آموزش کار با ابزار شمارنده در المنتور
ابزار شمارنده در Elementor به شما این امکان را میدهد که اعداد یا آمارهای متحرک و جذاب را به صورت تعاملی در صفحات خود نمایش دهید. این ابزار بهویژه برای نمایش آمارهایی مانند تعداد مشتریان، پروژههای انجامشده، یا سالهای تجربه بسیار مناسب است. در این آموزش، شما نحوه اضافه کردن و پیکربندی شمارندهها را آموزش خواهید دید.
شمارندهها ابزارهای کاربردی هستند که برای نمایش اعداد به صورت متحرک و پویا به کار میروند. این ابزار در طراحی وبسایتها برای نمایش آمار، تعداد مشتریان، تعداد پروژههای انجامشده، یا هر عدد قابل توجه دیگری بسیار مفید است. در افزونه المنتور، ویجت شمارنده به شما این امکان را میدهد که اعداد را به صورت جذاب و با انیمیشنهای خاص نمایش دهید، ما امروز در این مقاله از آموزش افزونه المنتور قصد داریم به صورت 0 تا 100 به آموزش کار با ابزار شمارنده در المنتور بپردازیم.
شمارنده در المنتور چیست؟
ویجت شمارنده در المنتور به شما این امکان را میدهد که یک عدد را با انیمیشن جذاب و بهصورت افزایشی نمایش دهید. برای مثال، میتوانید تعداد پروژههای انجامشده، تعداد اعضای یک تیم، تعداد بازدیدکنندگان یا هر عدد دیگری را بهصورت متحرک به نمایش بگذارید. این شمارندهها معمولاً در بخشهای مختلف سایت مثل صفحه اصلی، صفحه خدمات، یا صفحات معرفی آمار استفاده میشوند.
نحوه استفاده از ابزار شمارنده در المنتور
برای استفاده از ابزار شمارنده المنتور، پس از نصب افزونه المنتور مراحل زیر را دنبال کنید:
- افزودن شمارنده به صفحه: ابتدا وارد ویرایشگر المنتور شوید و از پنل سمت راست، ویجت “شمارنده” را پیدا کنید. سپس این ویجت را به بخش مورد نظر خود در صفحه بکشید و رها کنید.

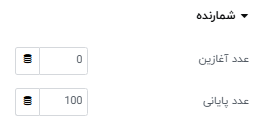
- تنظیم عدد شمارنده: پس از افزودن ویجت شمارنده، شما باید عدد مورد نظر خود را وارد کنید. این عدد میتواند هر عددی باشد که میخواهید به نمایش بگذارید. برای وارد کردن عدد، به قسمت “شماره” در پنل سمت راست بروید و عدد دلخواه را وارد کنید.

- تنظیم انیمیشن شمارنده: یکی از ویژگیهای جذاب ویجت شمارنده، انیمیشن است. شما میتوانید انیمیشن شمارنده را تنظیم کنید تا عدد به طور افزایشی و در مدت زمان مشخصی نمایش داده شود. برای تنظیم این انیمیشن، بخش “مدت انیمیشن” را انتخاب کنید.

- سفارشیسازی ظاهر شمارنده: در بخش “استایل” شما میتوانید ظاهر شمارنده خود را سفارشی کنید. این بخش به شما این امکان را میدهد که اندازه و رنگ اعداد، فاصله بین اعداد، و حتی فونتهای مورد نظر خود را تنظیم کنید. میتوانید رنگها و اندازهها را بهطور دقیق تنظیم کنید تا شمارنده شما با طراحی کلی سایت هماهنگ شود.

- اضافه کردن افکتها: در بخش “پیشرفته”، شما میتوانید انیمیشنهای اضافی یا افکتهای حرکتی (Motion Effects) را برای شمارنده خود اضافه کنید. این افکتها میتوانند شامل انیمیشنهای ورود یا حرکت شمارنده باشند که به جذابیت بیشتر طراحی شما کمک میکنند.

- تنظیمات ریسپانسیو: از آنجا که بیشتر کاربران امروز از دستگاههای موبایل برای مرور وبسایتها استفاده میکنند، مهم است که شمارنده شما بهدرستی در دستگاههای مختلف نمایش داده شود. در بخش “واکنش گرا” میتوانید اندازه، موقعیت و ظاهر شمارنده را برای موبایل و تبلت تنظیم کنید.
نکات مهم در استفاده از شمارندهها
استفاده از ابزار شمارنده در المنتور، میتواند تأثیر زیادی بر جلب توجه کاربران و نمایش اطلاعات مهم داشته باشد. شمارندهها معمولاً برای نمایش آمار، موفقیتها، تعداد مشتریان یا هر نوع اطلاعات عددی دیگر به کار میروند. در اینجا نکات مهمی برای استفاده صحیح از شمارندهها در این افزونه صفحه ساز آورده شده است:
- استفاده از شمارندهها برای نمایش آمار مهم: شمارندهها ابزار مناسبی برای نمایش آمارهایی مانند تعداد کاربران، تعداد پروژهها، تعداد مشتریان و موارد مشابه هستند. این اطلاعات معمولاً در صفحات فرود، صفحات خدمات و صفحات معرفی استفاده میشوند.
- تنظیم انیمیشن مناسب: انیمیشنهای شمارنده باید بهگونهای باشند که توجه کاربران را جلب کنند اما باعث حواسپرتی یا کند شدن بارگذاری صفحه نشوند. مدت زمان انیمیشن را طوری تنظیم کنید که تجربه کاربری روان و جذاب باشد.
- انتخاب واحد مناسب برای شمارنده: برای نمایش آمار، حتماً واحد مناسب را انتخاب کنید. برای مثال، اگر تعداد مشتریان را نمایش میدهید، واحد “مشتری” یا “مشتریان” را اضافه کنید. این کار باعث میشود که نمایش آمار شفافتر و قابلفهمتر باشد.
- استفاده از رنگهای متناسب با برند: برای جذابتر کردن شمارندهها، از رنگهای برند خود استفاده کنید. این امر بهویژه در سایتهای تجاری که نیاز به هماهنگی کامل با برند دارند، بسیار مهم است.
- رعایت اصول دسترسیپذیری: به یاد داشته باشید که برای کاربران با نیازهای خاص، باید متن جایگزین (Alt Text) مناسب برای شمارندهها فراهم کنید. این کمک میکند که تمامی کاربران، حتی آنهایی که از ابزارهای کمکی استفاده میکنند، بتوانند از سایت شما بهرهبرداری کنند.
- استفاده از شمارندهها در ترکیب با دیگر ویجتها: شما میتوانید شمارندهها را با دیگر ویجتهای المنتور ترکیب کنید تا طراحی جذابتری ایجاد کنید. برای مثال، میتوانید شمارندهها را در کنار گرافیکها، متون یا دکمهها قرار دهید تا تجربه کاربری بهتری ایجاد شود.
نتیجه گیری
شمارندهها ابزاری جذاب و کارآمد برای نمایش اعداد و آمار در صفحات وبسایت هستند. با استفاده از ویجت شمارنده در المنتور، شما میتوانید آمار و اعداد خود را بهصورت متحرک و جذاب نمایش دهید. تنظیمات ساده و سفارشیسازیهای متعدد المنتور به شما این امکان را میدهد که شمارندههایی با ظاهر دلخواه خود بسازید و تجربه کاربری سایتتان را بهبود بخشید.