آموزش طراحی و ساخت قالب وبلاگ
بلاگفا به عنوان یک وبلاگ حرفه ای شناخته شده و کاربران آن می توانند قالب وبلاگ پیش فرض خود را از لیست قالب های آماده تغییر دهند. اگر به عنوان کاربر بلاگفا بخواهید تغییرات مدنظر را روی قالب فعلی داده و قالب جدیدی بسازید باید کدنویسی HTML و CSS بلد باشند و با کدهای وبلاگ هم آشنایی داشته باشد. در این مقاله می گوییم که این کار چطور امکان پذیر است.
بلاگفا یکی از وبلاگ های پر بازدید ایران است و اگر شما هم از کاربران بلاگفا هستید که قصد طراحی قالب وبلاگ خود را دارید با تغییر کدهای HTML و بلوک های اختصاصی قالب بلاگفا می توانید این کار را انجام دهید. البته طراحی قالب وبلاگ برای کسی که دانش کدنویسی نداشته باشد مشکل است. در این مقاله ابتدا نحوه دسترسی به قالب بلاگفا را به شما می گوییم و سپس درباره طراحی قالب بلاگفا و کدهایی که باید در قالب قرار دهید صحبت می کنیم. در نهایت با ارائه مشکلات و محدودیت های طراحی قالب بلاگفا به شما یک راه حل بهتر برای طراحی یک وبلاگ پویا می دهیم.
ویرایش قالب وبلاگ بلاگفا
بلاگفا یکی از وبلاگ های رایگان فارسی است که به محض ورود به پنل مدیریت و ایجاد نوشته جدید می توانید برای آن یک قالب انتخاب کنید و ظاهر را طبق سلیقه خود سفارشی سازی کنید. اما اگر بخواهید از ابتدا کار طراحی قالب وبلاگ رایگان را انجام دهید چه باید کنید؟
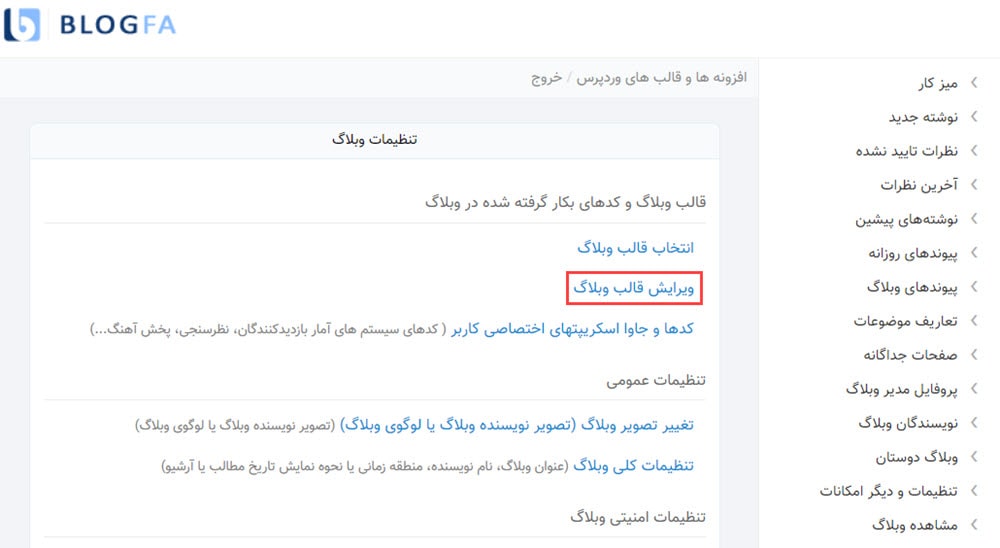
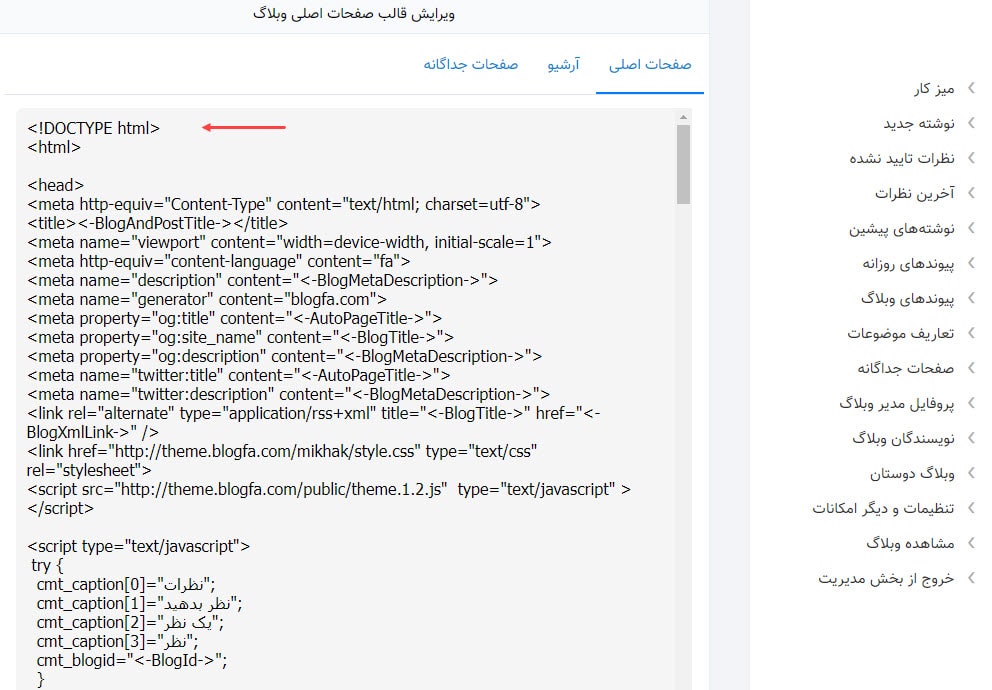
برای دسترسی به قالب وبلاگ بلاگفا از منو تنظیمات و دیگر امکانات > ویرایش قالب وبلاگ را بزنید.

سه سربرگ در این بخش می بینید که شامل صفحه اصلی، صفحات آرشیو، صفحات جداگانه هستند و برای هر کدام می توانید قالب صفحه را که مجموعه ای از کدهای HTML است از ابتدا طراحی کنید و در همین بخش جایگزین کنید.

طراحی قالب وبلاگ بلاگفا
برای طراحی قالب بلاگفا باید با کدنویسی HTML و CSS آشنا باشید. در تصویر بالا کد فعلی قالب بلاگفا را مشاهده کردید که در ظاهر مجموعه ای از کدهای HTML است. در بخش های بعدی برای اینکه با ساختار کد قالب بلاگفا آشنا شوید، کد هر بخش و عملکرد آن را توضیح می دهیم. کدهای بلاگفا مجموعه ای از کد HTML، کدهای عمومی و اختصاصی بلاگفا هستند که بخش های مختلف صفحه مانند ایمیل، نام نویسنده بلاگ، نام وبلاگ و غیره را نشان داده و ایجاد می کنند.
برای طراحی قالب بلاگفا به جز کدهای HTML باید از دو دسته کد استفاده کرد. یک مجموعه از آنها کدهای عمومی هستند که در هر جای کد قالب بلاگفا حتی خارج از بلوک ها می توان آنها را قرار داد. دسته دوم کدها، کدهای اختصاصی هستند که تنها در بلاک خودشان می توان از آنها استفاده کرد. هر بلوک کد بلاگفا یک عملکرد در صفحه بلاگ دارد و شامل مجموعه ای از تگ ها نیز می شود. در این بخش مجموعه ای از مهم ترین کدهای عمومی و بلاک های اختصاصی که برای طراحی قالب به آنها نیاز دارید را آورده ایم.
-
کدهای عمومی قالب وبلاگ بلاگفا
برای اینکه خودتان بتوانید یک قالب وبلاگ را طراحی کنید در این بخش تگ های عمومی قالب بلاگفا را توضیح می دهیم. دقت کنید که پیش نیاز طراحی قالب وبلاگ آشنایی با کدنویسی CSS و HTML است. تگ های عمومی را می توانید در هر بخش از کدهای HTML قالب بلاگفا که بخواهید قرار دهید. حروف کوچک و بزرگ کدهای قالب بلاگفا باید دقیق رعایت شوند زیرا در صورت عدم رعایت حروف بزرگ و کوچک امکان دارد کدها اشتباه خوانده شوند.
| نام کد | عملکرد کد |
|---|---|
| <-BlogId-> | این کد نام کاربری وبلاگ را مشخص می کند. مثلا برای آدرس user.blogfa.com نام کاربری user است. |
| <-BlogUrl-> | نشانی اینترنتی وبلاگ را نمایش می دهد |
| <-BlogXmlLink-> | آدرس RSS محتوای XML وبلاگ را نشان می دهد. |
| <-BlogAuthor-> | نام نویسنده اصلی وبلاگ را نشان می دهد. برای مثال مهسا |
| <-BlogEmail-> | ایمیل نویسنده وبلاگ را نشان می دهد و با ایمیل مدیریت متفاوت است. |
| <-BlogDescription-> | توضیحاتی که در زمان ایجاد درباره وبلاگ درج کرده اید را نشان میدهد. |
| <-BlogTitle-> | این بخش عنوان وبلاگ شما را نشان می دهد. |
| <-BlogAndPostTitle-> | این بخش عنوان وبلاگ و عنوان مطلب را نشان میدهد. |
| <-BlogArchiveLink-> | نام صفحه آرشیو وبلاگ را مشخص می کند. |
| <-BlogTimeZone-> | فاصله زمانی را نشان میدهد که برای تنظیم تاریخ و زمان درج نظرات کاربران استفاده می شود. |
| <-BlogCustomHtml-> |
2. کدهای اختصاصی قالب بلاگفا
بلاک ها کدهای اختصاصی یا عمومی قالب بلاگفا هستند که در ادامه مهم ترین کدهای بلاک که برای طراحی قالب وبلاگ به آنها نیاز دارید را آورده ایم.
بلاک <BLOGFA>
این بلاک یکی از مهم ترین بلاک های قالب بلاگفا است. این بلوک جایگاه مطالب را در وبلاگ و نحوه نمایش آنها را نشان می دهد. داخل این بلوک تگ های زیر قابل استفاده هستند. در ساخت قالب وبلاگ با HTML این بلاک با <BLOGFA> شروع شده و با </BLOGFA> خاتمه می یابد.
| نام کد | عملکرد کد |
|---|---|
| <-PostTitle-> | عنوان مطلب را نشان می دهد. |
| <-PostContent-> | متن مطلب نوشته شده را به طور کامل نشان می دهد. |
| <-PostDate-> | تاریخ ارسال مطلب را نشان می دهد(فرمت تاریخ از تنظیمات وبلاگ قابل تغییر است.) |
| <-PostTime-> | زمان ارسال مطلب را نشان می دهد(فرمت زمان از تنظیمات وبلاگ قابل تغییر است.) |
| <-PostId-> | شناسه هر مطلب را نشان می دهد که عددی صحیح است. |
| <-PostLink-> | لینک و آدرس هر مطلب را نشان می دهد که شامل شماره شناسایی مطلب است. |
| <-PostAuthorId-> | شناسه مطلب نوشته شده را نشان می دهد. |
| <-PostAuthor-> | عنوان نویسنده مطلب نوشته شده را نمایش می دهد. |
| <-PostAuthorEmail-> | ایمیل نویسنده مطلب را مشخص می کند. |
| <-PostAuthorLink-> | آدرس صفحه آخرین مطالب نوشته شده توسط نویسنده |
| <-PostCategoryId-> | شناسه اولین نوشته مشابه با مطلب فعلی را نشان می دهد. |
مجموعه زیر، مهم ترین بلوک های استفاده شده در بلاک <BLOGFA> را نشان می دهند.
- بلاک <BlogComment>
برای اینکه شیوه نمایش متن نظرات نوشته را تغییر دهید می توانید از این بلوک استفاده کنید که زیر مجموعه بلاک <BLOGFA> است. برای اینکه محتوای این بلوک نمایش داده شود باید امکان درج نظر فعال باشد. بلاک <BlogComment> بلوک اختصاصی بلاگفا است و فقط در این وبلاگ می توانید از آن استفاده کنید.
- بلاک <BlogExtendedPost>
این بلاک هم یکی از بلاک های قالب بلاگفا است که برای نمایش ادامه مطالبی به کار می رود که ادامه دارند. البته باید امکان ادامه مطلب برای نوشته فعال شده باشد.
- بلاک <BlogPostTagsBlock>
این بلاک هم یکی از بلاک های است. اگر دقت کرده باشید در انتهای هر مطلب تعدادی برچسب نشان داده می شود با این بلوک اگر یک مطلب برچسب داشته باشد، برچسب ها برای کاربران نمایش داده می شوند. برای اینکه شیوه نمایش تگ ها را در یک نوشته مشخص کنید می توانید از بلوک زیر استفاده کنید
- بلاک <BlogPostTags>
در طراحی قابل وبلاگ برای اینکه نحوه نمایش برچسب های یک نوشته را تنظیم کنید از این بلاک که زیر مجموعه بلاک قبلی است استفاده کنید. برای تعیین جدا کننده بین برجسب ها می توان از پارامتر <BlogPostTags separator> استفاده کرد. تگ <-TagName-> (برای نمایش عنوان مطلب) و <-TagLink-> (برای نمایش صفحه مطالب یک برچسب) مخصوص این بلاک هستند.
- بلاک <BlogProfile>
برای اینکه جایگاه و نحوه نمایش تصویر نویسنده بلاگ را مشخص کنید می توانید از این بلوک استفاده کنید. به علاوه می توانید جایگاه لوگو، توضیحات نویسنده درباره خود یا وبلاگ را تعیین کنید. کدها و محتوای داخل بلوک در صورتی قابل نمایش است که نویسنده تصویر و توضیحات را تعیین کرده باشد و برای نمایش تصویر و لوگوی سایت می توانید از تگ <BlogPhoto> استفاده کنید.
برای اینکه با سایر بلوک های قالب بلاگفا آشنا شوید پیشنهاد می کنم راهنمای طراحی قالب بلاگفا را ببنیید.
طراحی قالب وبلاگ بلاگفا چه مشکلاتی دارد؟
همانطور که مشاهده کردید برای طراحی وبلاگ باید حتما HTML و CSS بلد باشید. به علاوه تغییرات و سفارشی سازی قالب وبلاگ زمانبر است. چون برای گذاشتن یک بلاک و تغییر بخشی کوچک باید زمان زیادی را بگذارید. ضمن اینکه امکانات بسیار محدود است و شما نمی توانید در نهایت چیزی که دقیقا در نظر دارید را طراحی کنید.
مشکل بزرگی که وبلاگ های رایگان دارند عدم امکان توسعه پذیری آنها است. مهم ترین محدودیت هایی که در طراحی قالب وبلاگ بلاگفا با HTML با آنها روبرو هستید شامل موارد زیر هستند:
- عدم امکان طراحی و سفارشی سازی بخش مطالب و نوشته ها
- عدم دسترسی و به نوشته های قبل و بعد
- عدم امکان قرار دادن انواع نوشته
- عدم به اشتراک گذاری نوشته ها در شبکه های اجتماعی مثل تلگرام
مشکل دیگری که وبلاگ های رایگان مثل بلاگفا دارند امنیت است. امنیت وبلاگ دست شما نیست و امکان هک شدن آن وجود دارد. مثلا چند وقت پیش یکی از وبلاگ هایی که داشتم توسط فرد ناشناسی هک و تمام مطالب من حذف شده بود. در صورتی که من نه پسوردم را به کسی داده بودم و نه کسی به اطلاعاتم دسترسی داشت به همین راحتی وبلاگ من هک شد.
سایر محدودیت های وبلاگ رایگان
همه افراد مشقت کدنویسی را دوست ندارند و ترجیح می دهند از امکانات آماده استفاده کنند. سایر محدودیت های طراحی قالب وبلاگ را در ادامه آورده ایم:
❌ عدم امکان تصاویر در هاست و فضای ذخیره خودتان که باعث می شود قابل مدیریت نباشند.
❌ عدم دسته بندی مطالب و نوشته ها
❌ عدم وجود ظاهر گرافیکی پیشرفته
❌ عدم ویرایش نظرات کاربران
❌ عدم امکان تغییر رنگ ها و سفارشی سازی محدود
❌ عدم نمایش مقالات مرتبط
❌ احتمال زیاد برای ایندکس نشدن محتوای نوشته
❌ عدم توسعه بر اساس سلیقه و نیاز شما
❌ عدم دسترسی به پایگاه داده و هاست
❌ نمایش تبلیغات ناخواسته
❌ عدم مالیکت وبلاگ
راه حل مقابله با مشکلات وبلاگ های رایگان: استفاده از قالب های وبلاگی
قبلا درباره تفاوت وبلاگ و وب سایت صحبت کردیم. وردپرس یکی از سیستم های مدیریت محتوا است که قالب های آماده متنوعی برای طراحی سایت ارائه می دهد و هیچ یک از محدودیت های طراحی قالب وبلاگ را ندارد. این سیستم منبع باز به راحتی امکان سفارشی سازی دارد و با استفاده از پلاگین های جانبی می توانید امکانات دلخواه خود را به آن اضافه کنید. ممکن است طراحی سایت وبلاگی با وردپرس زمانبر باشد یا نیاز به آموزش بیشتری داشته باشد اما نتیجه آن عالی است. قالب وبلاگ یکی از دسته قالب های وردپرس است که مشکلات وبلاگ های رایگان را ندارد و با توجه به کاهش محبوبیت وبلاگ ها با ورود خود توانست ظاهر قدیمی و محدود وبلاگ های قدیمی را تغییر دهد تا به فراموشی سپرده نشوند.
قالب های وبلاگ دارای امکانات متنوع زیر هستند:
- پنل تنظیمات قدرتمند
- ساختار، استایل و طرح بندی نوشته ها
- امکان طراحی صفحات با صفحه سازها
- امکان جست و جو
- امکان فرم تماس
- اسلایدر
- فوتر و هدر زیبا
- پشتیبانی از انواع نوشته
- واکنش گرا
- رنگبندی های متنوع