
آموزش کار با ابزار آیکن جعبه در المنتور
ابزار آیکن جعبه (Icon Box) در Elementor یکی از ابزارهای کاربردی برای ایجاد ترکیبهای جذاب از آیکنها و متن است، این ابزار به شما اجازه میدهد تا آیکنها را در کنار توضیحات یا عنوانها نمایش دهید، که معمولاً برای ایجاد بخشهایی مانند خدمات، ویژگیها یا دستاوردها کاربرد دارند.
آیکن جعبه یکی از ویجتهای جذاب و کاربردی در افزونه المنتور است که به شما این امکان را میدهد که آیکنها را در کنار متنی توضیحی و با طراحی زیبا در صفحات وب خود نمایش دهید. این ویجت بهویژه برای ایجاد بلوکهای اطلاعاتی کوتاه و جذاب در طراحی وبسایتها مفید است. در این مقاله از آموزش افزونه المنتور، به آموزش نحوه استفاده از بخش آیکن جعبه در المنتور خواهیم پرداخت، برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
آیکن جعبه در المنتور چیست؟
آیکن جعبه یک ویجت در المنتور است که به شما اجازه میدهد تا آیکنها را همراه با متن توضیحی در قالب یک جعبه طراحی کنید. این جعبهها میتوانند شامل عنوان، متن و آیکنهای مختلفی باشند که در کنار یکدیگر نمایش داده میشوند. معمولاً از آیکن جعبهها برای نمایش ویژگیها، خدمات، یا حتی نکات خاص استفاده میشود.
نحوه استفاده از بخش آیکن جعبه در المنتور
بخش آیکن جعبه (Icon Box) یکی از ویجتهای مفید المنتور است که به شما این امکان را میدهد که همراه با یک آیکن، عنوان و توضیحاتی را به صورت جذاب به صفحه خود اضافه کنید. در ادامه نحوه استفاده و سفارشیسازی این بخش آمده است:
- افزودن آیکن جعبه به صفحه: برای افزودن یک آیکن جعبه به صفحه، ابتدا پس از نصب افزونه المنتور وارد ویرایشگر المنتور شوید و از پنل سمت راست، ویجت “آیکن جعبه” را پیدا کنید. سپس آن را به بخش مورد نظر خود در صفحه بکشید و رها کنید.
- انتخاب آیکن: ابتدا از بخش المانهای افزونه المنتور المان آیکن جعبه را انتخاب کنید.

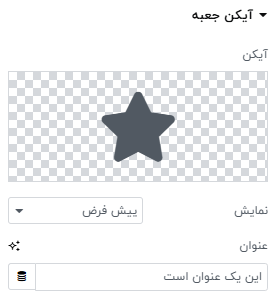
- اضافه کردن آیکن و عنوان: در این بخش میتوانید یک آیکن انتخاب کرده و برای آن یک عنوان جذاب در نظر بگیرید.

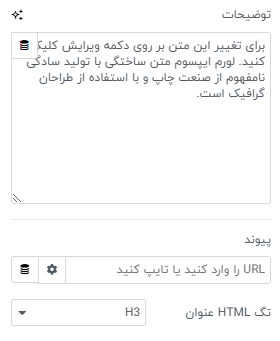
- سکشن توضیحات و پیوند: در صورتی که میخواهید آیکن جعبه شما توضیح خاصی داشته باشد و به یک صفحه یا لینک خاص هدایت شوند؛ در این بخش میتوانید این موارد را اعمال کنید.

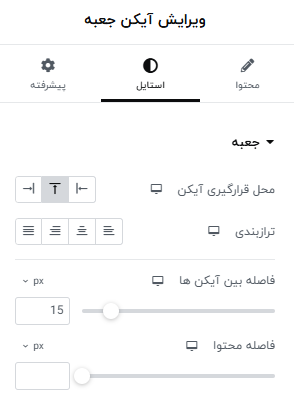
- تنظیم اندازه و فاصلهها: در بخش “استایل”، شما میتوانید اندازه آیکن، فاصله بین آیکن و متن، و همچنین فاصله اطراف آیکن جعبه را تنظیم کنید. برای تغییر اندازه آیکن، کافی است به قسمت “آیکن” بروید و اندازه دلخواه خود را وارد کنید.

- سفارشیسازی ظاهر آیکن جعبه: در همین بخش “استایل”، شما میتوانید رنگهای مختلفی برای آیکن، عنوان و متن خود انتخاب کنید. همچنین میتوانید فونتها، اندازه فونتها، رنگ پسزمینه و حتی حاشیهها را تنظیم کنید.
- افزودن افکتها: در بخش “پیشرفته” المنتور، شما میتوانید انیمیشنها و افکتهای هاور را به آیکن جعبه خود اضافه کنید. این افکتها میتوانند شامل تغییر رنگ، افزایش سایز، یا حتی تغییر موقعیت آیکن هنگام هاور روی آن باشند.

نکات مهم در استفاده از آیکن جعبهها
برای استفاده بهینه از ابزارک آیکن جعبه در المنتور مراحل زیر را دنبال کنید:
- استفاده از آیکنهای ساده و واضح: آیکنهایی که استفاده میکنید باید بهوضوح مفهوم را منتقل کنند. از آیکنهای ساده و شناخته شده استفاده کنید تا کاربران بهراحتی منظور شما را متوجه شوند.
- چیدمان و ترکیب مناسب آیکنها و متن: برای طراحی آیکن جعبهها، باید ترکیب مناسبی از آیکن و متن ایجاد کنید. متن باید کوتاه و به اندازه کافی توصیفی باشد تا کاربران بدون نیاز به توضیحات اضافی بتوانند مفهوم را درک کنند.
- حفظ تعادل در طراحی: هنگام تنظیم اندازه آیکن، متن و فاصلهها، مطمئن شوید که طراحی شما متوازن و هماهنگ باشد.
- رعایت اصول دسترسیپذیری: اطمینان حاصل کنید که متن جایگزین (Alt Text) برای آیکنها و تصاویر اضافه کردهاید. این امر نهتنها برای سئو مفید است، بلکه به کاربران با نیازهای خاص نیز کمک میکند.
- استفاده از آیکن جعبهها در موقعیتهای مناسب: آیکن جعبهها برای نمایش ویژگیها، خدمات یا بخشهای خاص سایت شما بسیار مناسب هستند. آنها را در مکانهایی استفاده کنید که میخواهید کاربران بیشتر توجه داشته باشند یا اقدام خاصی انجام دهند.
و در پایان
آیکن جعبهها ابزاری مفید و جذاب برای بهبود طراحی صفحات وب هستند و میتوانند اطلاعات را بهصورت منظم و زیبایی به کاربران ارائه دهند. در این افزونه صفحه ساز، میتوانید بهراحتی آیکن جعبهها را اضافه کرده و آنها را مطابق با نیاز خود سفارشی کنید. با رعایت نکات کاربردی و طراحی دقیق، میتوانید از آیکن جعبهها بهطور مؤثری برای بهبود تجربه کاربری و جلب توجه بازدیدکنندگان استفاده کنید.





















سلام وقتتون بخیر
آیکنی که من میخوام بین آیکن های المنتور نیست چطوری میتونم یک آیکن جدید اپلود کنم؟