اضافه کردن ستون در المنتور
اگر می خواهید المان های ویرایشگر المنتور را بهتر مدیریت کنید و به دنبال راهی برای نظم دادن به صفحات خود هستید آموزش اضافه کردن ستون در المنتور به شما کمک می کند که صفحات خود را بهتر ویرایش و طراحی کنید و انسجام بالاتری به نوشته خود بدهید.
بعد از نصب افزونه المنتور پرو راز موفقیت استفاده از این افزونه در سهولت استفاده رابط کاربری و کاربرپسند بودن آن است. المنتور قابلیت کشیدن و رها کردن دارد که به شما امکان می دهد عناصر را از منوی ویجت های آن با یک کلیک انتخاب و با کشیدن در محل مناسب قرار دهید. برای قرار دادن هر المان در صفحه و مدیریت آن باید ابتدا یک ستون اضافه کنید. در این مقاله از آموزش افزونه المنتور به آموزش کار با ستون ها در المنتور، ویرایش و سفارشی سازی آن می پردازیم.
کار با بخش ستون ها در المنتور
وقتی میخواهید بخشهای جداگانه ای را به صفحاتتان اختصاص دهید، اضافه کردن ستون در المنتور این کار را برای شما راحت تر می کند. ستون بندی ساختار سایت را مشخص می کند و به شما کمک می کند که به راحتی و بدون سر درگمی هر المان را مدیریت کنید. شما می توانید هر ستون را سفاشی سازی کنید و محتوای مورد نظر خود را در آن قرار دهید. ستون ها را می توان از طریق گزینه های موجود در پنل المنتور تنظیم کرد.
اضافه کردن ستون در المنتور
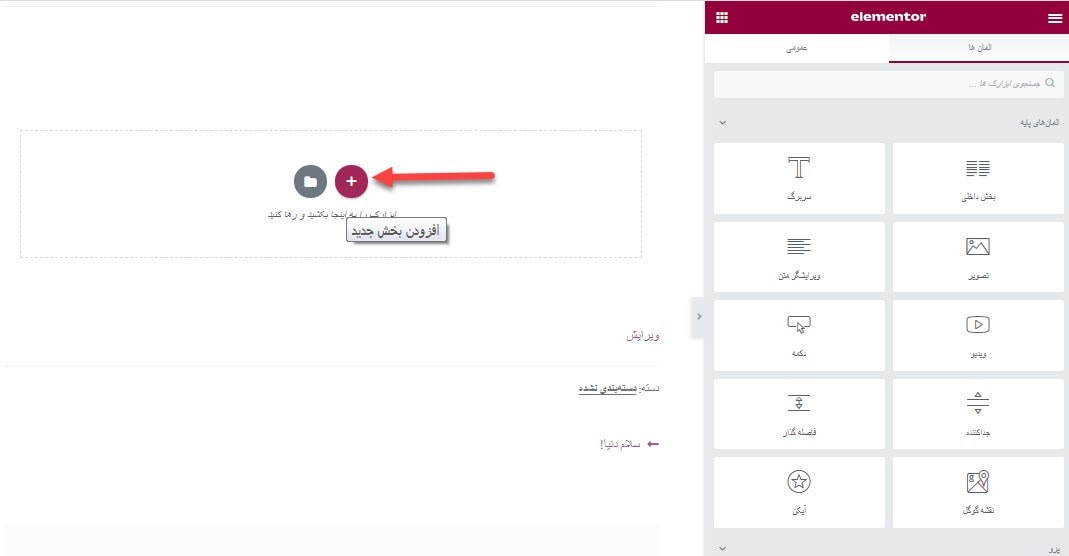
- برای کار با بخش ستون ها ابتدا یک برگه ایجاد کنید و دکمه ویرایش با المنتور را بزنید. در صفحه ای که باز می شود، قبل از هر چیز، باید یک ردیف ایجاد کنید. مطابق تصویر زیر روی علامت + کلیک کنید.

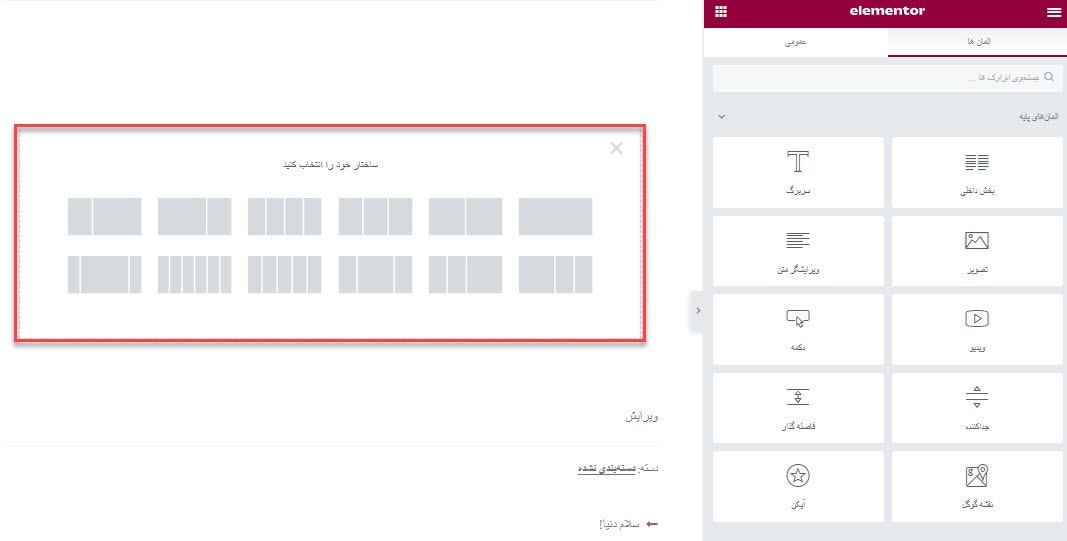
- در بخشی که به شما نمایش می دهد باید ساختار مورد نظر را بر اساس طراحی و نوع محتوای خود انتخاب کنید.

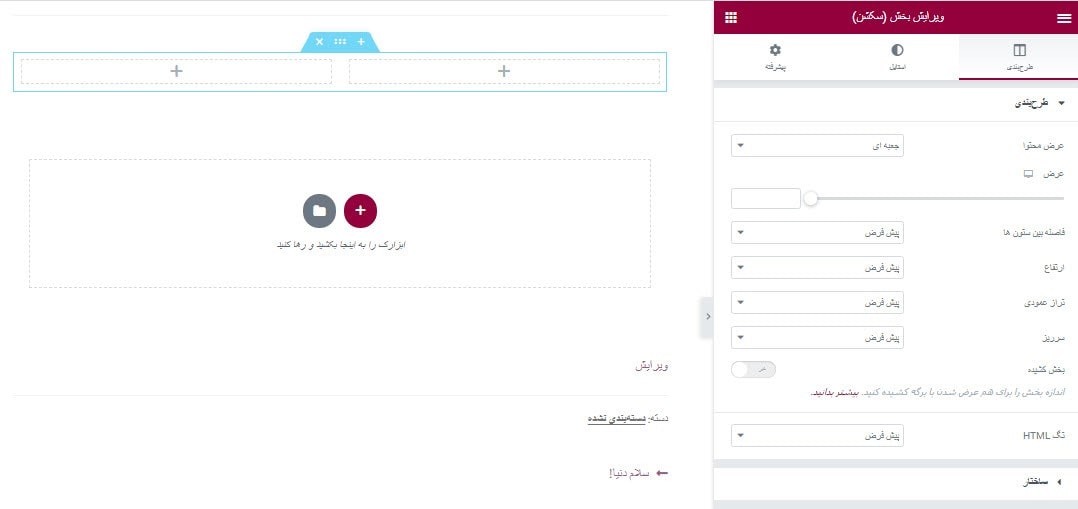
- اکنون می توانید ویجت مورد نظر را از منو بکشید یا روی + کلیک کنید تا به ستون خود محتوا اضافه کنید. شما می توانید بخش های متن و تصاویر یا ابزارک های خاص و هر چیزی را که میخواهید به ستون خود اضافه کنید.
- اما قبل از اینکه شروع به اضافه کردن محتوا و ویجت ها به ستون های خود کنید، ردیف و ستون های آن را مطابق با نیازهای خود تنظیم کنید. همانطور که می بینید بعد از اینکه ماوس را روی آن قرار دادیم ردیف با رنگ آبی مشخص می شود.

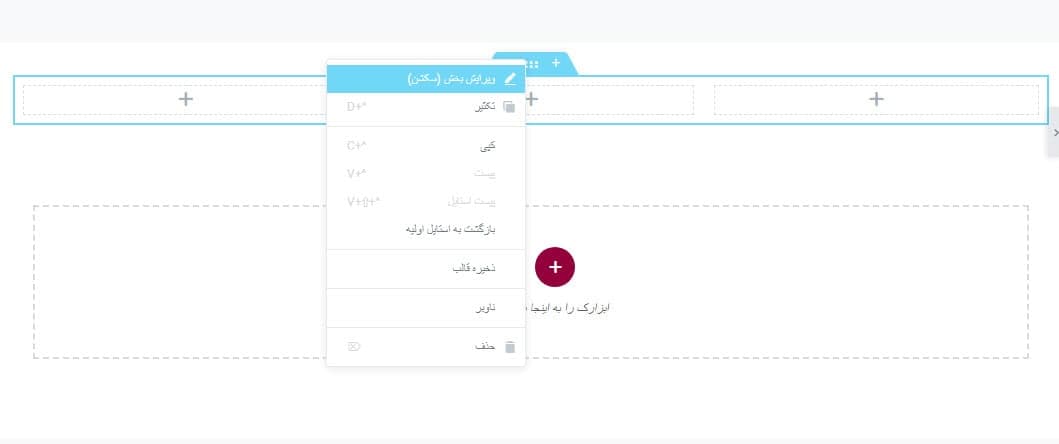
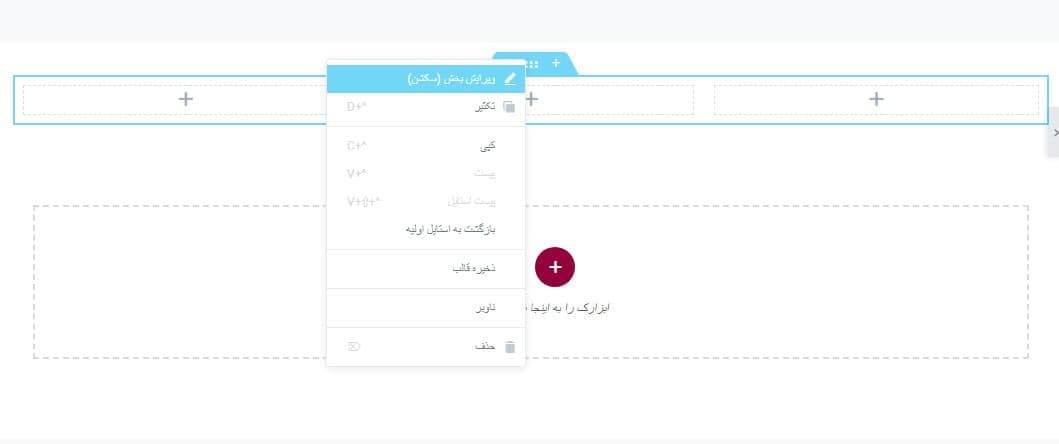
- برای تغییر ردیف، روی آن کلیک راست کرده و سپس روی قسمت ویرایش بخش کلیک کنید.

- برای ویرایش هر ستون هم می توان بر روی آن کلیک است کرد و ویرایش ستون را انتخاب کرد.

ویرایش ستون ها در المنتور
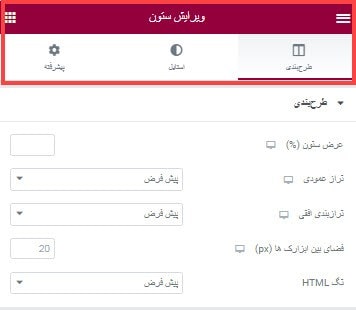
برای کار با بخش ستون ها در این افزونه صفحه ساز 3 سربرگ طرح بندی، استایل و پیشرفته را در بخش ویرایش ستون مشاهده می کنید. شما میتوانید نوع طرح بندی ستون را تنظیم کنید، به آن استایل دهید یا از گزینه های پیشرفته برای تنظیمات دقیق تر استفاده کنید.
طرحبندی
بعد از اضافه کردن ستون در المنتور در بخش طرح بندی می توانید ساختار ستون را بر اساس انواع مختلف نسبت ها تنظیم کنید.
✔️ عرض ستون
عرض ستون انتخاب شده را به درصد مشخص می کند.
✔️ تراز عمودی
در این قسمت تنظیم می کنید که محتوای ستون بصورت عمودی تراز از بالا، وسط، پایین، فاصله بینابینی، فضای اطراف و فضای یکنواخت داشته باشد.
✔️ هماهنگی افقی
در این بخش هم مشخص می کنید محتوای ستون بصورت افقی تراز از بالا، وسط، پایین، فاصله بینابینی، فضای اطراف و فضای یکنواخت داشته باشد.
✔️ فضای بین ابزارک ها
بخش فضای بین ابزارک ها به شما امکان می دهد که محتوای ستونها با واحد پیکسل چه فاصلهای از هم داشته باشند.
✔️ تگ HTML
نوع تگ HTML ستون را انتخاب کنید.

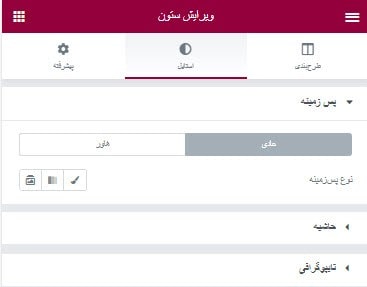
استایل
یکی دیگر از تنظیماتی که بعد از اضافه کردن ستون در المنتور اهمیت دارد استایل دادن به ستون است. قبل از هر کاری، نوع پسزمینه را انتخاب کنید.
✔️ پسزمینه
میتوانید پسزمینه ستون را در حالت معمولی و هاور (Hover) یعنی زمانی که ماوس بر روی ستون میآید قرار دهید.
در کار با بخش ستون ها پس زمینه کلاسیک، گرادیانت یا نمایش اسلاید سه حالت نمایش پس زمینه هستند. چیدمان پس زمینه کلاسیک به شما امکان می دهد رنگ یا تصویر پس زمینه را تنظیم کنید. از طرف دیگر، پسزمینه گرادیانت کمک می کتد پس زمینه گرادیانت رنگی با چندین رنگ و زاویه را تنظیم کنید. در نمایش اسلایدی همانطور که از نام آن پیداست، یک نوع پسزمینه نمایش اسلاید با چندین تصویر منتخب شما، مدت زمان جابجایی (ms)، سایز پسزمینه و موقعیت پسزمینه ایجاد کنید.

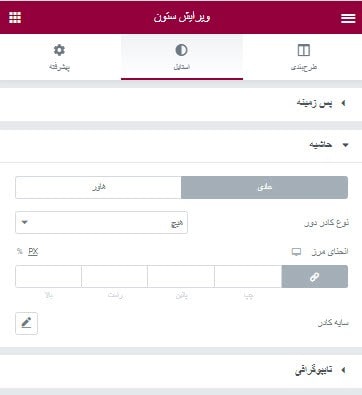
✔️ حاشیه
وقتی پس زمینه ستون تنظیم شد، میتوانید حاشیه ستون را استایل دهید. ابتدا نوع حاشیه و شعاع مرزی را تنظیم کنید. در مرحله دوم اگر طراحی شما به آن نیاز دارد یک سایه کادر اضافه کنید.
✔️ نوع کادر دور
تعیین نوع حاشیه ستون مثلا نقطه ای، یکپارچه، دوبل و…
✔️ سایه کادر
ایجاد سایه برای ستون مورد نظر

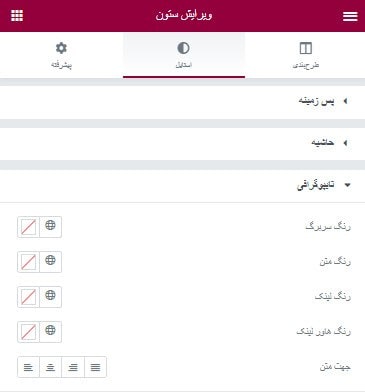
✔️ تایپوگرافی
از آنجایی که تایپوگرافی می تواند تغییرات ظاهری ایجاد کند، فراموش نکنید که رنگ های تایپوگرافی را در بخش ستون در المنتور خود تنظیم کنید.

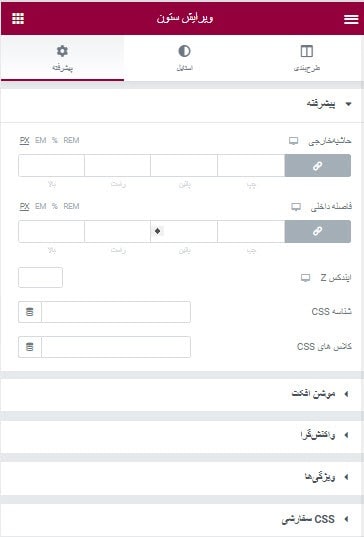
پیشرفته
در این بخش از آموزش کار با ستون ها در المنتور تنظیمات پیشرفته را انجام می دهید که شامل موارد زیر هستند.
✔️ حاشیه خارجی
کنترل میزان فضای خارج از مرز عنصری که در حال ویرایش آن هستید.
✔️ فاصله داخلی
از این بخش فاصله داخل ستون و جابجا کردن آن انجام می شود.
✔️ پدینگ
تغییر اندازه ستون را زا این قسمت انجام می دهید.
✔️ ایندکس Z
قرار دادن ستون بر روی شی ای که ستون بر روی آن قرار می گیرد.
✔️ شناسه CSS
آی دی یا شناسه برای ستون جهت تغییر استایل آن و در فایل style.css تعریف می کنید.
✔️ کلاسهای CSS
یک کلاس برای استایل دهی به ستون به طور دستی تعریف می کنید.

✔️ موشن افکت
به ستون افکت حرکتی می دهد. که شامل تنظیمات زیر است.
- انیمیشن هنگام ورود
- انیمیشن لود شدن ستون
✔️ واکنش گرا
از این بخش تنظیمات صفحه را در موبایل و سایر دستگاه ها مشخص می کنید.
- مخفی سازی در دسکتاپ
- مخفی سازی در تبلت
- مخفی سازی در موبایل
✔️ ویژگی ها
ویژگی ها به شما امکان اضافه کردن خصوصیات HTML را به هر المنتی می دهد.
✔️ CSS سفارشی
کدهای CSS سفارشی به شما اجازه می دهند تا استایل های CSS را به صورت زنده بر روی ابزارک ها اعمال کنید و نتیجه آن را مشاهده نمایید.
بعد از ایجاد ستون، با افزونه elementor می توانید المان های متنوعی در صفحه خود بسازید. برای مثال با طراحی هدر با المنتور سربرگ متمایزی برای سایت خود ایجاد کنید.
اضافه کردن ستون در المنتور به شما امکان می دهد محتوای خود را با انعطاف بیشتری سازماندهی کنید و به راحتی عناصر آن را سفارشی کنید. به لطف ویژگی های بصری المنتور، برای ایجاد ستون های آن در عرض چند دقیقه به دانش قبلی نیاز ندارید. امیدواریم مقاله آموزش کار با ستون ها در المنتور به شما کمک کند این کار را سریعتر انجام دهید!