آموزش طراحی سایت فروشگاه لباس؛ مشابه دیجی استایل
اگر یک فروشگاه لباس، تولیدی پوشاک یا یک بوتیک دارید با داشتن یک سایت فروشگاه لباس می توانید فروش خود را چند برابر کنید و با کاربرانتان در ارتباط باشید. در این مقاله صفر تا صد طراحی سایت فروشگاه لباس را آموزش می دهیم تا خودتان به راحتی بتوانید یک سایت برای کسب و کارتان راه اندازی کنید.
امروز در ادامه سری طراحی سایت فروشگاهی با وردپرس قصد داریم طراحی سایت فروشگاه لباس مشابه دیجی استایل با استفاده از قالب ایران کالا را آموزش دهیم. اگر به دنبال این هستید که چگونه انلاین شاپ لباس بزنید تا انتها همراه ما باشید هم آموزش قالب ایران کالا و هم تنظیمات و سفارشی سازی سایت فروش لباس را به صورت ویدئویی مشاهده کنید.
معرفی قالب فرنام
اگر به دنبال یک قالب فروشگاه لباس هستید قالب ایران کالا، یک قالب فروشگاهی است که امکانات بی نظیری برای راهاندازی یک فروشگاه اینترنتی در اختیار شما قرار می دهد. این قالب، یک محصول ایرانی است که مطابق با سلیقه ایرانی طراحی شده و برای طراحی انواع فروشگاه اینترنتی در هر زمینه ای کارآمد است.
قالب فرنام مشابه قالب ایران کالا 10 دمو متنوع دارد و می توانید انواع سایت فروشگاه آرایشی و بهداشتی، مبلمان، کودک، کتاب فروشی و… را راه اندازی کنید مزیت مهم قالب ایران کالا دارا بودن دمو مشابه دیجی کالا و دمو مشابه دیجی استایل است. قالب ابران کالا با استفاده از المنتور طراحی شده است و به این ترتیب می توانید صفحات را به دلخواه ویرایش و سفارشی سازی کنید. علاوه بر این مگا منو حرفه ای بدون افزونه، اسلایدرهای متنوع برای تخفیف و … امکاناتی است که باعث شد ما قالب Farnam را برای طراحی سایت با وردپرس انتخاب کنیم.
اولین مرحله طراحی سایت فروشگاه لباس: خرید هاست و دامین
طراحی هر سایتی در 4 مرحله انجام می شود:
- انتخاب نام دامنه : یک اسم خاص و زیبا برای سایتتان انتخاب کنید نامی که کوتاه باشد و در ذهن بماند، علاوه بر این املای راحتی داشته باشد. برای خرید دامنه میتوانید با ایده خودتان یا از ابزارهای انتخاب دامنه کمک بگیرید.
- خرید هاست و دامین انتخاب هاست مناسب از اهمیت بالایی برخوردار است و تاثیر زیادی در افزایش سرعت سایت دارد. بسیاری از کاربران شما می خواهند لباس های مختلف را ببینند و با هم مقایسه کنند سرعت لود تصاویر تاثیر زیادی در کاهش نرخ خروج کاربران دارد.
- تنظیم dns ها: تنظیم dns ها در ایرنیک در صورتی که هاست و دامین را از شرکت های جداگانه ای خریداری کرده اید را قبل از هر اقدامی انجام دهید چون ممکن است بین 24 ساعت هم زمان ببرد.
- نصب و سفارشی سازی قالب: با استفاده از بسته نصب آسان می توانید دقیقا وب سایتی مشابه دموی قالب را بسازید و با تنظیمات قالب یا افزونه های صفحه ساز صفحات را ویرایش کنید.
- نصب افزونه های موردنیاز: بنابر نیاز می تونید انواع افزونه وردپرس را روی سایت نصب کنید. نصب یکی از افزونه های امنیت، سئو و سرعت معمولا مورد نیاز تمام وب سایت های وردپرسی است.یکی از بهترین افزونه ها برای سایت های فروشگاهی که ثبت نام و عضویت کاربران را آسان می کند افزونه digits است به این ترتیب کاربران با موبایل در سایت عضو می شوند و هر بار برای وارود کافیست تا شماره موبایل خود را وارد کنند تا رمز یکبار مصرف برای آن ها ارسال شود. افزونه دیگر که بسیار نیز کاربردی است افزونه داپلیکیتور است که برای گرفتن نسخه پشتیبان از سایت کاربرد دارد و بسیار نیز ضروری است. یا به افزونههای درگاه پرداخت مانند افزونه بانک ملت نیز نیاز خواهید داشت. همچنین به یاد داشته باشد برای فروش محصولات خود باید بتوانید بخش حمل و نقل سایتتان را مدیریت کنید که برای این کار میتوانید از افزونه حمل و نقل استقاده کنید.
دومین مرحله طراحی سایت فروشگاه لباس: آموزش نصب قالب ایران کالا
در ویدئوی زیر مراحل آموزش نصب قالب ایران کالا را به صورت ویدئویی می توانید مشاهده کنید در ادامه می توانید مراحل را به صورت تصویری مشاهده کنید.
✔️ آپلود فایل های نصبی
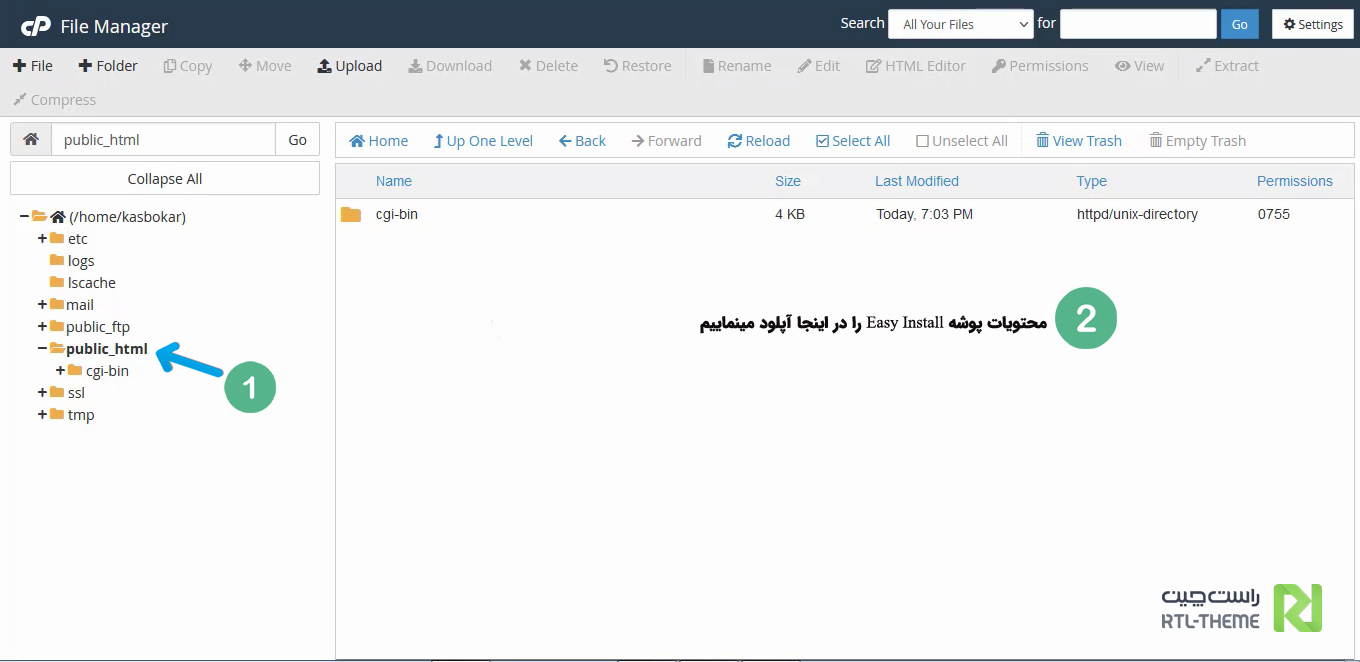
هنگامی که قالب ایران کالا را از طریق سایت راست چین خریداری کردید، چهار فایل برای دانلود ارائه میشود. برای نصب قالب از طریق بسته نصبی در cpanel، فایل زیپ شده main را اکسترکت می کنیم و محتویات پوشه Easy Install را در هاست خود بارگذاری می کنیم. به هاست وردپرس خود وارد شده و از قسمت Filemanager پوشه Public_html را انتخاب می کنیم.

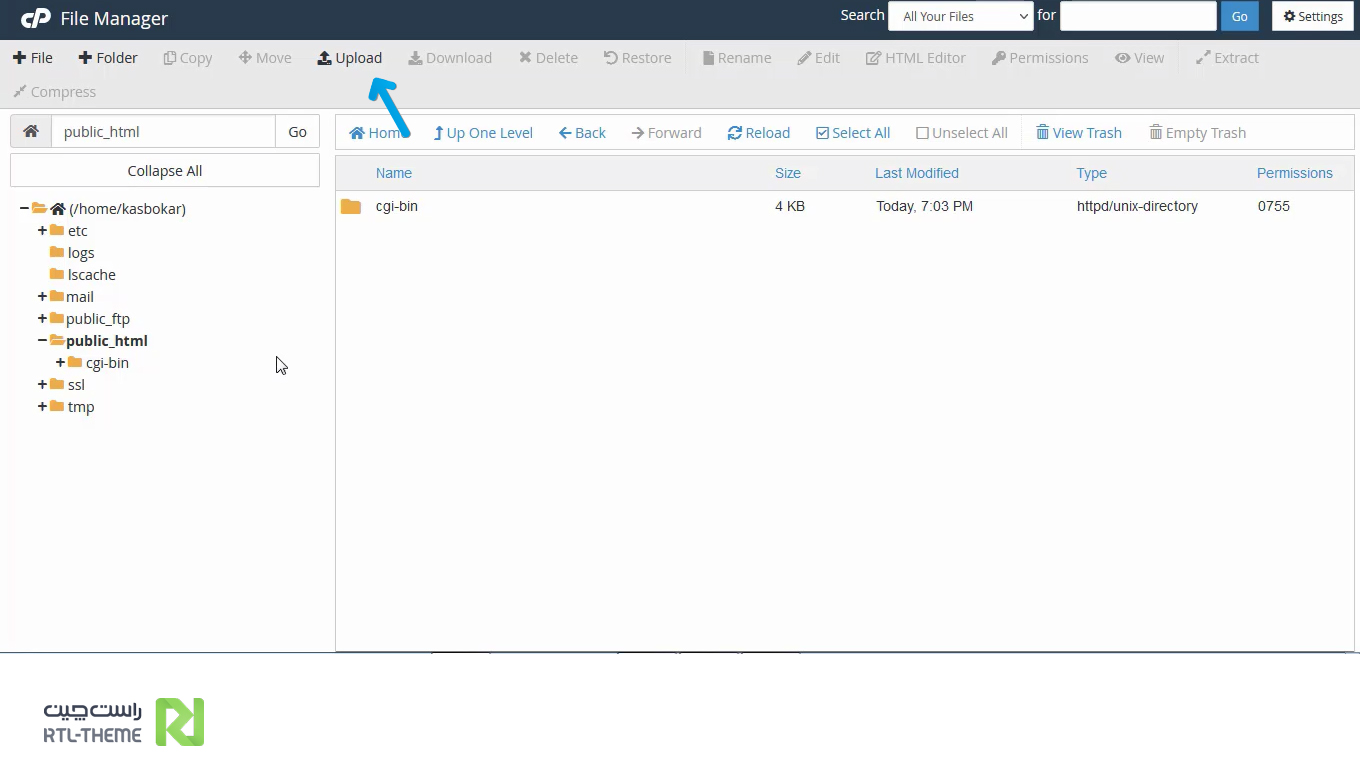
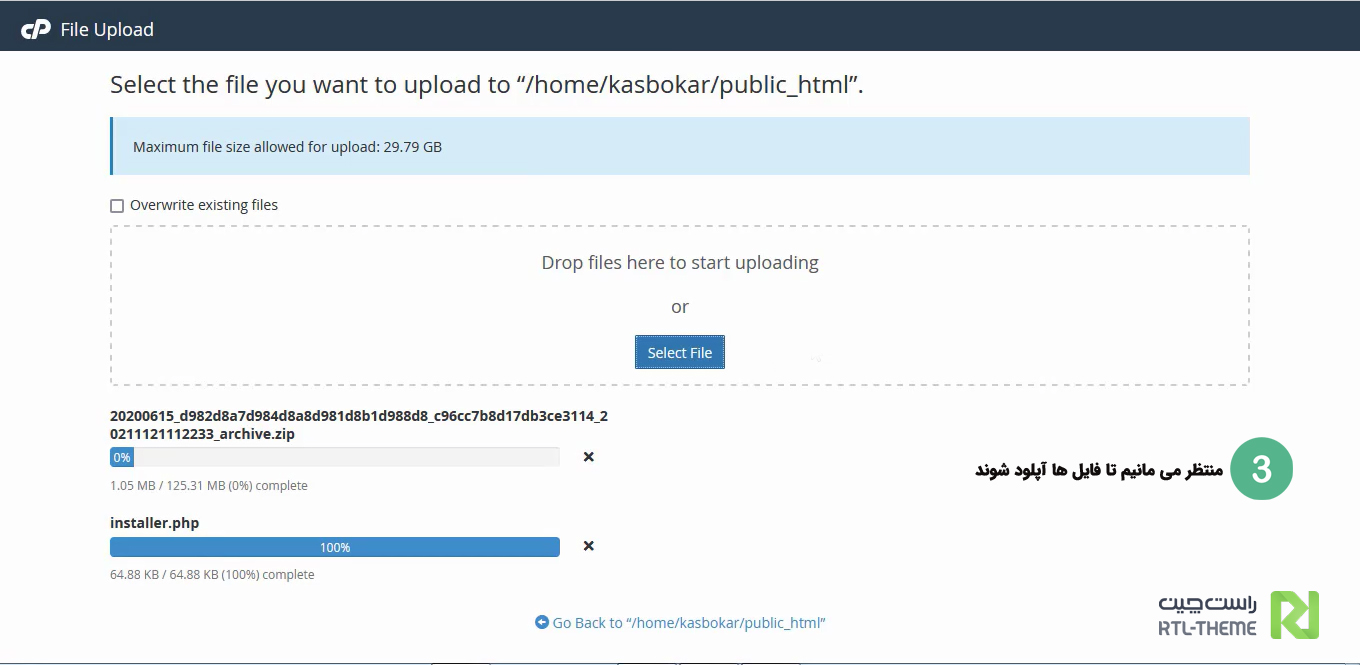
در مرحله بعد با کلیک بر روی گزینه Upload فایل های خود را آپلود می کنیم و صبر می کنیم تا آپلود به پایان برسد.

با توجه به حجم فایل ممکن است آپلود فایل کمی زمانبر ببرد.

✔️ نصب قالب وردپرس توسط بسته نصبی
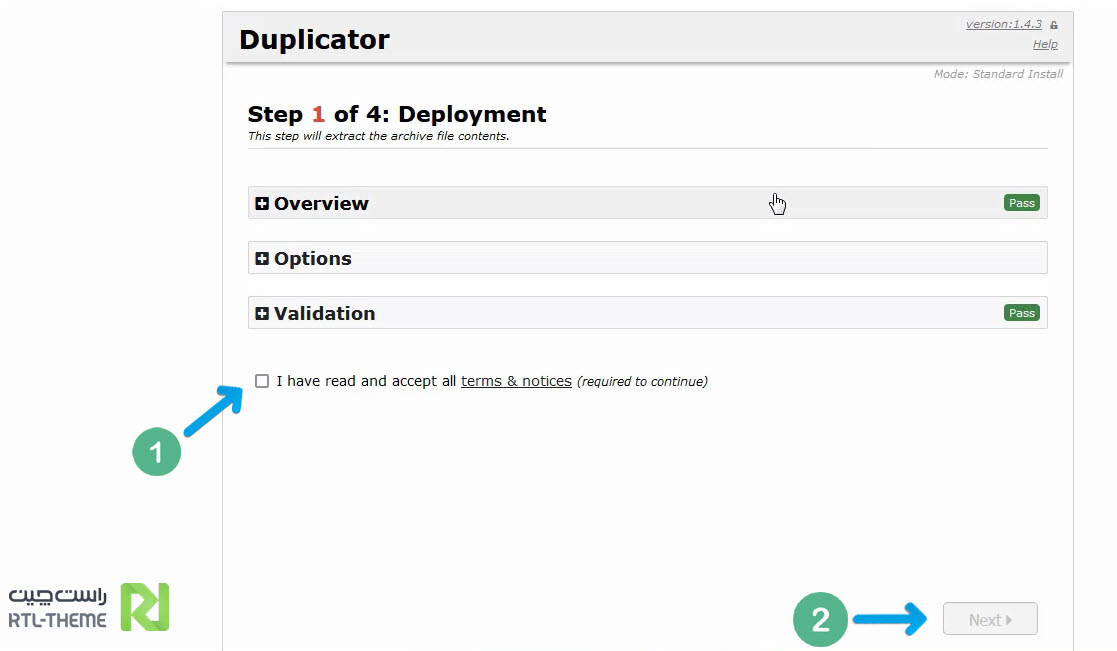
در این مرحله یک تب جدید در مرورگر باز می کنیم و آدرس سایت خود را وارد کرده و پس از installer.php/ را تایپ می کنیم و Enter می زنیم. در صورتی که آپلود را درست انجام داده باشیم، صفحه زیر باز میشود.

در این صفحه با فعال کردن تیک I have read and accept… گزینه Next فعال میشود. بر روی این دکمه کلیک می کنیم تا فایل های آپلودی ما در هاست اکسترکت شود. ممکن است فرایند اکسترکت فایل ها از یک تا چند دقیقه طول بکشید. این مسئله بستگی به حجم فایل مورد نظر و همچنین سرعت هاست شما دارد.
✔️ ساخت دیتابیس
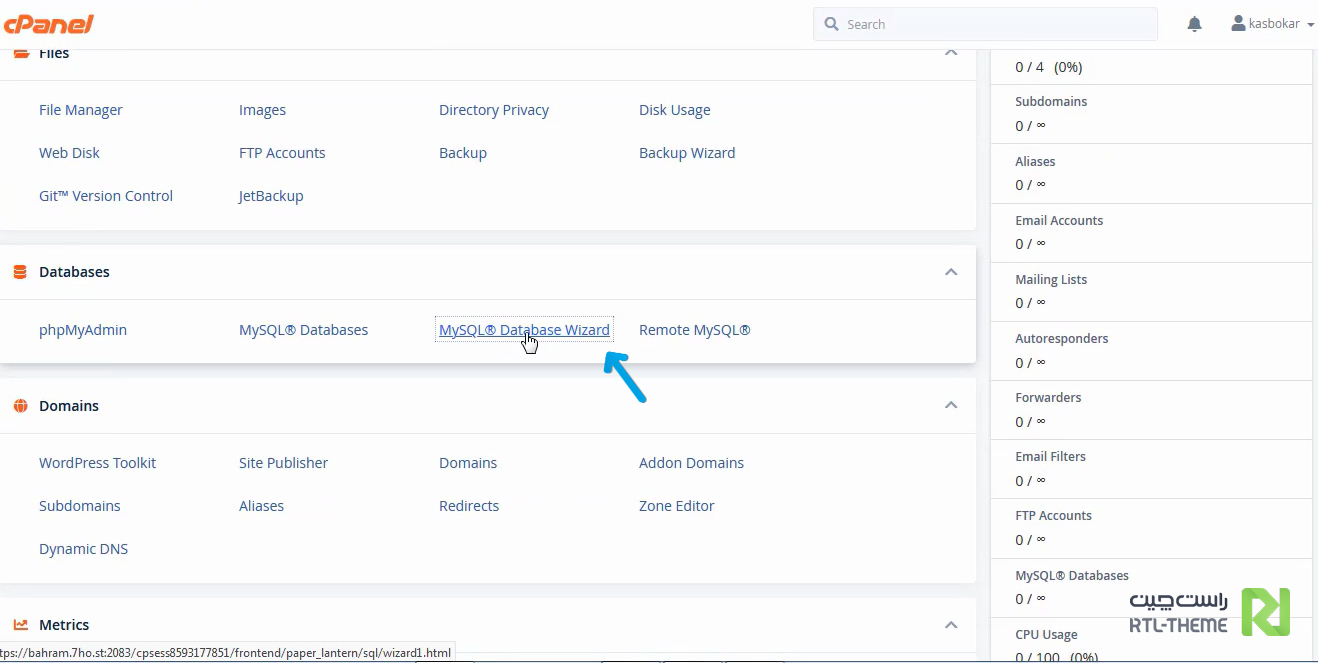
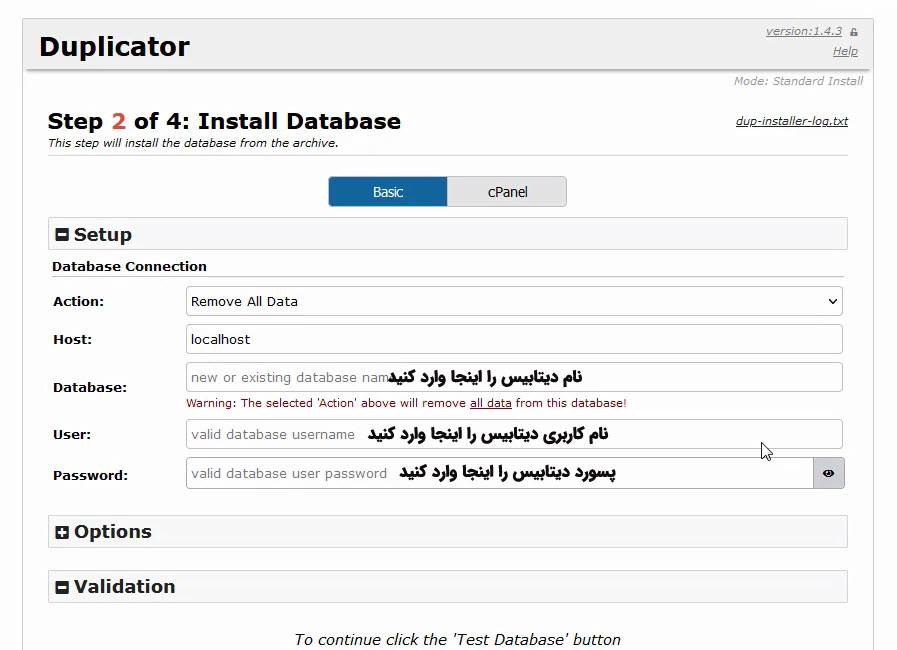
در مرحله بعد، صفحه ای ظاهر میشود که باید در آن، اطلاعات مربوط به دیتابیس خود را وارد کنیم. اما چون ما دیتابیسی نساخته ایم، دوباره به پنل مدیریت هاست بر می گردیم و در قسمت Database بر روی گزینه My sql database wizard کلیک می کنیم. وارد صفحه زیر می شویم:
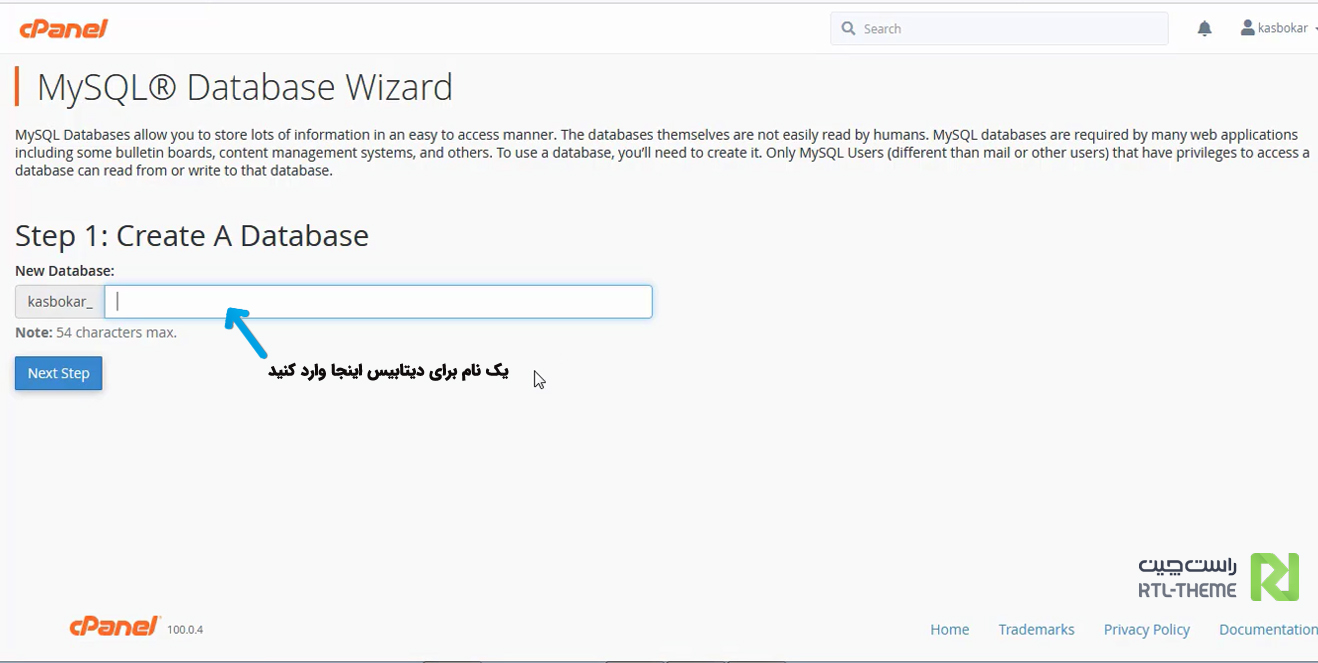
حال یک نام برای دیتابیس خود انتخاب می کنیم و Next Step می زنیم.
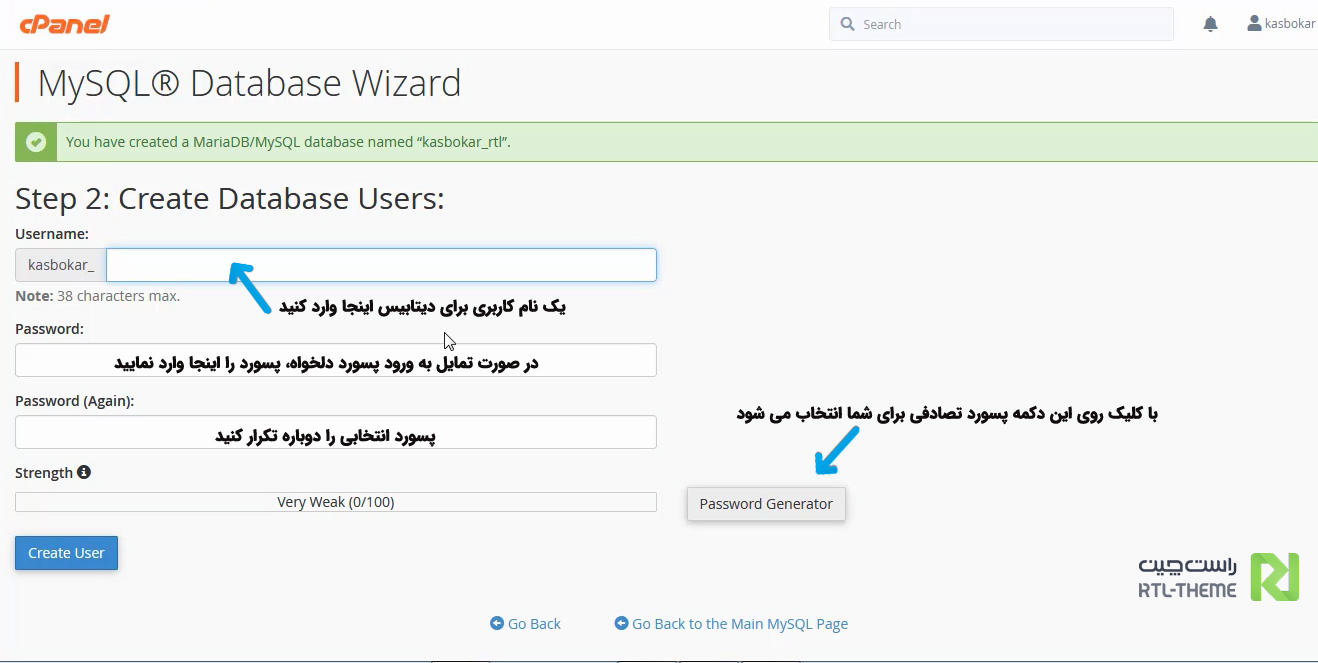
در این صفحه نام کاربری و پسورد دلخواه یا پسورد تصادفی را مطابق تصویر برای دیتابیس خود انتخاب می کنیم. مشخصات دیتابیس مورد نظر را در جایی یادداشت می کنیم و با زدن دکمه Create User به مرحله بعدی می رویم.
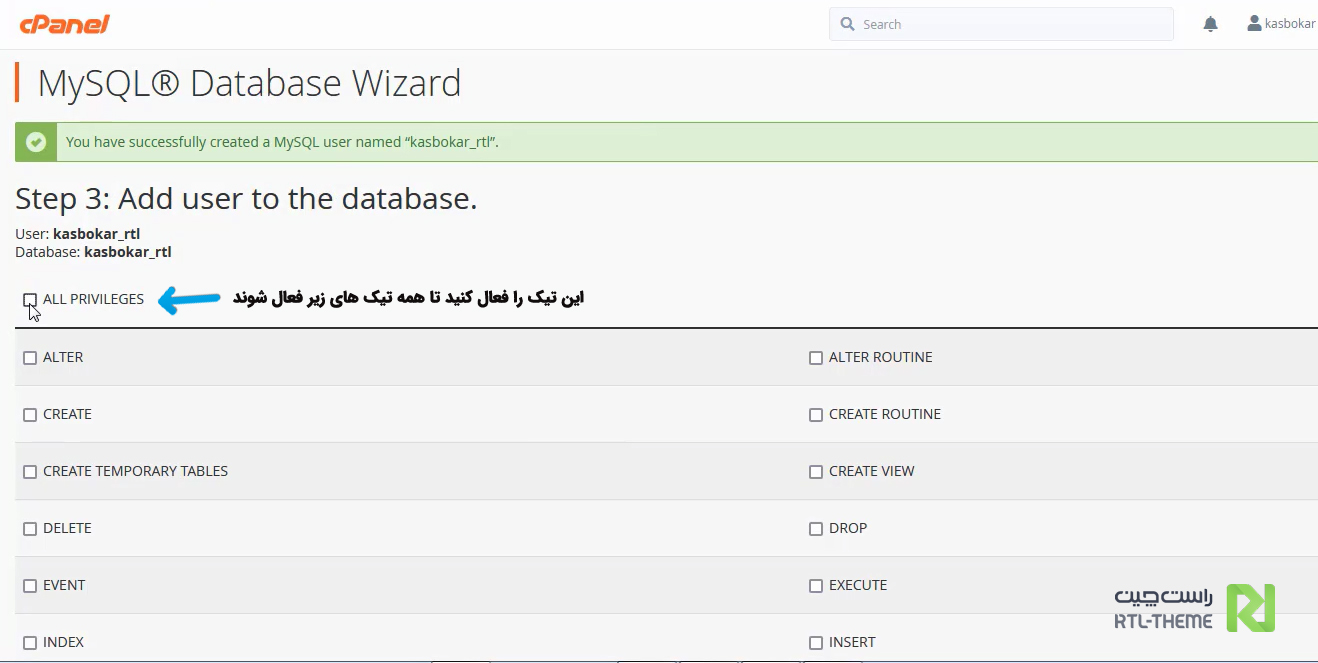
در مرحله سوم با فعال کردن تیک All Privileges همه تیک های زیر مجموعه فعال شده و سپس به مرحله بعدی می رویم. در صورت درست انجام دادن مراحل قبلی، در این مرحله دیتابیس ما ساخته میشود.
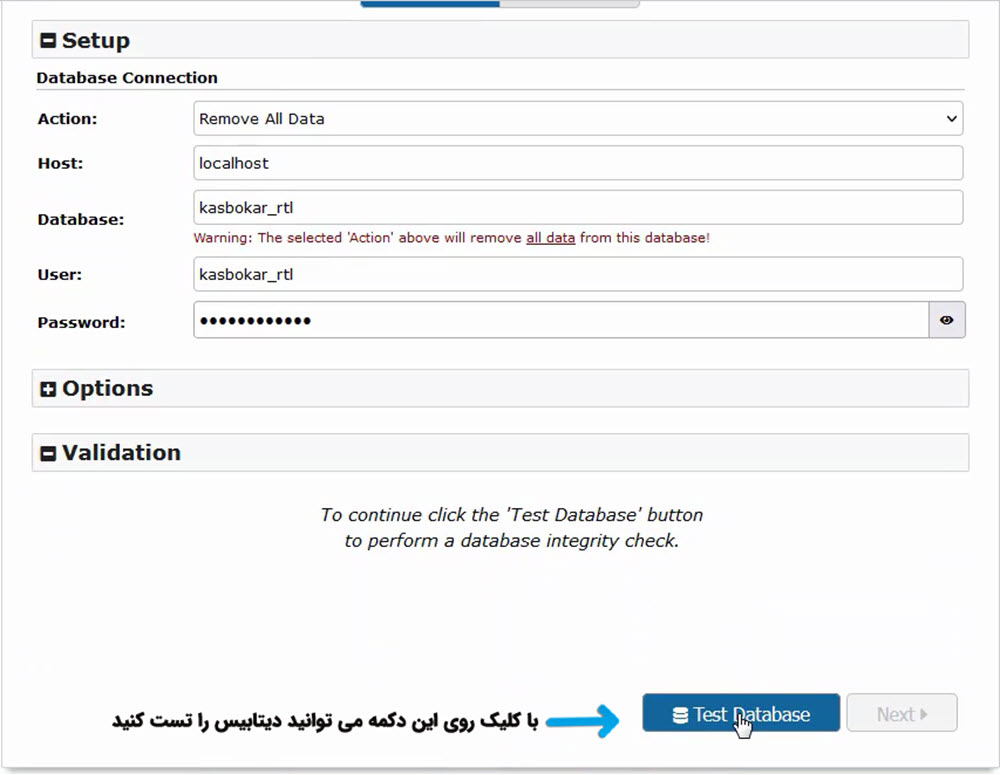
به قسمت بسته نصب آسان بر می گردیم و اطلاعات دیتابیس ساخته شده را در قسمت های مشخص شده وارد می کنیم. سپس بر روی دکمه Test Database کلیک می کنیم. در صورت مشاهده دو دکمه سبز، مشخص میشود که دیتابیس به درستی به سایت ما متصل شده است. در این حالت دکمه Next فعال میشود. با کلیک روی این دکمه به مرحله بعد می رویم و با زدن Ok فرایند نصب دیتابیس تکمیل میشود.

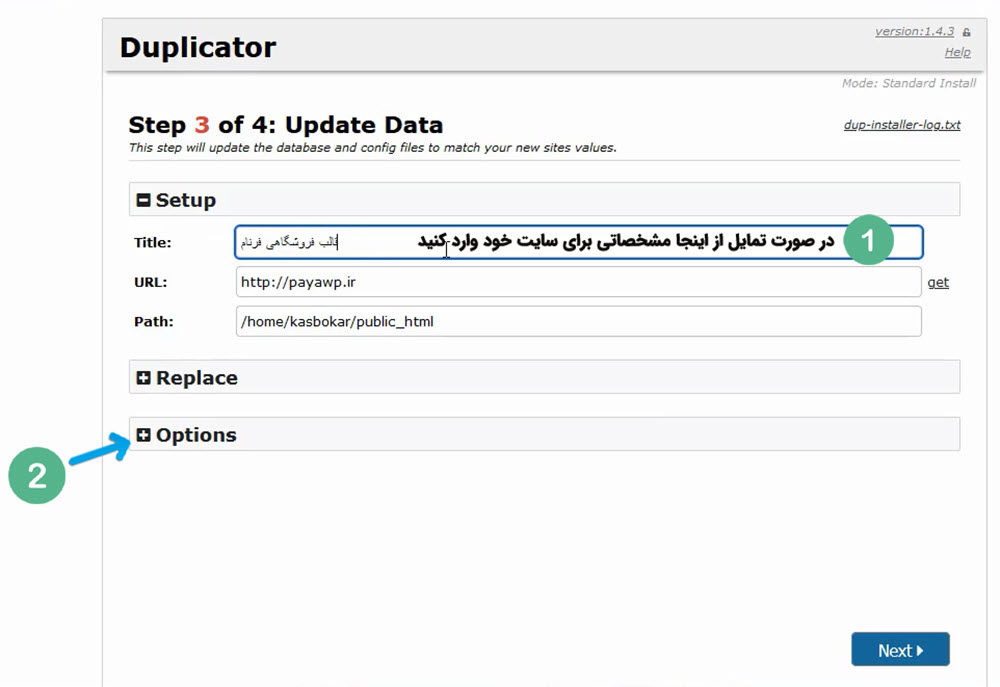
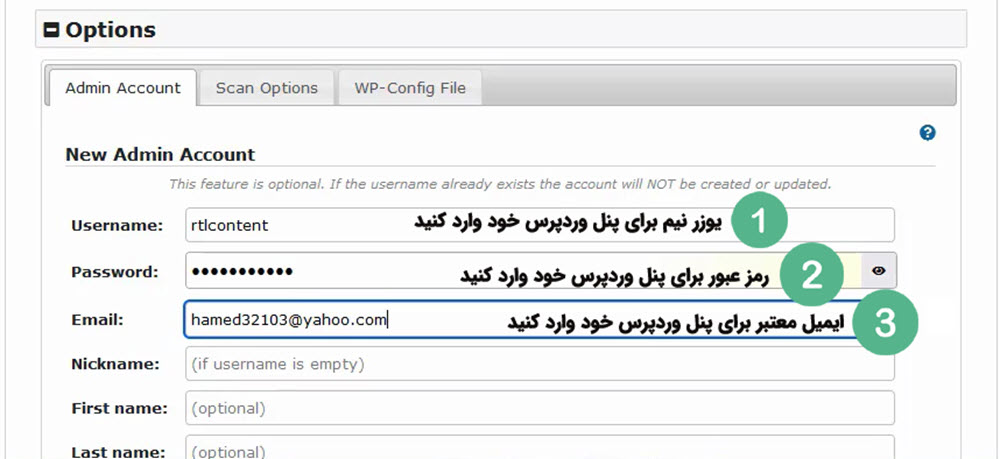
در مرحله سوم میتوانیم عنوانی برای سایت خود وارد کنیم و سپس با زدن دکمه Option منوی کشویی برای ما باز میشود. در این منو، باید نام کاربری، پسورد و ایمیل برای ورود به پنل مدیریت وردپرس خود وارد کنیم. بعد از تکمیل این قسمتها Next می زنیم و در صورت درست انجام دادن مراحل قبلی، 4 دکمه سبز را در صفحه بعد مشاهده خواهیم کرد.
حال باید بر روی Admin Login کلیک کنیم تا بتوانیم صفحه ورود به پنل وردپرس را مشاهده کنیم. در این مرحله با درج اطلاعات ورود به پنل وردپرس، به پنل مدیریت محتوای وردپرس وارد می شویم.
در این قسمت نام کاربری و پسوردی که برای ورود به اکانت پیشخوان وردپرس انتخاب کردید را وارد کنید و یک ایمیل معتبر را انتحاب کنید.

یادآوری می کنیم که برای حفظ امنیت سایت خود، بعد از اولین ورود به پنل وردپرس به قسمت تنظیمات/عمومی بروید و به جای ایمیلی که در صفحه باز شده، ثبت شده است؛ ایمیل خود را وارد کنید و بر روی ذخیره تغییرات کلیک کنید. در این حالت یک لینک تاییدیه به ایمیل شما ارسال میشود که با ورود به ایمیل خود و کلیک کردن بر روی این لینک، میتوانید ایمیل خود را در پنل وردپرس، جایگزین ایمیل قبلی کنید تا از این پس همه اطلاعات و به روز رسانی های سایت شما، برای ایمیل خودتان ارسال شود.
سومین مرحله طراحی سایت فروشگاه لباس: آموزش فعال سازی قالب ایران کالا
-حالت اول نصب قالب: اگر از قبل قالبی بر روی سایتتان ندارید با استقاده از بسته نصب آسان می توانید قالب را نصب کنید:
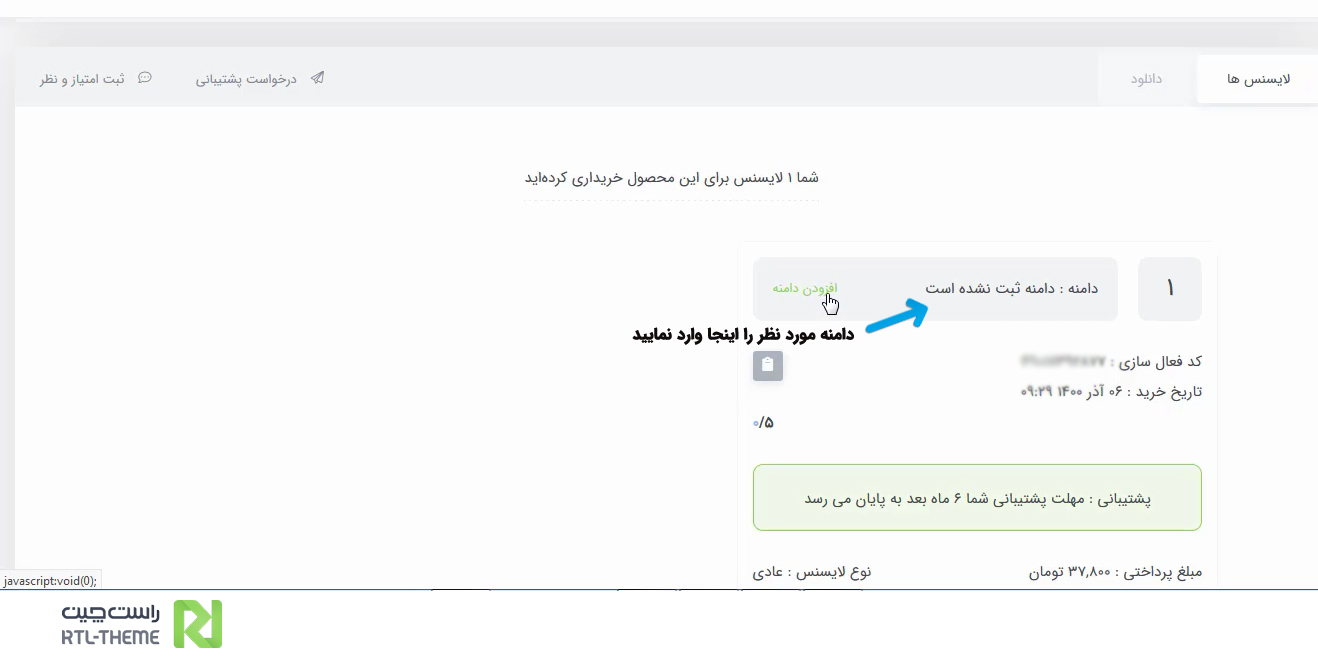
اکنون که وارد پنل وردپرس شده ایم، پیغام غیر فعال بودن قالب فرنام در بالای پنل قابل مشاهده است. در این حالت، باید به پنل کاربری خود در سایت راست چین وارد شده و دامنه ای را که قصد دارید قالب فرنام بر روی آن نصب شود در قسمت “مدیریت لایسنس” وارد کنید و آن را ثبت کنید.با فعال سازی لایسنس امکانات قالب ایران کالا برای شما فعال می شود.

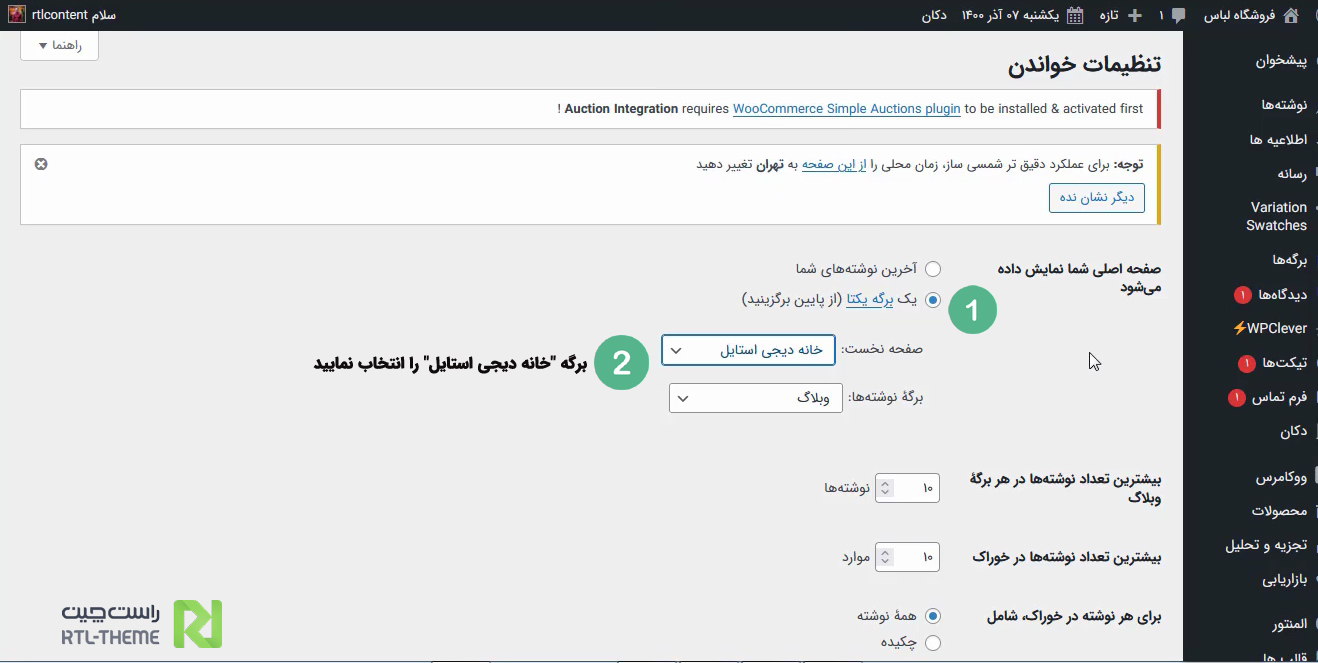
پس از فعالسازی قالب ایران کالا یک سایت کاملا درون ریزی شده را خواهید دید که شباهت زیادی به یکی از دموهای قالب فرنام دارد. اما چون شما قصد طراحی سایت فروشگاه لباس، مشابه دیجی استایل را داشتید؛ باید دموی دیجی استایل را فعال کنید. بدین منظور کافی است در پیشخوان وردپرس به قسمت تنظیمات/خواندن رفته و در صفحه باز شده، مطابق تصویر زیر، یک برگه یکتا برای صفحه اصلی سایت خود انتخاب کنید و آن را بر روی “خانه دیجی استایل” قرار داهید و ذخیره تغییرات را بزنید.
حال اگر سایت خود را رفرش کنید، مشاهده می کنید که قالب آن دقیقاً مشابه دیجی استایل شده است. تا این مرحله از طراحی سایت فروشگاه لباس توانستید قالب را نصب و دمو مورد نظر را فعال کنید. پس از انجام این کار میتوانید با درج محصولات و نوشته های خود، سایت را شخصی سازی کنید.
– حالت دوم نصب قالب: اگر از قبل بر روی سایت خود محتوا دارید روش نصب قالب فرنام به صورت زیر است:
تا اینجای کار ما روش نصب قالب فرنام را برای کسانی توضیح دادیم که تازه سایت خود را ساخته اند و یا قصد پاک کردن محتوای خود را داشته اند. اما کسانی که از قبل محتوا شامل نوشته، محصول و تصاویر یا فیلمها را بر روی سایت خود دارند، نمی توانند از روش نصب بسته نصبی استفاده کنند؛ چرا که تمامی فایل های آنها پاک خواهد شد.
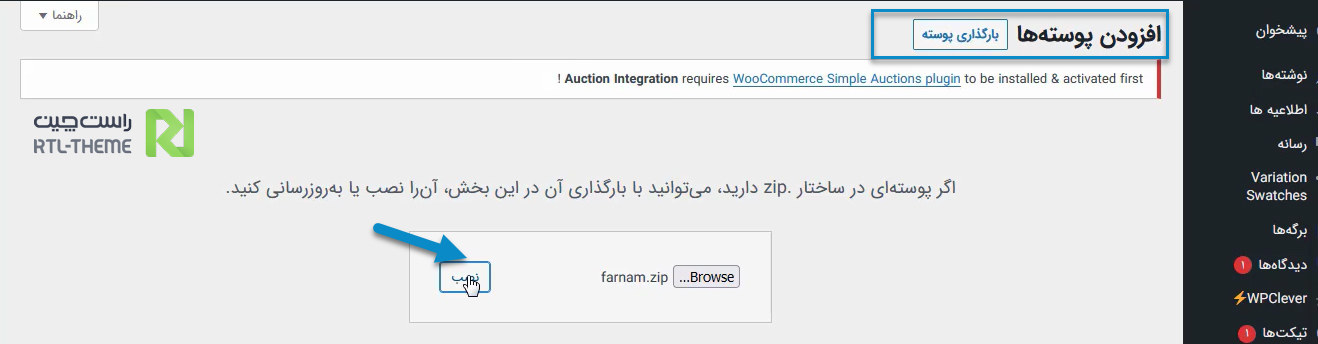
برای تغییر قالب میتوانید فایل تم را از پیشخوان وردپرس > نمایش> پوسته ها را انتخاب کنید. بارگذاری پوسته را بزنید و فایل نصبی را انتخاب کنید. البته میتوانید از طریق هاست، فایل theme را در مسیر زیر نیز قالب را بارگذاری کنید:
…/public_html/wp-content/theme
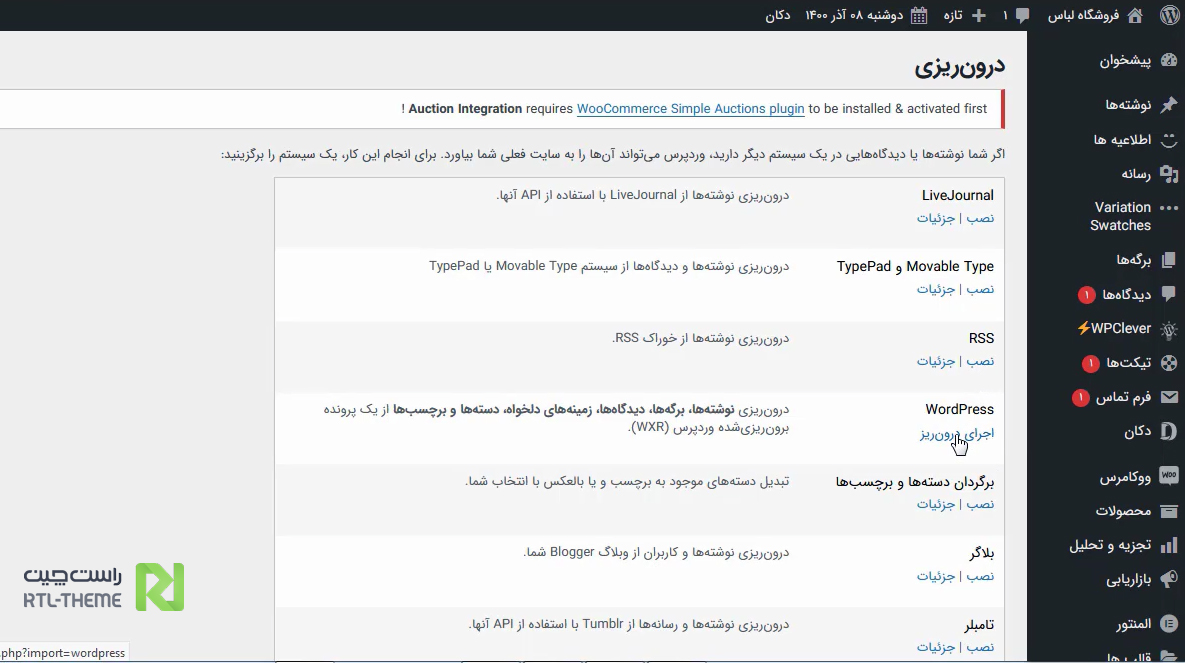
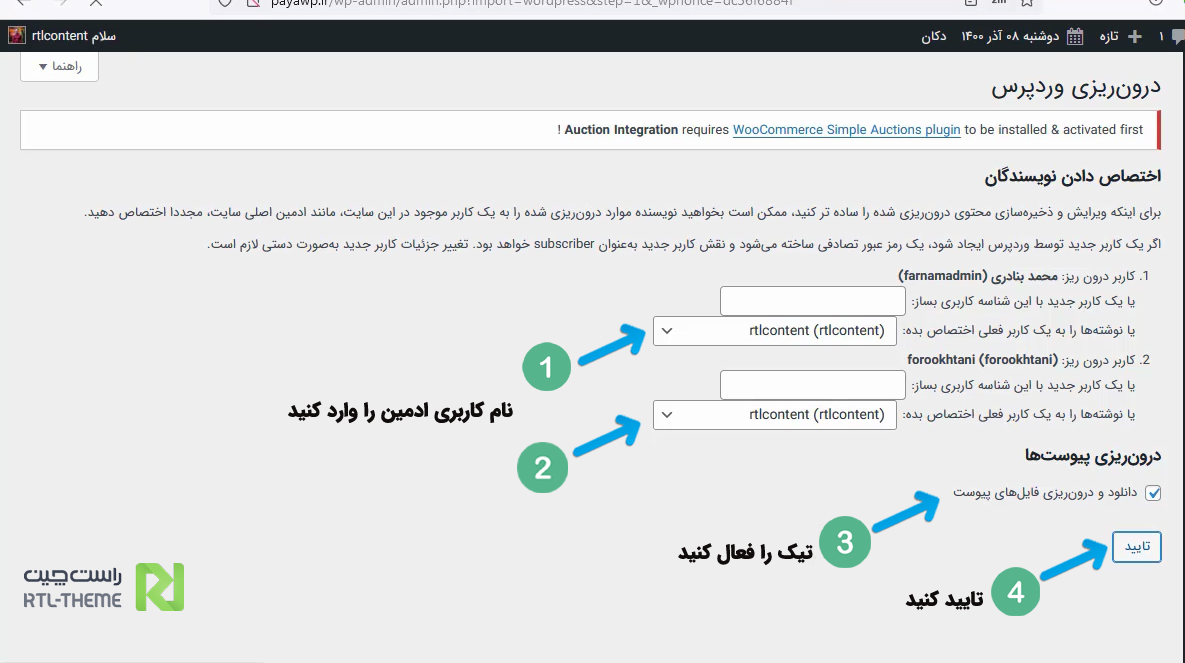
حالا در این قسمت از مراحل طراحی سایت فروشگاه لباس وارد پنل وردپرس خود شوید و از قسمت پوسته ها، قالب را فعال کنید. اما اگر هنوز سایت شما شبیه به دموهای قالب ایران کالا نشده و نیاز به تنظیمات بیشتری دارد، برای رفع این مسئله باید به قسمت ابزارها>درون ریزی بروید و در صفحه باز شده، wordpress را نصب و سپس بر روی اجرای درون ریز کلیک کنید.
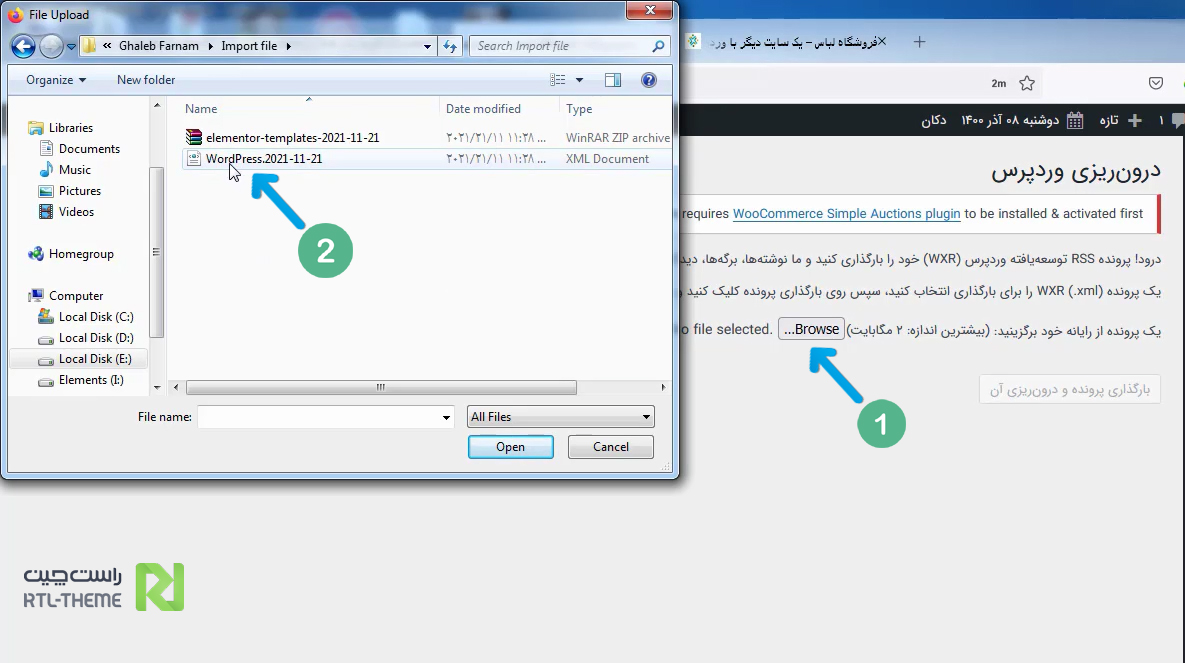
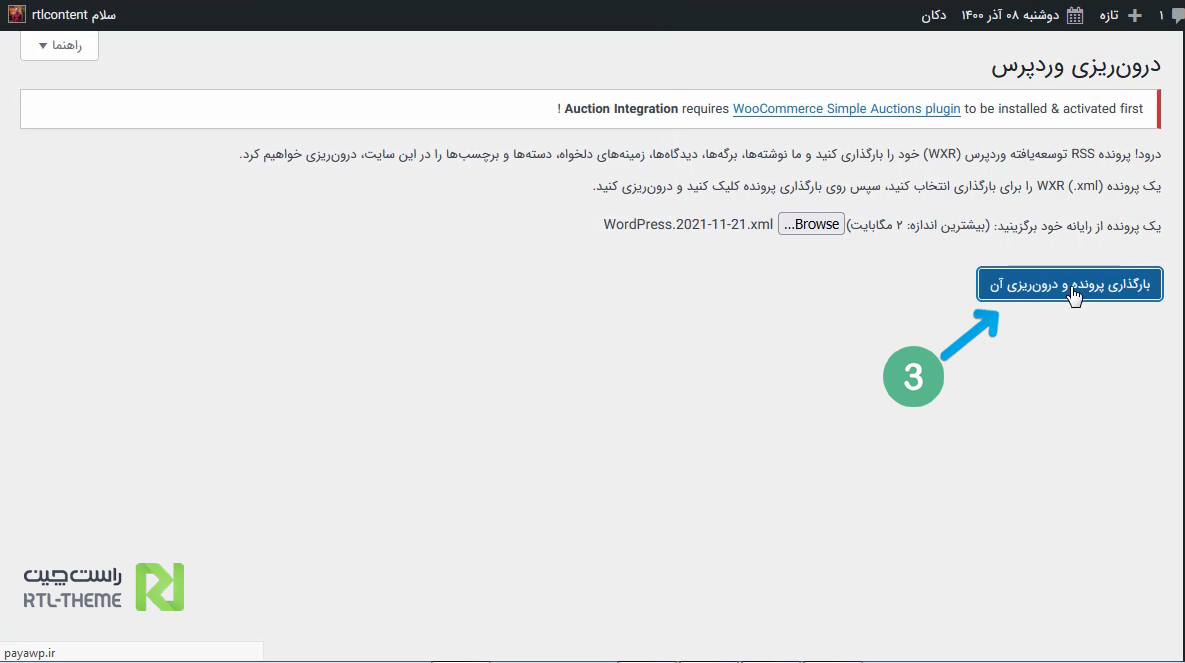
در صفحه بعدی با زدن دکمه browse فایل با پسوند xml را با نام wordpress که در پوشه import file قرار دارد انتخاب کنید و آن را بر روی هاست خود بارگذاری کنید.




پس از چند دقیقه تمام نوشته ها، برگهها، سایدبارها، دموها و… به طور کلی تمام تنظیمات قالب فرنام بدون اینکه اطلاعات شما از سایت حذف شود بر روی سایت شما بارگذاری میشود.
چهارمین مرحله طراحی سایت فروشگاه لباس: سفارشی سازی در آموزش قالب ایران کالا
در ویدئوی زیر می توانید کلیه سفاری سازیها ار تغییر فاو آیکون تا ثبت محصول، تنظیمات حساب کاربری، رنگ بندی و انجام سفارشات با استفاده از المنتور را مشاهده کنید. در این ویدئو جزئیات کار با قالب ایران کالا به صورت ویدئویی آموزش داده ایم.
تنظیمات اختصاصی قالب فرنام
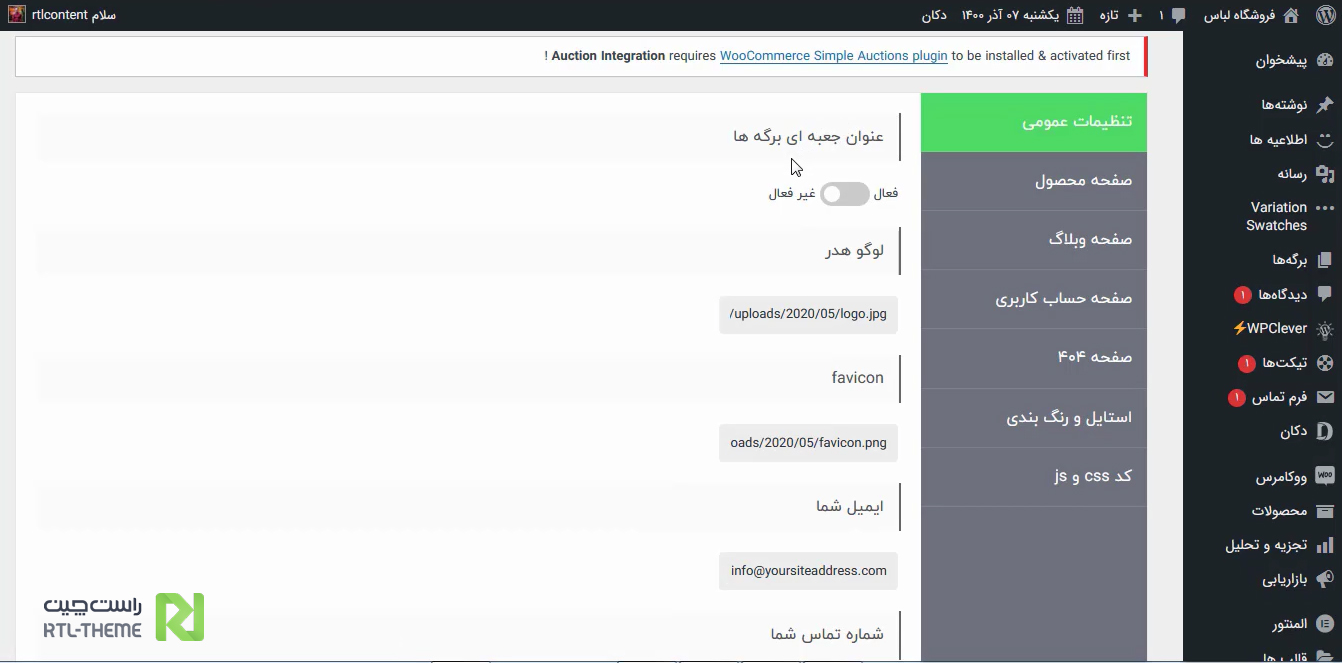
در ادامه آموزش طراحی سایت فروشگاه لباس به سراغ تنظیمات قالب فرنام می رویم. قالب Farnam دارای تنظیمات اختصاصی است که از طریق منوی تنظیمات اختصاصی در پیشخوان وردپرس قابل دسترسی است. با کلیک بر روی این تنظیمات، تنظیمات مختلفی برای هدر و فوتر، صفحه محصول، صفحه وبلاگ، صفحه حساب کاربری، صفحه 404، استایل و رنگ بندی و کدهای Css و جاوا اسکریپت ظاهر میشود. شما با کلیک بر روی هر کدام از این گزینه ها، میتوانید زیر مجموعه های آن تنظیمات را مشاهده کنید و برخی از امکانات را فعال یا غیر فعال کنید.
صفحه تنظیمات اختصاصی قالب ایران کالا دارای 7 تب مختلف به نام های تنظیمات عمومی، صفحه محصول، صفحه وبلاگ، صفحه حساب کاربری، صفحه 404، استایل و رنگ بندی، کدCss و Js می باشد که هر تب، چندین زیر مجموعه دارد و از طریق آنها میتوانید بر روی قسمتهای زیادی از سایت خود، تغییراتی را اعمال کنید.
اکنون همه این تنظیمات را با تصویر به شما آموزش می دهیم:
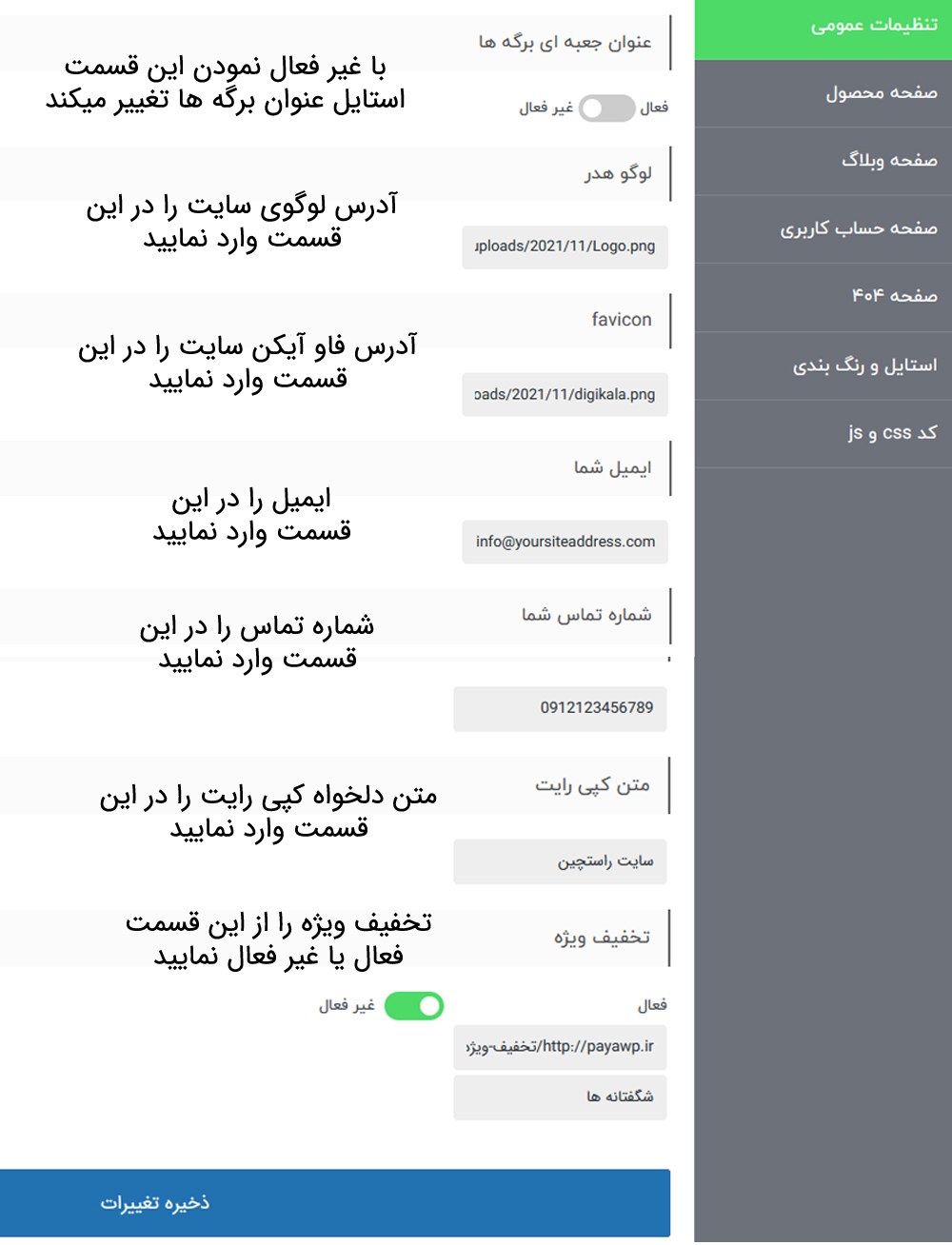
تب تنظیمات عمومی
تب تنظیمات عمومی در آموزش قالب ایران کالا شامل تنظیماتی برای عنوان برگهها، لوگوی هدر، فاو آیکن، ایمیل، شماره تماس، متن کپی رایت و تخفیف ویژه می باشد.
تب صفحه محصول در طراحی سایت فروشگاه لباس
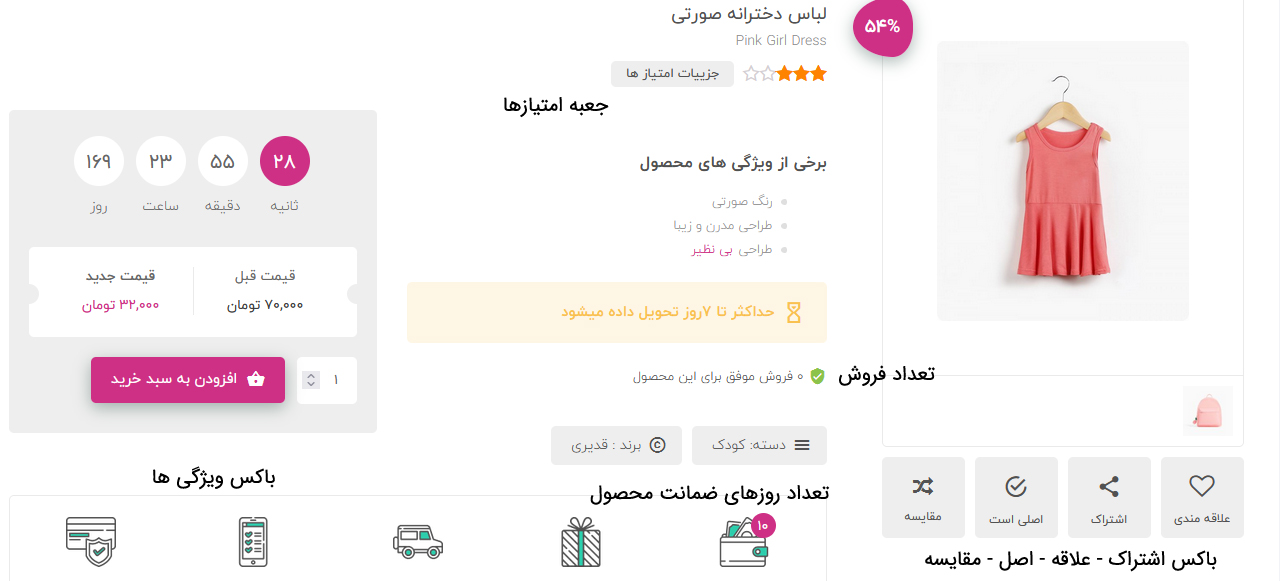
در این تب میتوانید تغییراتی را بر روی المان های صفحه محصول ایجاد کنید و برخی آیتم ها را فعال یا غیر فعال کنید. بخش هایی را که میتوانید فعال یا غیر فعال کنید عبارتند از:
- نمایش تعداد فروش هر محصول
- نمایش باکس ویژگی ها
- نمایش محصولات مرتبط در بخش پایانی هر محصول
- نمایش تعداد فروش محصولات مرتبط
- نمایش باکس اشتراک – علاقمندی – اصل بودن محصول – مقایسه محصول در زیر تصویر محصول
- نمایش جعبه امتیاز ها در زیر عنوان محصول در طراحی سایت فروشگاه لباس
- نمایش تعداد روزهای ضمانت برای بازگشت وجه محصول در قسمت امکانات
- نمایش بخش امکانات محصول در زیر باکس ویژگی های محصول
پس از انجام تنظیمات، باید بر روی ذخیره تغییرات کلیک کنید.
اگر میخواهید در زمان کوتاهی به فروش بالایی برسید با نصب افزونه ترب میتوانید محصولاتتان را در این سایت با چند کلیک وارد کنید و فروشتان را افزایش دهید.

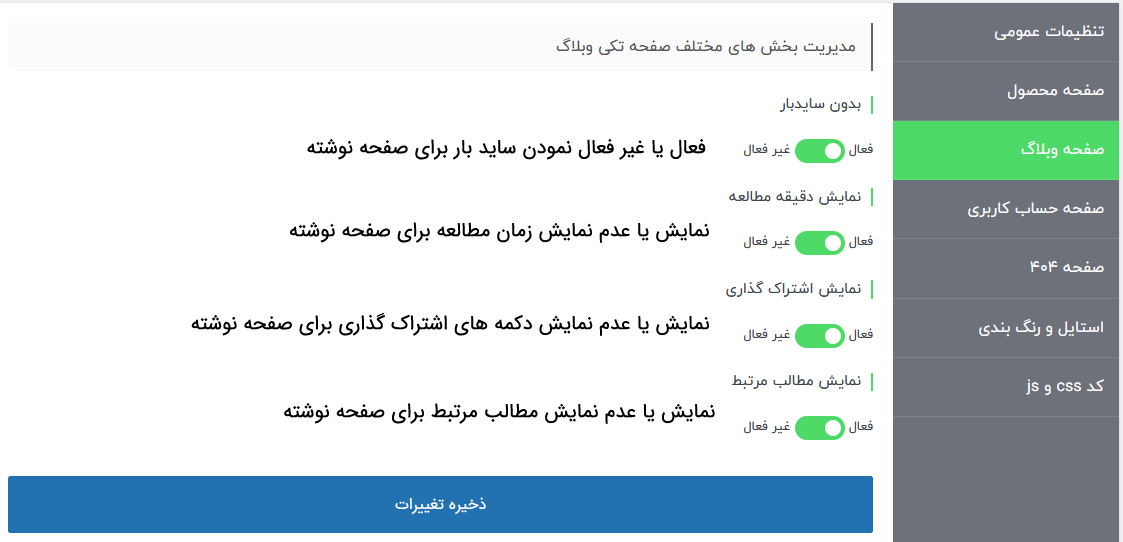
تب بلاگ
در ادامه آموزش قالب ایران کالا به سراغ تب پر کاربرد بلاگ برویم که بسیار کاربردی است و معمولا در بسیاری از فروشگاه ها نیاز به داشتن وبلاگ است. برای مدیریت بخش های مختلف صفحه تکی مطالب، میتوانید این تنظیمات را فعال یا غیر فعال کنید.
- از قسمت اول میتوانید تعیین کنید که صفحه محصول سایدبار داشته باشد یا خیر.
- بخش بعدی، عبارت “زمان مطالعه این مطلب” را فعال یا غیر فعال می کند.
- در بخش سوم، میتوانید نمایش دکمه های اشتراک گذاری را در پایان نوشته، فعال یا غیر فعال کنید.
- بخش چهارم، تعیین می کند که مطالب مرتبط نمایش داده شود یا خیر.
تنظیمات بخش حساب کاربری
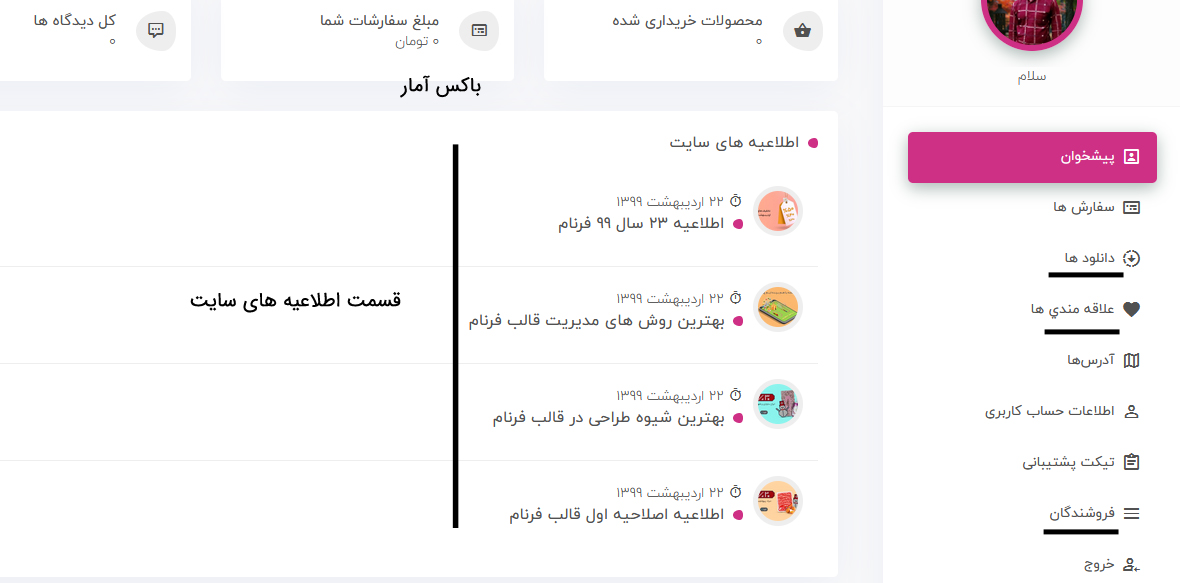
در این بخش میتوانید مشخص کنید که در حساب کاربری کاربر، کدام بخش های نمایش داده شوند و کدام بخش ها نمایش داده نشوند.

با فعال یا غیر فعال نمودن باکس آمار، سه گزینه محصولات خریداری شده، مبلغ سفارشات کاربر و دیدگاههای کاربر، فعال یا غیر فعال میشوند.
با فعال یا غیر فعال نمودن بخش اطلاعیه های سایت، اطلاعیه ها از دید کاربر پنهان میشوند یا نمایش داده میشوند.
همچنین در بخش پیشخوان میتوان سه گزینه دانلودها، علاقه مندی ها و فروشندگان را فعال یا غیر فعال کرد.
تنظیمات صفحه 404
صفحه 404 صفحه ای است که در هنگام کلیک کاربر بر روی یک لینک ناموجود، از طریق سایت به کاربر نمایش داده میشود.
این صفحه تنظیمات ساده ای دارد که در تصویر کاملاً مشخص است.
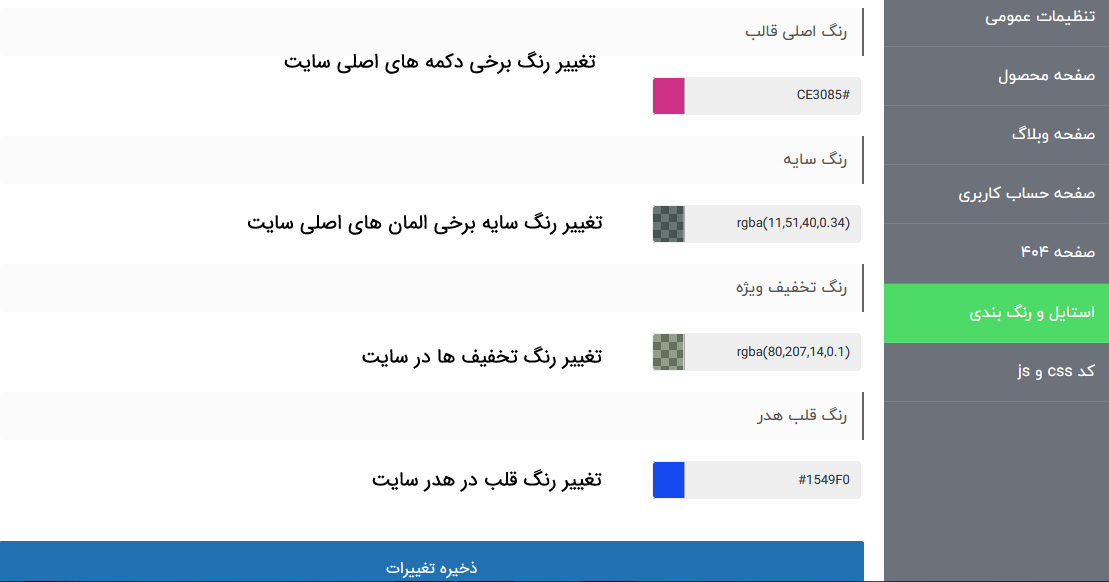
تنظیمات استایل و رنگ بندی
بخش استایل و رنگبندی هم تنظیمات ساده ای دارد که با انجام آنها میتوان رنگ برخی المان ها و همچنین سایه آنها را تغییر داد.
تنظیمات کد Css و Js
این قسمت آموزش قالب ایران کالا برای کسانی که آشنایی با کدهای برنامه نویسی دارند استفاده میشود. در صورتی که تنظیمات خاصی مد نظر شما بود، میتوانید با وارد کردن کدهای دلخواه خود، تغییرات را در هر بخشی که می خواهید اعمال نمایید.
پنل تنظیمات اختصاصی قالب فرنام کمک بسیار زیادی به شما می کند تا بتوانید قالب خود را با دانش فنی کم، شخصی سازی کنید و به سلیقه خود نزدیک تر کنید. اما اگر نیاز به شخصی سازی بیشتری دارید، نگران نباشید. میتوانید قسمت بعد را مطالعه بفرمایید.
پنجمین مرحله طراحی سایت فروشگاه لباس: سفارشی سازی قالب با المنتور
تا این مرحله هم تنظیمات قسمت های مختلف قالب انجام شده اما اگر می خواهید تنظیمات بیشتری انجام دهید می توانید از با المنتور استفاده کنید همانطور که در ابتدا گفتیم، قالب فرنام، تماماً با استفاده از صفحه ساز حرفه ای المنتور پرو طراحی شده است. بنابراین اگر کار کردن با المنتور پرو را بلد باشید، میتوانید قالب ایران کالا را مطابق با سلیقه شخصی خودتان، سفارشی سازی کنید.
قالب فرنام هدرها، فوترها و بخش های زیادی را به صورت آماده در اختیار شما قرار داده است که تمامی آنها با المنتور طراحی شده اند و شما با داشتن دانش کافی در زمینه کار با المنتور، کافی است در المنتور به قسمت قالب ها رفته و با انتخاب هر کدام از بخش های مورد نظر خود، و کلیک بر روی “ویرایش با المنتور” به محیط ویرایشگر المنتور وارد شده و شروع به سفارشی سازی بخش ها، مطابق با سلیقه شخصی خودتان کنید.
پس از آن با درج یا ویرایش شرایط اختصاصی، میتوانید تعیین کنید که قسمتهای شخصی سازی شده در کدام بخش یا بخش های سایت شما به نمایش در بیاید.
ما در آموزش قالب ایران کالا یک فروشگاه لباس مشابه دیجی کالا را با این قالب طراحی کردیم؛ اما شما میتوانید با بیش از 10 دموی این قالب پیشرفته، هر فروشگاهی که مد نظرتان است راهاندازی کنید و کاربرانتان را با امکانات شیک و کم نظیر این قالب شگفت زده کنید. همچنین اگر نیاز به مشاهده محصولات بیشتر دارید می توانید مجموعه قالبهای وردپرس را در سایت ساز آماده مشاهده کنید.