نمایش و ایجاد مطالب مرتبط در المنتور
یکی از امکانات افزونه المنتور (Elementor) ایجاد و نمایش مطالب مرتبط است که به بازدید بیشتر از صفحات دیگر شما کمک میکند. اگر شما هم میخواهید با نمایش مطالب مرتبط برای کاربران سایت، حرفهای تر به نظر برسید، این مقاله را از دست ندهید.
محتوا یکی از مهمترین بخشهای هر سایت است که وجود آن زمان حضور و ماندگاری کاربر را در سایت شما بالا میبرد. مطالب مرتبط در انتهای مقاله باعث بیشتر دیده شدن صفحات دیگر سایت شما میشود. این مساله در سایتهای محتوا محور اهمیت بیشتری دارد که در این مقاله از آموزش المنتور قصد داریم به صورت 0 تا 100 به ایجاد مطالب مرتبط در المنتور بپردازیم.
آموزش ایجاد مطالب مرتبط در المنتور
اولین مرحله برای نمایش مطالب مرتبط در المنتور، دانلود و نصب افزونه المنتور پرو است؛ اگر از المنتور رایگان استفاده میکنید، از لینک زیر المنتور پرو را تهیه کنید.
بهترین افزونه صفحهساز را همین الان دانلود کنید و سایت حرفهای راه اندازی کنید.
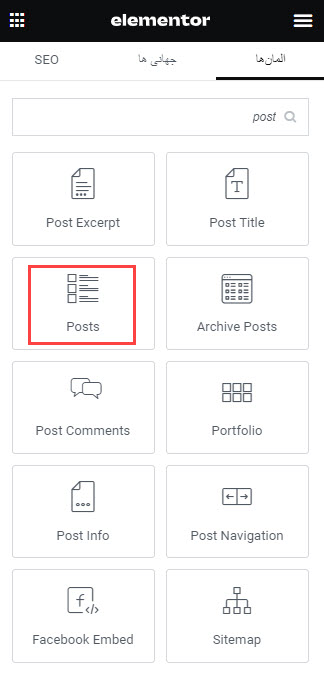
پس از فعالسازی افزونه، وارد صفحه محتوای موردنظرتان شوید؛ این صفحه میتواند یک نوشته باشد یا یک برگه پس از ورود، ویرایشگر المنتور را برای آن صفحه اجرا کنید تا ویجتهای المنتور به شما نمایش داده شود. عبارت Post را جستجو کرده تا مطابق تصویر این المان به شما نمایش داده شود.

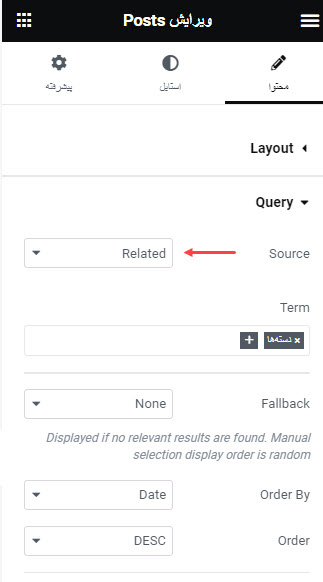
روی ویجت Posts کلیک کرده و آن را به داخل صفحه در جای مورد نظر از برگه درگ (Drag) کنید تا بتوانید مطالب مرتبط را بر اساس ویژگی موردنظر نمایش دهید. بعد از قرار دادن المان در صفحه، میتوانید تغییرات موردنظر را اعمال کنید. برای ایجاد تغییرات، از طریق تب محتوا وارد بخش کوئری (Query) شده و در بخش Source گزینه Related را انتخاب کنید.
در مرحله بعد باید نوع دستهبندی را مشخص کنید؛ در واقع باید نوع ارتباط محتوا را با محتوای فعلی تعیین کنید. برای این کار باید روی بخش Include By کلیک کرده و گزینه Term را انتخاب کنید. سپس از بخش Term نوع ارتباط مطلب فعلی با مطلب بعدی را مشخص کنید. معمولاً بهترین حالت نمایش مطالب مرتبط، زمانی است که در یک دستهبندی قرار گرفته و ارتباط کافی داشته باشند. به همین سادگی نمایش مطالب مرتبط در المنتور انجام شده و از در صفحه موردنظرتان قرار گرفته است.
نحوه سفارشیسازی مطالب مرتبط در المنتور چگونه است؟
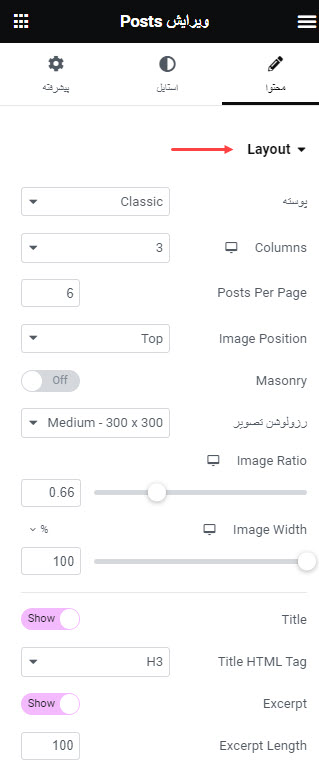
بعد از ایجاد مطالب مرتبط در المنتور، برای سفارشی سازی و شخصیسازی مطالب مرتبط، از سربرگ محتوا بخش Layout اقدام کنید. سادهترین راه برای سفارشیسازی مطالب مرتبط استفاده از قابلیت پوسته است که باید ببینید کدام پوسته میتواند نظرتان را جلب کند؛ Cards، Classic یا Full Content که بهتر است روی گزینه Cards قرار دهید. به علاوه امکان شخصیسازی تنظیمات زیر را نیز خواهید داشت:
- تعیین تعداد ستون
- تعداد نمایش پستها
- محل قرارگیری شاخص
- تنظیمات سایز تصویر
- رزولوشن تصویر
- تعیین متا دیتاهایی مانند تاریخ، زمان و نظرات
- تعیین تگهای عنوان مثل H1 ،H2 و H3
- فعالسازی تنظیمات بیشتر بخوانید برای مطالب

سفارشی سازی تنظیمات پستها از طریق تب استایل
سفارشی سازی مطالب مرتبط در المنتور از طریق سربرگ استایل (Style) نیز امکانپذیر است؛ وارد تب استایل شوید و از طریق بخشهای مختلف آن مانند Layout نوع فونت، رنگبندی بخشهای مختلف، فاصله بین ستونها را سفارشی سازی کنید. به همین سادگی نحوه نمایش و ایجاد مطالب مرتبط در المنتور را شخصیسازی کنید.
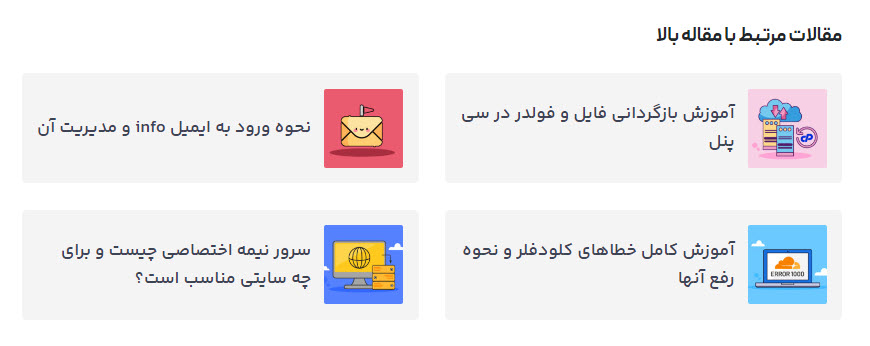
در انتهای صفحه هر مقاله، المانی مانند تصویر زیر خواهید داشت.

اگر یک سایت وردپرسی محتوا محور دارید که کاربران محتوای آن را مشاهده میکنند، نمایش مطالب مرتبط اهمیت بسیار زیادی دارد! چرا که کاربران وارد صفحات مختلف سایت شما میشوند و به راحتی میتوانید بازدید سایت خود را افزایش دهید. اگر چنین قابلیتی در سایت وردپرسی شما فعال نیست، کافی است از طریق نمایش مطالب مرتبط در المنتور اقدام کنید.
در این مقاله سعی کردیم به بررسی کامل هر چیزی که لازم است در مورد نمایش و ایجاد مطالب مرتبط در المنتور بدانید پرداختیم و مراحل آن را بررسی کردیم. اگر سوالی در مورد این مقاله دارید، از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم.