
چگونه صفحه پرداخت ووکامرس را ویرایش کنیم؟
آیا می دانید صفحه پرداخت ووکامرس را می توانید سفارشی سازی کنید و فیلدها و محتوای دلخواه به آن اضافه کنید؟ صفحه سفارش یا همان صفحه پرداخت یکی از مهم ترین بخش های فرایند خرید از یک سایت فروشگاهی و باید شامل اطلاعات و جزئیات خرید باشد. صفحه پرداخت پیچیده و گیج کننده می تواند کاربران را فراری دهد روش های مختلفی برای سفارشی سازی صفحه پرداخت ووکامرس وجود دارد با ادامه مقاله با ما همراه باشید.
برخی معتقد اند که تنها درج نام، ایمیل و شماره موبایل در درگاه بانکی برای یک خرید اینترنتی کافی است و بسیاری از کاربران تمایل ندارند تا در حین خرید اطلاعات شخصی خود را به صورت کامل وارد کنند. در ادامه دو روش برای ویرایش صفحه پرداخت ووکامرس و ویرایش فیلدهای سبد خرید بیان می کنیم:
روش های سفارشی سازی صفحه پرداخت ووکامرس
در این قسمت به معرفی روش های ویرایش صفحه پرداخت ووکامرس می پردازیم:
- استفاده از افزونه های سفارشی سازی
- استفاده از برنامه نویسی
روش اول که آسان تر هم هست استفاده از افزونه ویرایش صورت حساب ووکامرس است. افزونه های متنوعی برای ویرایش صفحه سفارش ووکامرس در بازار موجود است که هر کدام ویژگی های منحصر به فردی دارند. اما یکی از بهترین افزونه ها در این زمینه، افزونه Yith Woocommerce Checkout Manager می باشد. شما می توانید نسخه اورجینال این افزونه را همراه با توضیحات کامل و تمام امکانات و قابلیت های افزونه، از راست چین تهیه نمایید.
راه دومی که برای ویرایش صفحه پرداخت و تغییر فیلد صفحه پرداخت وجود دارد، کدینگ یا همان برنامه نویسی است. در این روش شما با دستکاری و ویرایش کد های سایت خود تغییرات مورد نظر را در صفحه پرداخت ووکامرس ایجاد می نمایید.
طبیعتا این روش نسبت به استفاده از افزونه Yith Woocommerce Checkout Manager به مراتب پیچیده تر است. تنها در صورتی که دانش و مهارت کافی در زمینه کد نویسی دارید، می توانید از این روش برای تغییر فیلد صفحه پرداخت در ووکامرس استفاده کنید.
در ادامه به توضیح کامل و گام به گام هر دو روش خواهیم پرداخت.
ویرایش صفحه پرداخت با استفاده از افزونه

افزونه ویرایش صورت حساب Yith Woocommerce Checkout Manager یک افزونه پیشرفته و قدرتمند برای شخصی سازی و تغییر فیلد صفحه پرداخت می باشد. از جمله قابلیت های این افزونه می شود به این موارد اشاره کرد:
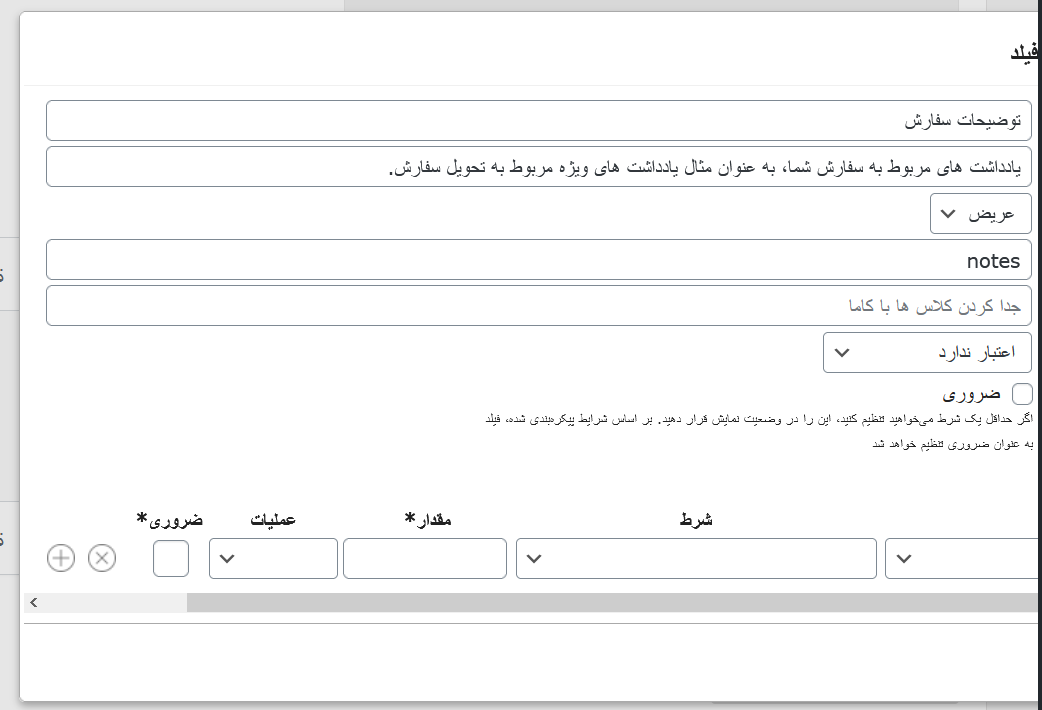
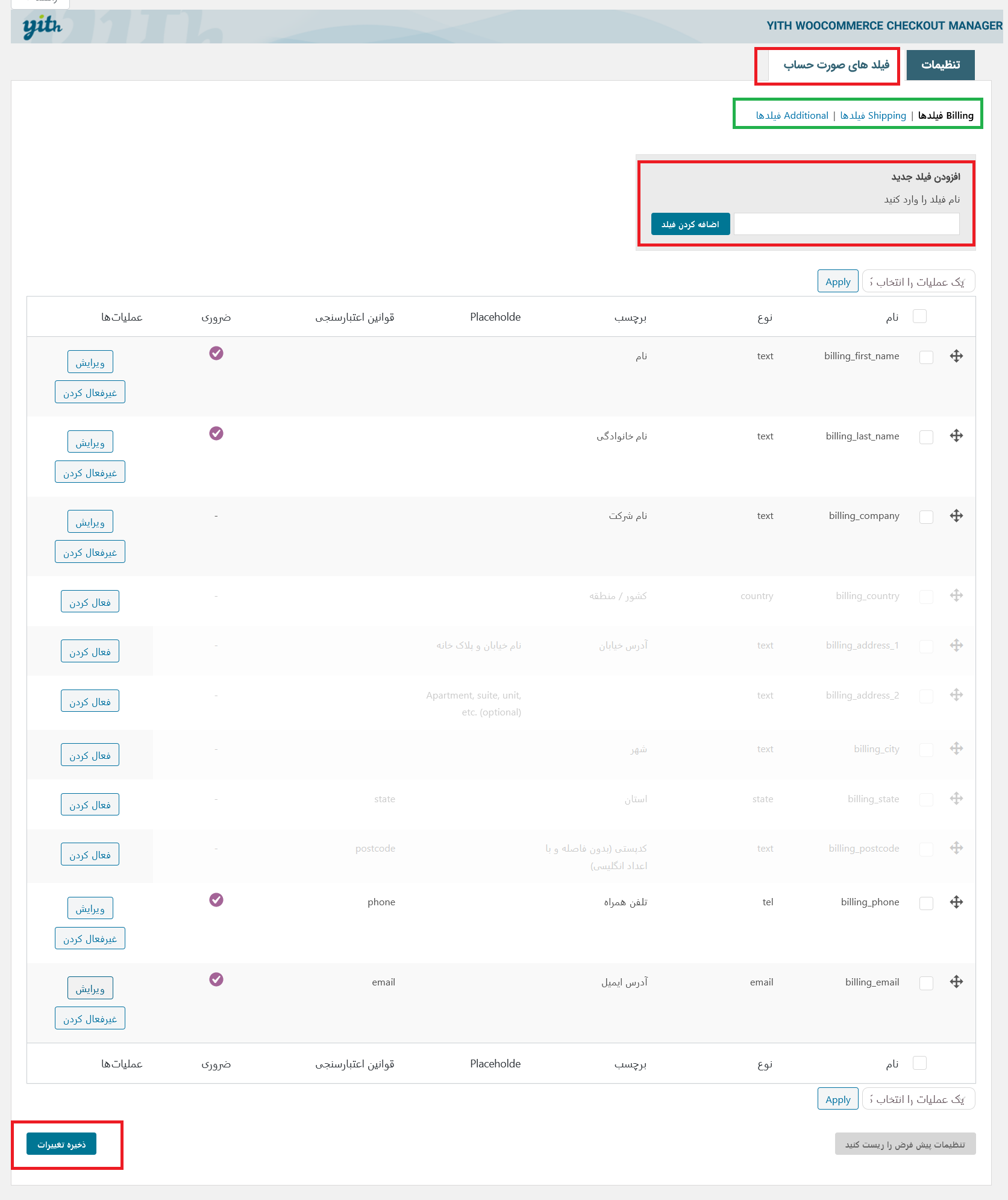
- قابلیت ساخت و افزودن فیلد های دلخواه به صفحه صورت حساب به شکل نا محدود. طراحی این فیلد ها به شکل درگ اند دراپ انجام می گیرد و کار با آن بسیار راحت و سریع است. نمونه ای از رابط کاربری درگ اند دراپ این افزونه را در تصویر زیر می بینید:
- می توانید رابط کاربری صفحه پرداخت ووکامرس خود را ارتقا دهید. به هر کدام از فیلد ها جلوه های گرافیکی اضافه کنید و با استفاده از برچسب ها و ابزار های مختلف به کاربران کمک کنید تا راحت تر اطلاعات مورد نیاز را در هر فیلد وارد نمایند.
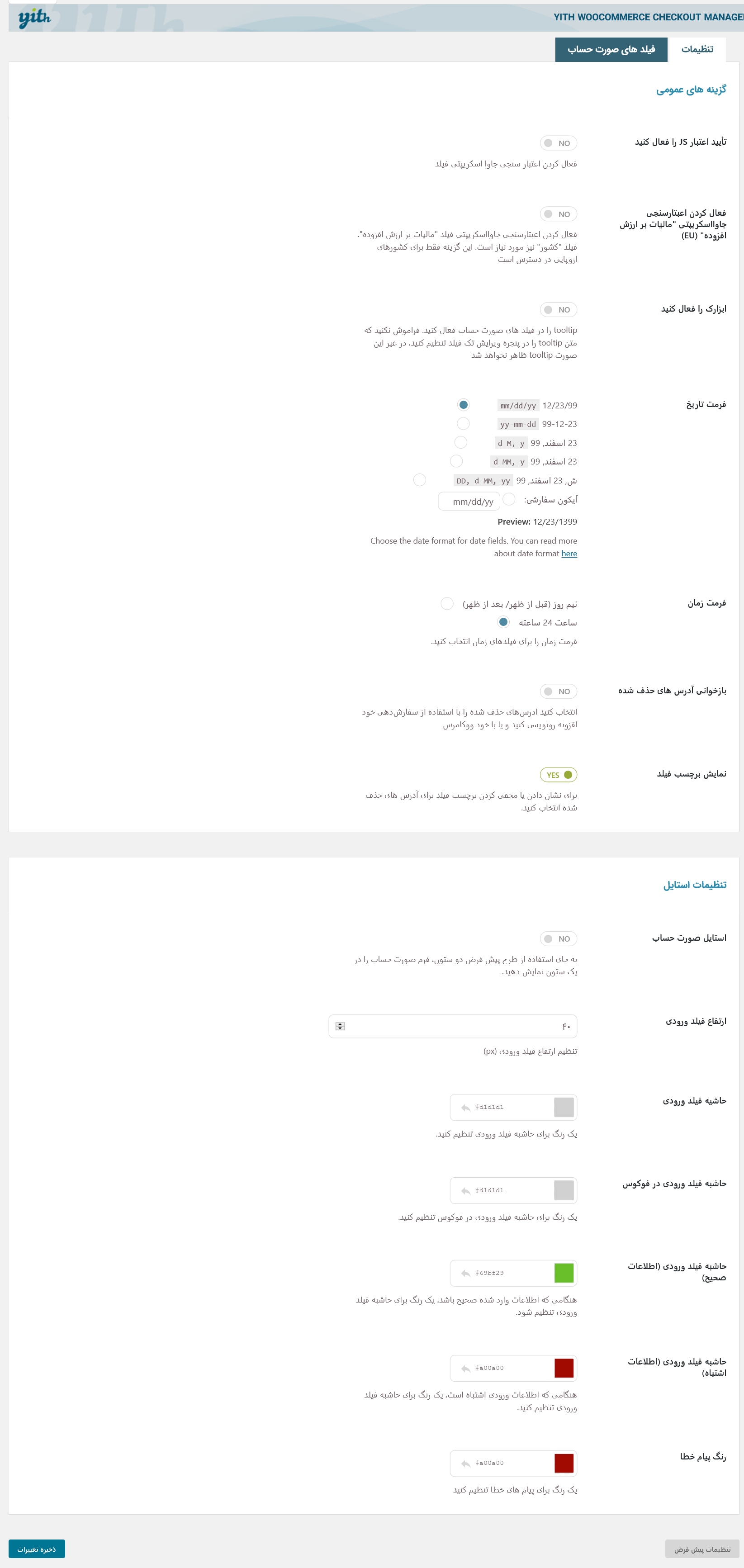
- می توانید فیلد های مربوط به حمل و نقل، قبوض و یادداشت های جانبی را شخصی سازی کنید و آن ها را مطابق سلیقه خود در یک یا دو ستون نمایش دهید. شما می توانید از استایل پیش فرض ووکامرس و یا استایل مورد نظر خود استفاده کنید:
- به لطف اعتبار سنجی فیلد توسط جاوا اسکریپت شما می توانید یک سیستم چک لایو در هنگام پر کردن فیلد ها طراحی کنید که به کاربران کمک می کند تا در سریع ترین زمان ممکن خطاهایی که ممکن است هنگام پر کردن فیلد ها رخ دهد را اصلاح کنند. مانند تصویر زیر که فیلد های اجباری مشخص شده است و امکان فعال سازی ویرایش یک فیلد کاملا وجود دارد.

به طور خلاصه، رابط کاربری ایده آل و پیشرفته افزونه ویرایش صورت حساب ووکامرس به شما امکان می دهد در عرض کمتر از پنج دقیقه صفحه سفارش یا پرداخت مورد نظر خود را در ووکامرس بسازید.
شما می توانید به آسانی و بدون این که لازم باشد حتی یک خط کد نویسی انجام دهید، فیلد های مختلف را به صفحه پرداخت اضافه کنید یا آن ها را حذف نمایید، از چک باکس استفاده کنید، فیلد های شرطی و برنامه زمانی برای ارسال اضافه کنید و ده ها قابلیت دیگر.
همچنین توجه داشته باشید که این افزونه در سایت راست چین با زبان فارسی نیز منتشر شده است و با شکل نوشتاری راست چین فارسی سازگاری کامل دارد.
ویرایش صفحه پرداخت ووکامرس با استفاده از کد نویسی
اگر به هر دلیل نمی خواهید از افزونه های کاربردی وردپرس برای تغییر فیلد صفحه پرداخت در ووکامرس و ویرایش فیلدهای سبد خرید استفاده کنید، یک راهکار دیگر برای ویرایش صفحه پرداخت ووکامرس پیش روی شما قرار دارد که همان کد نویسی است. بدیهی است که برای استفاده از این روش، باید تجربه و مهارت لازم در کد نویسی را داشته باشید و یا آن که از یک متخصص و یا تیم حرفه ای برنامه نویسی کمک بگیرید.
در پایان این آموزش گام به گام شما قادر خواهید بود تا:
- فیلد های سفارشی به صفحه پرداخت ووکامرس اضافه کنید
- ورودی های فیلد سفارشی را در دیتابیس ذخیره نمایید
- یک فیلد اجباری را به فیلد اختیاری تبدیل کنید
- به صفحه پرداخت خود محتوا اضافه کنید
- در صفحه پرداخت ووکامرس از شورت کد استفاده کنید
- با استفاده از CSS صفحه پرداخت را طراحی کنید
نکته: در نظر داشته باشید که در این آموزش قرار است تغییراتی را در فایل functions.php ایجاد کنیم. بنابراین توصیه می شود از یک چایلد تم حین این آموزش استفاده نمایید.
افزودن فیلد سفارشی به صفحه پرداخت ووکامرس
اولین بخش آموزش گام به گام ویرایش صفحه پرداخت ووکامرس، افزودن فیلد های سفارشی و دلخواه به صفحه پرداخت یا همان صفحه سفارش است. برای این کار، اسکریپت زیر را در فایل functions.php چایلد تم وارد کنید:
// checkbox field
add_action( ‘woocommerce_after_order_notes’, ‘quadlayers_subscribe_checkout’ );
function quadlayers_subscribe_checkout( $checkout )
{
woocommerce_form_field( ‘subscriber’, array(‘type’ => ‘checkbox’,//’required’ => true,’class’ => array(‘custom-field form-row-wide’),’label’ => ‘ Subscribe to our newsletter.’), $checkout->get_value( ‘subscriber’ ) );
}
این کد یک چک باکس سفارشی را در انتهای صفحه پرداخت اضافه می کند که با کاربران امکان می دهد در خبرنامه شما عضو شوند. با همین روش، شما می توانید هر فیلدی که می خواهید را به صفحه پرداخت ووکامرس خود اضافه نمایید. مثلا با کد زیر می توانید یک فیلد ورودی رادیویی ایجاد نمایید:
// Radio input field
add_action(‘woocommerce_before_order_notes’, ‘quadlayers_radio_checkout’); function quadlayers_radio_checkout($checkout3)
{
woocommerce_form_field( ‘feed’, array(‘type’ => ‘radio’,//’required’ => true,’class’ => array(‘custom-field form-row-wide’),
‘label’ => ‘ How did you find us?.’,’options’ => array(‘Google’ => ‘Google’,’Friend’ => ‘Friend’,’Facebook’ => ‘Facebook’,’Youtube’ => ‘YoutTube’,’Other’ => ‘Other’)));
}
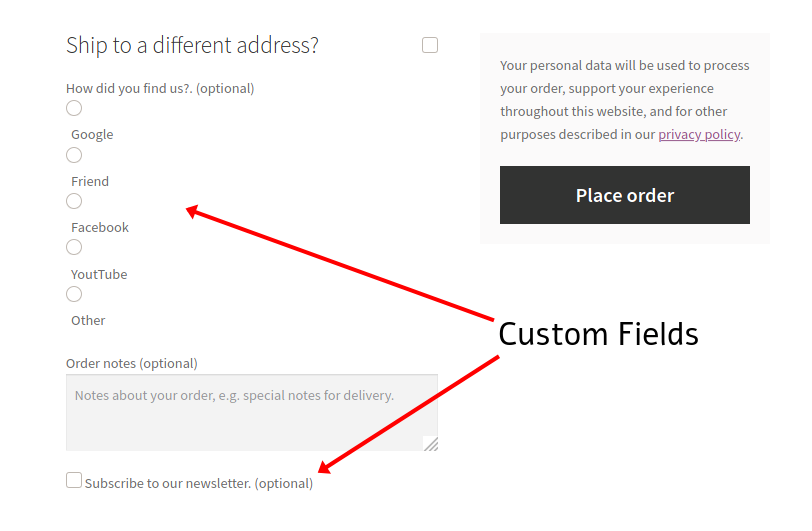
فیلد رادیویی به شما امکان می دهد تا از مشتریان خود بپرسید که از کجا و به چه شکل فروشگاه شما را پیدا کردند یا هر سوال دیگری! در تصویر زیر دو فیلدی که با استفاده از دو کد بالا اضافه شده اند را می بینید:

ذخیره اطلاعات فیلد های سفارشی در دیتابیس
حالا بیایید ببینیم که چطور می توانید اطلاعات درج شده در فیلد های سفارشی را ذخیره کنید و از این طریق سفارشات ووکامرس خود را آنالیز نمایید. برای این کار، نیاز دارید که هر زمان که خواستید، اطلاعات فیلد های سفارشی را بازیابی کنید. علاوه بر آن، شما باید زمانی که مشتری دکمه ثبت سفارش را می زند، اطلاعات ورودی در فیلد های سفارشی را در دیتابیس ذخیره نمایید.
برای دستیابی به این هدف، از هوک یا قلاب زیر استفاده کنید:
‘woocommerce_checkout_update_order_meta’
برای آپدیت دو فیلدی که در بخش قبل آن ها را به صفحه پرداخت اضافه کرده بودید، از این کد در فایل funcitons.php چایلد تم خود استفاده نمایید:
add_action( ‘woocommerce_checkout_update_order_meta’,’quadlayers_save_function’ );
function quadlayers_save_function( $order_id ){
if ( ! empty( $_POST[‘subscriber’] ) ) {
update_post_meta( $order_id, ‘subscriber’, sanitize_text_field( $_POST[‘subscriber’] ) );
}
if ( ! empty( $_POST[‘feed’] ) ) {
update_post_meta( $order_id, ‘feed’,sanitize_text_field( $_POST[‘feed’] ) );
}
}
این اسکریپت به کمک دستور if () قبل از آن که اطلاعات را برای ذخیره به دیتابیس بفرستد، بررسی می کند که آیا فیلد مورد نظر پر شده یا نه. بعد از افزودن این اسکریپت، می توانید اطلاعات ذخیره شده را از دیتابیس با استفاده از آبجکت global “$post” بازیابی کنید.
در اسکریپت زیر، متا دیتا مربوط به subscriber سفارش فعلی را دریافت می کنیم. شما می توانید از این اسکرپیت در بک اند لیست سفارشات ووکامرس استفاده کنید:
global $post;
$order = wc_get_order( $post->ID );
$c_meta = $order->get_meta(‘subscriber’);
توجه داشته باشید که این اسکریپت خام است. بنابراین برای استفاده خود باید آن را ویرایش کنید.
تبدیل فیلد های اجباری صورتحساب به اختیاری با کدنویسی
یک راه ساده و موثر دیگر برای شخصی سازی صفحه تسویه حساب ووکامرس، تبدیل فیلد های اجباری و مورد نیاز به فیلد های اختیاری است. با این کار به مشتری کمک می کنید که فقط فیلد هایی را که برای پرداخت ضروری هستند پر کند و تجربه لذت بخش تری از خرید در سایت شما داشته باشد. به عنوان مثال، فرض کنید که شما در حال فروش محصولات مجازی یا قابل دانلود هستید و به همین دلیل آدرس های مربوط به ارسال فاکتور و قبض در فرم سفارش برای تکمیل خرید ضروری نیستند.
حالا شما با اضافه کردن اسکریپت زیر به فایل functions.php چایلد تم خود می توانید فیلد های غیر ضروری را از حالت اجباری به حالت اختیاری در بیاورید:
add_filter( ‘woocommerce_billing_fields’, ‘wc_address_field_optional’);
function wc_address_field_optional( $fields )
{
$fields[‘billing’][‘billing_address_1’][‘required’] = false;
return $fields;
}
افزودن محتوا به صفحه پرداخت ووکامرس
یک راهکار موثر دیگر در ویرایش صفحه پرداخت ووکامرس ساخت و شخصی سازی صفحه تسویه حساب ووکامرس، استفاده از محتوا در صفحه پرداخت است. اگر دانش کافی از هوک های صفحه پرداخت ووکامرس داشته باشید، می توانید به راحتی هر نوع محتوایی از جمله عکس، متن، عنوان و غیره را در هر نقطه ای از صفحه که می خواهید قرار دهید.
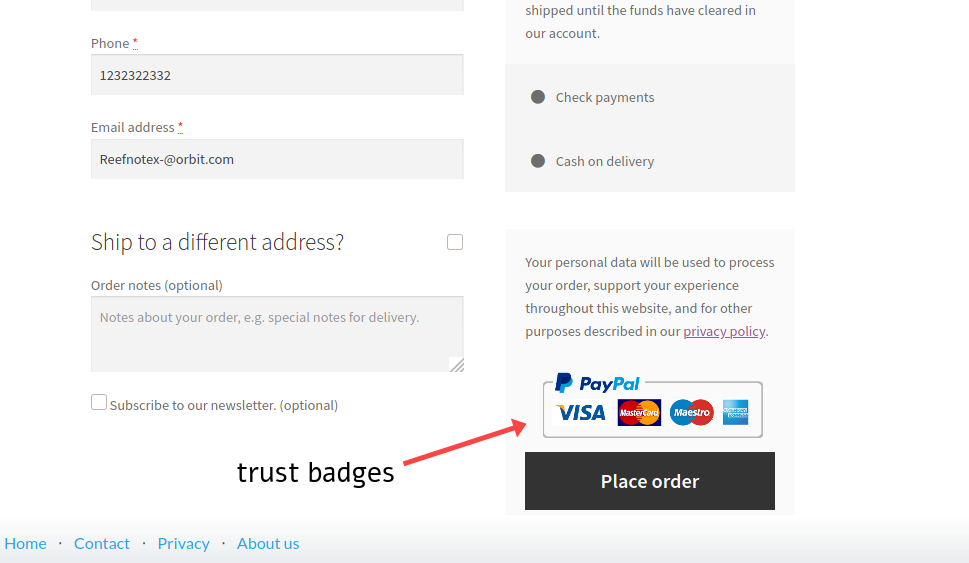
برای مثال، شما می توانید با استفاده از اسکریپت زیر یک لوگوی تراست (TRUST) درست قبل از دکمه تکمیل سفارش در صفحه پرداخت قرار دهید:
add_action(‘woocommerce_review_order_before_submit’,’quadlayers_checkout_content’);
function quadlayers_checkout_content()
{
echo ‘<img src=”https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png” />;
}
مانند تصویر زیر:

به غیر از تصاویر یکی دیگر از کارها برای شخصی سازی صفحه تسویه حساب ووکامرس استفاده از یک متن هدر ساده در بالای صفحه پرداخت است:
add_action(woocommerce_checkout_before_customer_details,’quadlayers_checkout_header’);
function quadlayers_checkout_header()
{
echo “<h2>This is a custom Header<h2>”;
}
یک گزینه جالب دیگر هم فرستادن پیام یا اطلاعیه از طریق صفحه پرداخت است. معمولا فروشگاه ها موارد و نکاتی را راجع به حمل بار، تاریخ تحویل و غیره یادآوری می کنند.
برای مثال، فرض کنید که می خواهید به مشتریان خود بگویید که ممکن است ارسال بار تا پنج روز کاری طول بکشد. برای این کار کد زیر را به فایل functions.php چایلد تم اضافه کنید:
add_action( ‘woocommerce_after_order_notes’, ‘wc_add_message’ );
function wc_add_message () {
echo ‘Please remember that delivery may take up to 5 business days.’;
}
استفاده از شورت کد در صفحه پرداخت ووکامرس با استفاده از کدنویسی
شورت کد ها قابلیت انعطاف پذیری بالایی دارند و به شما امکان می دهند تا هر نوع محتوایی که می خواهید را به صفحه پرداخت ووکامرس خود اضافه نمایید. شورت کد ها را باید به این شکل استفاده نمایید:
echo do_shortcode('[woocommerce_cart]');
حالا با استفاده از یک هوک یا همان قلاب درست به همان ترتیبی که در مثال های قبل استفاده کردید، کد نهایی شما به این شکل در خواهد آمد:
add_action(‘woocommerce_after_checkout_form’,’quadlayers_checkout_shortcode’);
function quadlayers_checkout_shortcode()
{
echo do_shortcode(‘[woocommerce_cart]’);
}
سپس اسکریپت بالا کد زیر را راه اندازی و اجرا می کند.
[woocommerce_cart]
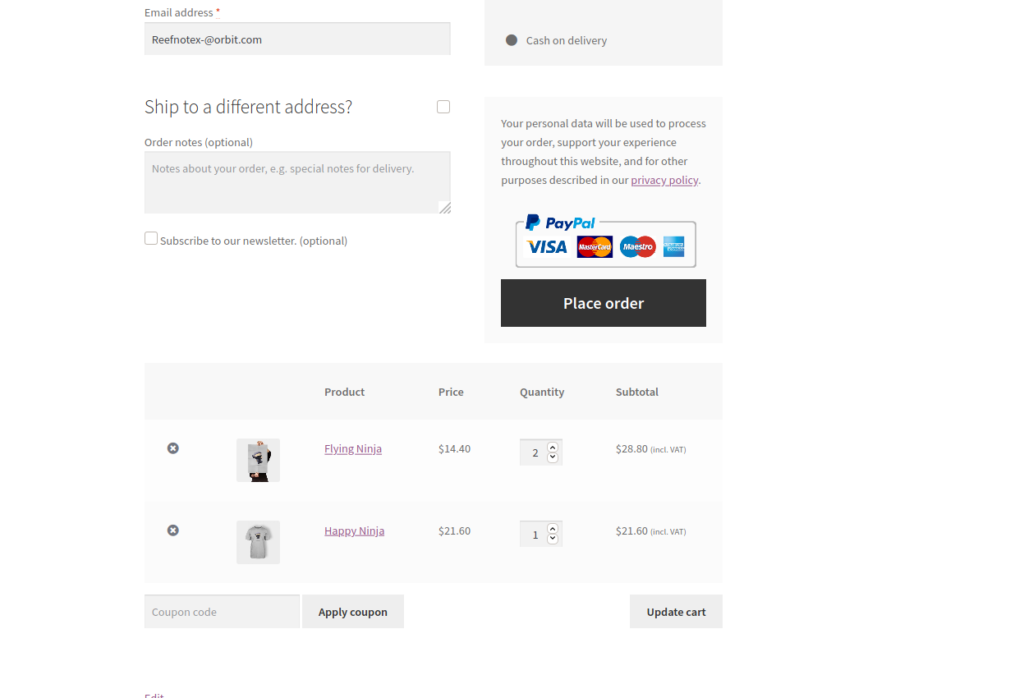
نتیجه این کد را در تصویر زیر می بینید که سبد خرید ووکامرس در قسمت پایین صفحه نمایش داده می شود:

توجه داشته باشید که شما می توانید از هر یک از شورت کد های وردپرس، ووکامرس و یا شورت کد های دلخواه خود استفاده کنید. با این حال، بخشی از این شورت کد ها ممکن است توسط ووکامرس پشتیبانی نشوند. پس قبل از استفاده مطمئن شوید که ووکامرس از شورت کد مد نظر شما پشتیبانی می کند.
ویرایش صفحه تسویه حساب ووکامرس با استفاده از CSS
شما می توانید با استفاده از استایل های CSS صفحه پرداخت ووکامرس خود را طراحی و سفارشی سازی کنید. البته این به آن معنا نیست که لازم است ساعت ها وقت صرف ویرایش و طراحی المان های مختلف در صفحه پرداخت بکنید. تنها چند تغییر جزئی و کوچک مانند ویرایش فونت ها، رنگ ها، فاصله ها و مرز ها و موارد مشابه تاثیری شگفت انگیز خواهد گذاشت و باعث منحصر به فرد شدن صفحه پرداخت فروشگاه شما خواهد شد.
برای زیباسازی و ویرایش صفحه پرداخت ووکامرس می توانید با استفاده از کدنویسی زیر استفاده کنید، اما اگر دانش لازم برای زیبا سازی صفحه و کد نویسی را ندارید می توانید از افزونه فوق حرفه ای مداد زرد استفاده کنید.
اگر با استفاده از کدنویسی اختصاصی می خواهید تغییرات استایل را انجام دهید توجه داشته باشید که فرمول ثابتی در این خصوص وجود ندارد و هر فروشگاه بسته به شرایط خود می تواند از یک نوع طراحی صفحه سود بیشتری ببرد. به عنوان مثال، با استفاده از اسکریپت ساده زیر می توانید یک استایل CSS سفارشی را اعمال کنید و رنگ پس زمینه صفحه پرداخت را تغییر دهید:
add_action(‘wp_head’,’quadlayers_checkout_style’);
function quadlayers_checkout_style()
{
if(is_checkout()==true)
{
echo ‘<style> body{background:#dfdfff!important;}<style>’;
}
}
علاوه بر آن، شما می توانید از این اسکریپت به عنوان یک بیس استفاده کنید و استایل های CSS درون تگ HTML سایت خود را به آن اضافه کنید تا صفحه پرداخت با سایت شما یکپارچه شود. این یک راه میانبر سریع برای اعمال CSS در صفحه پرداخت است و برای افزودن تکه های کوچک CSS کاملا کاربردی است.
اما اگر به دنبال راهی اساسی تر می گردید تا اسکریپت های بزرگ تری را اضافه نمایید، باید از روش وردپرس برای به کار گیری CSS استفاده نمایید. از هوک یا قلاب wp_enqueue_style() به شکل زیر استفاده کنید:
add_action( ‘wp_enqueue_scripts’, ‘quadlayers_enqueue_css’ );
function quadlayers_enqueue_css()
{
wp_enqueue_style( ‘checkout_style’,get_stylesheet_directory_uri() . ‘/checkout-style.css’);
}
به این طریق شما خواهید توانست از تمام CSS های دلخواه خود در فایل های مستقل از هم داشته باشید ( مثلاcheckout-style.css ). این فایل ها در پوشه چایلد تم شما هم سطح با فایل style.css ذخیره می شوند.
در این جا آموزش نحوه تغییر فیلد صفحه پرداخت ووکامرس با استفاده از کد نویسی به پایان می رسد. فراموش نکنید که این ها فقط کد های پایه ای هستند و با استفاده از خلاقیت و مهارت های خود می توانید آن ها را گسترش دهید و صفحه پرداخت ایده آل و مد نظر خود را بسازید.
مزایای ویرایش صفحه سفارش ووکامرس
اگر صاحب یک فروشگاه ووکامرسی هستید، حتما می دانید که صفحه پرداخت یا همان صفحه سفارش ووکامرس یکی از مهم ترین صفحات سایت شما است. این صفحه در واقع جایی است که مشتری پول را پرداخت می کند و سفارش و خرید را تکمیل می نماید. فراموش نکنید که بسیاری از مشتریان در یک فروشگاه آنلاین، محصولات و یا خدمات را به سبد خرید خود اضافه می کنند و وارد صفحه پرداخت هم می شوند اما سپس نظر آن ها بنا به هر دلیل عوض می شود و از خرید صرف نظر می کنند.
بنابراین شما به عنوان مدیر یک فروشگاه آنلاین باید با سفارشی سازی و ویرایش صفحه پرداخت ووکامرس و ویرایش فیلدهای سبد خرید برای به پایان رساندن فرایند خرید مشتریان و تکمیل سبد خرید به آن ها کمک کنید.






















ممنون از مقاله خوبتون
سوالم این هست زمانیکه از طریق این افزونه یا افزونه های مشابه فیلدی رو به صفحه پرداخت اضافه میکنیم آن اطلاعات در کدام جدول از پایگاه داده ذخیره میشه
و ابنکه این اطلاعات رو مشتری یا مدیر سایت یا مدیر فروشگاه بعدها چطور میتونه ویرایش کنه چون در قسمت شناسنامه کاربران نمایش داده نمیشن
ممنون میشم راهنمایی کنید