنید.
در طراحی سایت با المنتور، یکی از ویژگیهای پیشرفته که به شما این امکان را میدهد تا لایههای مختلف را در یک صفحه وب مدیریت کنید، ویژگی “Z-Index” است. این ویژگی به شما اجازه میدهد تا ترتیب لایههای مختلف صفحات را تنظیم کرده و کنترل کنید که کدام عنصر در مقابل دیگری نمایش داده شود. در این مقاله از آموزش افزونه المنتور، به آموزش استفاده از Z ایندکس در المنتور و کاربردهای آن خواهیم پرداخت.
Z ایندکس در المنتور چیست؟
Z-Index یک ویژگی CSS است که ترتیب لایههای مختلف در صفحات وب را مدیریت میکند. وقتی که دو یا چند عنصر در یک صفحه بر روی هم قرار میگیرند، Z-Index مشخص میکند که کدام عنصر باید بالاتر از دیگری نمایش داده شود. این ویژگی معمولاً زمانی مفید است که شما از عناصر شناور یا پوششی (Overlay) استفاده میکنید که نیاز به مدیریت ترتیب لایهها دارند.
نحوه استفاده از Z ایندکس در المنتور
ویژگی Z-Index در المنتور برای کنترل ترتیب لایهها (پشتهها) در طراحی استفاده میشود. این ویژگی افزونه elementor به شما این امکان را میدهد که ترتیب نمایش المانها را مشخص کنید، بهطوری که برخی المانها از سایرین بالاتر یا پایینتر قرار بگیرند.
- انتخاب عنصر موردنظر: ابتدا پس از نصب افزونه المنتور وارد ویرایشگر المنتور شده و عنصر یا ویجت موردنظر خود را انتخاب کنید. سپس از پنل ویرایشگر وارد بخش “پیشرفته” شوید.

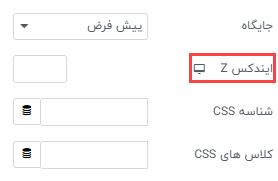
- تنظیم Z-Index: در قسمت “پیشرفته” به گزینه Z-Index خواهید رسید. مقدار عددی که وارد میکنید، تعیینکننده ترتیب لایهها خواهد بود. هر چه عدد بزرگتر باشد، عنصر در بالای سایر عناصر قرار میگیرد.

- تفاوت Z-Index در حالتهای مختلف: توجه داشته باشید که Z-Index تنها زمانی تاثیر دارد که عنصر شما بهصورت “positioned” (دارای ویژگیهای “Position” مانند Relative ,Absolute ,Fixed یا Sticky) تنظیم شده باشد. بدون این تنظیمات، Z-Index تاثیری نخواهد داشت.
کاربردهای Z ایندکس در المنتور
بخش Z-Index میتواند در بخشهای مختلفی به کمک شما آید. در ادامه به کاربردهای Z-Index در المنتور میپردازیم.
- مدیریت لایههای عناصر شناور: Z-Index برای مدیریت ترتیب لایههای عناصر شناور (مثل منوهای کشویی، پنلهای محتوای پاپآپ و غیره) بسیار مفید است. با تنظیم Z-Index میتوانید تعیین کنید که کدام لایه در بالای دیگری قرار بگیرد.
- ایجاد افکتهای بصری: یکی از کاربردهای مهم Z-Index در طراحی سایت، ایجاد افکتهای بصری خاص مانند افکتهای Parallax، نمایش تصاویر در لایههای مختلف یا ایجاد پوششهای (overlays) جذاب است. این ویژگی به شما امکان میدهد که لایههای مختلف را بهصورت پویا و جذاب ترکیب کنید.
- رفع مشکلات لایهبندی: گاهی اوقات در طراحی سایت، ممکن است عناصر به اشتباه در پشت یکدیگر قرار بگیرند یا نتوانند به درستی نمایش داده شوند. با تنظیم Z-Index میتوانید این مشکلات را رفع کرده و ترتیب عناصر را دقیقاً طبق نیاز خود تنظیم کنید.
نکات مهم در استفاده از Z ایندکس در المنتور
استفاده از Z-Index در طراحی سایت میتواند به مدیریت دقیق لایهها کمک کند، اما باید با احتیاط و دقت انجام شود تا مشکلاتی مانند سردرگمی در لایهها یا اختلال در تجربه کاربری پیش نیاید.
- استفاده معقول از Z-Index: هرگز از مقادیر Z-Index بسیار بزرگ استفاده نکنید، زیرا این کار ممکن است باعث سردرگمی در مدیریت لایهها شود. بهطور کلی، مقادیر کمتر و منطقی برای تنظیم Z-Index پیشنهاد میشود.
- ترتیب درست لایهها: اطمینان حاصل کنید که ترتیب عناصر را با دقت تنظیم کردهاید تا لایهها به درستی بر روی هم قرار گیرند و مشکلی در نمایش محتوا نداشته باشید.
- تأثیر بر تجربه کاربری: در نظر داشته باشید که استفاده نادرست از Z-Index میتواند باعث بروز مشکلاتی در تجربه کاربری شود، مانند نمایش نادرست منوها یا دکمهها. لذا باید اطمینان حاصل کنید که عناصر در موقعیتهای درست و قابل دسترس برای کاربر قرار دارند.
نتیجه گیری
Z-Index یکی از ویژگیهای مهم در طراحی سایتهای پیچیده است که به شما کمک میکند تا ترتیب نمایش عناصر را بهدقت تنظیم کنید. این ویژگی بهویژه زمانی که با لایههای مختلف در یک صفحه کار میکنید، مانند منوهای شناور، پنلهای پاپآپ و پوششها، اهمیت بیشتری پیدا میکند. با استفاده صحیح از Z-Index میتوانید طراحی سایت خود را حرفهایتر کرده و تجربه کاربری بهتری فراهم کنید.




















من چند تا بخش مختلف دارم که همهشون Z-Index متفاوت دارن، ولی هنوز یه بخش داره روی بقیه قرار میگیره. چرا؟