
آموزش تغییر فونت در وردپرس
در این مقاله به آموزش افزودن فونت در وردپرس با دو روش می پردازیم. یکی از روش ها نصب افزونه فونت ماندگار و دیگری استفاده از کد css است. با تغییر فونت در وردپرس تجربه کاربری بهتری را برای بازدیدکنندگان از سایت خود رقم بزنید.
بسیاری از شما تمایل دارید که سایت وردپرسی تان جذابیت بصری بیشتری داشته باشد و کاربران بیشتری از سایت شما دیدن نمایند. یکی از این موارد، تغییر فونت در وردپرس که با استفاده از کد نویسی و نصب افزونه های مرتبط قابل انجام است. در ادامه به دو روش آموزش اضافه کردن فونت در وردپرس می پردازیم. یکی از این روش ها استفاده از افزونه های فونت و روش دیگر از طریق کدنویسی و داخل پوسته سایت است. در ویدیوی زیر آموزش افزودن فونت در وردپرس را مشاهده کنید.
اضافه کردن فونت در وردپرس با افزونه
افزونه های متنوعی برای افزودن فونت در وردپرس به کار می روند. یکی از افزونه های رایگان افزونه فونت ماندگار با عنوان MW Font Changer است. شما می توانید به راحتی این افزونه را از مخزن وردپرس دانلود نمایید. در ادامه به جزئیات استفاده از افزونه فونت ماندگار می پردازیم.
نصب افزونه برای تغییر فونت در وردپرس
برای نصب افزونه فونت، آموزش نصب افزونه وردپرس را مشاهده کنید
امکانات افزونه ماندگار
از جمله امکاناتی که این افزونه دارد استفاده آسان، تغییر اندازه فونت سایت، قابلیت نصب فونت های پرطرفدار فارسی، تغییر فونت پیشخوان وردپرس و غیره می باشد.
تنظیمات افزونه فونت ماندگار
بعد از نصب، افزونه در پیشخوان > تنظیمات وردپرس با دو زیر منوی فونت ماندگار-پوسته و فونت ماندگار-پیشخوان اضافه می شود. افزودن فونت در وردپرس با این افزونه شامل دو قسمت می شود.
1- تغییر فونت پوسته وردپرس
2- تغییر فونت پیشخوان وردپرس

افزودن فونت به قالب وردپرس
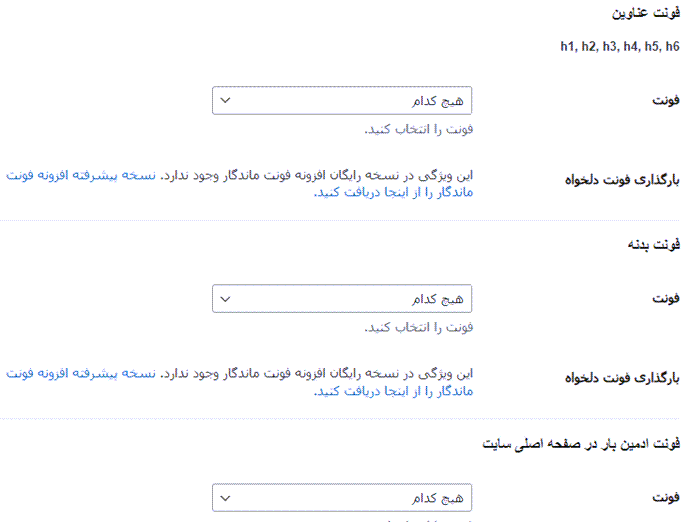
به پیشخوان وردپرس > تنظیمات > فونت ماندگار- پوسته بروید. از تنظیمات این قسمت برای تغییر فونت بخش های پوسته وردپرس استفاده کنید. در ادامه به شرح موارد تصویر زیر می پردازیم.
- فونت عناوین: در این بخش، فونت همه عناوین و تیترهای سایت خود را می توانید تغییر دهید.
- فونت بدنه: با این بخش می توانید فونت کل سایت ورودپرس خود را تغییر دهید.
- فونت ادمین بار در صفحه اصلی سایت: با این بخش فونت نوار ابزار وردپرس را تغییر می دهید. منظور نوار ابزاری است که در حالتی که پیشخوان باز است بالای سایت نمایش می دهد.
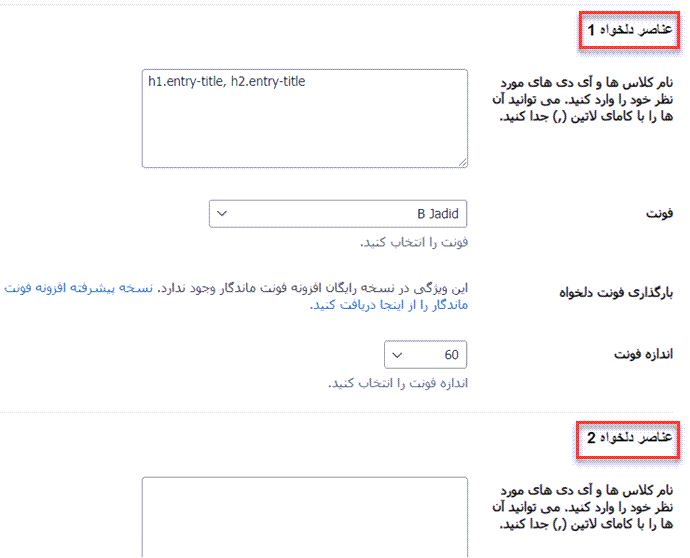
- عناصر دلخواه: برای افزودن فونت به یک بخش از متن می توانید در بخش بعدی تنظیمات فونت ماندگار- پوسته، این کار را انجام دهید. در قسمت عناصر دلخواه، نام کلاس مربوط به آن بخش از متن را بنویسید. برای اطلاع از نام کلاس متن، در فرانت سایت خود از بخش مربوطه، inspect بگیرید. سپس در فیلد اول نام کلاس متن مورد نظر را بنویسید. بخش بعدی برای تغییر سایز فونت وردپرس و نوع فونت دلخواه به کار می رود.

شما می توانید از طریق تنظیمات زیر که در سه بخش قرار دارد، به تغییر فونت در وردپرس و بخش های دلخواه قالب، بپردازید. دو بخش آن با کادر قرمز رنگ در تصویر زیر مشخص شده اند.

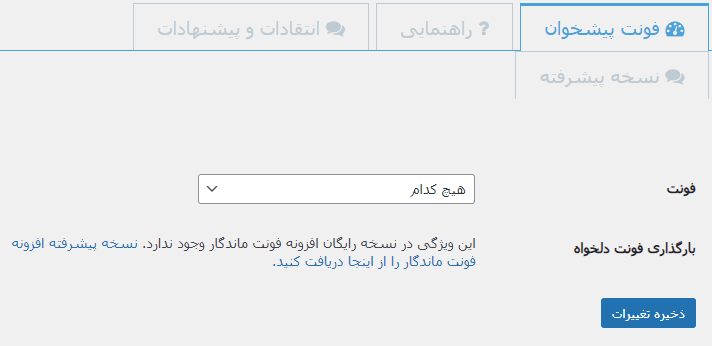
تغییر فونت پیشخوان وردپرس
در بخش تنظیمات> فونت ماندگار-پیشخوان مطابق تصویر زیر می توانید فونت دلخواهی برای پیشخوان وردپرس خود انتخاب کنید.

تغییر فونت در وردپرس با کد css
روش دیگری که برای اضافه کردن فونت در وردپرس استفاده می شود استفاده از کد css در پوسته یا قالب وردپرس است. این روش برای افرادی که حرفه ای هستند مناسب تر است. شما می توانید از بخش پیشخوان > نمایش > سفارشی سازی اقدام به تغییر سایز فونت وردپرس خود نمایید.
توجه نمایید اینکه می گوییم تغییر سایت وردپرس یعنی فونت کل سایت شما تغییر می کند. به بخش css اضافی رفته و کد مورد نظرتان را به این بخش اضافه نمایید.
در ادامه یک نمونه کد برای تغییر سایز فونت تیترهای اصلی، پاراگراف، فونت کل سایت وردپرسی آورده ایم.
تغیر فونت تیترهای اصلی
h1 {
font-size: 60px;
color: white;
}
تغییر فونت پارگراف
p { font-size: 14px; }
اضافه کردن فونت به کل سایت
body { font-size: 100%; }
در این مقاله دو روش تغییر فونت در وردپرس را شرح دادیم اما اگر یک سایت طراحی شده با المنتور دارید امکان اضافه کردن فونت در المنتور وجود دارد. به این منظور افزونه فونت ماندگار را معرفی کردیم و درباره تنظیمات این افزونه توضیح دادیم. روش دوم برای اضافه کردن فونت در وردپرس استفاده از کدهای css است که به صورت مختصر به آن پرداختیم.
تغییر فونت یکی از نیازمندی هایی است که بعد از راه اندازی قالب به آن بر می خورید، ما در دوره آموزش وردپرس به سایر موارد مهمی که باید در نظر داشت و تکنیک های کاربردی پرداختیم که هر متخصص وردپرس بعد از چند سال تجربه به آن پی برده است. شما می توانید در کوتاهترین زمان آنها را یاد بگیرید و وب سایت خود را به طور استاندارد راه اندازی کنید.



















