
آموزش ساخت لندینگ پیج با المنتور
المنتور امکانات و قابلیتهای متعددی دارد و یکی از این امکانات ساخت لندینگ پیچهای جذاب است. صفحات فرود یا لندینگ پیج (landing page) به شما کمک می کنند که کاربران بیشتری را دعوت به مشارکت کرده و درآمد بیشتری کسب کنید. آمورش ساخت لندینگ پیج با المنتور و نمونه لندینگ رایگان المنتور را در این مقاله مشاهده کنید.
اگر به دنبال آموزش ساخت لندینگ پیج در وردپرس هستید پلاگین المنتور این امکان را برای شما فراهم میکند تا با المانهای موجود یک صفحه فرود یا لندینگ پیج طراحی کنید. در بخش اول آموزش ویدیویی ساخت لندیگ پیج با المنتور را ببینید و در ادامه مجموعه ای از لندینگ پیجهای آماده المنتور را دانلود کنید.
شما میتوانید مراحل آموزش ساخت لندینگ پیج در وردپرس که یکی از بخشهای مهم آموزش المنتور است را به صورت متنی و تصویری مشاهده کنید. در ابتدای کار با نصب المنتور شروع کنید و خودتان دست به کار شوید و لندینگ تان را طراحی کنید.
مراحل ساخت لندینگ پیج با المنتور
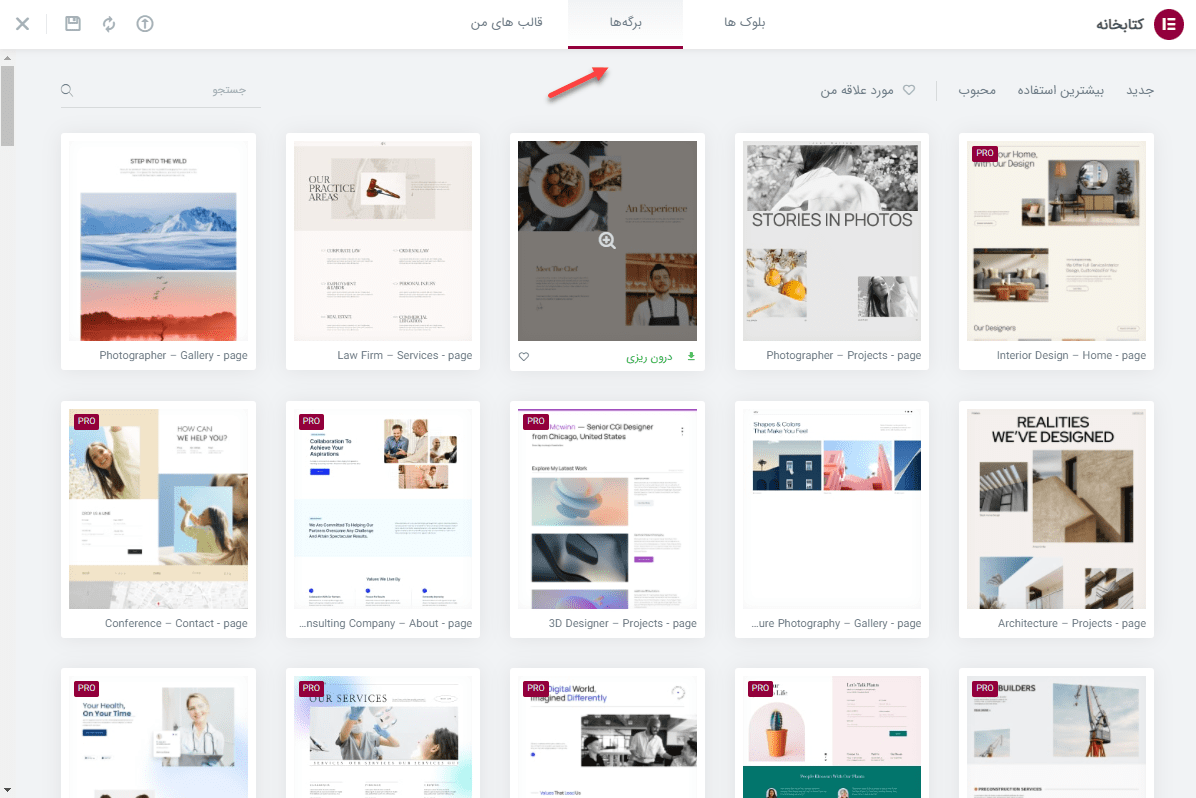
المنتور در کتابخانه خود برگه ها یا قالب های آمادهای دارد که برای ایجاد لندینگ با المنتور به شما کمک میکنند. با استفاده از لندینگ پیجهای آماده المنتور میتوانید صفحات فرود حرفه ای تری ایجاد کنید. در بخش برگهها میتوانید هر نوع صفحه لندینگ دلخواه را انتخاب و درون ریزی کنید. برای درون ریزی باید ابتدا ثبت نام کنید که با زدن ایمیل و پسورد میتوانید به راحتی از قابلیت درون ریزی قالبهای المنتور استفاده کنید. سپس هر امکانات و المان دیگری که خواستید را هم به آن اضافه کنید. در ادامه و همانطور که در ویدیو خواهید دید موارد زیر را میتوانید به لندینگ خود اضافه کنید و بعد از آن مراحل ساخت لندیگ پیج با المنتور را پیش بروید. یکی از لندینگها را انتخاب و ایمپورت کرده سپس المانهای موردنیاز خودمان را هم به آن اضافه میکنیم اولین اقدام نصب افزونه المنتور است این افزونه شگفت انگیز را نصب کنید و ادامه مراحل را دنبال کنید.

ویرایش لندینگ پیج آماده با استفاده از المانهای المنتور
در ادامه آموزش ساخت لندینگ پیج با المنتور المانهایی که باید به این لندینگ اضافه کنیم را آوردهایم.
المان سربرگ
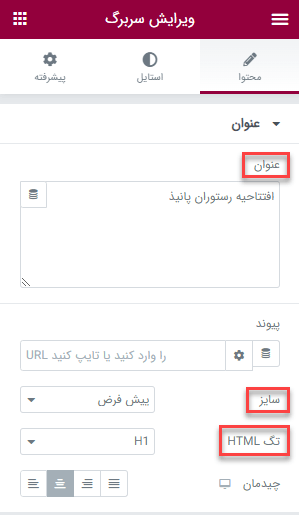
برای طراحی لندینگ پیچ با المنتور بهتر است برای هر بخش یک عنوان قرار دهید به این منظور یک سکشن تک ستونه به صفحه اضافه کنید و سپس المان سربرگ را با درگ و دارپ به داخل آن بکشید. در بخش متحوا، استایل و پیشرفته میتوانید عنوان، سایز، نوع هدینگ، رنگ متن، تایپوگرافی سایه و غیره را مشخص کنید. آموزش ساخت هدر با المنتور به شما در ساخت سربرگ حرفه ای کمک میکند.

ایجاد اسلایدر
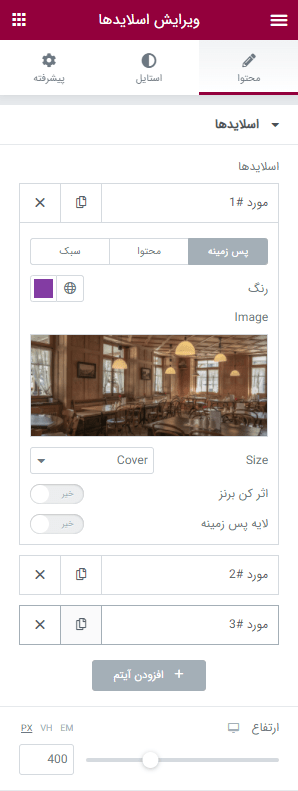
هدف ما ساخت لندینگ پیج با المنتور برای افتتاحیه رستوران است و وجود یک اسلایدر برای آن نیاز است. برای ایجاد اسلایدر با المنتور ابتدا یک سکشن تک ستونه به صفحه اضافه کنید. سپس المان slides را با درگ و دراپ به سکشن اضافه کنید. در قسمت محتوا و استایل میتوانید تصاویر خود را اضافه کنید، تنظیماتی مانند ارتفاع اسلایدر، پیمایش، پخش خودکار، سرعت انتقال، عرض محتوا، پدینگ و غیره را تغییر دهید. ما برای ساخت اسلایدر متون و دکمههای اسلایدها را حذف کرده ایم زیرا تصاویر شلوغ هستند و نیازی به وجود متن و دکمه برای این مورد خاص نیست. مطابق تصویر زیر تصاویری که از قبل ذخیره کرده ایم را بارگذاری میکنیم.

افزودن شمارش معکوس یا شمارنده
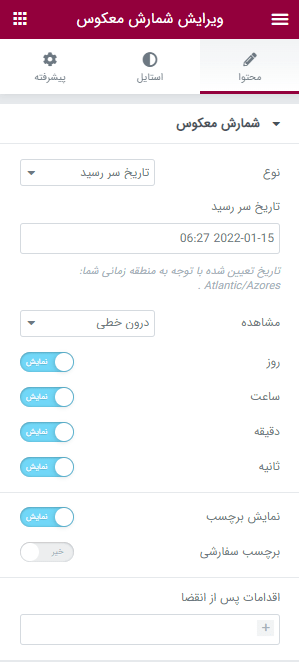
یکی دیگر از المان هایی که برای ساخت لندینگ پیج با المنتور نیاز است شمارش معکوس است که به کاربران نشان دهد چه مدت دیگر تا شروع افتتاحیه باقی مانده است. یک ستون اضافه کرده و المان شمارش معکوس را جست و جو میکنیم. بعد از آن نوبت به تنظیمات شمارش معکوس میرسد. برای مثال تاریخی که افتتاحیه دارید را تعیین کنید و تنظیمات ظاهری آن را انجام دهید. اگر یکی از آیتم های روز، ساعت و غیره را بخواهید حذف کنید از همین بخش میتوانید انجام دهید. برچسب های روز و ساعت را سفارشی کنید، استایل آن ها را تغییر دهید.

ایجاد فاصله بین المان ها در صفحه فرود
بین المان ها میتوانید از المان فاصله گذار استفاده کنید و به هر میزان که خواستید یک فاصله بدهید که هر بخش به صورت تفکیک شده قرار بگیرد.

تایپوگرافی و افزودن فونت
استفاده از فونت مناسب تاثیر زیادی در خوانایی و زیبایی لندینگ پیج دارد و باید از فونت های زیبا استفاده کنید. در افزونه المنتور می توانید فونت های دلخواه را به سایت اضافه کنید و به راحتی فونت مورد نیاز را به صفحات اضافه کنید. در مقاله تغییر فونت در المنتور می توانید مراحل را مشاهده کنید.
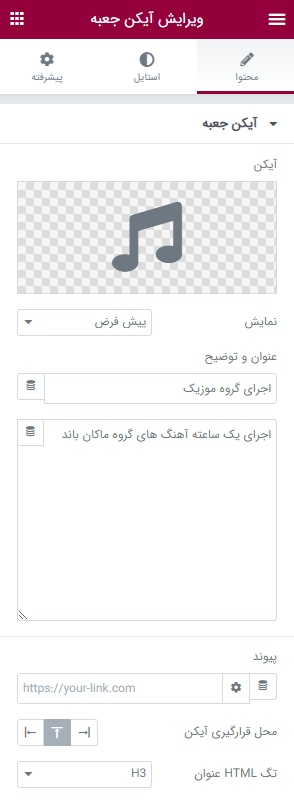
المان آیکن جعبه برای ایجاد لندینگ پیج
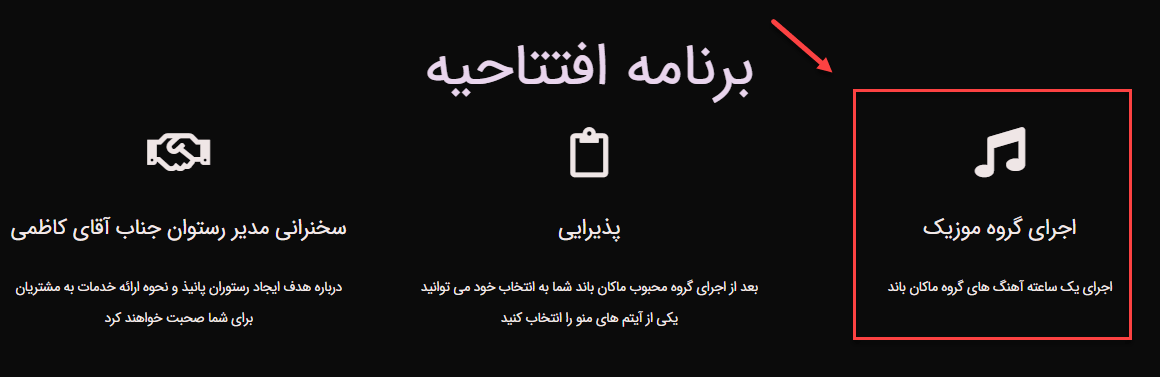
در این بخش از ساخت لندینگ پیج با المنتور برای صفحه فرود باید برنامه افتتاحیه را به کاربران اعلام کنید. از المان آیکن جعبه میتوانید برای معرفی برنامه ها استفاده کنید. یک سکشن 3 ستونه ایجاد کنید و برای هر بخش یک آیکن جعبه اضافه کنید. میتوانید ابتدا برای یکی از ستون ها المان جعبه را اضافه کرده و برای بقیه از اولی کپی بگیرید و در ستون مربوطه پیست کنید.
از بخش آیکن، تصویر آیکن مدنظرتان را از کتابخانه آیکن های المنتور اضافه کنید. همچنین میتوانید از سایت هایی مثل فلت آیکن، آیکن موردنظرتان را دریافت کرده و در این بخش اضافه کنید. عنوان و متن، محل قرار گیری آیکن. استایل آیکن مانند سایز، هاور، تایپوگرافی، سایه، فاصله گذاری، رنگ، سایه و غیره را هم از بخش استایل میتوانید تغییر دهید. در بخش پیشرفته فاصله، پدینگ، کلاس های css و افکت را برای آن تعیین کنید.

تصویر زیر آیکن جعبه ای است که با المنتور ایجاد کرده ایم.

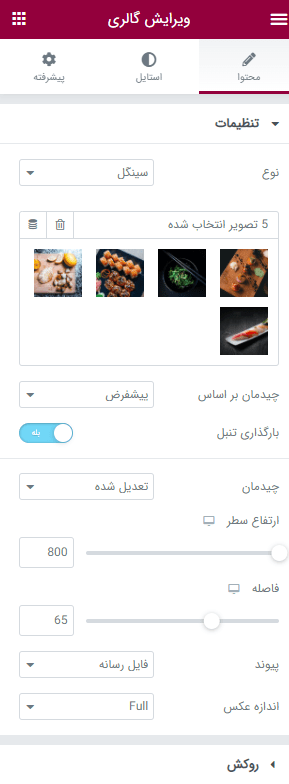
بخش گالری
برای ساخت لندینگ پیج رستوران به المان گالری تصاویر از غذاهای رستوران نیاز دارید. این بخش در قالبی که درون ریزی کردیم وجود داشت حال اگر بخواهید میتوانید با المان گالری تصاویر این بخش را به لندینگ خود اضافه کنید زیرا کاربری که از صفحه فرود شما دیدن میکند، تمایل دارد که لیست خدمات و غذاهای شما را هم ببینید. تصاویر را به گالری اضافه کنید و نوع چیدمان، ارتفاع آنها، فاصله، اندازه عکس، رنگ کادر دور، انیمیشن هاور، روکش تصویر، پدینگ و فاصله قرار دهید.

فرم تماس
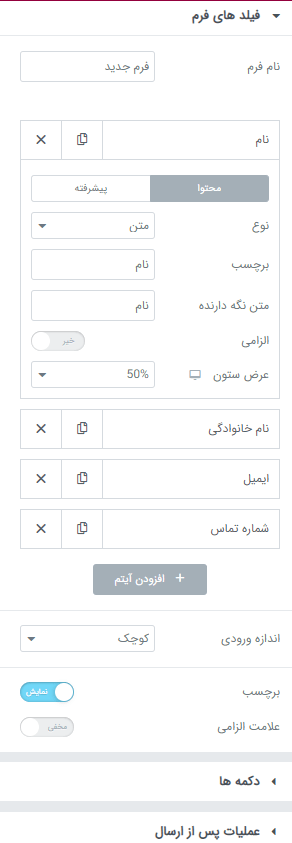
هدف شما از ساخت لندینگ پیج با المنتور برای افتتاحیه رستوران رسیدن به سرنخهایی از کاربران و تبدیل آنها به مشتری است. برای اینکه بتوانید از بازدید کنندگان لندینگ اطالاعات بگیرید یک فرم تماس با ما ایجاد کنید و به کاربران اعلام کنید که فرم زیر را پر کنند تا از زمان دقیق افتتاحیه با خبر شوند. نام فرم، نوع فیلدها و برچسبهای آنها، متن نگهدارنده، عرض ستون فیلدها، را برای هر فیلد میتوانید تغییر دهید. استایل فیلدها، دکمهها، رنگ پس زمینه، کادر دور، هاور، تایپوگرافی، پدینگ و غیره را هم میتوانید تغییر دهید. برای مثال برای کوچک کرذن دکمه از حالت پیش فرض باید در بخش استایل به آن پدینگ بدهید.
به این ترتیب فرم را مانند بقیه المانها اضافه کرده و آن را سفارشی سازی کنید.

لندینگ پیج نهایی
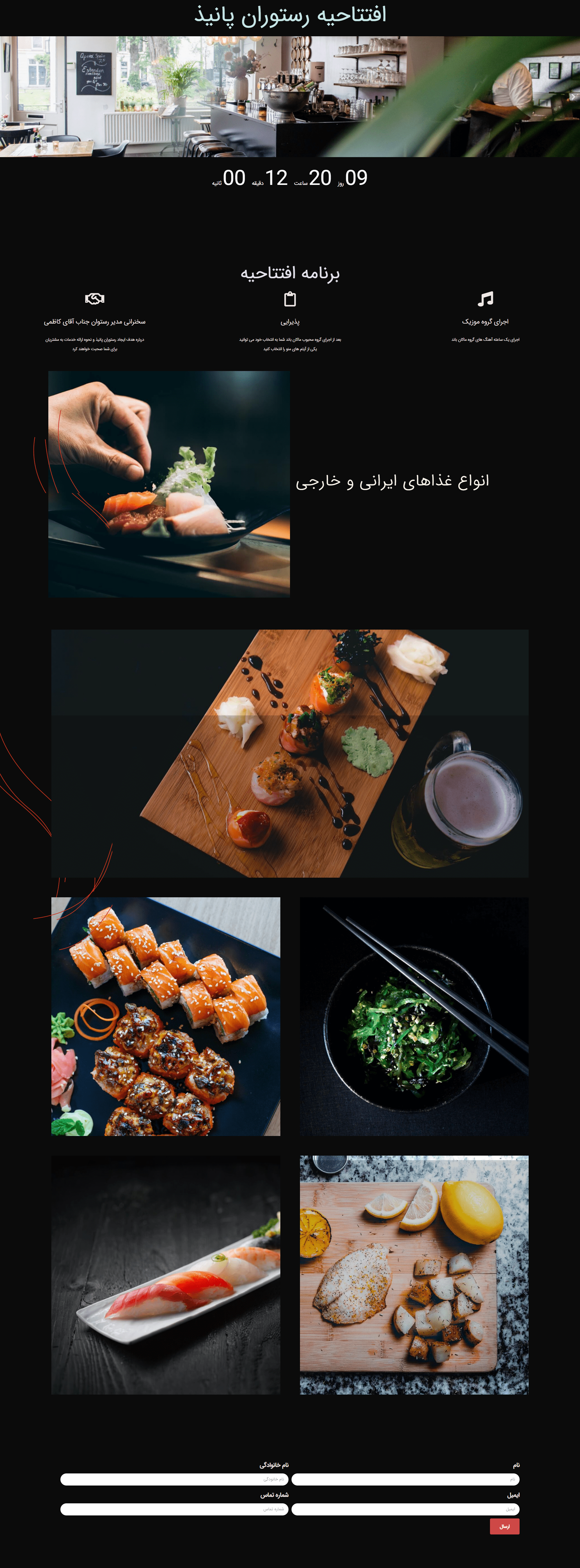
در تصویر زیر لندینگ پیج طراحی شده را ببینید.
دانلود لندینگ پیج آماده المنتور
اگر بخواهید برای ساخت لندینگ پیج در وردپرس از قالب های آماده المنتور استفاده کنید، در این بخش چند نمونه لندینگ پیج آماده با فرمت فایل json قرار داده ایم تا بتوانید این لندینگهای راست چین شده را به صورت رایگان دانلود کنید.
✔️ پیش نمایش قالب لندینگ پیج آژانس دیجیتال
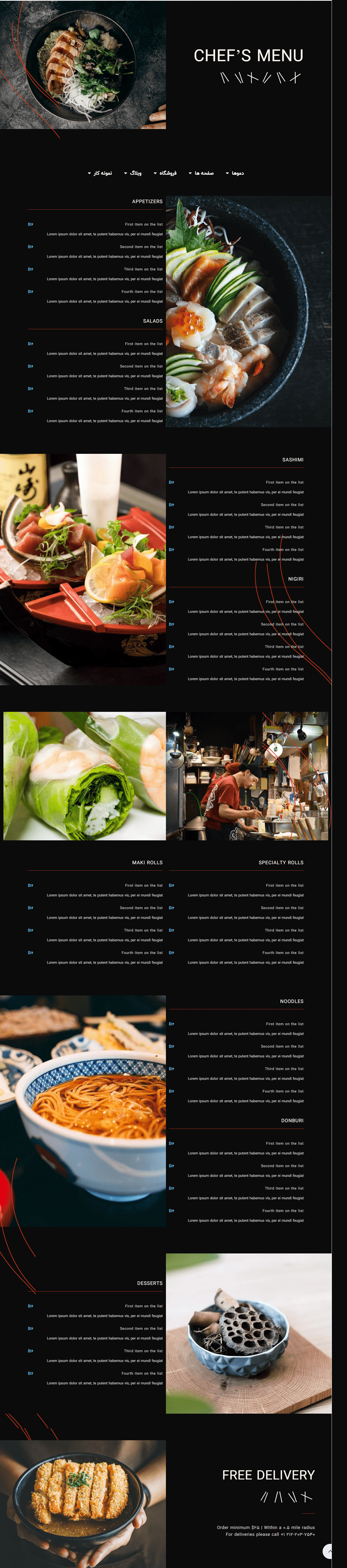
✔️ پیش نمایش قالب لندینگ پیج Restaurant menu
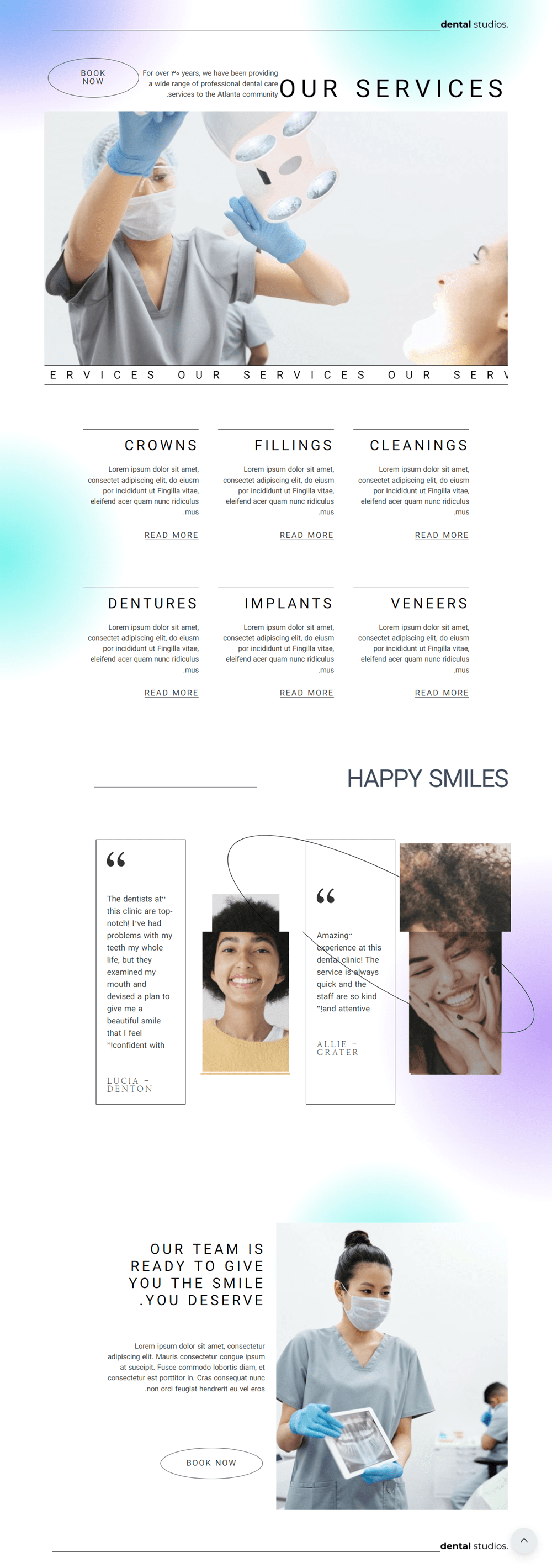
✔️ پیش نمایش قالب لندینگ پیج مراقبتهای دندانپزشکی برای ساخت لندینگ پیج در وردپرس
درون ریزی لندینگ پیج آماده المنتور
در ساخت لندینگ پیج در وردپرس میتوانید پس از دانلود این قالبهای لندینگ پیج آماده به راحتی فایل قالب را در صفحه درون ریزی کنید. برای این کار اقدامات زیر را انجام دهید.
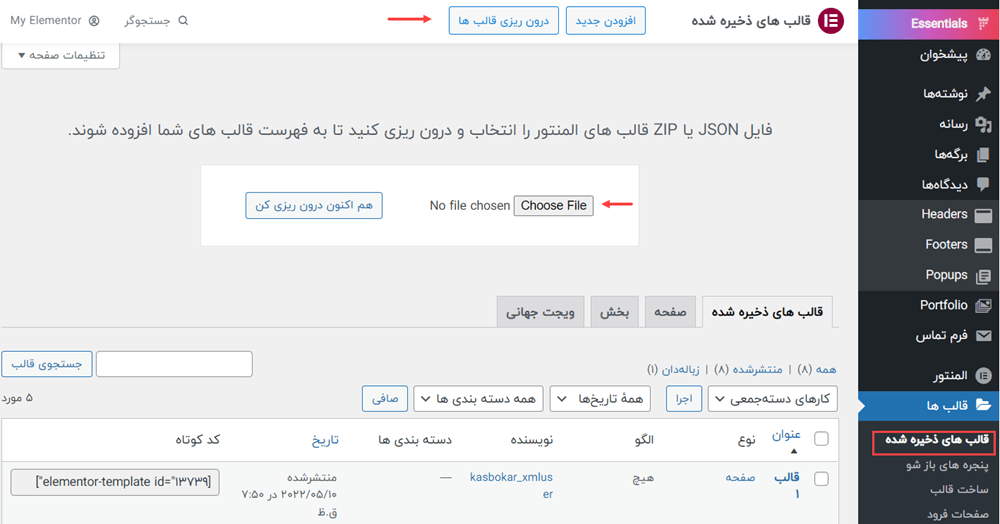
- از پیشخوان وردپرس، بخش قالب ها > قالب های ذخیره شده، دکمه درون ریزی قالبها را بزنید و سپس فایلی که دانلود کرده اید را بارگزاری کنید. پس از بارگزاری مشاهده میکنید که قالب در این بخش به لیست قالبها اضافه شده است.

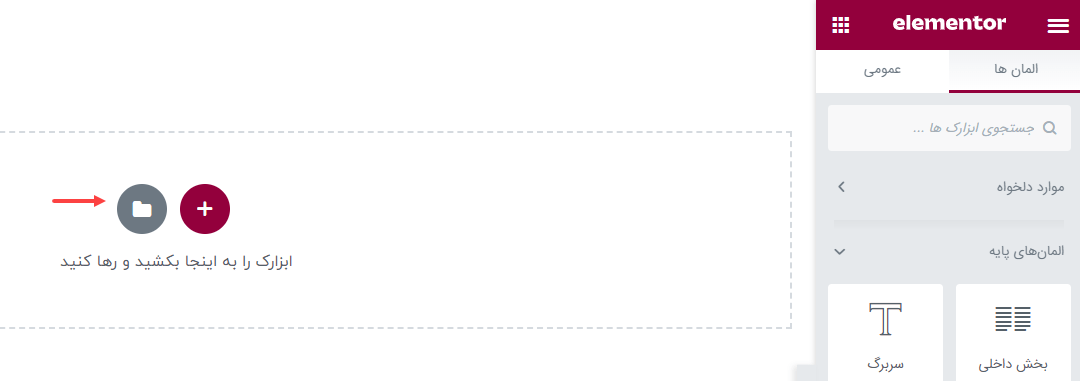
2. وارد برگه ای که قصد دارید قالب را در آن درون ریزی کنید شده و ویرایش با المنتور را بزنید سپس مانند تصویر روی دکمه پوشه کلیک کنید.

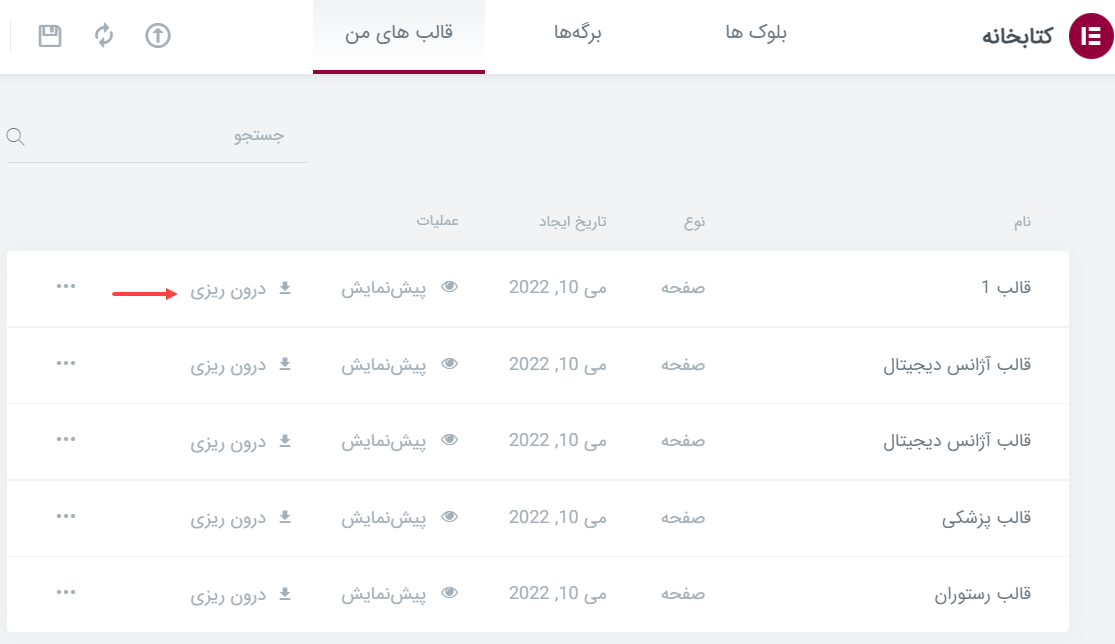
از صفحه باز شده از بخش قالبهای من دکمه درون ریزی را برای قالب مورد نظر بزنید. در نتیجه قالب در صفحه درون ریزی میشود.

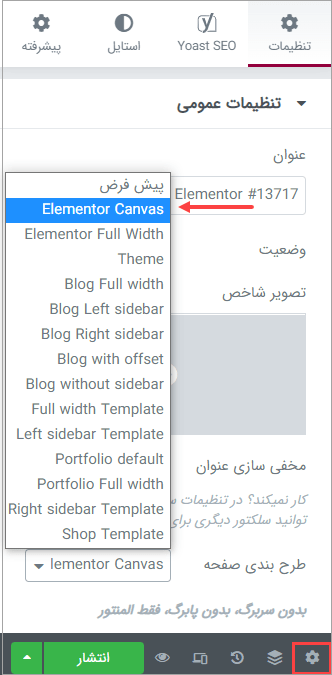
3. بعد از درون ریزی لندینگ پیج آماده، از بخش تنظیمات المنتور طرح بندی صفحه را از حالت پیش فرض به canvas Elementor تغییر دهید تا صفحه بدون المانهای پیش فرض صفحه نمایش داده شود. به این ترتیب قالب به صفحه اضافه شده و آماده ویرایش است.

❗️ نکته: هر کدام از این قالبها را میتوانید برای ساخت لندینگ پیج در وردپرس برای هر نوع کسب و کاری که بخواهید به کار ببرید فقط کافی است متون و تصاویر را تغییر دهید.
اگر سوال یا پیشنهادی دارید لطفا در دیدگاهها با ما مطرح کنید.























با سلام ممون بخاطر آموزش خوبتون
در قسمت برگه های اماده (لندینگ پیج های اماده ) افزونه المنتور پرو قالب من فقط 17 تا لندینگ پیج وحود دارد . چیکار باید بکنم تا تعداد این موارد زیادتر شود؟ چون در اموزش هایی که شما ارائه دادین تعداد این صفحات اماده خیلی زیاد بود