
روش های عیب یابی وردپرس ( خطایابی وردپرس با افزونه و بدون افزونه)
شاید برای شما هم پیش آمده باشد که هنگام کار با وردپرس با یک سری مشکلات و خطاهایی مواجه شدهاید که دلیل منطقی برای رفع آنها پیدا نکرده اید یا حتی دلیل رخ دادن این خطا را هم نمیتوانید با جزییات متوجه شوید. برای اشکال زدایی هر پروژه باید بتوانید جزییات خطاها را پیدا کنید. در این مقاله می خواهیم شما را با خطایابی و عیب یابی وردپرس آشنا کنیم تا از این به بعد بتوانید به راحتی خطاها را تشخیص و رفع نمایید.
خطایابی یا عیب یابی وردپرس چطور انجام میشود؟
وردپرس با ابزارهای داخلی خود به سراغ حل این مشکل آمده است. این امکان خطایابی اصطلاحاً دیباگ گفته میشود که با فعال سازی آنها، منبع خطاها در وردپرس براحتی نمایش داده میشود. خطایابی وردپرس اولین اقدامی است که باید قبل از رفع خطا انجام شود.
به منظور عیب یابی و مشاهده خطاها یا هشدارهای وردپرس میتوانید حالت عیب یابی (دیباگ) وردپرس را از طریق فایل پیکربندی wp-config.php واقع در مسیر روت هاست انجام دهید:
- وارد هاست شده، به پوشه public_html وارد شوید.
- در این قسمت بر روی فایل wp-config.php راست کلیک کنید. سپس گزینه Edit را انتخاب نمایید.
- کد زیر را پیدا کنید:
- define(‘WP_DEBUG’, false);
- سپس به صورت زیر تغییر دهید:
- define(‘WP_DEBUG’, true);
- در این حالت خروجی مود دیباگ وردپرس (شامل خطاهای php) در صفحات سایت در مرورگر نمایش داده خواهد شد.
- بر اساس خطای رخ داده شده، اقدامات اصلی جهت رفع آن را انجام دهید.
روش های WordPress Debugging
روش های مختلفی برای عیب یابی در وردپرس وجود دارد. همانطور که اشاره شد، هم به کمک ابزارهای داخلی و هم با افزونه های وردپرس می توان این کار را انجام داد.
عیب یابی با کمک ابزارهای داخلی وردپرس
1. WP-DEBUG
تنظیم حالت عیب یابی یا همان debugging mode پایه توسعه قالب وردپرس می باشد. برای پیدا کردن عیب ها و منشا به وجود آمدن خطاها یا همان error ها، وردپرس تعدادی از ثابت ها را در هسته خود قرار داده است تا شما به راحتی بتوانید در هنگام کدنویسی، به debug کردن قالب وردپرس یا افزونه وردپرس خود بپردازید.
یکی از این ثابت ها WP-DEBUG است که به صورت داخلی در فایل wp-config.php تعریف شده است این ثابت دو مقدار true و false را می پذیرد. در صورتی که مقدار آن true باشد بدین معنی است که امکان مشاهده تمامی ارور های ایجاد شده در وردپرس برای شما فراهم شده است.
برای دسترسی به این ثابت شما باید وارد هاست یا لوکال هاست خود شوید و به مسیری که وردپرس در آن نصب شده بروید. فایل wp-config.php را باز کرده و سپس ثابت WP-DEBUG را مطابق تصویر زیر بیابید.
define('WP_DEBUG', false);
را پیدا کنید. سپس به صورت زیر تغییر دهید.
define('WP_DEBUG', true);
به صورت پیشفرض، مقدار پیش فرض این ثابت False می باشد و در این حالت، عیب یابی غیر فعال بوده تا هکر ها نتوانند به مشکلات سایت شما پی برده و نفوذ کنند. در مرحله بعد کافی است مقدار False را به True تغییر دهید تا حالت عیب یابی فعال گردد. توضیحات بیشتر و مراحل گام به گام را در مقاله فعال سازی دیباگ بخوانید.
2. WP_DEBUG_DISPLAY و WP_DEBUG_LOG
ثابت های WP_DEBUG_DISPLAY و WP_DEBUG_LOG موجب افزایش کارایی WP_DEBUG می شوند.
بعد از فعال سازی WP_DEBUG ثابت WP_DEBUG_LOG تمامی خطا های نمایش داده شده در سایت را در یک فایل log در مسیر WordPress /wp-content ذخیره می کند حال برای فعال سازی این قابلیت در وردپرس باید مجدداً به فایل wp-config.php مراجعه کنید و مقدار این ثابت را True کنید.
اکنون با فعال کردن این قابلیت شما به تمامی خطاها و هشدار ها که شما قادر به مشاهده آن¬ها نبوده اید به راحتی دسترسی پیدا میکنید.
ثابت WP_DEBUG_DISPLAY نیز قابلیت نمایش خطا ها را برای شما به صورت زنده، و در لحظه بالای صفحات قالب شما در فرمت HTML فراهم می¬کند.
برای فعال سازی این ویژگی می¬توانید به فایل wp-config.php مراجعه کنید و مقدار این ثابت را به True تغییر دهید.
3. SCRIPT_DEBUG
یکی دیگر از ثابت های مهم در زمینه عیب یابی SCRIPT_DEBUG است.
هنگامی که SCRIPT_DEBUG فعال باشد، وردپرس استفاده از نسخه های CSS هسته و فایل های جاوا اسکریپت به جای نسخه های فشرده در دستور کار خود قرار می دهد.
به طور پیش فرض این ثابت غیر فعال بوده و باید از طریق فایل wp_config.php آن را True کنید تا فعال سازی صورت گیرد.
فعال سازی این ویژگی زمانی کاربرد دارد که شما تغییراتی بر روی فایل¬های .js و css. که بصورت built-in موجود بوده انجام داده و آن ها را تست نمایید.
4. SAVEQUERIES
SaveQueries یکی دیگر از ابزار های مهم و کاربردی است که در این بخش به توضیح آن می پردازیم.
شما می توانید برای فعال سازی این قابلیت در فایل wp-config.php مطابق با تصویر زیر عمل نمایید:
حال با فعال سازی این ویژگی کوئری هایی که بر روی دیتابیس گرفته شده را در یک آرایه نگه داری می کند که این آرایه در یک متغییر سراسری ذخیره شده و توسط $wpdb->queries می توانید به آن دسترسی داشته باشید.
البته به شما توصیه می کنیم برای جلوگیری از کاهش عملکرد سایت خود و در صورتی که نیاز به دیباگ در سایت اصلی خود ندارید آن را غیر فعال نمایید.
افزونه های خطایابی وردپرس
علاوه بر ابزار های داخلی معرفی شده برای عیب یابی، یک سری افزونههای کاربردی نیز در وردپرس در این زمینه به توسعه دهندگان عرضه کرده است که در ادامه به معرفی مهمترین آنها میپردازیم.
اگر با خطاهای وردپرس مواجه شدید، میتوانید از افزونههای عیبیابی وردپرس برای شناسایی و رفع آنها استفاده کنید. این افزونهها اطلاعات مفیدی را در اختیار شما قرار میدهند که میتوانند به شما در شناسایی منبع خطا کمک کنند.
1. افزونه Debug Bar
پلاگین Debug Bar ابزار دیگری برای اشکال زدایی خطاهای وردپرس است این افزونه برای به دست آمردن اطلاعات مفید در هر صفحه وب سایت به کار میرود.
با نصب این افزونه منو Debug به پیشخوان وردپرس شما افزده میشود که اطلاعاتی مانند خطاها، کش ها و کوئری و دیگر اطلاعات مفید را در اختیار شما قرار می دهد. افزونه Debug Bar اطلاعات مفیدی را در مورد عملکرد سایت شما در نوار ابزار وردپرس نمایش میدهد. این اطلاعات میتوانند به شما کمک کنند تا خطاهایی که بر سرعت سایت شما تأثیر میگذارند را شناسایی کنید.
با استفاده از افزونه Debug Bar میتوانید موارد زیر را بررسی کنید:
- زمان بارگذاری هر صفحه
- تعداد درخواستهای ارسال شده به سرور
- حجم دادههای ارسال شده بین مرورگر و سرور
2. پیگیری خطاها با افزونه Query Monitor
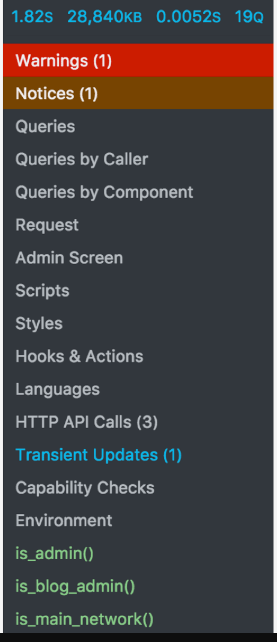
Query Monitor یک ابزار برای توسعه دهندگان وردپرس است که این امکان را برای شما فراهم میکند تا کوئریهای پایگاه داده، ارورهای PHP، هوک ها، شرطها و درخواستهای HTTP را اشکال زدایی نمایید.
این برنامه بر ارائه اطلاعات به روشی مفید متمرکز است زیرا دادههای گروه بندی شده توسط افزونهها، قالبها و وظایف آنها را نمایش میدهد و به شما امکان میدهد به سرعت افزونهها و قالبها با عملکرد ضعیف را تعیین نمایید. لازم به ذکر است که این افزونه رایگان و منبع باز است.
- زمان بارگذاری هر درخواست
- نوع درخواست
- پایگاه دادهای که از آن استفاده میشود
- کوئریهای SQL که اجرا میشوند

3. افزونه Debug Bar Console
افزونه Debug Bar Console به Debug Bar نیاز دارد که با نصب آن کنسول PHP/ MySQL به Debug Bar افزوده میشود.
شما همچنین می توانید علاوه بر استفاده از ابزارهای داخلی و افزونه ها از داده های تست (Test Data) نیز استفده کنید.
این داده های تست ساختگی یا مصنوعی هستند و شما آن ها را در سایت خود آپلود می نمایید و قالب ساخته شده خود را تست می کنید تا مشاهده نمایید که قالب با نوع ها و صفحه بندی های مختلف محتواها، به چه صورت رفتار می کند.
افزودن این داده های تست به شما این امکان را می دهد که اگر ایراداتی داشته باشید بتوانید آن ها را تشخیص و اصلاح نمایید.
4. افزونه Imagify
افزونه Imagify یک افزونه فشردهسازی تصاویر است که میتواند به بهبود عملکرد سایت شما کمک کند. این افزونه خطایابی وردپرس را در بخش تصاویر شناسایی میکند.
با استفاده از افزونه Imagify میتوانید موارد زیر را بررسی کنید:
- اندازه تصاویر
- کیفیت تصاویر
- خطاهای مربوط به تصاویر
5. افزونه Better Debug Bar
افزونه Better Debug Bar نسخه پیشرفتهتری از افزونه Debug Bar است که اطلاعات بیشتری را در اختیار شما قرار میدهد. این افزونه شامل ویژگیهای زیر است:
- امکان نمایش اطلاعات در حالت تمام صفحه
- امکان ذخیره اطلاعات در فایل
- امکان نمایش اطلاعات در قالب نمودار
افزونههای عیبیابی وردپرس ابزارهای مفیدی هستند که میتوانند به شما در شناسایی و خطاهایابی وردپرس کمک کنند. با استفاده از این افزونهها، میتوانید عملکرد سایت خود را بهبود ببخشید و تجربه بهتری برای کاربران خود فراهم کنید.
نکته: تهیه نسخه پشتیبان از سایت خود را فراموش نکنید. به هر دلیلی ممکن است سایت ما با مشــکل مواجه شود با گرفتن یک نسخه بکاپ با افزونه داپلیکیتور میتوان اطلاعات را حفظ کرده و از دست رفتنشان جلو گیری کنیم.
















