
آموزش ابزار حلقه Loop Grid در المنتور
ابزار حلقه (Loop Grid) در المنتور یکی از قابلیتهای پیشرفته برای نمایش محتوای پویا در قالبهای متنوع و جذاب است. این ابزار به شما امکان میدهد تا طراحیهای سفارشی برای نمایش پستها، محصولات یا هر نوع محتوای داینامیک دیگر ایجاد کنید. در این مقاله، نحوه فعالسازی، تنظیمات اولیه، و مراحل ساخت یک گرید حلقهای با استفاده از المنتور را بهصورت گامبهگام آموزش دادهایم. همچنین نکاتی برای بهینهسازی طراحی و افزایش عملکرد این ابزار ارائه شده است.
یکی از قابلیتهای برجسته و بسیار مفید المنتور، امکان طراحی ابزار Loop Grid برای نمایش دادهها بهصورت دلخواه است. این ویژگی به شما این امکان را میدهد که به جای استفاده از قالبهای پیشفرض و استاندارد وردپرس، دادههای سایت را با طراحی و استایل دلخواه خود نمایش دهید، ما امروز در این مقاله از آموزش افزونه المنتور قصد داریم به ایجاد ابزار حلقه Loop Grid در المنتور بپردازیم، برای کسب اطلاعات بیشتر تا انتهای این مقاله همراه ما باشید.
ویژگی ابزار حلقه Loop Grid در المنتور باعث میشود تا شما کنترل بیشتری بر نحوه نمایش دادهها در سایت داشته باشید و سایت شما از نظر طراحی کاملاً منحصر به فرد و متناسب با نیازهای کاربران و برند شما باشد. همچنین، این قابلیت برای طراحانی که به دنبال شخصیسازی دقیقتری هستند، گزینهای عالی است.
ابزار Loop Grid چیست؟
در وردپرس، ابزار Loop Grid به فرایند دریافت و نمایش مجموعهای از پستها یا دادهها گفته میشود. بهطور پیشفرض، وردپرس از این ابزار برای نمایش پستهای وبلاگ استفاده میکند. با استفاده از المنتور، میتوانید این ابزار را سفارشی کنید و دادههای خود را به شیوهای زیبا و کاربردی به نمایش بگذارید.
مراحل طراحی Loop Grid با المنتور
طراحی ابزار حلقه Loop Grid در المنتور یکی از قابلیتهای پیشرفته این افزونه صفحه ساز است که به شما امکان نمایش محتوای پویا مانند پستهای وبلاگ، محصولات، یا دادههای سفارشی را میدهد. برای طراحی ابزار Loop Grid، مراحل زیر را دنبال کنید:
-
نصب و فعالسازی المنتور پرو
ابزار Loop Grid یک قابلیت پیشرفته است که در المنتور پرو ارائه میشود. ابتدا مطمئن شوید که نسخه پرو را نصب و فعال کردهاید.
-
ایجاد قالب جدید برای ابزار Loop Grid
در پیشخوان وردپرس پس از نصب افزونه المنتور به مسیر المنتور > قالبها بروید و روی گزینه اضافه کردن جدید کلیک کنید. سپس نوع قالب را آرشیو انتخاب کنید و یک نام برای قالب خود وارد کنید و روی ایجاد قالب کلیک کنید.
-
طراحی ظاهر ابزار Loop Grid
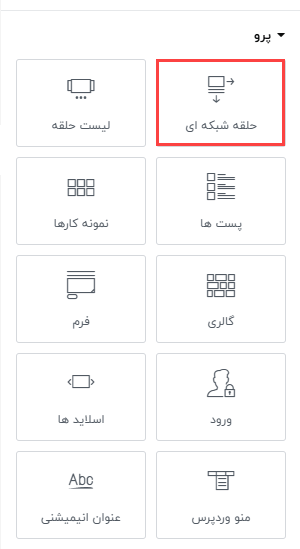
پس از باز شدن ویرایشگر المنتور، یک بخش جدید اضافه کنید. از ابزارکهای المنتور، ویجت “حلقه شبکهای” را به بخش خود اضافه کنید. در تنظیمات ویجت، میتوانید نحوه نمایش دادهها (شبکهای، لیستی و غیره) را انتخاب کنید.

-
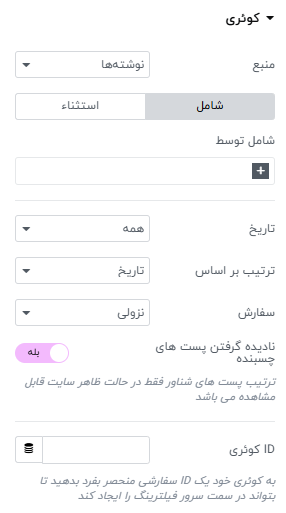
تنظیمات کوئری
در تنظیمات ویجت Loop Grid، تب کوئری (Query) را باز کنید. مشخص کنید که چه دادههایی نمایش داده شوند. برای مثال:
- نوع محتوا: انتخاب کنید که پست، صفحه یا محتوای سفارشی نمایش داده شود.
- دستهبندی: فیلتر کردن دادهها بر اساس دستهبندی خاص.
- تگها: نمایش دادهها با تگهای خاص.
- گزینههای دیگر مانند مرتبسازی بر اساس تاریخ، عنوان یا محبوبیت را نیز تنظیم کنید.

-
استایلدهی به Loop Grid
به تب استایل (Style) در تنظیمات ویجت بروید. فونت، رنگ و فاصلههای موردنظر را برای طراحی خود اعمال کنید. برای هر بخش مانند تصویر، عنوان، توضیحات و دکمه، تنظیمات جداگانهای را اعمال کنید.
-
انتشار قالب
پس از اتمام طراحی، روی دکمه انتشار کلیک کنید. شرایط نمایش را تعیین کنید. برای مثال نمایش در دستهبندی خاص، نمایش در صفحه اصلی یا صفحات آرشیو و تنظیمات را ذخیره کنید.
نکات مهم در طراحی ابزار Loop Grid
برای طراحی بهینه و کارآمد ابزار Loop Grid در المنتور، رعایت چند نکته کلیدی میتواند به بهبود عملکرد و تجربه کاربری سایت شما کمک کند:
-
بهینهسازی سرعت
سرعت بارگذاری یکی از عوامل مهم در تجربه کاربری و سئو است. برای اطمینان از عملکرد بهینه ابزار Loop Grid از تصاویر فشرده و کمحجم استفاده کنید و افزونههای کش مانند WP Rocket یا W3 Total Cache را نصب کنید تا زمان بارگذاری صفحات کاهش یابد.
-
طراحی ریسپانسیو
ابزار Loop Grid باید در همه دستگاهها (موبایل، تبلت و دسکتاپ) بهخوبی نمایش داده شود. در المنتور از قابلیت پیشنمایش برای بررسی طراحی در اندازههای مختلف استفاده کنید و حتما مطمئن شوید که فونتها، فاصلهها، و تصاویر در دستگاههای کوچکتر متناسب هستند.
-
نمایش محتوای مرتبط
از تنظیمات کوئری المنتور برای نمایش محتوایی که بیشترین ارتباط را با علایق کاربران دارد، استفاده کنید. مثلاً نمایش پستهای مشابه در دستهبندیهای خاص یا فیلتر کردن محتوا بر اساس تاریخ، برچسب یا فیلدهای سفارشی. با رعایت این نکات، میتوانید Loop Gridهای کارآمد، جذاب و کاربرپسند طراحی کنید که به بهبود تجربه کاربران و افزایش تعامل آنها با سایت شما منجر میشود.
چرا از ابزار حلقه Loop Grid در المنتور استفاده کنیم؟
ابزار Loop Grid در المنتور یک ابزار قدرتمند برای طراحی صفحات پویا و نمایش محتواهای مختلف مانند پستهای وبلاگ، محصولات یا دادههای سفارشی است. استفاده از این قابلیت مزایای زیادی دارد که در ادامه توضیح داده شده است:
-
انعطافپذیری در طراحی
با استفاده از ابزار Loop Grid، میتوانید بهطور کامل ظاهر و نحوه نمایش محتوا را شخصیسازی کنید. این ویژگی به شما اجازه میدهد تا قالبهای متنوعی برای نمایش پستها یا محصولات ایجاد کنید و آنها را دقیقاً با نیازهای سایت خود هماهنگ کنید.
-
تجربه کاربری بهتر
ابزار Loop Grid امکان نمایش محتوای مرتبط یا شخصیسازیشده را برای کاربران فراهم میکند. بهعنوان مثال، میتوانید مقالات مشابه، محصولات مرتبط، یا دادههای مرتبط با علایق کاربر را نمایش دهید که باعث افزایش تعامل کاربران با سایت شما میشود.
-
مدیریت بهتر محتوا
این قابلیت کنترل کاملی بر نحوه نمایش پستها و دادهها ارائه میدهد. شما میتوانید فیلترهای مختلفی اعمال کنید، ترتیب نمایش را تغییر دهید، و حتی دادههای سفارشی (مانند فیلدهای ACF) را به نمایش بگذارید. این مدیریت دقیق به شما کمک میکند محتوای سایت خود را بهینهتر سازماندهی کنید.
جمعبندی
طراحی ابزار Loop Grid در المنتور یک راهکار قدرتمند برای ایجاد صفحات زیبا و کاربردی در وبسایتهای وردپرسی است. با استفاده از این قابلیت، میتوانید تجربه کاربری سایت خود را بهبود بخشید و محتوای خود را به شکلی حرفهای و جذاب نمایش دهید. اگر هنوز از این قابلیت استفاده نکردهاید، حالا بهترین زمان برای شروع است!




















سلام خسته نباشید، ابزار Loop Grid فقط در نسخه المنتور پرو هست؟