
آموزش افزونه المنتور؛ صفر تا 💯 کاربردی و رایگان
المنتور محبوب ترین افزونه صفحه ساز وردپرس است که با استفاده از آن می توانید تمام بخش های وب سایت را بدون محدودیت طراحی کنید. تمامی کاربران وردپرس بدون حتی یک خط کد نویسی می توانند به سادگی با این افزونه کار کنند و صفحات خارق العاده ای طراحی کنند. با آموزش افزونه المنتور و یادگیری کاربرد عناصر میتوانید تمام بخشهای وبسایت را بدون هیچ محدودیتی طراحی کنید.
طراحی وبسایت حرفهای دیگر کار سختی نیست. با افزونه المنتور، میتوانید به سرعت، وبسایتی با طراحی سفارشی و منحصر به فرد ایجاد کنید. در این مقاله از آموزش المنتور پرو (Elementor Pro Tutorial)، شما را با ویژگیهای منحصر به فرد المنتور و طراحی سایت با این افزونه آشنا کرده و به شما کمک خواهیم کرد تا با استفاده از این ابزار، وبسایتهایی با ظاهری مدرن و ساختاری سئو پسند ایجاد کنید.
آموزش افزونه المنتور
المنتور از قابلیتهای بسیار زیادی برخوردار است که در ادامه سعی خواهیم کرد هر بخش از المنتور را با استفاده از ویدیو آموزشی کامل بیان کنیم:
✔️آموزش المنتور؛ نصب و تنظیمات افزونه
در این بخش از آموزش جامع المنتور پرو رایگان به سراغ نصب افزونه المنتور میرویم. برای نصب افزونه المنتور پرو، باید ابتدا نسخه رایگان المنتور را نصب کنید. نسخه رایگان در پکیج محصول در راست چین یا در مخزن وردپرس در دسترس است. به صورت خلاصه از مسیر پیشخوان وردپرس > افزونهها > افزودن را انتخاب کنید و افزونه المنتور رایگان را نصب کنید. سپس المنتور پرو راست چین را دانلود و نصب کنید. برای پیکربندی المنتور به تنظیمات زیر دسترسی دارید:
- فعالسازی انواع پست تایپها برای ویرایش با المنتور
- غیرفعالسازی رنگها و فونتهای پیش فرض
- تنظیمات سربرگ پیشرفته
- تنظیمات فونت و سبک عناصر
- تنظیمات یکپارچه سازی
برای دانلود المنتور پرو راست چین و دسترسی به امکاناتی مانند 300 قالب آماده، فونت سفارشی، ابزارکهای متنوع، افکتهای انیمیشنی، تغییر چیدمانهای بلاگ، تقویم شمسی فرمها، ویجتهای آماده برای طراحی هر نوع سایت مناسب از بخش زیر اقدام کنید.
✔️آموزش ساخت اسلایدر در المنتور
یکی از بخشهای مهم سایت وردپرسی که میتواند کاربران را به سایت شما جذب کند و مدت زمان بیشتری در سایت شما بمانند اسلایدر است. افزونههای اسلایدر ممکن است باعث کاهش سرعت شما شده و بار زیادی روی سایتتان تحمیل کنند. اگر میخواهید یک اسلایدر زیبا و ساده داشته باشید بدون اینکه سرعت لود سایت شما را کم کند، در این بخش از آموزش المنتور رایگان قصد داریم ساخت اسلایدر با المنتور را به صورت کامل یه شما اموزش دهیم.
- افزودن المان اسلایدر به صفحه در المنتور و تغییر عرض اسلایدها
- ویرایش محتوا، عنوان و متن، سبک اسلایدها در المنتور
- قرار دادن المان دکمه در اسلایدر، ویرایش متن دکمه و پیوند به صفحه دلخواه
- تنظیم ارتفاع اسلایدر
- تنظیمات اسلایدر در المنتور، نحوه نمایش، سرعت انتقال، پیمایش و انیمیشن برای اسلایدر
- تغییر استایل اسلایدرها تغییر عرض محتوای اسلایدر، پدینگ و تایپوگرافی
- ایجاد پیمایش و انیمیشن برای اسلایدر
- تنظیمات پیشرفته اسلایدر: فاصله خارجی، پدینگ، پس زمینه، حاشیه، افکتهای حرکتی و ماسک یا تثبیت موقعیت اسلایدر
✔️آموزش ایجاد بخش و ستون در المنتور
المنتور مجموعه ای از ستونها (سکشن) و ردیفها است. ستونها ساختار بندی سایت را تشکیل میدهند و به شما این امکان را میدهند که هر المان را ویرایش کرده و تنظیمات سکشن در المنتور را انجام دهید. پس در ابتدای شروع آموزش رایگان المنتور باید کار کردن با ستونها را یاد بگیرید. در ویدیوی این قسمت آموزش کار با بخش اضافه کردن ستون در المنتور را با هم میبینیم.
- ایجاد ستون در المنتور و تکثیر آنها
- ویرایش ستون و ردیف در المنتور
- نحوه تغییر طرحبندی ستون در المنتور، تغییر فاصله ستونها، تراز عمومدی ستونها
- آموزش حذف ستون و سکشن در المنتور
- تغییر ارتفاع ستون در المنتور
- ویرایش و سفارشی سازی ستون، تغییر پسزمینه ستون
- تنظیمات پیشرفته بخش و ستون، حاشیه داخلی و خارجی، تایپوگرافی، حاشیه و روکش پس زمینه
✔️آموزش اضافه کردن فونت به المنتور
برای اضافه کردن فونت به المنتور، از پیشخوان > المنتور > فونتهای سفارشی را انتخاب کرده و سپس بر روی دکمه افزودن کلیک کنید. در پنجره باز شده فونت مورد نظر خود را آپلود کنید. این فونتها میتوانند یکی از پسوندهای woff ،woff2 ،tif ،svg و Eof را داشته باشد.
فونتهای اضافه شده در سربرگ استایل هر کدام از عناصر اضافه شده به صفحه قابل دسترس است. شما میتوانید به سادگی درسربرگ استایل > تایپوگرافی> خانواده فونت تمامی فونتهای اضافه شده را مشاهده و تنظیم کنید. در ویدیوی زیر نحوه افزودن فونت فارسی به المنتور را ببینید.
- افزودن فونتهای سفارشی در المنتور و بارگذاری فونت جدید، انتشار آن
- نحوه تغییر خانواده و اندازه فونت المانها و بخشهای مختلف یک برگه
✔️آموزش طراحی هدر در المنتور
هدر یک سایت اولین بخشی است که به چشم کاربر میآید و طراحی هدر جذاب میتواند باعث شود کاربر سایت شما را اسکرول کند و تمایلی به بازدید از سایت شما نداشته باشد. هدر سایت معمولا در کل سایت شما ثابت است. یک هدر خوب با تایپوگرافی مناسب، رنگ و زبان برند میتواند هویت و برند شما به کاربر به خوبی نشان دهد.
عناصری که در طراحی هدر به کار میروند شامل لوگو، منو، نوار جستجو، سبد خرید، دکمههای CTA و غیره هستند. ساخت هدر در المنتور به سادگی توسط بلوکهای پیش فرض امکان پذیر است یا میتوانید از ابتدا آنها را بسازید. در این بخش از آموزش افزونه المنتور نحوه ساخت هدر سفارشی با این افزونه را با هم میبینیم.
- درج و قرار دادن لوگو در المنتور، بارگزاری و ویرایش لوگو
- ساخت و اضافه کردن فهرست مطالب در المنتور
- ویرایش تنظیمات فهرست، تغییر استایل و طرحبندی منو در المنتور
- آموزش اضافه کردن آیکن شبکههای اجتماعی به فهرست با المنتور
- ساخت هدر سفارشی با قالب های آماده المنتور
در قالبهای المنتوری معمولا توسط طراحان چندین هدر و فوتر قرار گرفته و کافیست یک هدر را انتخاب و سفارشی سازی کنید.
✔️آموزش طراحی فوتر با المنتور
فوتر یکی از قسمتهایی است که در سایت شما تکرار میشود و یک طراحی فوتر جذاب و ریسپانسیو میتواند باعث جلب اعتماد کاربران و افزایش فروش شود. فوتر هم مانند هدر برای تمام صفحات نمایش داده میشود به همین دلیل از اهمیت بالایی برخوردار است، پاورقی شامل قسمتهای مهمی از سایت مانند نمایش مقالات مهم، لینکهای مهم، مجوزها، شماره تماس و آدرس شبکههای اجتماعی است.
برای ساخت فوتر با المنتور دو راه دارید: از قالبهای آماده المنتور استفاده کرده و یا از صفر تا 100 فوتر را در المنتور با المانها طراحی کنید. در این ویدیو از آموزش افزونه المنتور پرو موارد زیر را آوردهایم.
- ایجاد ستون و افزودن المانهای تیتر و نوشته به پاورقی
- افزودن المان نوشتهها به فوتر در المنتور و ویرایش تنظیمات محتوا و استایل
- استفاده از فوترهای آماده
- افزودن آیکن شبکههای اجتماعی به فوتر در المنتور و ویرایش آن
✔️آموزش المنتور؛ ساخت لندینگ پیج
صفحات فرود یا لندینگ پیج هم از صفحات مهم و کاربردی هر وب سایت است که بازدیدکنندگان را به خریداران تبدیل، کاربران را به مشارکت بیشتر دعوت کرده و منجر به افزایش فروش میشود. المنتور پرو با المانهای متنوعی که دارد برای طراحی صفحات لندینگ با المنتور انتخاب مناسبی است. در ویدیوی آموزش کار با المنتور زیر نحوه طراحی و ساخت صفحات فرود در المنتور را خواهید دید. صفحات فرود برای شرکت در مسابقه، معرفی محصول جدید، رونمایی از افتتاحیه و غیره به کار میروند.
در این بخش از آموزش جامع المنتور پرو رایگان نحوه طراحی لندینگ افتتاحیه رستوران را آوردهایم.
- ساخت لندینگ پیچ رستوران با المنتور با استفاده از قالبهای آماده
- ویرایش لندینگ پیج آماده با استفاده از المانهای المنتور
- ایجاد اسلایدر در المنتور و ویرایش تصاویر آنها
- افزودن سربرگ به لندینگ پیج با المنتور
- ساخت شمارشگر یا معکوس در المنتور
- آموزش کار با المان آیکن جعبه در المنتور
- نحوه ایجاد گالری تصاویر با elementor
- آموزش ساخت فرم تماس با ما در المنتور و ویرایش تنظیمات آن
- ساخت دکمه در المنتور و ویرایش تنظیمات آن
- آموزش خروجی گرفتن و درون ریزی لندینگ پیج
المنتور اددانهای متنوعی دارد که المانهایی را به این صفحه ساز اضافه میکنند و با المانهای حرفهای کار ویرایش صفحات را برای شما سادهتر میکنند..
✔️آموزش ساخت پاپ آپ در المنتور
در این آموزش رایگان المنتور پنجرههای باز شو یا پاپ آپ (pop up) نوعی از تبلیغات اینترنتی است که با هدف بالا بردن بازدید از صفحات یا به دست آوردن اطلاعات کاربران در سایت نمایش داده میشوند. اگر قصد ایجاد پاپ اپ در سایت دارید میتوانید با صفحه ساز المنتور این کار را انجام دهید. در این بخش به طراحی پاپ آپ با المنتور میپردازیم.
- آموزش ساخت پاپ آپ جدید در المنتور با تعیین نوع قالب
- آموزش ویرایش پاپ اپ با المان های المنتور
- نحوه ویرایش سربرگ، محتوا و استایل پاپ اپ
- ایجاد دکمه در پاپ اپ با المنتور
- تغییر و ویرایش تصویر پاپ اپ
- آموزش قرار دادن شرط، مدت زمان نمایش، تعداد دفعات نمایش برای پاپ اپ و نمایش آن در سایت
✔️آموزش کار با المان تب ها در المنتور
ممکن است شما بخواهید چند بخش را در یک قسمت به واسطه تب یا زبانه به کاربران نمایش دهید. این المان در المنتور وجود دارد و شما میتوانید با درگ و دراپ آن را به سکشنی که ایجاد کردهاید اضافه کنید. در این ویدیو زیر نحوه افزودن المان تب به المنتور را مشاهده کنید.
- ایجاد سکشن تک ستونه، افزودن المان تب و ویرایش عنوان و محتوای تبهای موجود در المنتور
- آموزش تغییر جایگاه و چیدمان تب ها در المنتور
- افزودن تصویر به محتوای تبها در المنتور
- تغییر استایل تبها و محتوا، حاشیه، رنگ، پس زمینه، رنگ عنوان و تایپوگرافی
- آموزش تنظیمات پیشرفته تبها شامل پدینک، فاصله، افکتهای حرکتی، پس زمینه و غیره
✔️آموزش کار با بخش جداکننده در المنتور
در دنیای طراحی وبسایت، استفاده از ابزارهای طراحی مناسب میتواند تاثیر زیادی در ساخت سایتهای زیبا و کاربرپسند داشته باشد. یکی از ابزارهایی که در المنتور برای طراحی صفحات وب بسیار کاربردی است، بخش “جداکننده” (Divider) میباشد. بخش جداکننده در المنتور ابزاری است که به شما کمک میکند تا قسمتهای مختلف صفحه خود را از یکدیگر تفکیک کنید. این بخش میتواند به صورت خطی یا با تنظیمات دلخواه ظاهر شود و به طراحی ساختار مرتبتری برای صفحات شما کمک کند.
✔️ آموزش بخش مارجین و پدینگ در المنتور
ر طراحی وبسایت با استفاده از المنتور، دو ویژگی مهم که تاثیر زیادی در فاصلهها و چیدمان عناصر دارند، مارجین (Margin) و پدینگ (Padding) هستند. این دو ویژگی به شما این امکان را میدهند که فاصلهها و چینش المانها را به طور دقیق کنترل کنید. مارجین فاصلهای است که از مرز بیرونی یک عنصر تا عناصر اطراف آن ایجاد میکند. به عبارتی، مارجین فضای خالی اطراف یک عنصر را تنظیم میکند و بر فاصله آن با سایر اجزا تاثیر میگذارد. پدینگ، بر خلاف مارجین، فضای داخلی یک عنصر را تنظیم میکند. این ویژگی فاصله بین محتوای عنصر و مرز آن را تعیین میکند. پدینگ به شما این امکان را میدهد که محتوای داخل یک عنصر را از مرز آن جدا کنید.
✔️ آموزش z ایندکس در المنتور
در طراحی وبسایت با المنتور، یکی از ویژگیهای پیشرفتهای که به شما امکان میدهد تا لایههای مختلف را در یک صفحه وب مدیریت کنید، ویژگی “Z-Index” است. این ویژگی به شما اجازه میدهد تا ترتیب لایههای مختلف صفحات را تنظیم کرده و کنترل کنید که کدام عنصر در مقابل دیگری نمایش داده شود.
✔️ آموزش بخش دکمه در المنتور
دکمهها یکی از اجزای مهم و ضروری در هر وبسایت هستند. این عناصر به کاربران این امکان را میدهند تا با سایت تعامل داشته باشند و به بخشهای مختلف آن هدایت شوند. در المنتور، ایجاد و سفارشیسازی دکمهها بسیار ساده است و شما میتوانید از آنها برای انجام عملیات مختلف مانند ارسال فرمها، هدایت به صفحات خاص یا حتی اجرای اسکریپتها استفاده کنید.
✔️ آموزش بخش تصاویر در المنتور
تصاویر یکی از عناصر کلیدی در طراحی وبسایتها هستند که نقش بسزایی در جلب توجه کاربران، انتقال پیامهای بصری و بهبود تجربه کاربری دارند. در المنتور، امکان افزودن، سفارشیسازی و بهینهسازی تصاویر بسیار آسان است و شما میتوانید از آنها برای زیباسازی سایت خود و انتقال اطلاعات استفاده کنید.
✔️ آموزش کار با آیکن جعبه در المنتور
ممکن است بخواهید خدمات شرکت خود را به صورت تصویری به همراه متن در صفحه اصلی نمایش دهید با المان سربرگ و آیکن جعبه میتوانید اینکار را انجام دهید. ابتدا یک ساختار تک ستونه ایجاد و المان سربرگ را در ستون ایجاد شده درگ کنید. متن خود را بنویسید و از تنظیمات، محتوا، جهت متن، تایپوگرافی، رنگ متن، استایل و فاصلهها را تنظیم کنید.
برای اینکه بین سربرگ (تیتر) و المان بعدی یک فاصله ایجاد کنید با افزودن المان جدا کننده این فاصله را قرار دهید، سپس از تنظیمات المان عرض خط، چیدمان و استایل آن را تغییر دهید.
با اضافه کردن آیکون در المنتور میتوانید متن را به همراه آیکن در صفحه اصلی نمایش دهید. یک ساختار سه ستونه ایجاد و آیکن جعبه را از بخش المانها داخل ستونها درگ کنید. سپس از سربرگ محتوا آیکن را بارگذاری و متن، توضیحات، استایل، سایز و رنگ، فاصلهها را تنظیم کنید.
✔️ آموزش بخش کاروسل تصویر در المنتور
بخش کاروسل تصویر در Elementor ابزاری عالی برای نمایش مجموعهای از تصاویر بهصورت چرخشی و واکنشگرا است. این ابزار به شما کمک میکند تا تصاویر متعدد را در یک فضای محدود نمایش دهید و به کاربر این امکان را میدهید که با اسکرول یا کلیک، تصاویر را مشاهده کند.
✔️ آموزش کار با شمارنده در المنتور
شمارندهها ابزارهای کاربردی هستند که برای نمایش اعداد به صورت متحرک و پویا به کار میروند. این ابزار در طراحی وبسایتها برای نمایش آمار، تعداد مشتریان، تعداد پروژههای انجامشده، یا هر عدد قابل توجه دیگری بسیار مفید است. در المنتور، ویجت شمارنده به شما این امکان را میدهد که اعداد را به صورت جذاب و با انیمیشنهای خاص نمایش دهید.
✔️ آموزش کار با شبکههای اجتماعی در المنتور
دکمههای شبکههای اجتماعی یکی از مهمترین ابزارها برای اتصال کاربران به پروفایلهای اجتماعی شما هستند. این دکمهها معمولاً در قسمتهای مختلف سایت مانند هدر، فوتر و صفحات فرود قرار میگیرند تا کاربران بهراحتی بتوانند به پروفایلهای اجتماعی شما دسترسی پیدا کنند. در المنتور، بخش شبکههای اجتماعی به شما این امکان را میدهد که بهسادگی دکمههای اشتراکگذاری و لینکهای شبکههای اجتماعی را در سایت خود اضافه کنید.
✔️ آموزش ایجاد مگامنو در المنتور
گامنو یکی از بهترین روشها برای نمایش منوهای پیچیده و گسترده در وبسایتها است که میتوانند دستهبندیهای مختلف، لینکها و تصاویر را در یک منوی عریض و کاربرپسند نمایش دهند. در Elementor، ایجاد مگامنو با استفاده از ابزارهای داخلی بسیار آسان است.
✔️ آموزش طراحی صفحه اصلی سایت با المنتور
صفحه اصلی یا Home page یا صفحه اصلی یکی از مهمترین صفحات سایت شما است که طراحی حرفهای آن به جذب بهتر مخاطب و افزایش اعتبار شما کمک میکند و همان صفحهای است که کاربر با زدن آدرس وارد آن میشود. اگر صفحه اصلی کاربر را جذب نکند تمایلی به رفتن به سایر صفحات ندارد و ممکن است سایت شما را ترک کند.
ممهمترین المانهایی که باید در صفحه اصلی استفاده کنید کدامند؟ المانهایی که طراحی صفحه اصلی با المنتور استفاده میشوند شامل اسلایدر، جعبه آیکن و گالری تصاویر هستند. در این بخش از آموزش کامل المنتور نحوه طراحی صفحه اصلی با این المانها را آموزش میدهیم.
در این بخش از آموزش جامع المنتور ابتدا یک برگه جدید ایجاد کنید و عنوان را نوشته سپس ویرایش با المنتور را بزنید و اگر برگه را از قبل دارید در بخش برگهها ویرایش را بزنید تا صفحه باز شود.
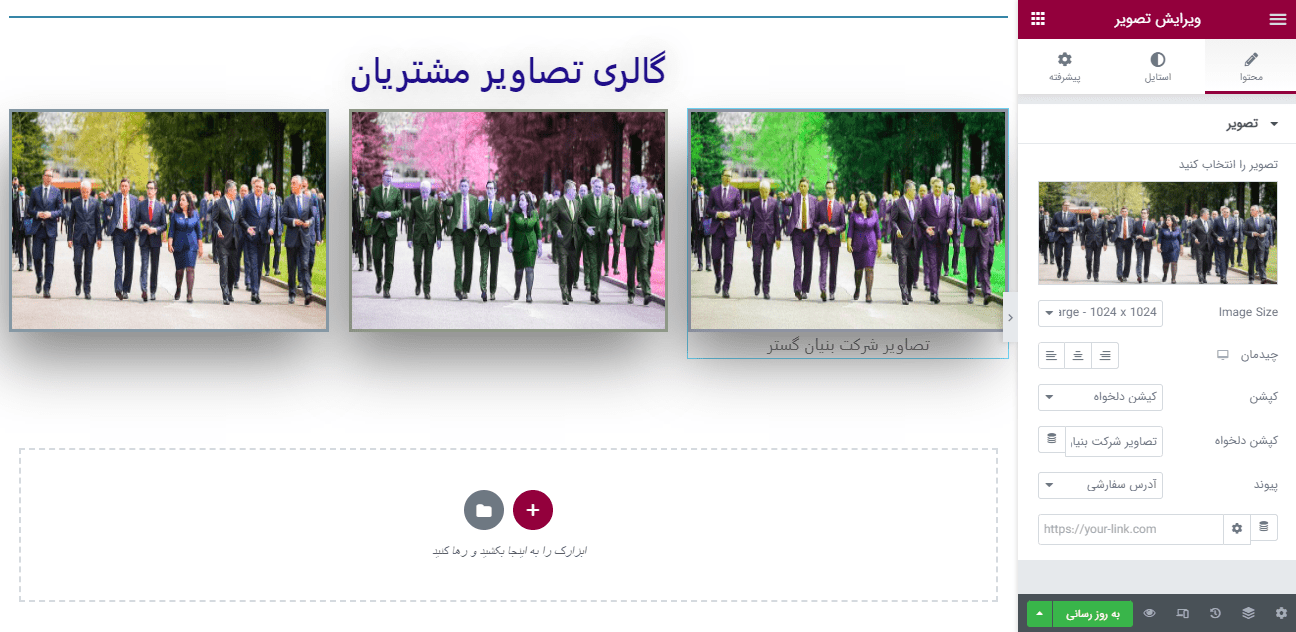
✔️ ایجاد گالری تصاویر در المنتور
گالری تصویر یکی از المانهای مهم صفحه اصلی است. برای ساخت گالری تصاویر با المنتور مانند قبل، المان گالری تصویر را به صفحه اضافه کرده و تصاویر را برای هر بخش قرار دهید. تنظیمات گالری تصویر که شامل سایز تصویر، چیدمان، زیرنویس، لینک تصویر هستند را مشخص کنید. در بخش استایل میتوانید برای تصویر اندازه مشخص و عرض و ارتفاع آن را تعریف کنید و یا برای آن سایه و کادر بگذارید.

ساخت اسلایدر با المنتور برای صفحه اصلی
مانند بخشهای قبل یک ساختار یا بخش اضافه کنید و المان اسلایدر را با درگ و دراپ به ساختار اضافه کنید. سپس میتوانید اسلایدها را در سربرگهای محتوا، استایل و پیشرفته ویرایش کنید. با کلیک روی المان در سمت راست به تنظیمات آن دسترسی دارید با این تنظیمات محتوا و استایل اسلایدرهای خود را ویرایش کنید. در بخش بعدی نحوه ایجاد اسلایدر با المنتور را در یک ویدیوی آموزشی آوردهایم.
در انتها تغییرات اعمال شده را ذخیره کنید.
نکته: در پایان وارد بخش تنظیمات > خواندن در پیشخوان وردپرس شده و صفحه اصلی را به عنوان صفحه نخست انتخاب کنید.
✔️آموزش کار با المنتور؛ درون ریزی دموهای آماده
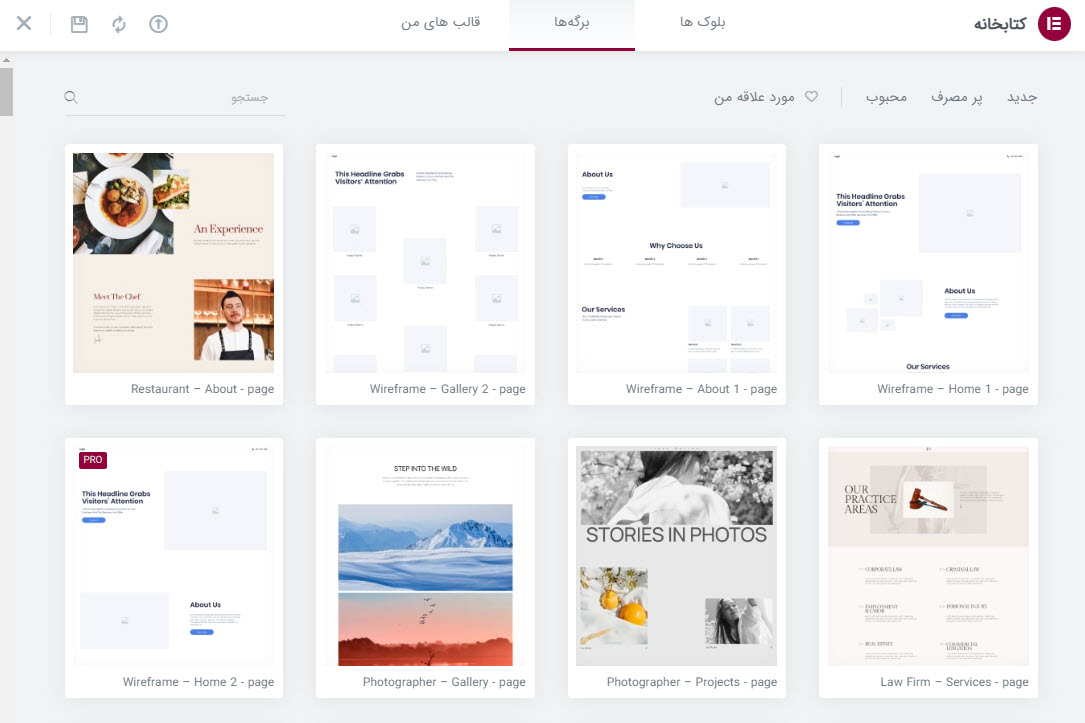
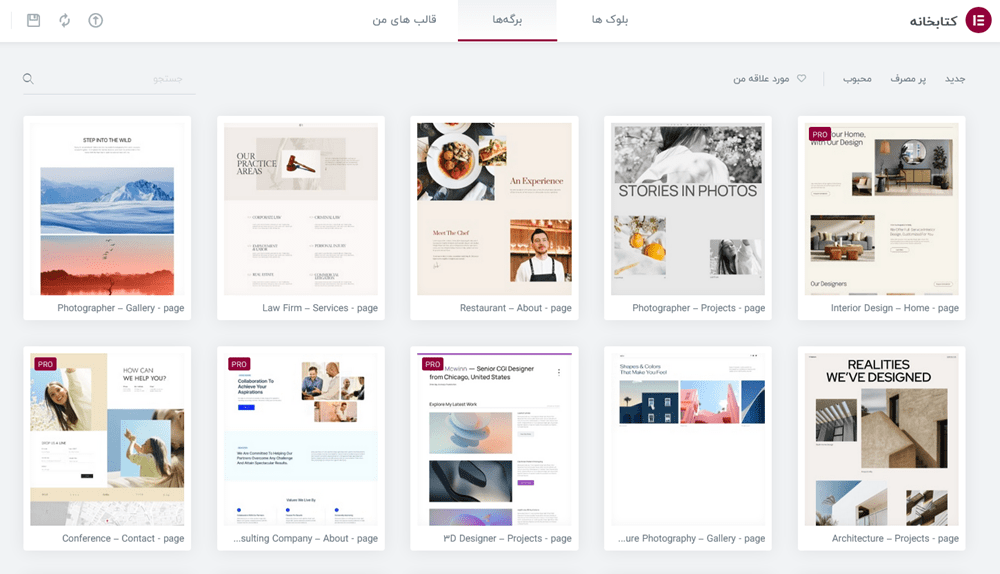
همانطور که در مقاله المنتوئر چیست نیز بیان شد؛ افزونه المنتور کتابخانه بزرگی از طرحهای آماده و زیبایی را در اختیار کاربران خود قرار داده است. در تصویر زیر بلوکها، برگهها و قالبهای من را مشاهده میکنید. در بخش برگهها، برگههای از پیش طراحی شده زیبایی در اختیار دارید که میتواند سرعت شما را در طراحی بشدت افزایش دهد.
برای ایمپورت برگههای طراحی شده، در صفحه جدیدی که ایجاد کردهاید بر روی آیکون پوشه (افزودن قالب) کلیک کنید تا پنجره زیر باز شود. طرح مورد نظر را انتخاب و بر روی دکمه درج کلیک کنید. تمامی المانهای برگه مورد نظر به اجزای صفحه اضافه میشوند بدون اینکه عناصر قبلی از دست برود. سربرگ بلوکها، بخشهای خاصی مثل هدر و فوتر، سوالات متداول، فرم تماس، نظرات مشتریان و … که بسیار کاربردی هستند را در دسترس کاربران المنتور قرار میدهد.

✔️آموزش ساخت برگه در المنتور
در این بخش از آموزش المنتور به سراغ ساخت یک برگه جدید با این صفحه ساز میرویم. برای ایجاد یک صفحه جدید با افزونه المنتور از پیشخوان وردپرس > برگهها > افزودن برگهها را انتخاب کنید.

بر روی دکمه ویرایش با المنتور را کلیک کنید.

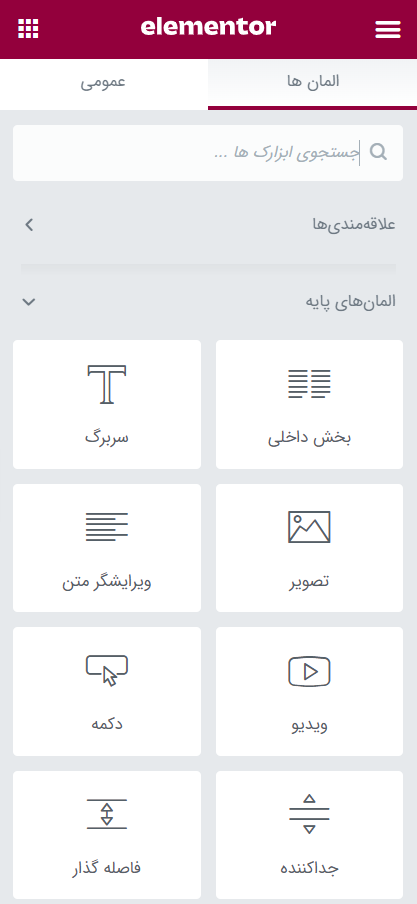
در پنجره باز شده دو بخش المانها و نمایش زنده وب سایت وجود دارد، در قسمت المانها کافیست المان مورد نظرتان را با درگ کردن به صفحه اضافه کنید سپس از طریق پنجره تنظیمات، محتوا و استایل این المان را ویرایش کنید.

بعد از اضافه کردن المان مورد نظر به برگه از طریق پنجره تنظیمات میتوانید متن، تصویر و استایل المانها را ویرایش کنید. به عنوان مثال برای ویجت تصویر سه سربرگ محتوا، استایل و پیشرفته را به ترتیب برای المان عکس وجود دارد و هر بخش دارای تنظیمات زیر است:
- سربرگ محتوا ویجت تصویر: در این بخش تصویر مورد نظر را آپلود کنید و اندازه، چیدمان، کپشن و مسیر پیوند را مشخص کنید.
- سربرگ استایل ویجت تصویر: در این سربرگ عرض تصویر، شفافیت، گوشه گرد و… را تغییر دهید.
- سربرگ پیشرفته: در این بخش پدینگ و فاصله، افکتهای حرکتی، تنظیمات ریسپانسیو در دستگاههای مختلف را انجام دهید.
حالا که صحبت از افکتهای حرکتی شد، شما میتوانید برای هر المانی که به صفحه اضافه میکنید یک افکت حرکتی اضافه کنید. در افزودن افکت متحرک در المنتور نحوه انجام این کار را با تنظیم افکتهای پیمایش و افکت موس توضیح دادهایم.
✔️ ساخت صفحه در دست تعمیر با المنتور
بعضی اوقات قرار است یک تغییر یا بروزرسانی روی سایتتان انجام دهید و نمیخواهید کاربر تغییرات را تا زمان انتشار کامل تغییرات مشاهده کند. در این مواقع شما باید با فعالسازی حالت تعمیر و نگهداری کمک میکنید تا کاربران بدون اینکه تغییرات یا باگهای ایجاد شده را مشاهده کنند این صفحه را ببینند. راههای زیادی برای ساخت صفحه در دست تعمیر در وردپرس وجود دارد که یکی از آنها استفاده از افزونه المنتور است. در این بخش از آموزش المنتور با انجام مراحل زیر میتوانید به ساخت صفحه در دست تعمیر و بزودی اقدام کنید. در بخشهای قبلی درباره قالبهای المنتور صحبت کردیم در اینجا نیز میتوانید از قالبهای آماده استفاده کنید.
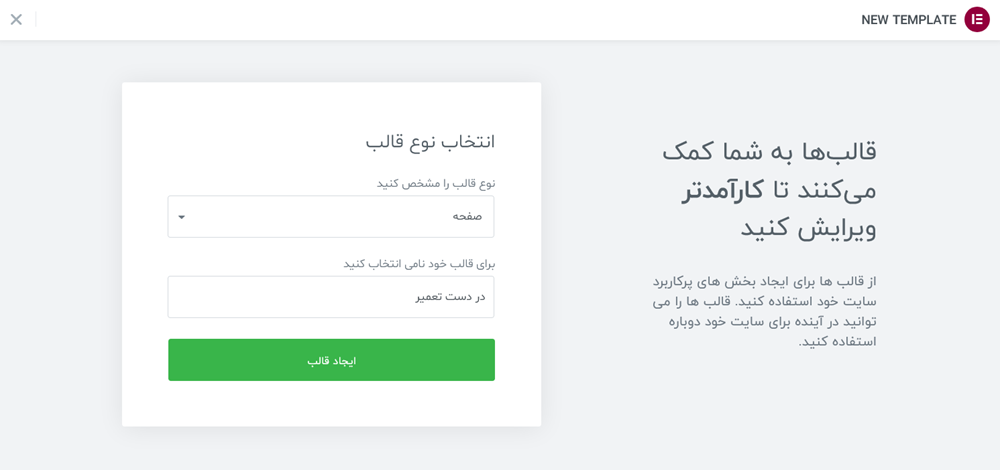
- از بخش پیشخوان > قالبها > قالبهای ذخیره شده روی افزودن جدید کلیک کرده و با تعیین نوع قالب و نام آن قالب را ایجاد کنید.

2. قالب را ایجاد کرده و از میان قالبهای آماده در سربرگ برگهها یکی را انتخاب کنید و اگر میخواهید محتوای آن را ویرایش کنید.

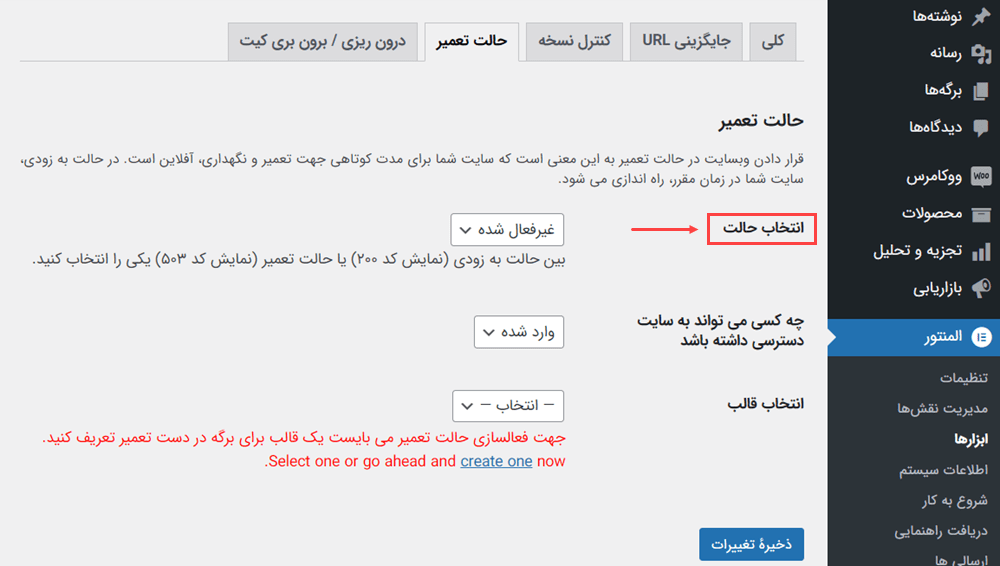
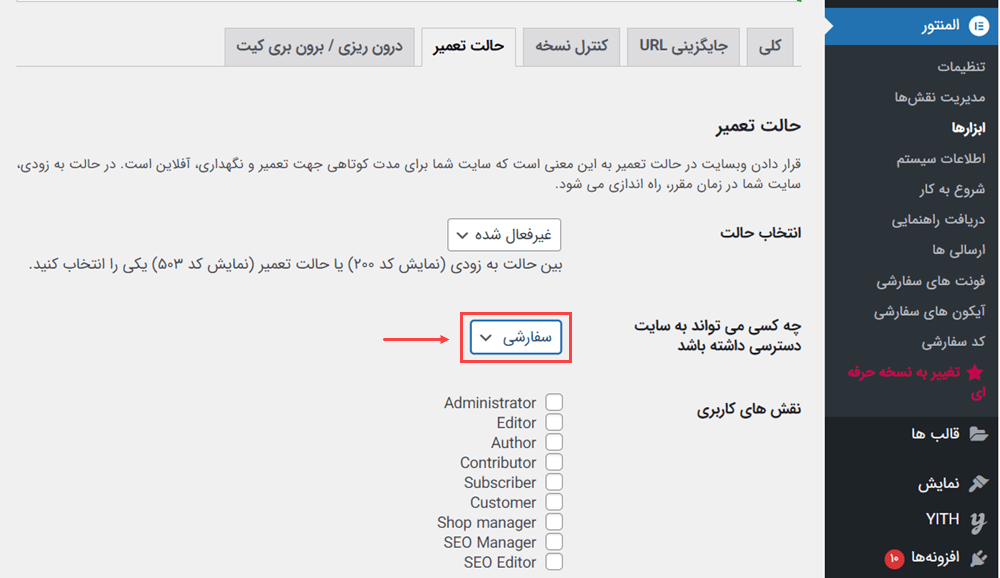
3. برای فعالسازی حالت تعمیر در المنتور در ابزارها > المنتور وارد سربرگ حالت تعمیر شوید.
4. از این بخش حالت تعمیر را انتخاب میکنید تا گوگل بفهمد که باید سایت شما را ایندکس کند یا نه؟

5. در بخش سفارشی میتوانید نقش کاربری که میخواهید به سایت دسترسی داشته باشند را انتخاب کنید.

به این صورت حالت تعمیر و نگهداری برای سایت شما فعال میشود.
سایر آموزشهای افزونه المنتور
-
آموزش تنظیمات ریسپانسیو در المنتور
در ابتدای آموزش گفتیم که المنتور امکان ساخت صفحات واکنشگرا را برای شما فراهم میکند؛ طراحی سایت ریسپانسیو Responsive Web Design یا واکنشگرا به معنای طراحی سایت و بهینهسازی صفحات آن برای نمایش مناسب در انواع دستگاهها از موبایل و تبلت گرفته تا کامپیوتر و دسکتاپ. به این منظور در آموزش تنظیمات ریسپانسیو در المنتور، همه نکاتی که برای داشتن یک سایت بهینه نیاز دارید را آوردهایم.
-
افزودن CSS سفارشی در Elementor
برای اینکه بتوانید به المانها تنظیمات اضافهتری مانند رنگ و فونت اضافه کنید و یا به طور خلاصه ظاهر آنها را تغییر دهید در آموزش اضافه کردن CSS سفارشی در المنتور نحوه انجام اینکار را در چند گام ساده آوردهایم.
-
آموزش ایجاد مطالب مرتبط در المنتور
ایجاد مطالب مرتبط به افزایش بازدید صفحاتتان و افزایش حضور و ماندگاری کاربران در سایت کمک میکند؛ برای دسترسی به این امکان در المنتور باید حتما المنتور پرو را نصب کنید. در آموزش ایجاد مطالب مرتبط در المنتور در کمتر از چند دقیقه میتوانید این امکان را فعال کنید.
-
آموزش ایجاد فهرست مطالب در المنتور
برای اینکه محتوای صفحات خوانایی بالاتری داشته باشند و گوگل نیز درک بهتری از صفحاتتان داشته باشد باید فهرست مطالب ایجاد کنید. المنتور امکان ایجاد فهرست مطالب با المنتور را با ویجت Table Of Content به شما میدهد.
امیدواریم این آموزش المنتور پروژه محور برای شما مفید باشد و یا این افزونه صفحات زیبایی برای سایت خود طراحی کنید در صورت داشتن سوال در مورد هر کدام از قسمتهای آموزش افزونه المنتور در قسمت دیدگاهها با ما در ارتباط باشید.






















سلام وقت بخیر. من مقالاتم را که می نویسم پیش نمایش می زنم خطا 404 میزنه. حتی از پیوند یکتا هم روی نوشته هست. ممنون میشم کمکم کنید.