
آموزش مارجین و پدینگ در المنتور | راهنمای جامع و کاربردی
بخشهای مارجین و پدینگ در Elementor ابزارهایی ضروری برای تنظیم فواصل و چینش المانها در طراحی صفحات هستند. در این آموزش، شما یاد میگیرید که چگونه از این دو ویژگی برای تنظیم دقیق فاصلهها و بهبود طراحی صفحات استفاده کنید. با تسلط بر این ابزارها، میتوانید طراحیهایی دقیقتر، مرتبتر و کاربرپسندتر ایجاد کنید که تجربه بهتری برای بازدیدکنندگان فراهم کند.
در طراحی صفحات سایتتان با افزونه المنتور، دو ویژگی مهم که تاثیر زیادی در فاصلهها و چیدمان عناصر دارند، مارجین (Margin) و پدینگ (Padding) هستند. این دو ویژگی به شما این امکان را میدهند که فاصلهها و چینش المانها را به طور دقیق کنترل کنید؛ ما امروز در این مقاله از آموزش رایگان المنتور قصد داریم به آموزش مارجین و پدینگ در المنتور بپردازیم، برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
مارجین و پدینگ در المنتور چیست؟
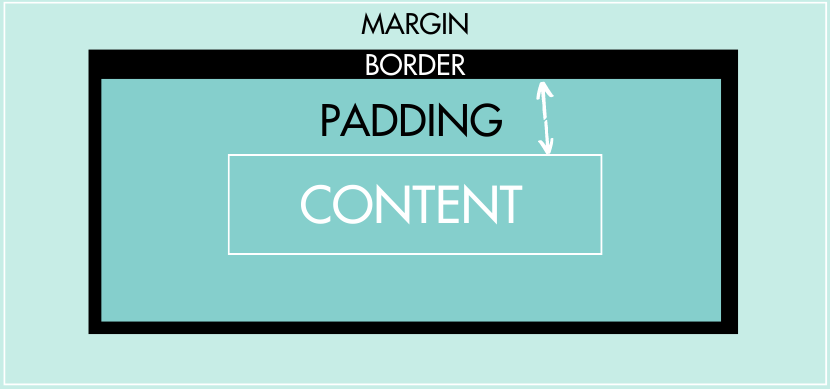
مارجین فاصلهای است که از مرز بیرونی یک عنصر تا عناصر اطراف آن ایجاد میکند. به عبارتی، مارجین فضای خالی اطراف یک عنصر را تنظیم میکند و بر فاصله آن با سایر اجزا تاثیر میگذارد. پدینگ، بر خلاف مارجین، فضای داخلی یک عنصر را تنظیم میکند. این ویژگی فاصله بین محتوای عنصر و مرز آن را تعیین میکند. پدینگ به شما این امکان را میدهد که محتوای داخل یک عنصر را از مرز آن جدا کنید.

نحوه استفاده از مارجین و پدینگ در المنتور
در طراحی صفحات با المنتور، تنظیمات مارجین (Margin) و پدینگ (Padding) برای فاصلهگذاری بین عناصر و اطراف آنها بسیار مهم هستند. هرکدام از این ویژگیها کاربردهای خاص خود را دارند و به شما کمک میکنند تا طراحی دقیقتری داشته باشید؛ به همین دلیل پس از نصب افزونه المنتور مراحل زیر را به طی کنید.
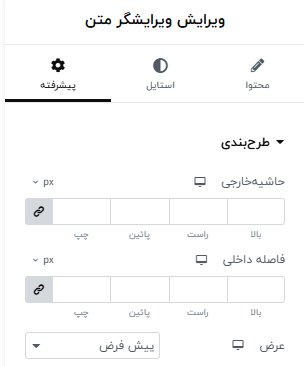
- اضافه کردن مارجین و پدینگ: برای اضافه کردن مارجین و پدینگ به یک عنصر در المنتور، ابتدا آن را انتخاب کنید و سپس از پنل وارد بخش “پیشرفته” شوید. در این بخش میتوانید مقادیر مارجین و پدینگ را تنظیم کنید.

- تنظیم مارجین: در بخش مارجین، میتوانید فاصلهای که میخواهید از سایر اجزا داشته باشید را وارد کنید. این مقدار میتواند برای هر طرف (بالا، پایین، چپ و راست) بهطور جداگانه تنظیم شود.
- تنظیم پدینگ: مشابه مارجین، برای تنظیم پدینگ نیز میتوانید مقدار فضای داخلی هر عنصر را برای هر طرف بهطور جداگانه تعیین کنید. این تنظیمات به شما کمک میکند تا ظاهر عنصر را دقیقاً همانطور که میخواهید تنظیم کنید.
تفاوتهای مارجین و پدینگ در المنتور
هر دو ویژگی مارجین (Margin) و پدینگ (Padding) برای فاصلهگذاری در طراحی صفحات استفاده میشوند، اما کاربردها و تاثیرات آنها متفاوت است.
- تاثیر بر چیدمان: مارجین فضای خارجی یک عنصر را تغییر میدهد و باعث فاصلهگذاری عناصر در صفحه میشود، در حالی که پدینگ فضای داخلی یک عنصر را تغییر میدهد و محتوای آن را از مرزها فاصله میدهد.
- تاثیر بر اندازهگیری: وقتی از مارجین استفاده میکنید، فاصلهها بهصورت خارجی در نظر گرفته میشوند و بر اندازه کلی عنصر تاثیری ندارند. اما پدینگ باعث افزایش اندازه داخلی عنصر میشود.
- سفارشیسازی با استفاده از مارجین و پدینگ: برای ایجاد فاصله مناسب بین عناصر و افزایش زیبایی طراحی، میتوانید از مارجین و پدینگ بهطور ترکیبی استفاده کنید. مارجینها بیشتر برای فاصلهگذاری بین اجزا و پدینگها برای تنظیم فضای داخلی مناسب به کار میروند.
نکات مهم در استفاده از مارجین و پدینگ
هنگام استفاده از مارجین و پدینگ در المنتور، مهم است که از مقادیر معقول و متناسب با طراحی استفاده کنید. استفاده نادرست از این تنظیمات میتواند باعث ایجاد فاصلههای زیاد یا کمکاری در طراحی شود. همچنین، باید دقت کنید که مارجینها و پدینگها با هم هماهنگ باشند تا طراحی سایت شما شلوغ و نامنظم به نظر نیاید.
نتیجهگیری
در طراحی صفحات وب با المنتور، مارجین و پدینگ ابزارهای حیاتی برای کنترل فاصلهها و چیدمان اجزا هستند. با استفاده صحیح از این ویژگیها میتوانید طراحی زیبا و متناسبی ایجاد کنید. در نهایت، با تنظیم دقیق این دو ویژگی، میتوانید فاصلهها و چینشها را بهطور حرفهای کنترل کرده و تجربه کاربری بهتری برای بازدیدکنندگان سایت خود فراهم کنید.



















