
کاربرد خلاقانه فاوآیکون ها
فاو آیکون ها، آیکون های گرافیکی کوچکی هستند که در کنار عنوان وب سایت در مرورگر دیده می شوند. در این مقاله با چند نمونه از فاوآیکون های خلاقانه و موفق آشنا خواهید شد.
یک عکس ارزش هزار کلمه دارد، حتی اگر تصویر یک فاوآیکون (favicon) 16×16 پیکسل باشد. فاویکونها اغلب برای برندسازی یک شرکت در یک مرورگر وب استفاده میشوند و به کاربران کمک میکنند تا سریعتر برگههای باز مرورگر خود را دنبال کنند. در این مقاله قصد داریم چند مورد از فاوآیکون های خلاقانه را به شما معرفی کنیم.
فاوآیکون چیست؟
فاوآیکون (favicon) مخفف Favorites Icon، آیکن کوچکی است که در کنار عنوان صفحه وب در مرورگر ظاهر می شود و تشخیص تب های مختلف در مرورگر را آسان می کند. وجود favicon ها برای شناخته شدن یک برند ضروری هستند. اگر برند شما رشد کند، فاویکون شما حتی بیشتر از لوگوی شما قابل تشخیص است.
favicon ها برای بهینه سازی و نمایه سازی موتورهای جستجو (SEO) نیز مهم هستند. به این دلیل که به معتبرتر شدن وب سایت کمک می کنند، تجربه کاربری (UX) را بالا می برد و اعتماد کاربران را افزایش می دهد در نتیجه می توانند تأثیر مثبتی بر سئو وب سایت ها داشته باشند.
فاویکونها معمولاً در اندازههای خاص و به شکل مربع هستند و گاهی نسخه کوچک شده لوگوی اصلی شرکت ها هستند. رایج ترین اندازه های فاویکون 16×16، 32×32، 48×48، 64×64، 128×128 هستند.
طراحی فاوآیکون
فضای کوچک 16×16 پیکسلی علاوه بر محدودیت موجب طراحی فایوآیکن های خلاقانه هم شده است. با توجه به فضای کوچکی که برای آنها وجود دارد، استفاده از طرحهای پیچیده معمولاً جالب نیست، زیرا جزئیات از بین می روند و بصورت یک لکه دیده میشوند. فاویکون ها باید قابل تشخیص و ساده باشند. اشکال هندسی و تایپوگرافی های ساده بهترین کارایی را برای نمایش دارند.
برخی از لوگوها می توانند بدون تغییر زیاد تبدیل به فاویکون شوند. به عنوان مثال، شرکت هایی مانند شرکت محبوب جهانی، استارباکس، می توانند به راحتی از لوگوی پری دریایی خود به عنوان فاویکون استفاده کنند که موجب شناخت برند آنها می شود.

فاوآیکون های خلاقانه
اگر تا به حال طراحی لوگو انجام داده باشید، می دانید که استفاده از یک تصویر برای معرفی یک محصول یا شرکت چقدر دشوار است. در طراحی فاوآیکن ها علاوه بر طراحی، چالش اندازه هم وجود دارد. با این حال ما هنوز شاهد فایوآیکن های خلاقانه بعضی از شرکتها هستیم که توانسته اند تصایر گرافیک کوچک و جالبی ایجاد کنند. در ادامه چند نمونه از آن ها را می بینیم.
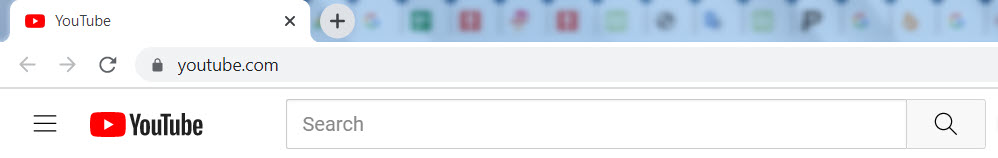
1. Youtube
فاوآیکون یوتیوب نمونه ای از طراحی خلاقانه و در عین حال ساده است. با علامت “play” هر کسی که favicon یوتیوب را ببیند فوراً متوجه می شود که این صفحه وب حاوی موسیقی، ویدیو و سایر رسانه های قابل پخش است. فاویکون نیز بسته به وضعیت فعلی ویدیو تغییر می کند. هنگامی که ویدیو اجرا می شود، یک نماد بلندگو را نشان می دهد.

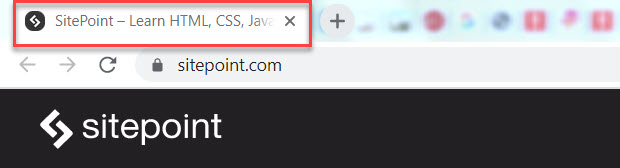
2. Sitepoint
نمونه دیگری از فاویکون های خلاقانه، SitePoint است. فاویکون آن از یک S با دو براکت زاویه دار تشکیل شده است، در واقع کاراکتری که معمولاً در توسعه وب و زبان های برنامه نویسی استفاده می شود را بکار برده است.

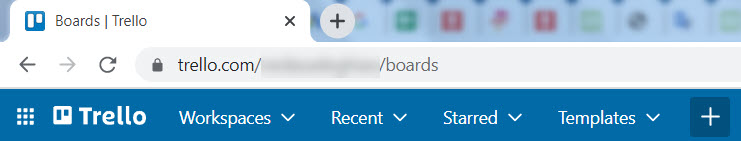
3. Trello
خلاقیت فاویکون Trello در این است که رنگ پسزمینه فعلی سایت خود را نشان میدهد و در بوردهای مختلف آن، فایوکن به رنگ پس زمینه آن بورد دیده می شد.

4. Mixcloud
فایوآیکن Mixcloud بصورت “M” اولین حرف وبسایت دیده می شود. Mixcloud به صورت پویا فاویکون را بهروزرسانی میکند تا نشان دهد که آیا آهنگ در حال پخش یا توقف است.

5. Google Calendar
یک رویکرد مفیدتر برای فاویکون های تعاملی استفاده از فاویکون های پویا است. Gmail در حال حاضر تعداد ایمیل های خوانده نشده را در فضای فاویکون نشان می دهد و هر زمان که ایمیل جدیدی دریافت می کنید به صورت پویا به روز می شود. فاویکون Google Calendar تاریخ جاری و بهروزرسانیهای روزانه را نشان میدهد.

6. Flickr
فلیکر هنگام آپلود عکس، نشانگر فاویکون زنده را نمایش می دهد و میزان پیشرفت آپلود را به شما نشان می دهد.

7. راست چین
راست چین یکی از معتبرترین مارکت پلیس های قالب و افزونه فارسی در ایران است و فایوآیکن آن با الهام از لوگو سایت، دو حرف R و L را که خلاصه ای از عبارت “Right to Left” است را تداعی می کند. فایو آیکن راست چین را می توان به جرات یکی از فایوآیکن های خلاقانه نام برد.

8. دیجی کالا
دیجی کالا یکی از معروف ترین فروشگاه های اینترنتی است که فایوآیکن آن به شناخت برند آن کمک می کند. فایوآیکن دیجی کالا به رنگ قرمز لوگو دیجی کالا و بصورت یک لبخند است و رضایت از خرید را برای بیننده تداعی می کند.

بازی با فاویکون
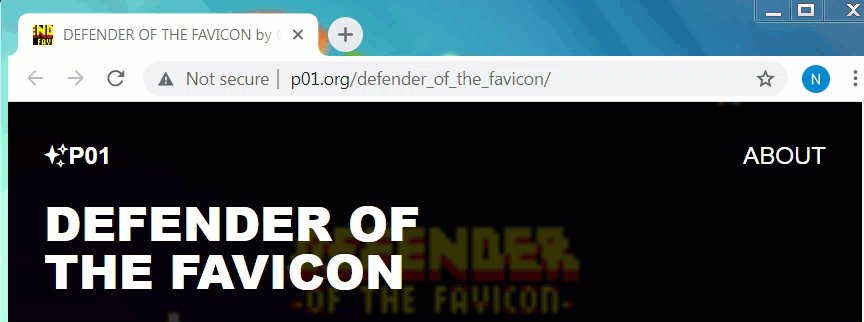
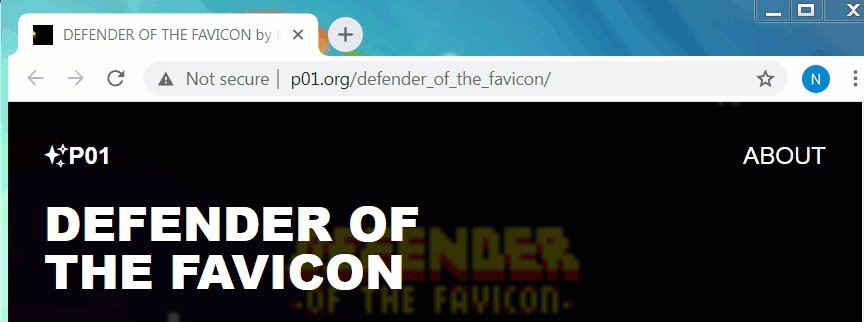
توسعه دهندگان وب در گذشته کارهایی را فقط برای هیجان انجام داده اند و دستکاری فاویکون ها نیز از این قاعده مستثنی نیست. در اینجا دو نمونه از پروژه هایی که توسعه دهندگان با فاویکون ها ایجاد کرده اند، آورده شده است.
Mathieu “p01” Henri دو بازی ایجاد کرد که در فضای فاویکون در مرورگر اجرا میشوند. هر فریم از این بازی ها توسط جاوا اسکریپت تولید می شوند. این تصاویر سپس به تصویر PNG تبدیل می شوند که به عنوان فاویکون استفاده می شود. با توجه به محدودیت اندازه فاویکون ها، بازی باید بسیار ساده باشد اما این قابلیت نشان می دهد که با فاویکون ها چه کارهایی ممکن است.
به طور کلی استفاده از فاویکون ها بسیار ابتدایی است و بازی ها تا حد زیادی ناشناخته هستند . با توجه به اندازه فاویکونها، برای بسیاری از مردم ارزش وقت گذاشتن روی طرحهای جدید را ندارد. با این حال، با چند اسکریپت و عملکرد پویا میتوانید فاویکون خلاقانه را ببینید.
کاربران favicon ها را به خاطر میسپارند و در سربرگ مرورگر ها، سایت ها را سریعتر پیدا میکنند. فاویکون ها به ثبات کلی برند کمک می کند و نداشتن آن ممکن است برند را غیرحرفه ای نشان دهد. چند نمونه از فاوآیکون های خلاقانه را نام بردیم. کدام فایوآیکن برای شما جالب بوده است؟ در دیدگاه ها با ما در میان بگذارید.




















لطفا فاوآیکن خود سایت رو درست کنید. اصلا تگ برای فاو آیکن تو کدهای سایت نذاشتید و الان یک آیکن بی کیفیت نمایش داده میشه. در حالی که تو نسخه قبلی یک آیکن با کیفیت تر بود.