
ساخت قالب وردپرس با المنتور
یکی از راه های ساده طراحی قالب برای سایت های وردپرسی استفاده از افزونه المنتور است. با استفاده از این افزونه می توانید به راحتی صفحات سایت و هدر و فوتر برای سایت طراحی کنید. در این مقاله به آموزش ساخت قالب وردپرسی با المنتور می پردازیم.
استفاده از قالبهای وردپرس خیلی از مواقع کار را آسان میکند اما خودتان هم میتوانید با المنتور سایتتان را طراحی کنید. در این مقاله از آموزش المنتور میتوانید آموزش ساخت قالب با المنتور را به صورت ویدئویی مشاهده کنید.
قالب سایت چیست؟
قالب وردپرس در واقع به معنی پوسته و ظاهر وب سایت شماست و چهارچوب ساختاری سایت شما را تشکیل میدهد، هرچه قالب سایت اختصاصی تر باشد برای بهبود تجربه کاربری نیز موثرتر است. برای طراحی صفر تا صد یک قالب نیازمند دانستن زبان برنامه نویسی php هستید. ولی با ساخت قالبهای آماده به راحتی میتوانید به طرح مورد نظر خود برسید.
المنتور صفحه ساز بسیار پیشرفته ای است و امکانات زیادی دارد. یکی از بهترین امکانات این صفحه ساز توانایی ساخت قالبهای آماده است، با انجام این کار شما نیازی به نصب قالب ندارید و تنها با انجام تنظیمات روی این صفحه ساز میتوانید به راحتی سایت خود را طراحی کنید.
همانطور که میدانید هر سایت از چند بخش اصلی تشکیل شده است.
- صفحه اصلی
- هدر سایت
- فوتر سایت
- صفحه 404
- وبلاگ
برای اینکه بتوانید ساخت قالب وردپرس با نصب المنتور را شروع کنید و ادامه مقاله ما همراه باشید.
طراحی قالب وردپرس با المنتور
برای شروع ساخت قالب وردپرس با المنتور در ابتدا باید قالب آماده Hello elementor که از بهترین قالب های رایگان المنتور است، از مخزن وردپرس دانلود و فعال کنید. حالا نصب افزونه المنتور را انجام دهید تا به سراغ مراحل طراحی قالب برویم.
– ساخت برگه با المنتور
برای ساخت صفحات سایت مثل صفحه اصلی سایت با المنتور و صفحه تماس با ما به روش زیر عمل میکنیم:
پیشخوان وردپرس > برگه ها> افزودن جدید
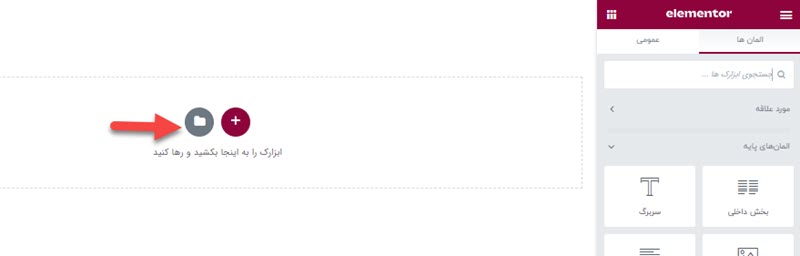
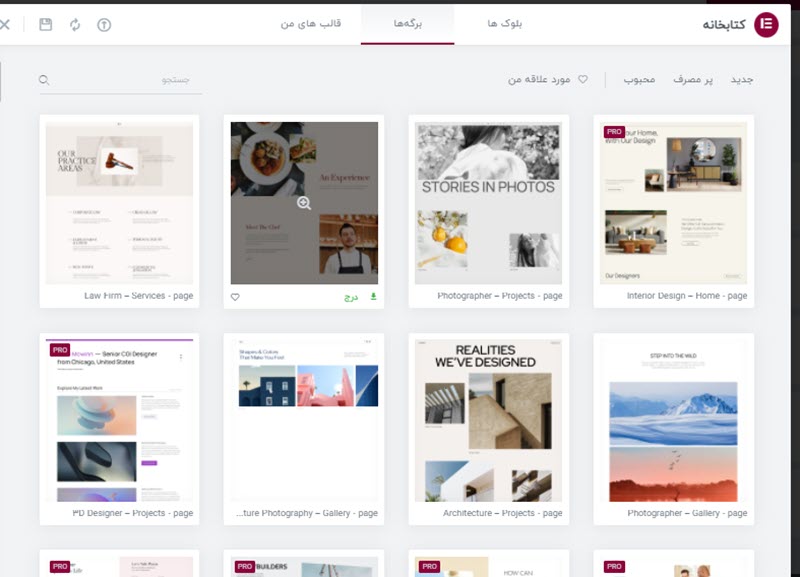
وقتی برگه مورد نظر ساخته شد برای آن اسم انتخاب کنید و به سراغ ویرایش برگه با المنتور بروید حالا روی قسمت افزودن قالب کلیک کنید و برگه مورد نظر خود را انتخاب کنید. کیتهای آماده المنتور برای هر نوع سایتی قالب آماده دارند کافیست برای پیدا کردن طراحی مورد نظرتان کلمه مربوطه را سرچ کنید.


در ادامه دکمه انتشار را بزنید و شرایط نمایش را به صورت تکی یا منحصر به فرد انتخاب کنید.
– ساخت هدر با المنتور
در این قسم به طراحی هدر با المنتور میپردازیم که یکی از مهم ترین بخشهای هرسایتی است. برای افزودن هدر به قسمت پیشخوان بروید:
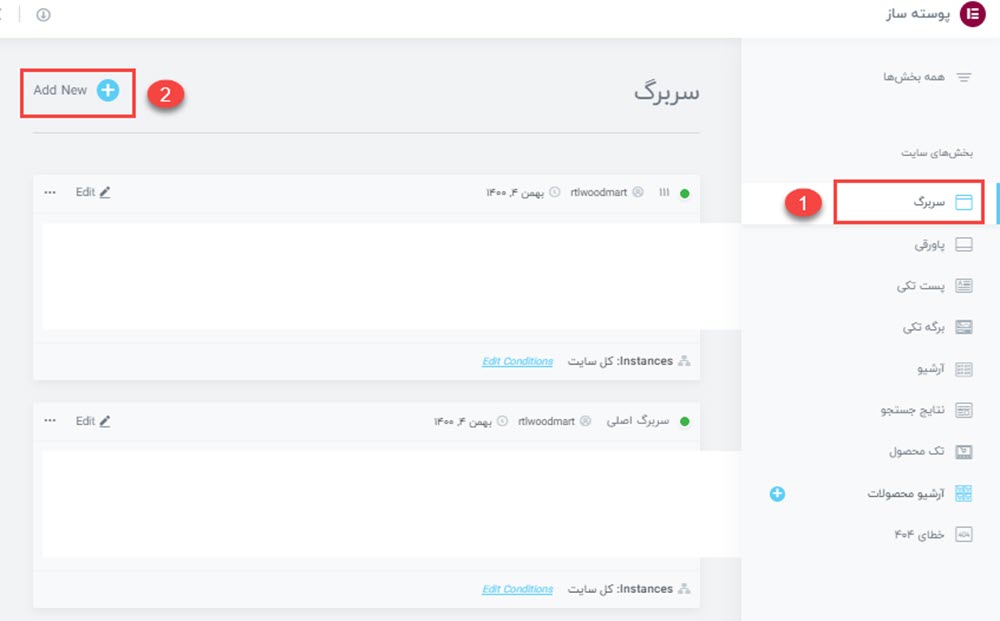
پیشخوان وردپرس> قالب ها> پوسته ساز
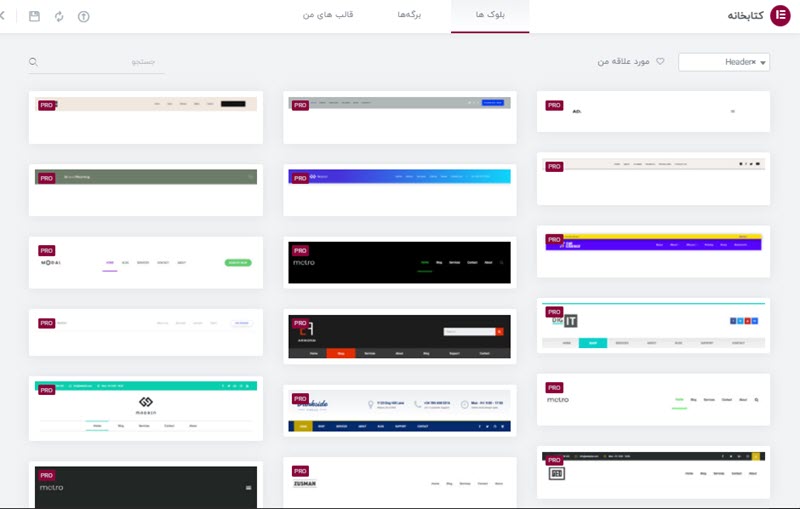
حالا در قسمت تنظیمات سربرگ یا هدر را انتخاب و نام را هم وارد کنید و روی ایجاد قالب کلیک کنید، منتظر شوید تا تمامی هدرهای موجود را بارگذاری کند. حالا میتوانید هدر مورد نظر خود را پیدا کنید و دکمه درج را بزنید.


پس از انتشار هدر در قسمت شرایط نمایش تمامی صفحات را انتخاب کنید.
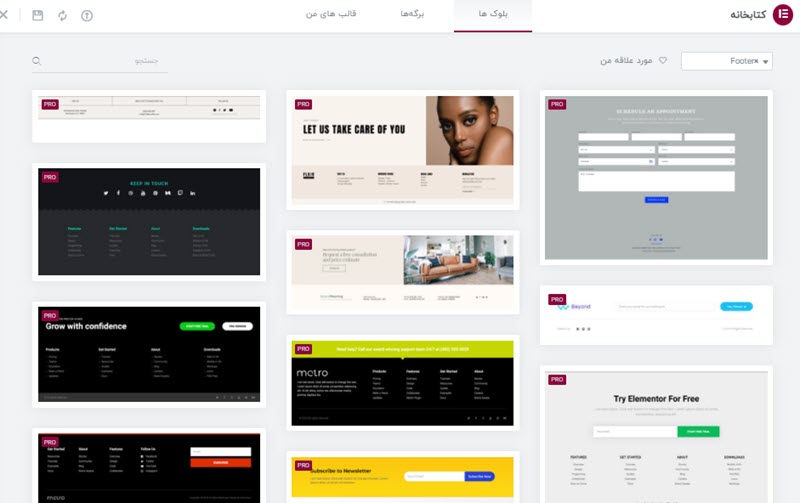
– ساخت فوتر با المنتور
اما برای ساخت قالب، باید بدانیم چگونه یک فوتر سفارشی با المنتور طراحی کنیم؟ المنتور با قالبهای آماده و المانهایی که دارد این امکان را برای شما فراهم میکند. برای ساخت فوتر با المنتور دقیقا به روش ساخت هدر مراحل را به جای سربرگ پاورقی یا فوتر را انتخب کنید.

در نهایت دکمه انتشار را بزنید و در قسمت شرایط نمایش تمامی صفحات را انتخاب کنید.
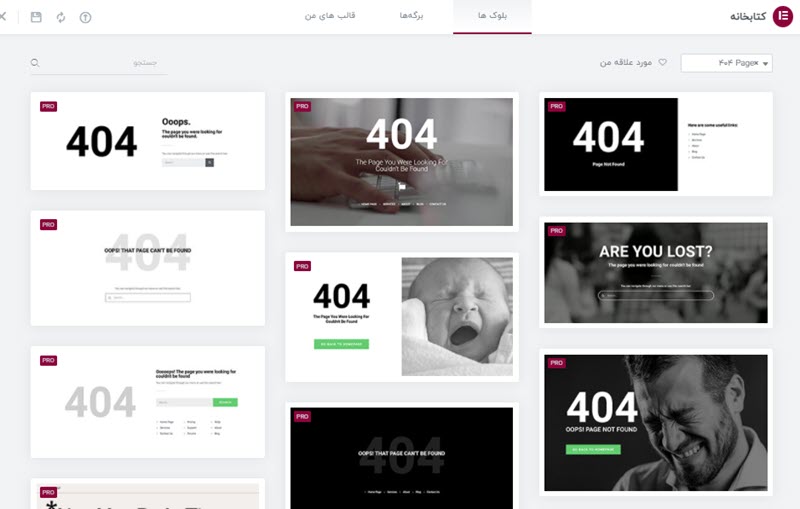
– ساخت صفحه 404 با المنتور
صفحه 404 برای هر سایت بسیار ضروری است به معنای ساده یعنی صفحه ای در سایت شما وجود ندارد. علت وجود این صفحه ممکن است حذف شدن برخی آدرسها در سایت باشد هم چنین ممکن است کاربران آدرس را با غلط املایی وارد کنند یا در کل آدرس اشتباه بزنند و سرور متوجه منظور کاربر نشود. در این مواقع باید به کاربران اطلاع داده شود که صفحه ای که به دنبال آن هستند وجود ندارد.
سایتهای مختلف برای صفحه 404 خود طراحیهای متفاوتی دارند. شما نیز با قالب آماده المنتور میتوانید صفحه 404 خود را طراحی کنید، با این وجود برای طراحی صفحه 404 با المنتور از پیشخوان وردپرس> قالب ها> پوسته ساز> صفحه 404> افزودن جدید صفحه 404 را انتخاب کنید و بر روی ایجاد قالب را کلیک کنید. حالا میتوانید از میان صفحات مختلف 404 یکی را انتخاب کنید.

پس از زدن دکمه انتشار در قسمت شرایط نمایش منحصر به فرد یا تکی را انتخاب کنید و به این گونه در ساخت قالب وردپرس با المنتور صفحه 404 خود را مشاهده کنید.
-فونت و تایپوگرافی
برای طراحی قالب وردپرس حتما از فونت مناسب و جذاب استفاده کنید. معمولا فونت های پیش فرض المنتور بسیار ساده است و می توانید از فونت های فارسی جدید و پرطرفدار استفاده کنید. برای تغییر فونت در المنتور مراحل زیر را انجام دهید:
- از پیشخوان وردپرس بخش المنتور> فونتهای سفارشی را انتخاب کنید.
- اضافه کردن جدید را بزنید.
- سپس افزودن فونت متغیر را بزنید.
- وزن و استایل را مشخص و فایل مربوط را آپلود کنید.
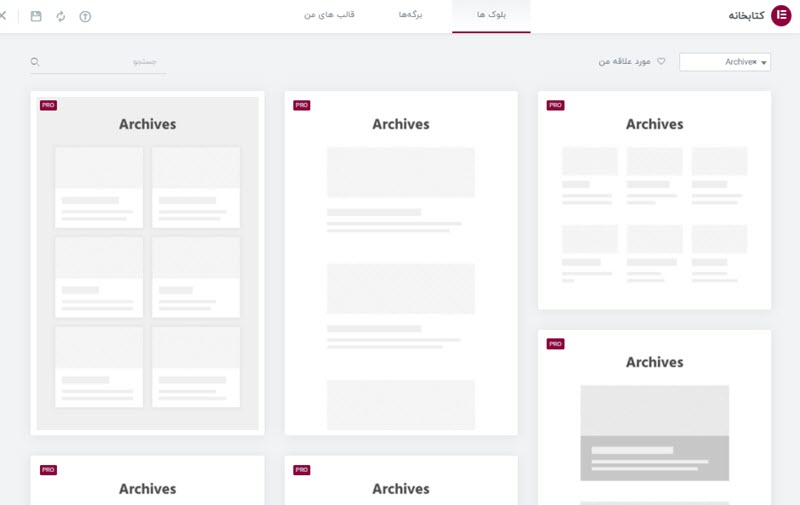
– ساخت صفحات آرشیو یا وبلاگ با المنتور
خب رسیدیم به مرحله آخر ساخت قالب وردپرس با المنتور یعنی ساخت صفحات آرشیو یا اخبار در سایت. برای خیلی از سایتها داشتن بخش اخبار یا وبلاگ بسیار مهم است. برای همین دوباره از قسمت:
پیشخوان وردپرس> قالب ها> پوسته ساز> آرشیو > افزودن جدید
آرشیو را انتخاب کنید و روی افزودن قالب کلیک کنید حالا منتظر شوید تا انواع طراحیها برای شما بارگذاری شود، یک طراحی را انتخاب کنید و دکمه درج را بزنید.

حالا دکمه انتشار را بزنید و در هنگام تنظیمات شرایط نمایش همه آرشیو را انتخاب کنید ولی بهتر است که برای نوشتههای خودتان دسته بندی ایجاد کنید و هنگام تنظیمات نمایش دسته بندیها را انتخاب کنید.
اگر به مبحث طراحی قالب و افزونه علاقمند هستید یا میخواهید به یک توسعه دهنده وردپرس تبدیل شوید، در برنامه نویسی قالب وردپرس یاد میگیرید چطور با مهارتهای HTML، CSS، JQuery، Ajax، PHP، قالبها و افزونههای وردپرسی را توسعه دهید و یا از اول طراحی کنید.
ضمن اینکه اگر میخواهید با ساخت پلاگین، امکان اضافهای را به سایتتان اضافه کنید و هنوز نمیدانید چه مهارتهایی نیاز دارید در آموزش برنامه نویسی افزونه وردپرس همه نکات را به شما گفتهایم.
قالب های المنتوری به خاطر ادیت رایگان در لیست بهترین قالب های وردپرس قرار می گیرند و طرفداران زیادی دارند. مقاله ما روش ساخت قالب وردپرس با المنتور را آموزش دادیم. حالا شما با این آموزش میتوانید به سادگی هدر و فوتر و برگهها و قسمت سایت را طراحی کنید. امیدواریم این آموزش برای شما مفید و کاربردی باشد.






















یه سوال دیگه داشتم من کاملاً ساخت قالب با المنتور متوجه شدم ولی میخوام قالبو بفروشم باید به صورت فایل باشه یا چیزی ممنون میشم آگاهم کنید
یا وقتی قالب ساختم چطور باید خارج کنم
چون بخوام قالبو بفروشم باید یه چیزی بزارم
ممنون میشم جواب بدین