
آموزش طراحی قالب وردپرس
شاید با خواندن عنوان این مقاله بگویید؛ تا وقتی به قالبهای زیادی داریم چه نیازی به ساخت قالب وردپرس داریم؟ هدف ما از این مقاله تبدیل شما به یک برنامه نویس نیست بلکه یادگیری تعدادی از کدهای ضروری و آشنایی با مراحل طراحی قالب بدون نیاز به صرف هزینه میتوانید قالب را سفارشی سازی کنید، مشکلات قالبها را شناسایی کنید و یا قالب دلخواه تان را طراحی کنید.
اگر شما هم میخواهید وارد بازار کار پرسود ساخت سایت با وردپرس شوید و قالب های ماندگار طراحی کنید، این آموزش میتواند نقطه شروع شما در این حوزه باشد در ویدیوی زیر و تصاویر پایینتر میتوانید آموزش ساخت قالب وردپرس را به صورت رایگان یاد بگیرید. در این مقاله یاد میگیرید یک قالب وردپرس چگونه ساخته میشود و هر کدام از فایلها چه کاری را انجام میدهند.
مراحل طراحی قالب وردپرس
طراحی قالب وردپرس بازار کار بسیار خوبی هم در ایران و هم خارج از ایران دارد و یکی از روش های کسب درآمد دلاری از برنامه نویسی است. اما به سرغ این سوال برویم که چگونه یک قالب طراحی کنیم؟ در این بخش ساخت قالب وردپرس را از نصب تا ساخت فایلهای موردنیاز را توضیح دادهایم.
گام 1: نصب وردپرس
برای ساخت قالب وردپرس نیاز دارید تا کدها و تغییراتی را که اعمال میکنید را تست کنید و نتیجه را ببینید پس اولین کار نصب وردپرس روی لوکال هاست است یک وردپرس خام را نصب کنید تا به ادامه آموزش ساخت قالب وردپرس بپردازیم.
بعد از نصب وردپرس 3 تا پوشه اصلی دارد:
- wp-admin: شامل فایلهای مربوط به پنل مدیریت است.
- wp-content: شامل فایلهای مربوط به قالب و افزونهها و فایل زبان و فایل آپلود است.
- wp-includes: فایل مورد نیاز کتابخانههای آماده و فایلهای مورد نیاز هسته وردپرس که نیازی به تغییر این فایل ندارید.
گام 2: ساخت پوشه برای فایلهای قالب
پوشهای که ما با آن سر و کار داریم، پوشه wp-content است. داخل این پوشه، پوشه دیگری به نام themes وجود دارد که تمامی قالبهایی که بخواهید روی سایت خود نصب کنید در این پوشه قرار میگیرند. وردپرس به صورت پیش فرض 3 قالب در این پوشه قرار داده است. در پوشه themes یک پوشه جدید با نام قالب تان بسازید. ما نام Muli را انتخاب کردیم و تمام فایلهای قالب شامل css، font، js و… را به پوشه قالب انتقال دهید.

گام 3: یک برنامه ویرایشگر کد نصب کنید
برای مدیریت آسان کدها نیاز به یک برنامه ویرایشگر کد داریم. ویرایشگرهای متعددی وجود دارند که شما میتوانید یکی از آنها را انتخاب کنید که معمولا کاربران از Notepad++ و VScode بیشتر استفاده میکنند.
.برای طراحی قالب وردپرس نیاز به کدنویسی PHP داری، برای یادگیری حرفه ای زبان برنامه نویسی پی اچ پی حتما دوره کدکرفت راست چین آکادمی را شرکت کن.
گام 4: ایجاد فایل style.css و index.php
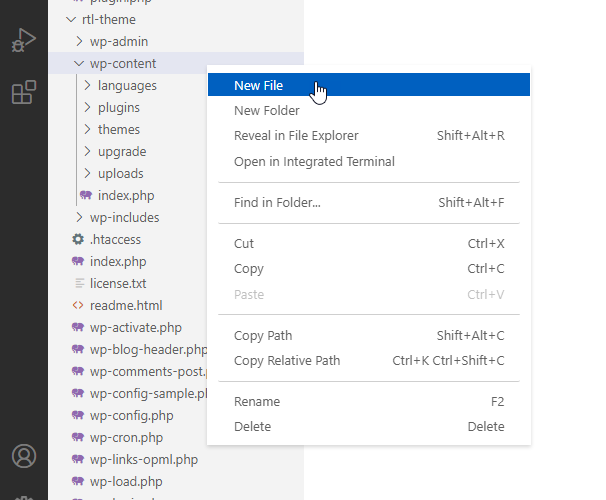
در پوشه Muli دوفایل style.css و index.php را بسازید این دو فایل را میتوانید مستقیم در پوشه ایجاد و یا در ادیتور در قسمت add new file ایجاد کنید. فایلهای style.css و index.php دو فایل بسیار مهم در ساخت قالب وردپرس است.
- style.css: یک فایل ضروری است که در آن تنظیمات ظاهر قالب قرار میگیرد و شامل نام قالب، نام سازنده، آدرس سازنده و نسخه قالب است. وجود این کدها در فایل استایل ضروری است و اگر این کدها را قرار ندهید قالب شما شناخته نمیشود. بنابراین بعد از ساخت فایل قطعه کد زیر را در فایل style.css قرار دهید.
/*
Theme Name: Muli
Text Domain: RTL
Version: 1.0
Requires at least: 4.7
Requires PHP: 5.2.4
Description: best corporate theme for buisness
Tags: blog, one-column, custom-background, custom-colors, custom-logo, custom-menu, editor-style, featured-images, footer-widgets, full-width-template, rtl-language-support-
Author: Zahra Ghaffari
Author URI: https://rtl-theme.com
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
- Index.php: در این فایل باید کدهای قسمتهای اصلی سایت را قرار دهید. مواردی مانند هدر، فوتر و سایر قسمتها در فایل ایندکس فراخوانی میشود.
گام 5: قالب خود را از پیشخوان وردپرس فعال کنید
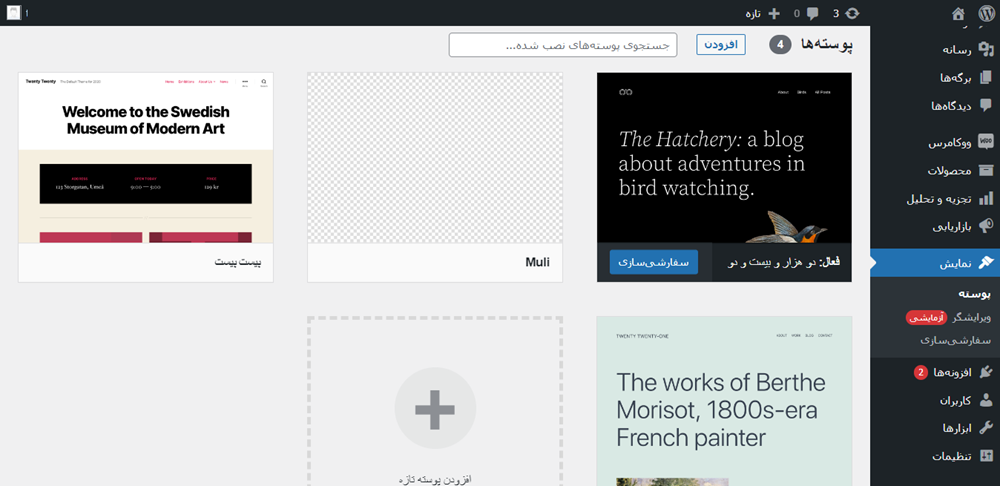
باتوجه به تکمیل این سه مرحله شما توانستید قالب وردپرس خود را ایجاد کنید و اگر به پیشخوان وردپرس > نمایش > پوستهها بروید قالبی که ایجاد کردید را مشاهده میکنید. در قسمت پوستهها میتوانید قالب ایجاد شده را فعال کنید البته با صفحه سفید مواجه میشوید که کاملا طبیعی است و به خاطر این است که فایلهای css و سایر فایلها برای نمایش قالب در این پوشهها قرار نگرفته است.
نکته: برای اینکه عکس قالب شما نمایش داده شود یک عکس با نام screenshot.png در فایلی که ایجاد کردید قرار دهید.
گام 6: طراحی قالب وردپرس: ساخت فایلهای مورد نیاز
ما برای ادامه آموزش طراحی قالب وردپرس از یک قالب html استفاده کردیم زیرا مراحل طراحی قالب وردپرس مانند تبدیل قالب html به وردپرس است. بنابراین فایلهای مربوط به قالب html را در فایل قالب کپی کنید. یکی از مزیتهای استفاده از وردپرس این است که برای قسمتهای مختلف مانند hesder.php ،footer.php ،sidebar.php و… میتوانید یک فایل ایجاد کنید. به این ترتیب میتوانید بخشهای مختلف را به صورت جداگانه ایجاد و مدیریت کنید.
به سراغ فایل index.php میرویم مهمترین قدم در ساخت قالب وردپرس این است که برای دسترسی به استایلها آدرسدهی به فایلها را اصلاح کنید برای این کار دو تابع get_stylesheet_uri و get_template_directory_uri را نیاز دارید.
برای فراخوانی کدهای css از تابع زیر استفاده کنید:
<?php echo get_stylesheet_uri(); ?>
تابع زیر برای نمایش پوشه مادر قالب به کار میرود و آدرس تمام تصاویر، فایلهای js را با استفاده از این کد داینامیک کنید.
<?php echo get_template_directory_uri(); ?>
در ویدیو زیر نحوه استفاده از این کدها و داینامیک کردن قسمتهای مختلف در ساخت قالب وردپرس را مشاهده کنید:
سایر کدهای استفاده شده برای ساخت قالب وردپرس در ویدیو را ادامه میتوانید مشاهده کنید:
گام 7: نمایش عنوان و محتوای نوشته ها
برای اینکه عنوان و متن مقالهها را به صفحه اصلی اضافه و تعدادی پست و مقاله را در سایت وردپرسی خود منتشر کنید، نیاز به استفاده از حلقه وردپرس دارید. شاید برایتان سوال باشد که حلقه وردپرس چیست؟ در واقع کدهایی هستند که شرطهای while وردپرس را اجرا میکنند. با استفاده از همین حلقه، توسعه دهندگان وردپرس میتوانند نوشتهها را در هر صفحهای که بخواهند نمایش دهند. تمام این کارها با قطعه کد PHP زیر انجام میشود:
<?php while(have_posts())
{
the_post();
the_title();
the_content();
}
?>
این حلقه از دو تابع ()have_posts و ()the_post استفاده میکند؛ تابع ()have_post بررسی میکند که آیا پستی برای نمایش وجود دارد یا خیر و تابع ()the_post وردپرس را برای نمایش پستها آماده میکند. حالا میتوانید عنوان و محتوای نوشته را با دو تابع زیر فراخوانی کنید.
تابع ()the_title عنوان نوشته و تابع ()the_content محتوای نوشته را نمایش میدهد. این کار برای هر تعداد مقالهای که در دیتابیس شما موجود است، انجام شده و همه آنها نمایش داده میشود. بعد از بررسی سایت خود ملاحظه میکنید که همه چیز برای ساخت قالب وردپرس به خوبی پیش میرود.
گام 8: اضافه کردن لینک به هر نوشته
اگر بخواهید علاوه بر اینکه نوشتهها را در صفحه اصلی مشاهده میکنید به هر کدام صفحه مجزایی اختصاص بدهید. برای هر نوشته بخواهید امکان کلیک بر روی عنوان وجود داشته باشد میتوانید از تابع ()the_permalink استفاده کنید.
<h6><a href="<?php the_permalink()?>"><?php the_title()?></a></h6>
گام 9: ساخت قالب وردپرس: تنظمیات هدر و فوتر
همانطور که گفتیم قسمتهای مختلف قالب وردپرس را در فایل جداگانه قرار دهید در واقع کار این دو فایل این است که محتوایی که ما میخواهیم را در قسمت سربرگ و پابرگ سایت نمایش داده شود این فایل در طراحی قالب وردپرس از اهمیت بالایی برخوردار است زیرا تگهای html و body در آن قرار دارند. برای جداکردن هدر یک فایل header.php ایجاد کنید و کدهای مربوط به هدر را در این فایل قرار دهید. در فایل index.php برای فراخواندن هدر از تابع ()get_header استفاده کنید.

در مورد فوتر هم به همین شکل عمل کنید فایلهای فوتر را به فایل footer.php انتقال دهید و برای فراخواندن فوتر ()get_footer استفاده کنید نحوه استفاده از این کدها به صورت زیر است:
<?php get_header(); ?>
و
<?php get_footer(); ?>
گام 10: اضافه کردن تاریخ، دسته بندی و نویسنده
برای کامل کردن جزییات نوشتهها میتوانید مواردی مانند تاریخ انتشار، نویسنده و دسته بندی نوشتهها را در کنار عنوان و محتوای نوشته قرار دهید از کدهای زیر در طراحی قالب وردپرس برای نمایش جزییات محتوا استفاده کنید:
<?php the_category(); ?>
<?php the_author(); ?>
در مورد نمایش تاریخ هم به صورت زیر میتوانید تاریخ را نمایش دهید
<?php echo get_the_date(); ?>
در مورد echo یکی از پرکاربرد ترین کدهای php است هر چیزی که به عنوان ورودی به تابع echo داده شود در خروجی به صورت متن چاپ میشود میتوانید به صورت مقدار ثابت یا متغییر این خروجی باشد مثلا یک جمله باشد یا مقداری مانند تاریخ که متغیر است.
گام 11: اضافه کردن منو
برای داینامیک کردن منو نیاز به کدنویسی در تابع functions.php دارید ابتدا باید مشخص کنیدکه چند منو دارید
اگر یک منو دارید از این کد استفاده کنید که main-menu نام دلخواهی است که برای منو در نظر گرفتیم، با این کار منو به فهرست در پیشخوان اضافه میشود.
function register_my_menu() {
register_nav_menu('main-menu',"منو اصلی" );
}
add_action( 'init', 'register_my_menu' );
و اگر چند منو دارید کد زیر را به فایل فانکشن اضافه کنید
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' );
حال برای نمایش منو در هدر از کد زیر استفاده کنید
<?php wp_nav_menu( array( 'theme_location' => 'main-menu' ) ); ?>
از قسمت نمایش میتوانید فهرست را انتخاب کنید و دستههای مورد نظر را اضافه کنید.
بعد از طراحی قالب وردپرس میتوانید آن را در سایت تم فارست به فروش برسانید. برای اینکه شرایط ساخت اکانت و فروش در این سایت را بدانید نحوه خرید و فروش از تم فارست را ببینید.
امیدواریم توانسته باشیم با این مقاله شما را در ساخت یک قالب وردپرس ساده یاری کنیم. codex و Developer Resources دو منبع مفید برای یادگیری و نحوه استفاده از کدها هستند و یک مرجع برای برنامه نویسان و دولوپرها هستند و میتوانید اطلاعات کامل در مورد هر کد و نحوه استفاده از آنها را یاد بگیرید.
در این مقاله ما مفاهیم مقدماتی را آموزش دادیم تا با فرایند طراحی قالب وردپرس آشنا شوید اما برای توسعه وردپرس باید با اصول اولیه شروع کنید و بعد از یادگیری مقدمات به سراغ اصول پیشرفته و برنامهنویسی PHP بروید.
طراحی قالب وردپرس و فروش آن در مارکتهای معتبر یکی از روشهای کسب درآمد از وردپرس است؛ یکی دیگر از روشهای کسب درآمد از این CMS، فارسی سازی افزونه وردپرس است که در یک پروژه عملی و با یک آموزش اصولی و استاندارد نحوه راست چین کردن و فارسی سازی پلاگین و قالب وردپرسی به شما آموزش داده میشود.
اگر میخواهید به یک توسعه دهنده حرفهای تبدیل شوید، پیشنهاد ما این است که برنامه نویسی وردپرس آکادمی راست چین را ببینید و صفر تا 100 مسیر ساخت قالب را از زبان یک فروشنده موفق بشنوید.

























سلام سال نوی شما مبارک انشالله سال خوبی برای شما و عوامل سایت راستچین باشه من خیلی دلم میخواد دوره مستر رو بگیرم ولی در حال حاضر نمیتونم من یه کتاب دارم که داخلش html css و php رو توضیح داده کتاب بدی نیست بعضی موارد هم هست ولی بعضی از موارد که داخل دوره مستر هست نیست من حالا یه جوری اونا رو پیدا میکنم اگه تونستم دوره مستر رو تهیه کنم که چه بهتر میدونم هم که دوره مستر کامل ترین دوره هست یه سوالی داشتم زبان جاوااسکریپت رو هم باید بدونیم یا نه برای انتشار قالب داخل سایت راستچین؟
جاوااسکریپت رو به دلیل دو دل بودنم سوال کردم چون من مد نظرم یادگیری برنامه نویسی فرانت هست ولی میدونم فروش قالب اگه جا بیفته به مراتب از خیلی حوزه های دیگه بهتره به خاطر این سوال کردم اگه نیازه که سراغ اونم برم اگه نیست که بی جهت وقت تلف نکنم