
آموزش ساخت هدر با المنتور
اگر میخواهید هدرهای سفارشی و دلخواه ایجاد کنید و آنها را در صفحات سایت خود قرار دهید المنتور انتخابی مناسب است. با استفاده از این صفحه ساز انواع هدر را ایجاد کرده و خودتان تعیین کنید در چه صفحه ای به کاربر نمایش داده شود. در این مقاله روش ایجاد هدر با المنتور را به شما می گوییم.
هدر (Header) یا سربرگ سایت نقش مهمی در ارائه تجربه کاربری و ناوبری بهتر در وب سایت شما دارد. اولین برداشتی که کاربران از وب سایت شما خواهند داشت از طریق هدر شماست و اگر به خوبی طراحی شود، توجه کاربر را جلب میکند. در طراحی هدر با المنتور شما میتوانید هدر دلخواه را ایجاد کرده و تمام بخش های آن را شخصی سازی کنید. قرار دادن المان های مهم در هدر، مانند سبد خرید نرخ تبدیل را افزایش داده و سئو سایت را بهبود میدهد. در این مقاله با آموزش ساخت هدر با المنتور همراه ما باشید.
ساخت هدر ریسپانسیو با المنتور
هدر با ترکیب عناصری مانند لوگوی شرکت، تایپوگرافی، رنگها و زبان کلی برند میتواند نقش مهمی در ارتقای هویت برند تجاری شما داشته باشد. سربرگ برای نمایش گزینه های کاربردی مانند منو سایت، جستجوی سایت، سبد خرید (برای سایتهای فروش)، دکمههای فراخوان برای اقدام (CTA) و سایر عملکردهایی است که نرخ تبدیل را افزایش میدهند. هر سایتی چه شرکتی یا فروشگاهی به هدر نیاز دارد، مثلا برای ساخت هدر سایت فروشگاهی با المنتور، باید المانهای مهم مثلا لیست محصولات را در هدر بیاورید.
در این بخش از آموزش المنتور مراحل ساخت هدر با المنتور پرو (Elementor Pro) را شرح میدهیم. المنتور یک افزونه هدرساز وردپرس است که به شما کمک میکند، هدرهای واکنشگرا و قابل نمایش در موبایل را مشاهده کنید.
مرحله اول ) نصب المنتور و افزودن قالب هدر جدید
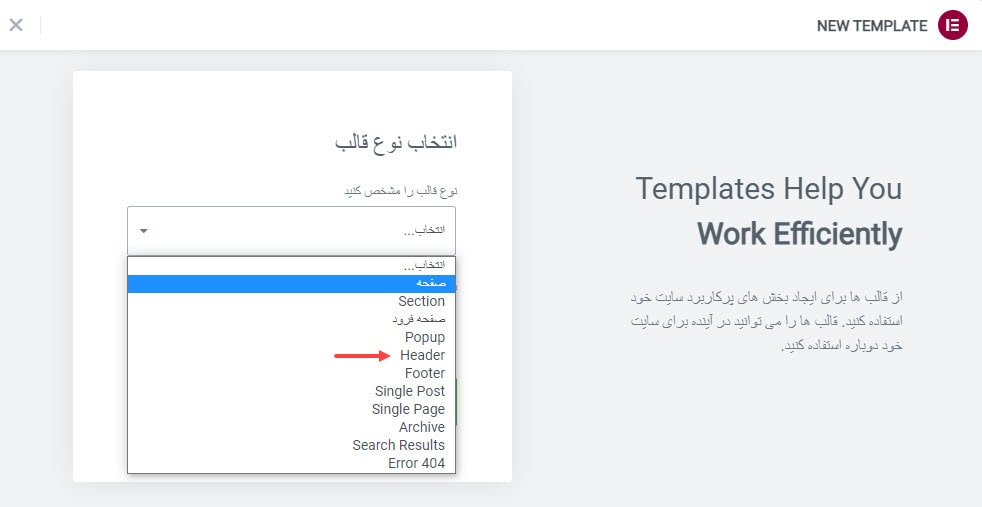
اما چطور از هدرساز المنتور استفاده کنیم؟ ابتدا با نصب افزونه المنتور کار را شروع کنید بعد از نصب و فعال سازی المنتور در پیشخوان وردپرس در قسمت قالب > قالب های ذخیره شده افزودن جدید را کلیک کنید و نوع قالب را سربرگ انتخاب کنید.

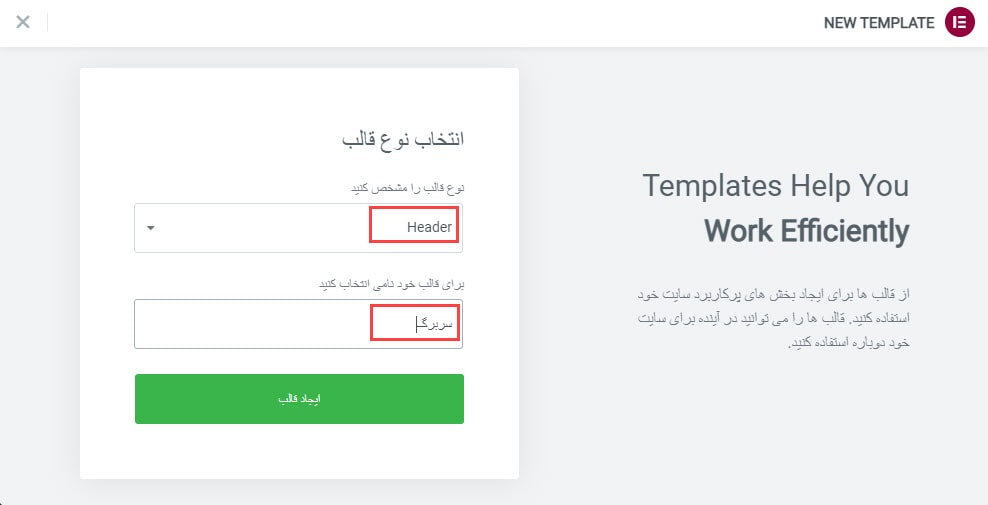
اسم قالب هدر المنتور (Elementor header templates) را سربرگ یا هر نام دیگری قرار دهید و بر روی ایجاد قالب کلیک کنید.

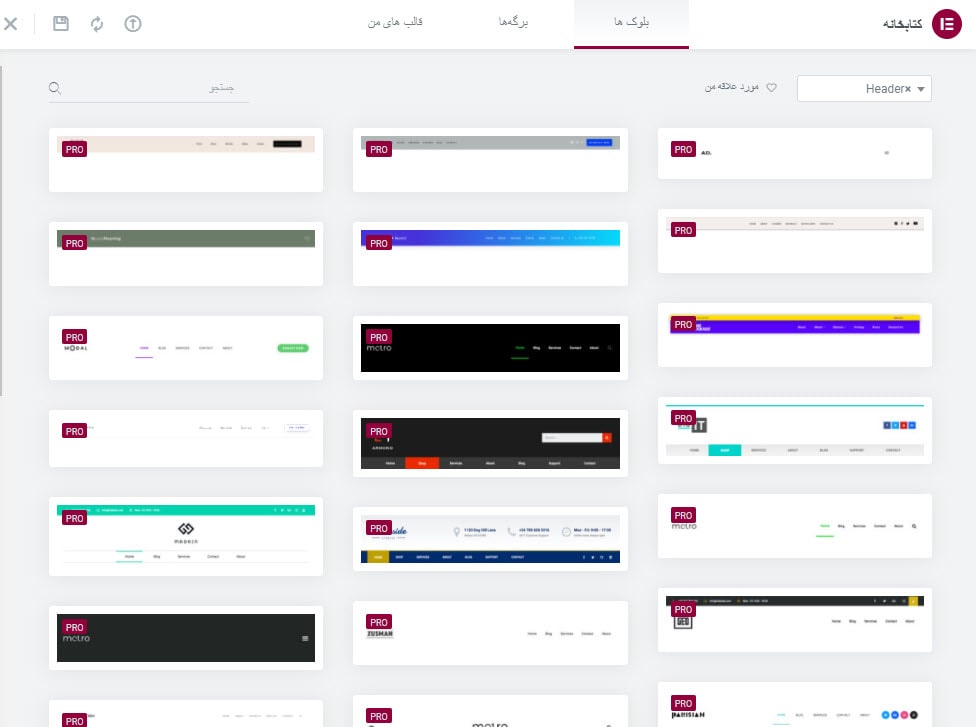
افزونه المنتور کتابخانههایی شامل هدر آماده دارد که به راحتی میتوانید از آنها استفاده کرده و شخصی سازی کنید. ما در این آموزش قصد داریم قالب اختصاصی خود را ایجاد کنیم بنابراین بدون انتخاب قالب آماده پنجره کتابخانه را ببندید.

مرحله دوم ساخت هدر سایت با المنتور
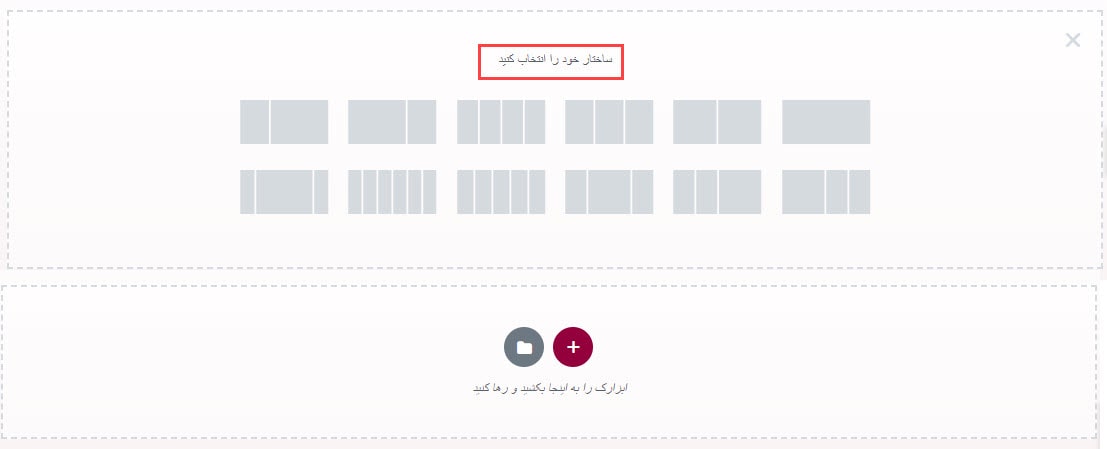
در مرحله دوم از ساخت هدر در وردپرس با المنتور، برای هدر تعداد ستون های مورد نظر خود را مشخص کنید. معمولا در هدر اجزایی مانند لوگو سایت، فهرست، فرم جستجو، آیکنها و دکمه های موردنظر را قرار میگیرد. بخش را انتخاب کنید و بر اساس المان هایی که میخواهید بگذارید تعداد ستون را اضافه کنید. در مقاله افزودن ستون در المنتور میتوانید آموزش ایجاد ستون را مطالعه کنید.

مرحله سوم طراحی هدر با المنتور
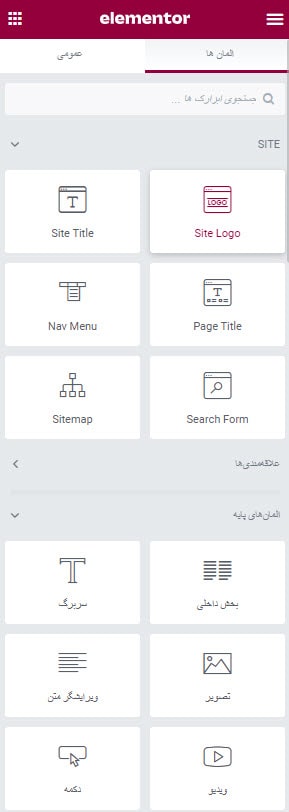
در مرحله سوم از ساخت هدر با المنتور پرو، ویجت های لوگو، فهرست، آیکن، فرم جست و جو را از بخش المانها درگ (drag) کنید و به ستونها اضافه کنید. ما در این آموزش طراحی هدر با المنتور از ویجت هایی مانند لوگو، فهرست ناوبری، دکمه ها، آیکنها و فرم جستجو استفاده میکنیم. در ادامه نحوه ویرایش هر یک را توضیح میدهیم.

✔️ طراحی لوگو هدر با المنتور
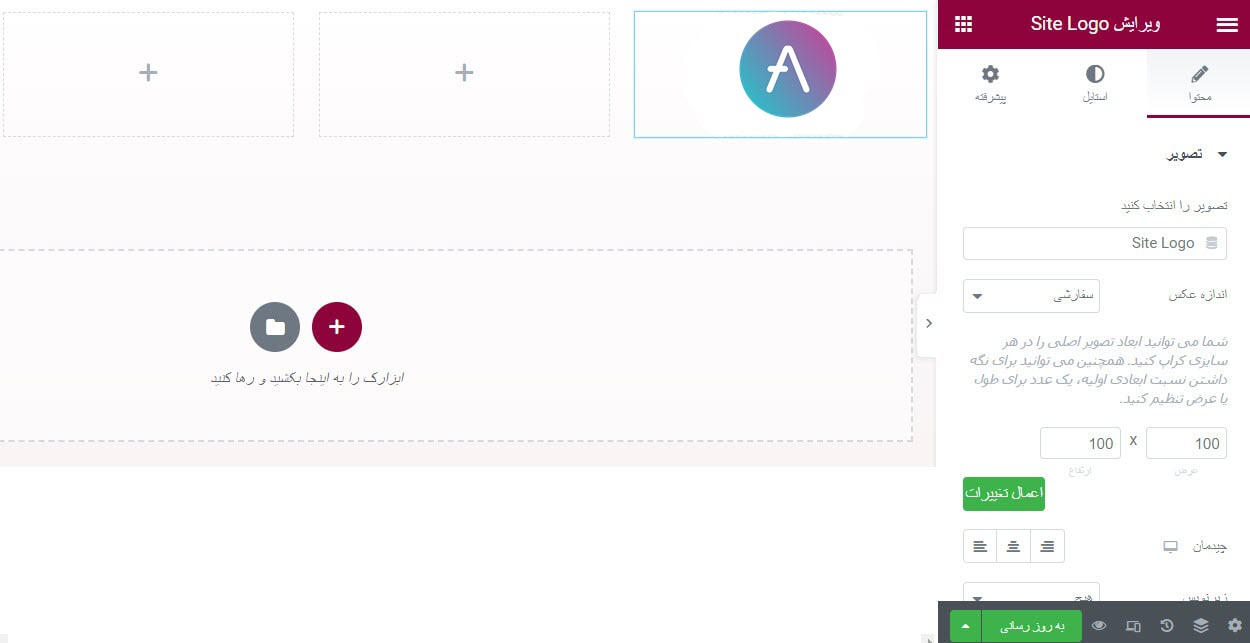
برای نمایش لوگو در هدر در پیشخوان وردپرس مسیر نمایش > سفارشی سازی > هویت سایت > گزینش نشان را دنبال کنید. سپس لوگو مورد نظر خود را بارگزاری کنید، به ویرایشگر المنتور برگردید و ذخیره را بزنید و با یکبار رفرش تغییرات لوگو را مانند تصویر زیر ببینید.

✔️ طراحی فهرست هدر با المنتور
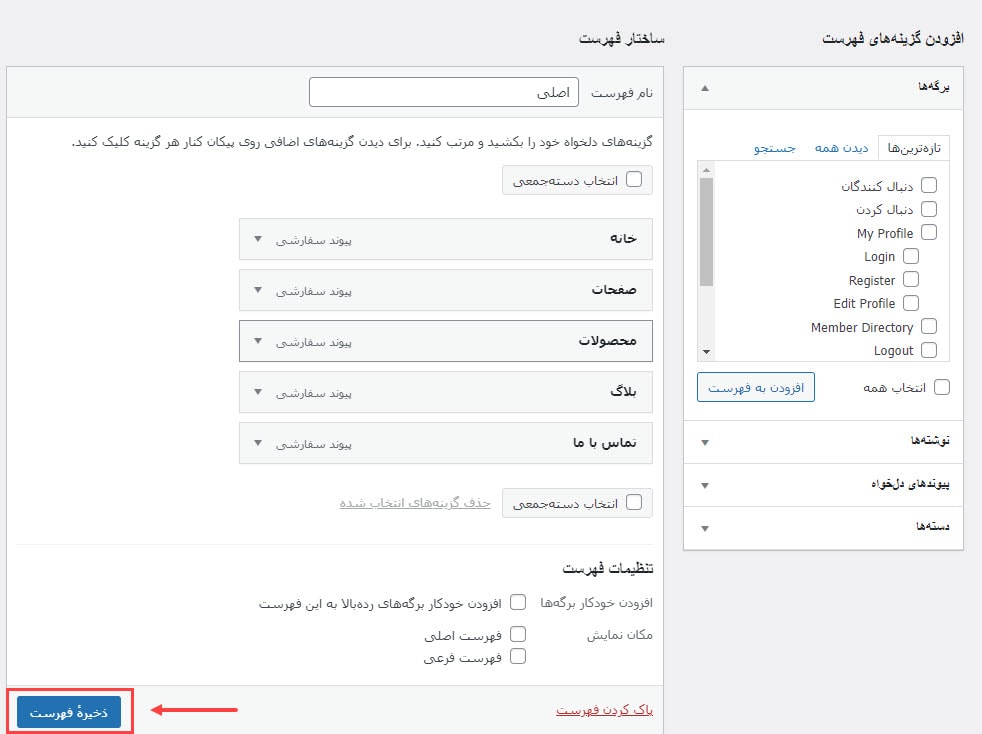
برای نمایش فهرست در هدر المنتور به پپیشخوان وردپرس برگردید و در قسمت نمایش > فهرست ها، فهرست مورد نظر خود را ایجاد کنید.

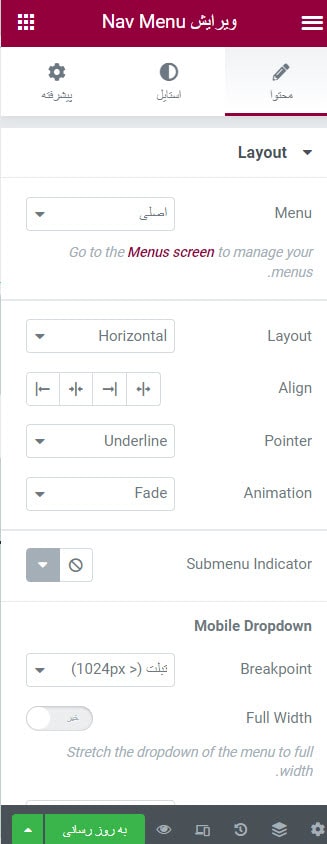
مجددا به المنتور برگردید و صفحه را رفرش کنید. توجه داشته باشید که اگر بیش از یک فهرست استفاده میکنید در قسمت چیدمان فهرست، نام فهرست مورد نظر را در بخش Menu انتخاب کنید و در بخش ویرایش منو تغییرات را اعمال کنید.

✔️ طراحی آیکن هدر با المنتور
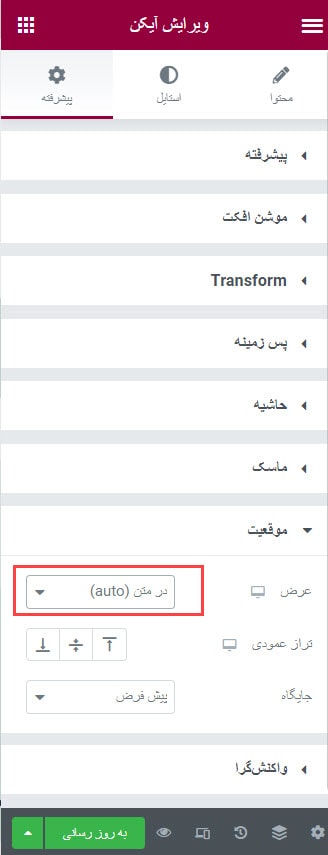
برای ایجاد آیکن در طراحی هدر با المنتور بر روی آیکن مورد نظر خود کلیک کنید و آیکن و استایلی که قصد دارید بر روی آن اعمال کنید را مشخص کنید. در تنظیمات پیشرفته در قسمت تثبیت موقعیت گزینه عرض را “در متن” انتخاب کنید تا آیکن در راستای فهرست قرار گیرد.

❗️ نکته: اگر بخواهید در ساخت هدر ریسپانسیو با المنتور آیکن دیگری اضافه کنید میتوانید از آیکن قبلی یک کپی بگیرید و بر روی آیکن جدید کلیک راست و پیست استایل را بزنید، تمام استایل های آیکن قبلی بر روی آن اعمال میشود.
✔️ طراحی دکمه هدر با المنتور
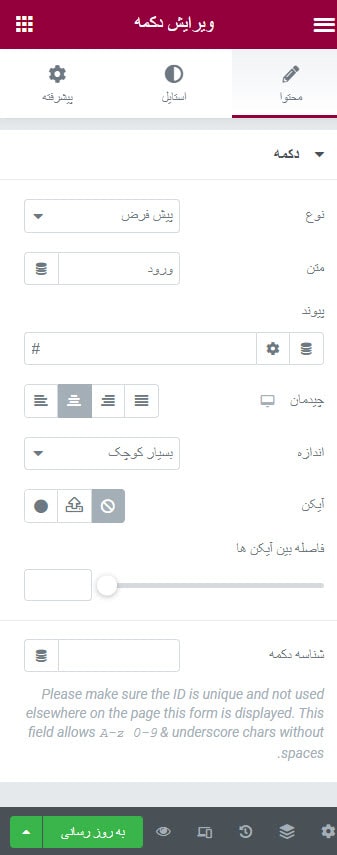
برای ویرایش دکمه در طراحی هدر با المنتور هم با کلیک بر روی آن محتوا و استایل آن را تغییر دهید.

✔️ طراحی فرم جستجو هدر با المنتور
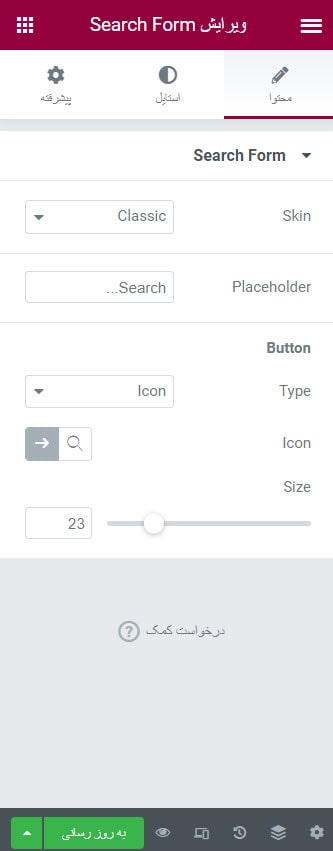
در ستون سوم و در زیر آیکن و دکمه یک ویجت فرم جستجو که معمولا در سربرگها دیده میشود قرار دهید و آن را ویرایش کنید.

اگر بخواهید سربرگ جذاب تری ایجاد کنید میتوانید به تنظیمات طرح بندی و استایل المنتور وارد شوید. با استفاده از آموزش کار با المان تب ها در المنتور تراز بندی و فاصله مناسب مورد نظر خود را برای آیکنها و دکمهها ایجاد کنید. گزینه های سفارشی سازی هر قسمت را مرور کنید و بهترین الگوی طراحی مانند طرحبندی منو، همترازی، حاشیه، padding و غیره را که میخواهید استفاده کنید.
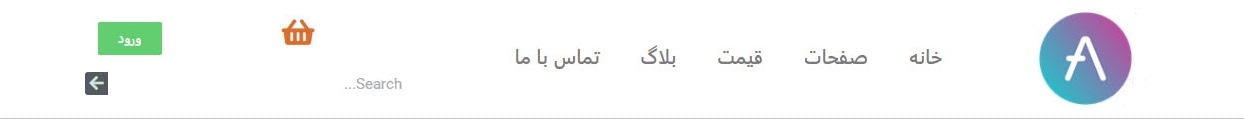
در نهایت یک هدر مانند تصویر زیر خواهید داشت. بعد از ساخت هدر با المنتور دکمه ذخیره تغییرات یا انتشار را بزنید.

برای آنکه بتوانید سربرگ خود را در تمامی صفحات نمایش دهید، بر روی فلش رو به بالای دکمه انتشار کلیک کنید و شرایط نمایش را انتخاب کنید.

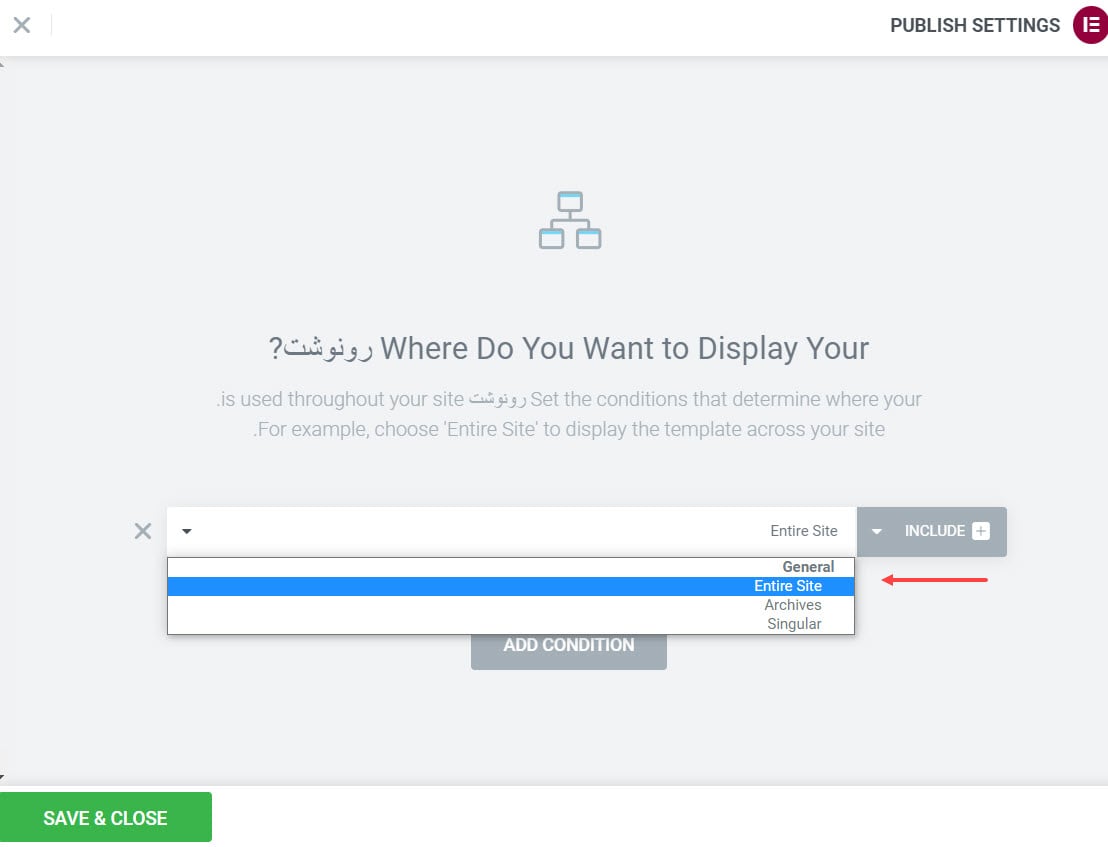
با زدن دکمه اضافه کردن شرط، شرط را اضافه کنید و گزینه کل سایت را انتخاب کنید. در نتیجه هدر در تمامی صفحات دیده خواهد شد.

چطور هدر را در المنتور ویرایش کنیم؟
- به داشبورد وردپرس بروید.
- از بخش قالبها به سازنده پوسته بروید.
- در قسمت سمت راست، روی هدری که میخواهید ویرایش کنید کلیک کنید.
- برای ویرایش محتویات هدر، روی ویرایش کلیک کنید و هر بخشی که میخواهید را تغییر دهید.
- برای تغییر صفحاتی که هدر ظاهر می شود، روی ویرایش شرایط کلیک کنید.
افزونه المنتور المانهای جذابی برای ایجاد فوتر سایت نیز دارد. برای طراحی فوتر با المنتور میتوانید هم از قالبهای آماده استفاده کنید و هم صفر تا 100 آن را با این افزونه صفحه ساز وردپرس محبوب طراحی کنید.
برای دیدن ویدئوی آموزشی نحوه درون ریزی دموهای آماده المنتور به مقاله آموزش ساخت قالب وردپرس با المنتور مراجعه کنید.
داشتن ناوبری ساده در وب سایت موجب میشود تا کاربران بتوانند براحتی سایت شما را مرور کنند و در اولین نگاه به امکانات مهم دسترسی پیدا کنند. ساخت هدر با المنتور و ایجاد یک تجربه کاربری عالی میتواند عملکرد را افزایش داده و به کاربران کمک کند تا محتوای دلخواه خود را سریعتر پیدا کنند. در نتیجه یک هدر مناسب میتواند عملکرد کلی SEO را بهبود بخشد. امیدواریم از آموزش ساخت هدر سایت با المنتور استفاده کرده باشید. این آموزش به شما برای طراحی هر نوع Header، ساخت هدر سایت شرکتی با المنتور و یا طراحی هدر سایت فروشگاهی با المنتور کمک میکند.




















سلام. برای طراحی هدر با ویژوال کامپوزر هم راهی هست؟ قالبی که استفاده میکنم هم امکان طراحی هدر جدید نداره.میشه لطفا راهنماییم کنید؟