
آموزش ویرایش قالب وردپرس
ویرایش قالب وردپرس برای افراد بسیاری مشکل است و همیشه ترس از دادن اطلاعات و یا خراب کردن فایل ها وجود دارد، ما در این مقاله ساده ترین روش های ویرایش قالب وردپرس را آموزش می دهیم.
افراد تازه کاری که جدیدا با وردپرس آشنا شده اند ممکن است با فارسی سازی قالب وردپرس و تغییراتی مثل تغییر فونت و استایل دکمه ها از طریق قالب وردپرس آشنا نباشند، چون قالب وردپرس از فایل های Css ،JS وHtml تشکیل شده و شاید ویرایش قالب وردپرس برای افراد مبتدی راحت نباشد، راهکارهایی برای ویرایش قالب وردپرس وجود دارد مثلا میتوانید از طریق فایل های style.css و یا rtl.css بر اساس ساختار قالب این تغییرات را اعمال کنید و یا از طریق افزونه این کار را انجام دهید. با ما همراه باشید تا سریع ترین روش های ویرایش قالب وردپرس را آموزش دهیم.
حتما قبل از شروع ویرایش قالب به نکات زیر توجه کنید:
- بهتر است تغییرات را روی پوسته child انجام دهید ولی اگر نشد حتما یک نسخه پشتیبان تهیه کنید تا در بروز مشکل فایل اصلی را داشته باشید.
- هم چنین در هنگام عوض کردن قالب تغییرات را در یک پوشه ذخیره کنید و بعد دوباره اعمال کنید.
آموزش ویدئویی ویرایش قالب وردپرس
در این ویدئو میتوانید ویرایش قالب وردپرس از طریق فایل های ویرایشگر پوسته مشاهده کنید.
در طراحی سایت با وردپرس همه مهارتهایی که برای طراحی یک سایت حرفهای، نیاز دارید را آوردهایم. به این ترتیب به راحتی امکان سفارشی سازی قالب و ساخت صفحات مختلف را خواهید داشت.
ویرایش قالب وردپرس با کد نویسی
در این قسمت به بررسی روش های ویرایش قالب وردپرس با استفاده از کد نویسی میپردازیم.
ویرایش CSS
یک راه آسان برای ویرایش قالب استفاده از ویرایش کد های css است. برای این کار میتوانید وارد داشبورد وردپرس شوید و در قسمت نمایش وارد تب سفارشی سازی شوید. در این قسمت روی css اضافی کلیک کنید و در این قسمت کد مورد نظر خود را وارد کنید.
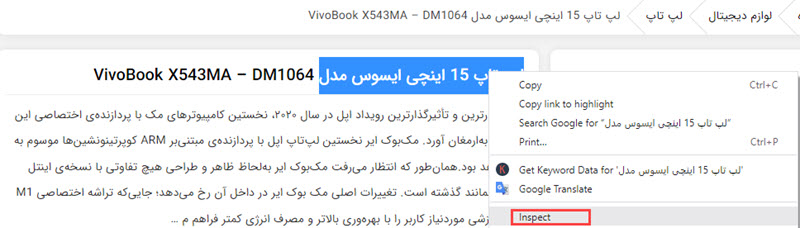
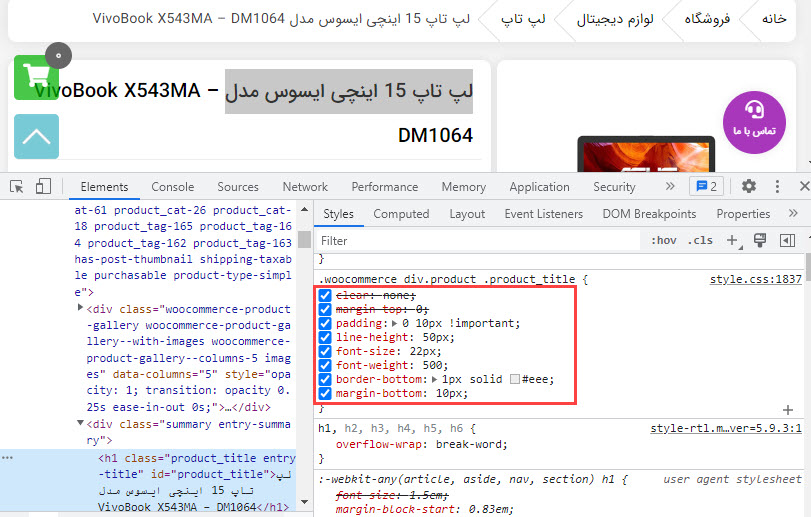
هم چنین میتوانید برای ادیت هر قسمت و بخش از سایت روی آن راست کلیک کنید و از قسمت Inspect کدهای مربوطه را تغییر دهید.
از این طریق میتوانید تغییرات مورد نظر را اعمال کنید:
ولی توجه کنید که تغییرات ذخیره نمیشوند و با Refresh صفحه از بین میروند برای اینکه تغییرات اعمال کنید باید کدهای اصلی را ویرایش کنید که در قسمت ویرایشگر پوسته (در ادامه توضیح میدهیم) قرار دارد.
نکته: اگر فایلهای css سایتتان حجم زیادی دارد راهکارهای حذف css اضافی در وردپرس را بخوانید.
اگر قصد کسب درآمد از وردپرس و پیشرفت در این زمینه را دارید، پیشنهاد میکنم با برنامه نویسی وردپرس صفر تا 100 کدنویسی وردپرس را از HTML، CSS، JQuery، Ajax، PHP یاد گرفته و به عنوان طراح قالب و افزونه شروع به فعالیت کنید.
پلاگینها امکانات حرفهای تری را به سایت اضافه میکنند، اگر میخواهید به طور خاص پلاگین نویسی را یاد بگیرید در آموزش برنامه نویسی افزونه وردپرس، با مقدمات و مهارتهای موردنیاز آن آشنا خواهید شد.
ویرایش قالب از طریق ویرایشگر پوسته
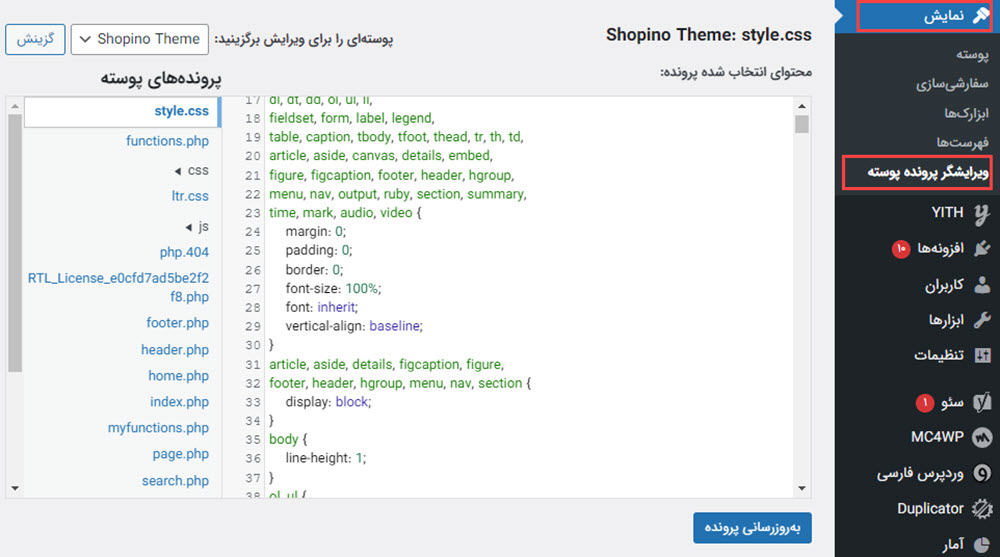
با استفاده از ویرایشگر پوسته هم میتوانید ویرایش قالب را انجام دهید. برای اینکار از پیشخوان وردپرس> نمایش> ویرایشگر پوسته کلیک کنید. در این قسمت کد های مربوط به هر بخش مثل صفحات 404 و Function php و … را می توانید تغییر دهید.
فایل های اصلی که در ویرایشگر پوسته وجود دارند عبارتند از:
- Stylesheet (style.css): حاوی ویژگیهای مرتبط با طراحی، از جمله فونتها، رنگها و طرحبندی است. میتوانید CSS سفارشی را به این فایل اضافه کنید و ظاهر کل وب سایت را تغییر دهید.
- Functions.php: ویژگی ها و عملکرد تم، مانند ویجت ها، تصاویر و لوگو های سفارشی را تعیین میکند.
- Template files: ترکیبی از HTML، تگهای قالب و کد PHP که خروجی محتوا را برای هر صفحه مشخص، مانند یک پست، صفحه 404 و بایگانی تعیین میکند.
نکته: اگر برای مشتری سایت طراحی میکنید دسترسی به ویرایشگر سایت را محدود کنید تا از مشکلات احتمالی جلوگیری کند.
⚠️تهیه نسخه پشتیبان هنگام کار با ویرایشگر پیشرفته فراموش نشود.
ویرایش قالب وردپرس بدون کدنویسی
حالا به بررسی روش ویرایش قالب وردپرس با افزونه میپردازیم. در این روش بسیار ساده میتوانید با افزودن افزونه های رایگان از مخزن وردپرس این کار را به سادگی انجام دهید.
افزونه Theme Editor
اولین افزونه که معرفی میکنیم Theme Editor است. همانطور که در تصویر هم میبینید نصب این افزونه بالای 50000 است. این افزونه قابلیت ویرایش قالب و افزونه و کدهای PHP، HTML، CSS و JavaScript را دارد و به راحتی میتوانید قالب را ویرایش کنید.

افزونه What The File
این افزونه با بیش از 60000 نصب فعال را نصب و فعال سازی کنید. ;بعد از فعال سازی وارد هر صفحه ای شوید در قسمت نوار پیشخوان بالای صفحه میتوانید از طریق افزونه تغییرات مورد نظر را انجام دهید.

این افزونه تنظیمات خاصی ندارد، کافیست برای ویرایش هر صفحه یا بخش وارد آن قسمت شوید و از قسمت نوار ابزار صفحه روی افزونه کلیک کنید. و از این طریق فایل های single.php و content.php را ویرایش کنید.
 در این مقاله سعی کردیم ساده ترین روش های ویرایش قالب وردپرس را آموزش دهیم، اگر به دنبال این هستید که قالب وردپرس را عوض کنید میتوانید به چطور قالب وردپرس خود را تغییر دهیم؟ مراجعه کنید.
در این مقاله سعی کردیم ساده ترین روش های ویرایش قالب وردپرس را آموزش دهیم، اگر به دنبال این هستید که قالب وردپرس را عوض کنید میتوانید به چطور قالب وردپرس خود را تغییر دهیم؟ مراجعه کنید.























درود وقت بخیر ، من قصد دارم که در قالب پست های تکی ، محلی که متن نوشته شده ، به صورت حاشیه گرد ایجاد کنم و سایه ای رو برای این حاشیه در نظر بگیرم ، مثل همین آموزش تصویری که ارائه دادید ، نوشته در قالب برجسته نمایش داده شده بود ، ممنون میشم راهنماییم کنید