آموزش کار با بخش جداکننده در المنتور: راهنمایی کامل
بخش جداکننده در Elementor ابزار مفیدی است که به شما کمک میکند تا بخشهای مختلف صفحه را بهطور بصری از هم تفکیک کنید. این ابزار بهویژه برای ایجاد طراحیهای مرتب و منظم در صفحات وب استفاده میشود.
در دنیای طراحی وبسایت، استفاده از ابزارهای طراحی مناسب میتواند تاثیر زیادی در ساخت سایتهای زیبا و کاربرپسند داشته باشد. یکی از ابزارهایی که در المنتور برای طراحی صفحات وب بسیار کاربردی است، بخش “جداکننده” است. در این مقاله از آموزش افزونه المنتور به آموزش نحوه استفاده از بخش جداکننده در المنتور و نحوه شخصیسازی آن خواهیم پرداخت.
در این آموزش، شما آموزش خواهید داد، که چگونه طول، عرض، رنگ، استایل و فاصله آن را بهطور دقیق تنظیم کنید تا طراحی صفحات شما جذابتر و کاربرپسندتر شود.
بخش جداکننده در المنتور چیست؟
بخش جداکننده در افزونه المنتور ابزاری است که به شما کمک میکند تا قسمتهای مختلف صفحه خود را از یکدیگر تفکیک کنید. این بخش میتواند به صورت خطی یا با تنظیمات دلخواه ظاهر شود و به طراحی ساختار مرتبتری برای صفحات شما کمک کند.
نحوه اضافه کردن بخش جداکننده در المنتور
برای اضافه کردن بخش جدا کننده پس از نصب افزونه المنتور باید گام به گام مراحل زیر را طی کنید، به عنوان مثال:
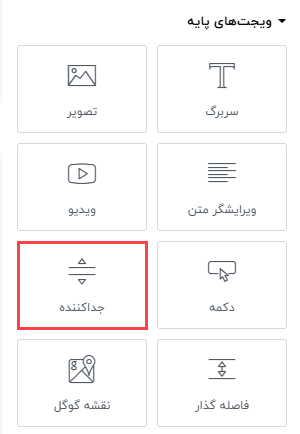
- در ابتدا وارد ویرایشگر المنتور شوید و در پنل سمت چپ، به بخش “ابزارکها” رفته و گزینه “جداکننده” را جستجو کنید. سپس آن را به جایی که میخواهید در صفحه قرار بگیرد، بکشید و رها کنید.

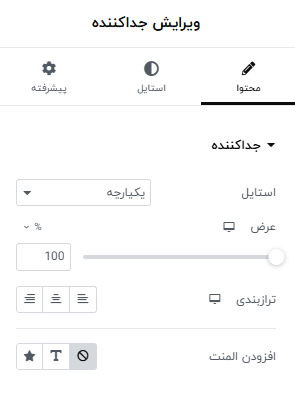
- پس از اضافه کردن ویجت جدا کننده، تنظیمات ابتدایی آن برای شما نمایش داده میشود. میتوانید ضخامت، عرض و رنگ خط جداکننده را تنظیم کنید.

نحوه شخصیسازی جداکننده در المنتور
- انتخاب نوع جداکننده: شما میتوانید از انواع مختلف خطوط (مثل خطچین، نقطهچین، خطکلفت یا نازک) برای جداکننده استفاده کنید.
- استفاده از رنگهای گرادیان: یکی از ویژگیهای جذاب المنتور این است که شما میتوانید به جداکنندههای خود رنگهای گرادیان بدهید. این ویژگی به شما این امکان را میدهد که یک طراحی جذاب و مدرن ایجاد کنید.
- تنظیم آیکونها: میتوانید به جای خط ساده، آیکونهای مختلفی را به عنوان جداکننده انتخاب کنید. این کار به ایجاد طراحی منحصر به فرد برای سایت شما کمک میکند.
کاربردهای بخش جداکننده در المنتور
بخش جداکننده در المنتور میتواند به شکلهای مختلفی در طراحی صفحات وب استفاده شود. یکی از مهمترین کاربردهای آن، تفکیک بخشهای مختلف صفحه است. بهطور مثال، میتوانید از جداکنندهها برای جداسازی محتواهای مختلف مانند متنها، تصاویر، فرمها و بخشهای دیگر استفاده کنید. این کار به طراحی یک صفحه مرتب و منظم کمک میکند.
جداکنندهها همچنین میتوانند ویژگیهای بصری جذابی به طراحی سایت شما اضافه کنند و جلوهای خاص به صفحات بخشهای مختلف بدهند. به این ترتیب، از آنها میتوان برای ایجاد تمایز بین بخشهای مختلف سایت بهره برد.
نکات مهم در استفاده از جداکنندهها
هنگام استفاده از بخش جداکننده در المنتور، توجه به چند نکته ضروری است. اولین نکته این است که نباید از جداکنندهها بهصورت بیشازحد و بیدلیل استفاده کنید. استفاده زیاد از جداکنندهها میتواند باعث شلوغی و ناهماهنگی در طراحی شود. دومین نکته این است که رنگ و ضخامت جداکنندهها باید با سایر عناصر طراحی صفحه هماهنگ باشد تا یک طراحی یکنواخت و منسجم ایجاد شود. در نهایت، باید توجه کنید که جداکنندهها را بهگونهای تنظیم کنید که در عین سادگی و کاربردی بودن، به جذابیت و کارایی طراحی شما افزوده شود.
و در پایان
بخش جداکننده در المنتور ابزاری ساده و در عین حال قدرتمند برای طراحی صفحات وب است که به شما این امکان را میدهد تا محتوای خود را بهخوبی سازماندهی کنید. با استفاده از تنظیمات مختلف این افزونه صفحه ساز، میتوانید جداکنندهها را بهصورت دلخواه و مطابق با نیاز خود طراحی کنید.