آموزش ویجت دکمه در المنتور
بخش دکمه در Elementor یکی از ابزارهای مهم برای طراحی تعاملات کاربری است. با استفاده از دکمهها میتوانید بازدیدکنندگان را به انجام عمل خاصی ترغیب کنید، مانند هدایت به صفحات دیگر، ارسال فرمها یا دانلود فایلها. در این آموزش، نحوه طراحی و تنظیم دکمهها در المنتور را یاد خواهید گرفت.
دکمهها یکی از مهمترین عناصر هر وبسایت هستند. آنها مسیر تعامل کاربران را مشخص میکنند، تجربه کاربری را بهبود میبخشند و به صفحات مختلف هدایت میکنند. افزونه صفحه ساز المنتور به شما این امکان را میدهد که بدون نیاز به کدنویسی، دکمههای جذاب و کاربردی طراحی کنید.
در این مقاله، به بررسی دکمه در المنتور میپردازیم، نحوه عملکرد آن را توضیح میدهیم و تنظیمات مربوط به آن را معرفی میکنیم. اگر با آموزش افزونه المنتور آشنا باشید، میدانید که این صفحهساز قابلیتهای زیادی برای طراحی دکمههای سفارشی دارد. همچنین میتوانید از ویجت تصاویر در المنتور برای ترکیب دکمهها با تصاویر جذاب استفاده کنید و طراحی صفحات را حرفهایتر کنید. با ما همراه باشید تا به صورت کامل با این قابلیت آشنا شوید.
دکمه در المنتور چیست؟
دکمهها در المنتور همانطور که از نامشان پیداست، عناصر تعاملی هستند که به کاربر اجازه میدهند با کلیک روی آنها اقدام خاصی انجام دهند. دکمهها میتوانند شامل لینکهایی به صفحات دیگر، ارسال فرمها، یا حتی انجام کارهای پیچیدهتر با استفاده از جاوا اسکریپت باشند. شما میتوانید این دکمهها را بهطور کامل سفارشی کنید و طراحی خاص خود را برای آنها بسازید.
نحوه استفاده از دکمهها در المنتور
استفاده از دکمه در المنتور ساده و قابل تنظیم است. این ویژگی به شما امکان میدهد دکمههای جذاب و کاربرپسند به صفحات خود اضافه کنید. در ادامه نحوه استفاده از دکمهها بهطور گامبهگام توضیح داده شده است:
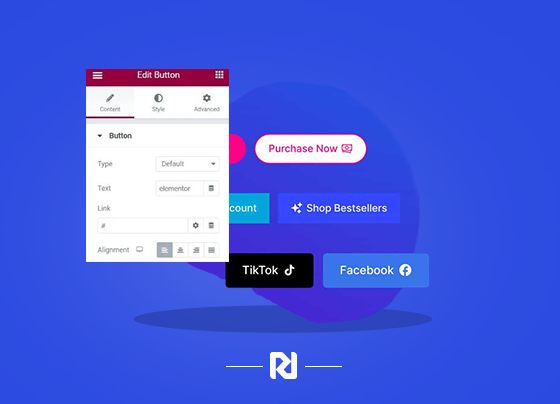
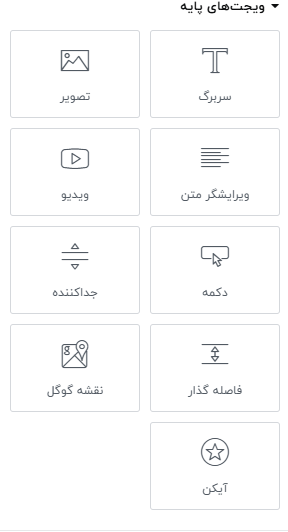
- اضافه کردن دکمه به صفحه: برای افزودن یک دکمه در المنتور، ابتدا وارد ویرایشگر المنتور شوید و از پنل سمت راست، ویجت “دکمه” را پیدا کنید. سپس آن را به جایی که میخواهید دکمه نمایش داده شود بکشید و رها کنید.

- تنظیم لینک دکمه: پس از افزودن دکمه به صفحه، میتوانید آدرس لینک موردنظر را در قسمت “Link” وارد کنید. این لینک میتواند به یک صفحه داخلی، یک URL خارجی یا حتی یک قسمت خاص در همان صفحه باشد.

- سفارشیسازی متن دکمه: برای تغییر متن دکمه، کافی است روی آن کلیک کنید و متن دلخواه خود را وارد کنید. این متن میتواند هر چیزی باشد که شما نیاز دارید، مانند “بیشتر بدانید”، “تماس با ما”، “خرید اکنون” و غیره.
![]()
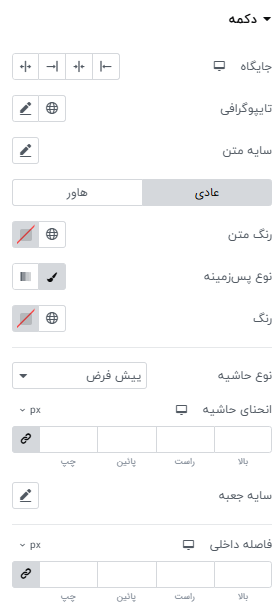
- سفارشیسازی ظاهر دکمه: برای تغییر ظاهر دکمه، به بخش “استایل” برید. در این بخش میتوانید رنگ پسزمینه، رنگ متن، اندازه فونت، حاشیهها، و سایر ویژگیهای طراحی دکمه را تنظیم کنید. همچنین، میتوانید افکتهای هاور (Hover Effects) را برای دکمه تنظیم کنید که به هنگام قرار گرفتن موس بر روی دکمه، ظاهر آن تغییر کند.
- تنظیم اندازه دکمه: شما میتوانید اندازه دکمه را در بخش “پیشرفته” تغییر دهید. این بخش به شما این امکان را میدهد که عرض، ارتفاع، و حتی حاشیهها و فواصل داخلی دکمه را تنظیم کنید.

انواع تنظیمات و افکتها برای دکمهها
دکمهها در المنتور به شما این امکان را میدهند که تنظیمات و افکتهای مختلفی برای جذب توجه بیشتر و بهبود تجربه کاربری اعمال کنید. در ادامه به بررسی انواع تنظیمات و افکتها برای دکمهها پرداختهایم:
- افکتهای هاور (Hover Effects): این افکتها زمانی که کاربر موس خود را روی دکمه قرار میدهد فعال میشوند. افکتهایی مانند تغییر رنگ، سایه، حرکت یا انیمیشنهای خاص میتوانند به دکمهها اضافه شوند. برای تنظیم افکتها، به بخش “Style” رفته و تنظیمات “Hover” را پیدا کنید.
- انیمیشنها: دکمهها میتوانند انیمیشنهای خاصی داشته باشند که باعث جذب توجه بیشتر به آنها میشود. از انیمیشنهای ساده مانند “Fade In” تا انیمیشنهای پیچیدهتر مانند “Bounce” یا “Swing” میتوانند استفاده شوند.
- استفاده از آیکونها: یکی از ویژگیهای مفید دکمهها در المنتور، افزودن آیکون به دکمههاست. شما میتوانید آیکونی را از کتابخانه آیکونهای المنتور انتخاب کرده و آن را به دکمه خود اضافه کنید. این آیکون میتواند قبل یا بعد از متن دکمه قرار گیرد.
- استفاده از لینکهای جاوا اسکریپت: دکمهها در المنتور این امکان را به شما میدهند که بهطور مستقیم از لینکهای جاوا اسکریپت برای انجام عملیات خاص استفاده کنید. این ویژگی برای سایتهای پیشرفتهتر که نیاز به تعاملات پیچیده دارند بسیار مفید است.
نکات مهم استفاده از دکمه در المنتور
برای طراحی دکمههای مؤثر و جذاب در سایت، رعایت برخی نکات ضروری است که نه تنها ظاهر دکمهها را بهبود میبخشد، بلکه تجربه کاربری را نیز ارتقاء میدهد. در ادامه به مهمترین نکات در استفاده از دکمهها اشاره شده است:
- دکمهها باید واضح و قابل تشخیص باشند: یکی از اصول طراحی خوب این است که دکمهها بهوضوح از سایر عناصر صفحه متمایز شوند. این کار میتواند با استفاده از رنگهای متضاد، سایهها یا حتی انیمیشنهای جذاب انجام شود.
- دکمهها باید پاسخگو باشند: مطمئن شوید که دکمهها در تمام دستگاهها و اندازههای صفحه به درستی نمایش داده شوند. المنتور به شما این امکان را میدهد که دکمهها را برای دستگاههای مختلف بهینه کنید.
- استفاده از متن واضح و جذاب: متن دکمهها باید مختصر، واضح و جذاب باشد. دکمهها باید نشاندهنده عملی باشند که کاربر با کلیک روی آن انجام میدهد، مثلاً “خرید”، “مشاهده جزئیات”، “ثبتنام” و غیره.
- سفارشیسازی دکمهها برای بهبود تجربه کاربری: سفارشیسازی دکمهها نهتنها ظاهر آنها را جذابتر میکند، بلکه میتواند تجربه کاربری را نیز بهبود ببخشد. بهعنوان مثال، استفاده از افکتها و انیمیشنهای جذاب میتواند تعامل کاربر را افزایش دهد.
دکمهها بخش مهمی از طراحی هر وبسایتی هستند و استفاده درست از آنها میتواند تجربه کاربری را بهبود بخشد. در المنتور، شما میتوانید دکمهها را بهطور کامل سفارشی کرده و آنها را با لینکها، افکتها و انیمیشنهای مختلف زیبا کنید. با رعایت نکات کاربردی و طراحی دقیق، دکمهها میتوانند عملکرد بهتری در جذب توجه کاربران و هدایت آنها به اهداف مورد نظر شما داشته باشند.