








آموزش قالب دیجی لند
اگر قصد طراحی سایت با قالب دیجی لند را دارید در آموزش قالب دیجی لند همراه ما باشید تا از نصب قالب تا سفارشی سازی و ویرایش قسمت های مختلف را آموزش دهیم.
اگر به دنبال یک قالب حرفه ای با دموهای متنوع هستید قالب دیجی لند با دارا بودن دموهای متنوع مانند مد و لباس، تجهیزات خودرو، کودک، لوازم آرایشی، لوازم ورزشی، سوپر مارکت و آهن الات مناسب طراحی انواع سایت فروشگاهی است. قالب دیجی لند با المنتور طراحی شده و امکان اضافه کردن و سفارشی سازی صفحات با المنتور را خواهید داشت علاوه بر این با افزونه دکان سازگار است و می توانید یک سایت چند فروشندگی با این قالب راه اندازی کنید قالب دیجی لند یکی از بهترین قالبهای فروشگاهی است که طرفداران زیادی دارد.
نصب قالب دیجی لند
بعد از خرید قالب دیجی لند به پیشخوان راست چین بروید و از قسمت محصولات خریداری شده قالب را دانلود کنید تا قالب را نصب کنیم و در ادامه این آموزش دیجی لند سفارشی سازی های لازم را انجام دهیم.
✔️ساختار فایل در قالب دیجی لند از راست چین
در ویدئو زیر ساختار فایل نصبی قالب دیجی لند را معرفی می کنیم
✔️ مراحل نصب قالب دیجی لند
برای نصب قالب دیجی لند می توانید با استفاده از بسته نصبی قالب را نصب کنید مراحل زیر را دنبال کنید:
- ساخت دیتابیس
- آپلود فایل نصبی در هاست
- انجام مراحل نصب
قالب دیجی لند با المنتور ساخته شده در ادامه نحوه ساخت قسمت های مختلف را آموزش می دهیم همچنین در مقاله آموزش المنتور جزئیات بیشتر کار با ابن افزونه صفحه ساز را آموزش داده ایم.
آموزش قالب دیجی لند؛ تنظیمات محصول
در قالب دیجی لند می توانید جزئیات کامل محصول را نمایش دهید و موارد مورد نیاز برای نمایش ویژگی های محصول را به صفحه محصول اضافه کنید.
✔️ویرایش صفحه محصول
ویرایش صفحه محصول دیجی لند شامل اضافه کردن ویژگی های محصول شامل تاریخ بروز رسانی، زمانبندی ارسال محصولات، نقد و بررسی محصول، تغییر استایل و رنگ های بخش های مختلف محصول است که با استفاده از تنظیمات قالب یا با افزونه المنتور قابل سفارشی سازی است.
✔️ساخت صفحه محصولات با المنتور
ار قصد دارید چیدمان خاصی برای صفحات محصولات داشته باشید با المان های ویژه قالب دیجی لند در المنتور می توانید خودتان صفحه محصول را طراحی کنید.
✔️غیر فعال سازی لایت باکس در صفحه محصولات
قسمت های مختلف قالب قابل تغییر هستند در این قسمت از آموزش قالب دیجی لند به سراغ لایت باکس محصول می رویم برای غیر فعال کردن لایت باکس در صفحه محصولات ویرایش برگه با المنتور را بزنید و از قسمت تنظیمات سایت می توانید لایت باکس را غیر فعال کنید.
✔️ ایجاد راهنمای محصولات
برای ایجاد راهنما محصولات مثلا تب مربوط سایز در فروشگاه لباس یا تب ویژگی های محصول از پیشخوان>نمایش>راهنمای محصول را فعال کنید و یک نوشته حاوی اطلاعات مورد نظر ایجاد کنید و سپس با المنتور صفحه مورد نظرتان را ویرایش کنید.
✔️ آموزش قالب دیجی لند ثبت محصولات متغیر
اگر در سایتتان محصولاتی دارید که ازای ویژگی های مختلف مانند رنگ، سایز و… قیمت محصول تغییر می کند مثلا برای رنگ سفید قیمت 200000 و برای رنگ قرمز قیمت 220000 است تنظیمات محصولات متغیر را در ویدئو زیر ببینید.
✔️ ایجاد ابزارک فیلتر محصولات
فیلترها به کاربران کمک می کند خرید راحت تری داشته باشند و محصولات مختلف را با هم مقایسه می کنند این امکان در قالب دیجی کالا با افزودن یک ساید بار و اضافه کردن ویژگی های مورد نظر برای ایجاد فیلتر بر اساس نام برند، رنگ، قیمت و…. امکان پذیر است.
آموزش دیجی لند مدیریت برگه ها
در قالب دیجی لند برگه های مختلفی به صورت پیش فرض وجود دارد در صورت نیاز به ساخت برگه یا استفاده از برگه های موجود می توانید برگه ها را با المنتور ایجاد کنید یا برگه های آماده را ایمپورت کنید.
✔️ایجاد و درون ریزی برگه با المنتور
✔️تغییر عرض برگه ها با المنتور
برای تغییر عرض صفحه کافیست از قسمت تنظیمات سایت > طرحبندی > عرض محتوا را انتخاب کنید و سایز مورد نظرتان را وارد کنید.
تنظیمات هدر و فوتر
در این قسمت از آموزش دیجی لند به سراغ هدر و فوتر می رویم شما می توانید از 6 هدر و 3 فوتر آماده قالب دیجی لند استفاده کنید و در طبق نیازتان هدر و فوتر را ویرایش کنید یا خودتان با استفاده از المنتور هدر و فوتر ایجاد کنید.
✔️ساخت هدر با المنتور
✔️ساخت فوتر با المنتور
✔️ تنظیمات هدر و فوتر در المنتور
✔️تغییر و ایمپورت سربرگ و پابرگ
✔️ویرایش سربرگ و منو شناور موبایل
برگه تماس با ما
در ادامه آموزش کار با دیجی لند برگه تماس با ما که یکی از صفحات مهم در هر سایتی است را به سایت اضافه می کنیم در صفحه تماس با ما می توانید از تنظیمات قالب اطلاعات مختلفی مانند آدرس، ایمیل، نقشه و فرم تماس با ما را اضافه کنید.
ساخت مگامنو در قالب دیجی لند
در این قسمت از آموزش قالب دیجی لند به سراغ ساخت مگامنو می رویم قالب دیجی لند می توانید از تنظیمات قالب یا با استفاده از المنتور مگامنو را به سایتتان اضافه و ویرایش کنید.
آموزش دیجی لند تنظیمات پنل کاربری
در پنل کاربران می توانید قسمت هایی که مورد نظرتان است را اضافه کنید مواردی مانند محصولات خریداری شده، سبد خرید، اطلاعیه های سایت و… را قرار دهید.
امیداورم این آموزش قالب دیجی لند برای شما مفید باشد در صورت داشت سوال آموزش قالب دیجی لند از قسمت دیدگاه ها با ما در ارتباط باشید.






سلام
برای اعمال چنین مواردی باید دانش کدنویسی داشته باشید.میتونید از طریق تیکت جهت راهنمایی های بیشتر اقدام کنید.
سلام وقت بخیر من این قالب رو 2 باز خرید کردم و الان به پشتیبانی نیاز دارم میشه برای پشتیبانی یه کد تخفیف برام لحاظ کنید؟

درود و عرض ادب
دوست عزیز متاسفانه امکان ارائه کد تخفیف برای تمدید پشتیبانی نیست
موفق باشید
سلام وقت بخیر
افزونه دکان باید خریداری شود یا در قالب دیجی لند وجود دارد؟

سلام ، این افزونه اختیاری می باشد و تهیه این افزونه بر عهده کاربران می باشد.با احترام
من فقط میخوام تب "نقد و بررسی" رو حذف کنم. چطور میتونم اینکارو بکنم؟
مرسی از راهنماییتون

سلام ، مسیر : دیجی لند » صفحات داخلی » محصول
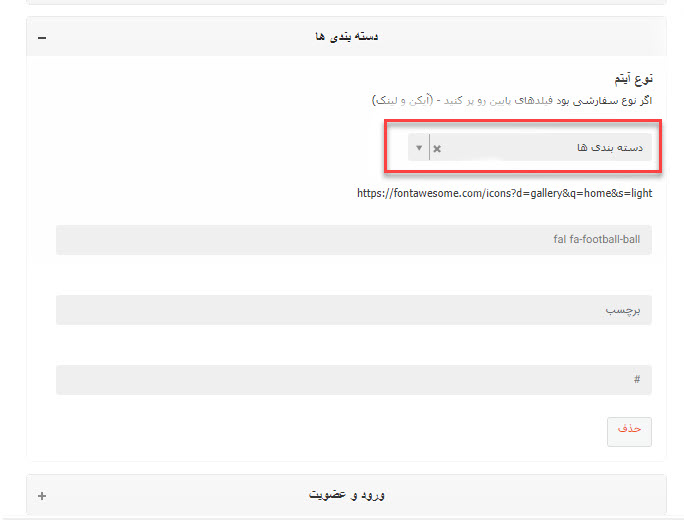
سلام علت اینکه بخش منوی شناور موبایل پابرگ ایتم دسته بندیش کار نمیکنه چیه؟ لینک قرار میدم منتها فعال نمیشه

سلام وقت بخیر
نیازی به قرار دادن لینک نیست. اگر در تنظیمات این بخش گزینه دسته بندی را انتخاب کنید بصورت خودکار دسته بندی ها نمایش داده می شود.

سلام
نسخه وردپرس 6.3 اومده اشکال نداره اپدیت بشه؟
مشکلی برای قالب پیش نمیاد؟

خیر مشکلی نخواهد بود میتونید بروز کنید.اما توصیه میکنیم صبر کنید تا نسخه فارسی این اپدیت منتشر شود.
سلام. روی منو های سربرگ موبایل از قبل طراحی شده یه آیکن آدمک هست که از هیچ جا نمیشه ادیتش کرد. چطوری میتونم بهش لینک بدم یا حذفش کنم؟

سلام دوست عزیز
- از مسیر : نمایش » فهرست ها میتونید به این ایکن لینک و منو اضافه کنید.(منو پنل کاربری)
- برای حذف این دکمه میتونید کد زیر را در مسیر : دیجی لند » پیشرفته » css سفارشی قرار بدید :
.hs_icon.user_login {
display: none;
}
با سلام و خسته نباشید خدمت شما دوستان من هر کاری میکنم در قسمت حساب کاربری عضو ها نمیشه بنر اینستاگرام و تلگرام رو حذب یا تغییر داد میشه کمک کنید با المنتور هم قابل ویراش نیست

سلام
به مسیر : نمایش » ابزارک ها مراجعه کنید.(سایدبار حساب کاربری)
سلام
من هاست خودم رو عوض کردم و بعد انتقال به هاست جدید
در صفحه دستبندی های محصول و صفحه فروشگاه هیچ محصولی نمایش نمیده فقط میتونم لینک اصلی محصول رو باز کنم پ نشون بده نمیدونم چرا اینجوری شده

سلام
انتقال فایل ها را کامل انجام ندادید؟
در مقاله انتقال سایت به هاست جدید مراحل انتقال سایت را ببینید.
گزینه مرتب سازی محصولات تو صفحه آرشیو برای من وجود نداره
چطور باید اضافه کنم ؟

سلام
از این مسیر می تونید مرتب سازی محصولات را انجام بدید:
نمایش » سفارشی سازی » ووکامرس » کاتالوگ محصول » مرتبسازی پیشفرض محصولات
سلام ، قالب فروشگاهی دیجی لند تو لپ تاپ و موبایل کوچک نمایش میده کادر نصف محصولات نشون میدە قبلا کل صفحە پر بود الان نصف شده است
چند روز اینجوری شده لطفا چک کنید مشکل برام درست کنید یا راهنمایی کنید درستش کنم

سلام دوست عزیز
شما تغییر در سایت اتون ایجاد نکردید؟
این مورد به طراح ارجاع داده شد

سلام و وقت بخیر. آیا امکانش هست یک فیلد به صفحه تکمیل اطلاعات پرداخت اضافه بشه؟ و اگه بله
از چه مسیری

سلام شاهین عزیز از طریق افزونه های مدیریت صفحه تسویه حساب میتونید اینکار را انجام بدید :
WooCommerce Checkout Field Editor (Manager) Pro
WooCommerce Checkout Manager
با سلام
روش استفاده از بخش صدور فاکتور قالب دیجی لند رو چطور می تونیم داشته باشیم؟

سلام از مسیر دیجی لند » فاکتور میتونید این بخش را فعال کنند.
بله فعال کردیم اما، از کجا این فاکتور دیده میشه؟ چطور بفهمیم مشتری درخواست فاکتور کرده؟ فقط داخل صفحه محصول یه بخش اضافه شده که دو تا دکمه داره به نام برچسب پستی و فاکتور! که هر دوش رو هم که می زنیم میزنه خطای دسترسی!

در بخش جزئیات سفارش این موارد قابل مدیریت و مشاهده است.
سلام مجدد. متاسفانه از همون بخش جزئیات سفارش، وقتی روی دکمه چاپ فاکتور و یا چاپ برچسب پستی می زنیم، ارور میده: خطای دسترسی!!

برای منم همین خطای دسترسی رو میاره و غیر فعالش کردم
ظاهرا در آپدیت جدید درست شده و نمایش میده
سلام روزتون بخیر. من میخوام نقشه ای که در صفحه تسویه حساب هست رو حذف کنم. یعنی کاربر آدرسش رو از روی نقشه مشخص نکنه و فقط وارد کردن آدرسش در فیلد آدرس کافی هست. چطور باید نقشه رو از این قسمت بردارم؟

درود و عرض ادب
دوست عزیز
- از مسیر : دیجی لند » نقشه میتونید این بخش را غیرفعال کنید.
سلام
من مشکل تکرار ویژگی ها رو دارم تو قالب دیجی لند،مثلا تو گروه بندی پمپ و منبع گزینه خروجی آب وجود داره و من از ویژگی های پمپ میزنم گروه بندی پمپ فعال میشه و بدی کار اینه که گروه بندی منبع رو هم رو صفحه محصول نشون میده،یعنی من فقط گروه بندی ویژگیهای پمپ رو زدم ولی چون یه ویژگی مشترک تو گروه بندی ها هست میاد تکرار میکنه ویژگی ها رو...
پیشاپیش ممنونم ازتون🌹🙏

سلام
با توجه به محدودیت های ووکامرس امکان تعریف دو ویژگی همزمان در دو گروه متفاوت وجود ندارد.
ممنون ولی من یه افزونه رو سایت دیگم دارم که این امکان رو دارع
در واقع این ضعف وردپرس یا ووکامرس نیست
خواهشا برنامه نویسای دیجی لند تو اپدیت بعدیش این مشکل رو برطرف کنن چون حیفه قالب به این خوبی این مشکل رو داشته باشه

حتما نظرتون را برای طراح قالب ارسال می کنیم
آموزش نصب بسته آپدیت رو بذذارید لطفا

درود و احترام
کاربر گرامی از آموزش های زیر برای نصب استفاده بفرمایید
https://www.rtl-theme.com/how-install-wordpress-theme/
موفق باشید دوست عزیز
با سلام و عرض ادب.
ویدیو ایجاد ابزارک فیلتر محصولات مشکل داره.

سلام
مجدد ویدئو آپلود شد








سلام وقت بخیر، فونت برچسب لیست نشانه دار و فهرست عددی (ادیتور) را از کجا میتونم ویرایش کنم؟ در قسمت تایپوگرافی امکان ویرایش این قسمت نبود.