
بهترین ابزارهای تست سرعت سایت؛ 12 ابزار کاربردی
حتما برای شما هم پیش آماده که با دیدن یک عنوان جذاب یا یک سایتی که قبلا از آن بازدید داشته اید بر روی نتایج کلیک می کنید ولی آن قدر باز شدن سایت طولانی شده که قید مشاهده صفحه را میزنید و صفحه را می بندید. تاثیر سرعت سایت در سئو و بهبود رتبه سایت در رنک گوگل و کاهش نرخ پرش کاربران بر کسی پوشیده نیست. در این مقاله به معرفی بهترین ابزارهای تست سرعت سایت و اینکه چطور سرعت سایت خود را بررسی کنیم می پردازیم.
تحقیقات نشان می دهد که بارگذاری سایت در بیش از چهار ثانیه نرخ پرش را تا 25٪ افزایش میدهدغ در واقع مشتریان انتظار دارند سایت در دو ثانیه یا حتی کمتر بارگیری شود. سرعت بالای سایت، تجربه کاربری بهتری ایجاد کرده، بهبود رتبه سئو را تسهیل میکند و با کاهش زمان انتظار، تعامل کاربران را افزایش میدهد. به همین دلیل تصمیم گرفتیم مجموعهای از بهترین ابزارهای تست سرعت سایت را معرفی کنیم تا به شما دید جامعی درباره عملکرد سایتتان بدهند.
سرعت سایت چیست؟
سرعت سایت (Site Speed) به مدت زمانی گفته میشود که یک وبسایت برای بارگذاری و نمایش کامل محتوای خود به کاربران، نیاز دارد. این شامل زمان لازم برای نمایش متنها، تصاویر و ویدیوها میشود و عملکرد کلی وبسایت را تحت تاثیر قرار میدهد. سرعت بالای سایت تجربه کاربری (User Experience) را بهبود میبخشد و به رتبهبندی بهتر در موتورهای جستجو کمک میکند.
چطور میتوان سرعت سایت را اندازهگیری کرد؟
یکی از راهکارهای تست سرعت سایت (Website Speed Test) استفاده از ابزارهای آنلاین است. این ابزارها با تحلیل و آنالیز فایلها، فونتها، تصاویر و هر آیتمی که در صفحه وجود دارد، یک خروجی معمولا به صورت اینفوگرافیک ارائه می دهند و معمولا راهکارهایی برای رفع مشکل پیشنهاد می کنند. در این محتوا قصد داریم تعدادی از ابزارهای مشهور و محبوب در زمینه تست سرعت سایت را به همراه ویژگیهای هر کدام معرفی کنیم. در ادامه نحوه اندازه گیری سرعت سایت را در یک ویدیو آورده و سپس بهترین ابزارهای تست سرعت سایت را معرفی میکنیم.
برای افزایش سرعت سایت وردپرسی در وهله اول بهتر است یک افزونه نصب کنید تا فرایند بهینه سازی برای شما راحتتر انجام شود. افزونه راکت و افزونه لایت اسپید کش یکی از قدرتمندترین افزونه های بهینهساز سرعت است که تاثیر قابل توجهی بر پارامترهای Core Web Vital (معیارهای سنجش تجربه کاربری صفحه از سمت گوگل) دارد، به طوریکه امتیاز پرفورمنس را میتواند به A برساند.
چرا سرعت بالای سایت اهمیت دارد؟
سرعت سایت اهمیت دارد زیرا مستقیماً بر تجربه کاربری، رتبهبندی در موتورهای جستجو (SEO) و نرخ تبدیل (Conversion Rate) تاثیر میگذارد. یک وبسایت کند میتواند به نرخ پرش بالا، خروج سریع کاربران و از دست رفتن فرصتهای تجاری منجر شود. در مقابل، یک سایت سریع تجربه مثبتی ارائه میدهد، کاربران را حفظ کرده و آنها را به تعامل بیشتر با محتوا تشویق میکند. در افزایش سرعت وردپرس همه اقداماتی که باید برای بهینه سازی تصاویر یک سایت وردپرسی انجام دهید را آوردهایم.
یکی از ضرورت های بررسی سرعت سایت این است که گوگل در سال های اخیر فاکتور core web vitals را معرفی کرد که بر اساس سرعت لود صفحات و تجربه کاربری صفحه اندازه گیری می شود و روی سئو سایت شما تاثیر می گذارد. بهبود این فاکتورها رضایت کاربری بالاتر را خواهد داشت.
همه وبمستران باید به سرعت site توجه ویژه داشته باشند؛ در واقع یکی از مواردی است که به عنوان طراح سایت باید بهبود بدهید.
معرفی بهترین ابزارهای تست سرعت سایت
در این بخش مجموعهای از بهترین ابزارهای تست سرعت سایت آنلاین را آوردهایم تا به به شما یک دید کلی از پرفورمنس و سرعت سایت میدهند.
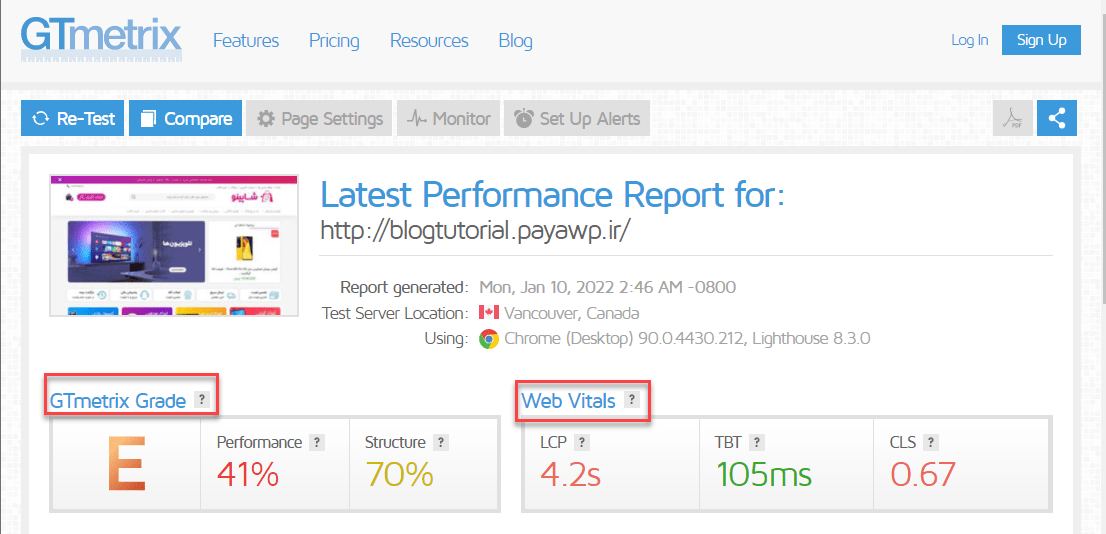
1. GTmetrix؛ کاملترین ابزار تست سرعت سایت آنلاین
GTmetrix محبوب ترین سایت در بین ابزارهای بررسی سرعت سایت است و با تحلیل گزارشات PageSpeed و YSlow جزئیات بسیار خوبی را در اختیار شما قرار داده و به سایت شما درجه ای از A تا F اختصاص می دهد. گزارشات جی تی متریکس به پنج بخش مختلف شامل PageSpeed ،YSlow، تحلیل نموداری، فیلم و تاریخ تقسیم می شود.
در آموزش جی تی متریکس گفتیم که برای کار با این ابزار باید ابتدا وارد سایت GTmetrix.com شوید و در آن ثبت نام کنید؛ سپس نام دامنه خود را وارد کرده و دکمه Test Your website را بزنید؛ این ابزار سایت شما را تحلیل کرده و گزارشی از امتیاز سرعت صفحه، زمان بارگذاری و غیره را ارائه می دهد. GTmetrix یک مجموعه KPI را در نظر می گیرد و بر اساس آنها به سایت شما امتیاز میدهد؛ با ثبت نام رایگان در جی تی متریکس می توانید به کلیه بخش های آن دسترسی داشته باشید. در آموزش جی تی متریکس همچنین به شما این امکان را می دهد که مرورگر مدنظرتان را انتخاب کنید مثلا مرورگر Chrome یا Firefox را انتخاب کنید و نتایج تست سرعت سایت در هر مروگر را با هم مقایسه کنید.
نکته: تست سرعت سایت با ابزار جی تی متریکس در گذشته کاملا رایگان بود. اکنون شما امکان ساخت اکانت رایگان را با محدودیت روزانه دارید. برای اینکه بهتر بتوانید از این ابزار استفاده کنید میتوانید با چند ایمیل ثبت نام کرده و هر بار با یکی از ایمیلها آنالیز سرعت سایت را انجام دهید.

یکی دیگر از قابلیت های این ابزار این است که می توانید عملکرد وب سایت را با انواع اتصال اینترنت (مانند Cable vs dial-up) آزمایش و مقایسه کنید تا نحوه تاثیر آن در سرعت لود سایت را مشاهده نمایید. سایر ویژگی های پیشرفته آن شامل پخش ویدئو برای تجزیه و تحلیل و همچنین قابلیت اجرای Adblock plus است که بدون در نظر گرفتن تبلیغات سایت، میتوانید تاثیر آنها را روی بارگذاری سایت خود ببینید.
نکته بسیار مهم: در استفاده از این ابزارها دقت کنید که نتایج و امتیازات اندازه گیری شده برای همان صفحهای است که لینک آن را در ابزار وارد کردید. در واقع برای هر صفحه، پرفورمنس و سرعت را جدا باید اندازهگیری کنید.
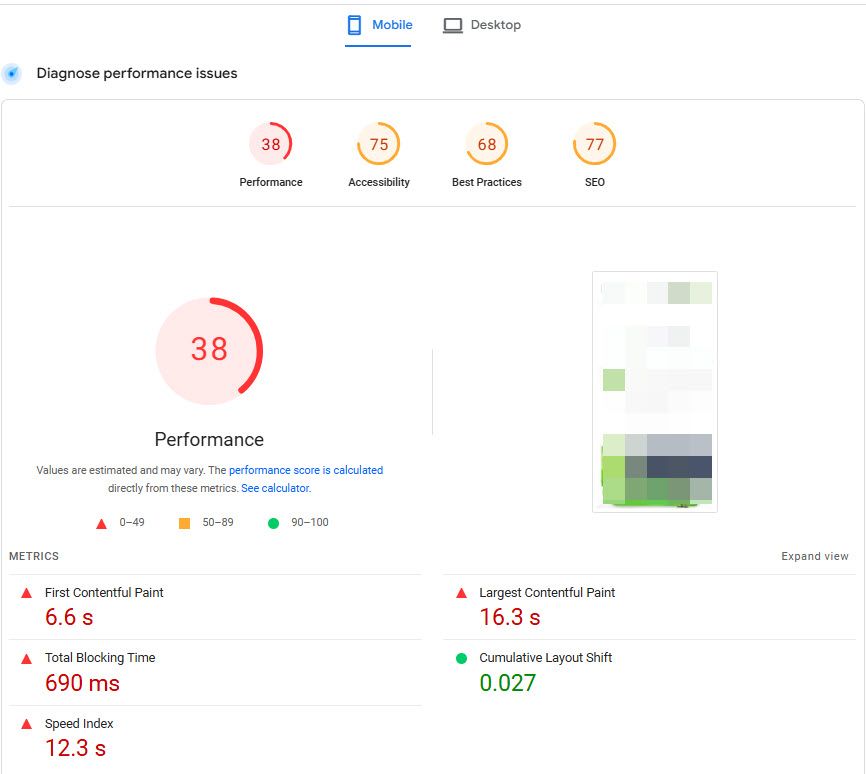
2. ابزار Google PageSpeed Insights؛ ابزار تست سرعت سایت برای همه دستکاهها
Google PageSpeed Insights میتواند جایگزین مناسبی برای جی تی متریکس و محدودیتهای آن باشد؛ این ابزار تست سرعت، وب سایت شما را در مقیاس 1 تا 100 بر اساس متریکهایی مانند Performance، Accessibility، SEO یا عملکرد و غیره درجه بندی می کند؛ هرچه این عدد بیشتر باشد، به معنای بهینه تر بودن سایت شماست. با توجه به اضافه شدن پارامتر INP بعنوان یکی از معیار های بررسی سرعت سایت، اولین ابزار تست سرعتی که در آمار خود از INP استفاده کرده است همین ابزار Pagespeed است .
ابزار PageSpeed گزارشاتی از پرفورمنس سایت را برای هر دو نسخه دسکتاپ و موبایل به شما ارائه داده و می توانید توصیه هایی را که برای بهبود برخی موارد از جمله نیاز به فشرده سازی فایل CSS یا بهینه سازی تصاویر ارائه می کند، مشاهده نمایید. این ابزار یکی از بهترین ابزار بررسی سرعت سایت است.

PageSpeed Insights موارد زیر را بررسی می کند:
- زمان بارگذاری سایت: زمان سپری شده از لحظه درخواست کاربر برای صفحه جدید تا لحظه ارائه محتوا به کاربر
- زمان بارگیری کامل صفحه: زمان سپری شده از لحظه درخواست کاربر برای صفحه جدید تا لحظه ارائه کامل صفحه توسط مرورگر
- گزارش موبایل شامل یک بخش اضافی به نام “تجربه کاربر” نیز است که در امتیازدهی سایت شما گنجانده شده و شامل بررسی پیکربندی، اندازه فایل ها و همچنین فونت های سایت است.
- تیم توسعه دهنده PageSpeed Insights اخیراً ابزار جدیدی برای تست سرعت سایت در راستای الگوریتم های گوگل ارائه داده است که بسیار می تواند کارآمد باشد و یکی از ویژگی های خوب آن گزارش های زیبایی است که ایجاد می کند.
- امکان ارسال گزارشات برای سایر کاربران نیز وجود دارد.
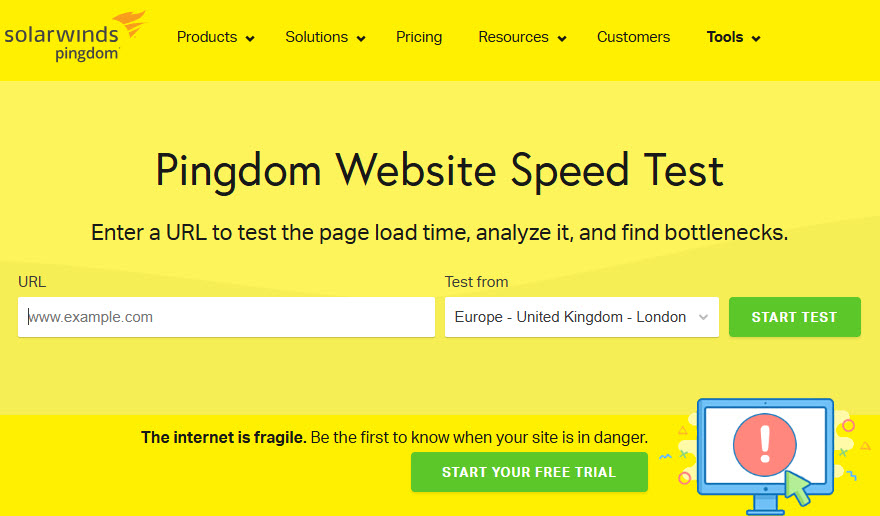
3. ابزار Pingdom Speed Test؛ ابزار آنالیز سرعت لود سایت
Pingdom یکی از معروف ترین ابزار تست سرعت سایت آنلاین و مانیتورینگ آپتایم است. گزارش های آن به چهار بخش مختلف تقسیم شده است که شامل بررسی کلی قالب، میزان عملکرد (Performance)، تحلیل صفحه و تاریخچه سایت می باشد. ابزار تست سرعت Pingdom همچنین به شما امکان می دهد سرعت وب سایت خود را از چهار مکان اصلی زیر بررسی و آنالیز کنید. از جمله:
- دالاس، تگزاس، ایالات متحده آمریکا
- ملبورن، استرالیا
- سان خوزه، کالیفرنیا، ایالات متحده آمریکا
- استکهلم سوئد
نتایج تست سرعت Pingdom یک بینش عملکردی مشابه Google PagesSpeed Insights را برای شما فراهم می کند که می توانید گزارش آن را به صورت خلاصه مشاهده کنید. نتایج ارائه شده شامل حجم صفحه بر اساس نوع محتوا، درخواست ها بر اساس نوع محتوا و بسیاری از موارد دیگر می باشد.

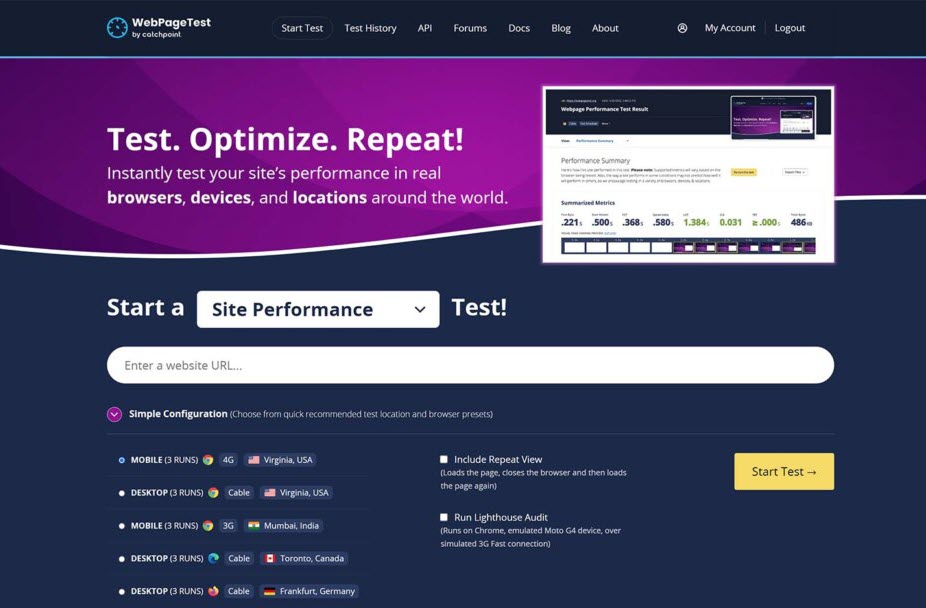
4. WebPageTest؛ بهترین ابزار سنجش سرعت سایت
اگر شما بنا به هر دلیلی نتوانید از یکی از ابزارهایی که معرفی شد استفاده کنید این ابزار WebPageTest شباهت زیادی به ابزارهای ذکر شده قبلی دارد؛ اما در عین حال بیش از 40 مکان برای انتخاب و بیش از 25 مرورگر (از جمله مرورگرهای تلفن همراه) برای بررسی دارد. این ابزار تست سرعت سایت آنلاین، شاید دقت ابزار جی تی متریکس را نداشته باشد اما اگر به هر دلیلی مجبور به استفاده از آن شدید، یک نمره از A تا F را بر اساس آزمون های مختلف عملکرد مانند FTTB، فشرده سازی، ذخیره سازی، استفاده موثر از CDN و غیره به شما اختصاص می دهد. این گزارش به شش بخش تقسیم می شود که شامل خلاصه، جزئیات، بررسی عملکرد، تجزیه و تحلیل محتوا و عکسهای صفحه است.
WebPageTest ویژگی های پیشرفتهای همچون ضبط فیلم، غیرفعال کردن JavaScript، نادیده گرفتن گواهینامه های SSL و غیره را دارد. وب پیج تست یکی از محبوب ترین ابزارهای حال حاضر دنیا برای بررسی سرعت سایت محسوب می شود.

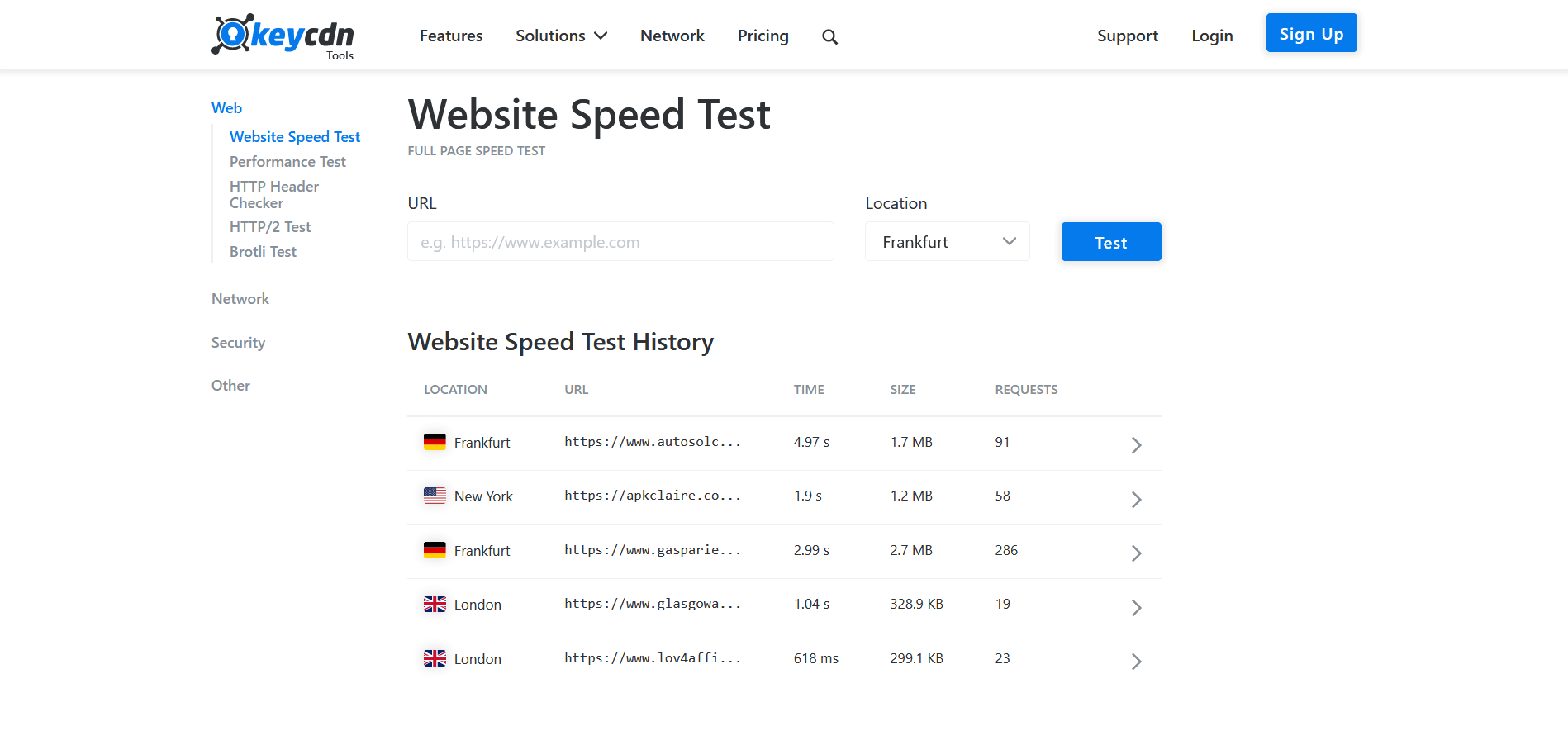
5. ابزار KeyCDN Website Speed Test؛ بهترین ابزار آنالیز سرعت سایت
KeyCDN ابزاری سریع بوده و بستری مناسب جهت تست سرعت وب سایت ایجاد کرده است که می توانید با استفاده از آن اطلاعات کاملی در مورد عملکرد وب سایت خود کسب کنید. این ابزار، سرعت سایت را از 14 کشور مختلف در سراسر جهان بررسی می کند. این تست سرعت سایت شامل تحلیل نموداری و پیش نمایش وب سایت است که به سرعت می توانید تعداد درخواست های HTTP حجم کل صفحه درخواست شده و زمان بارگیری را مشاهده کنید.
این ابزار مانند PageSpeed تحلیل فوق العادهای از وضعیت نمایش سایت در تلفن همراه ارائه می کند.
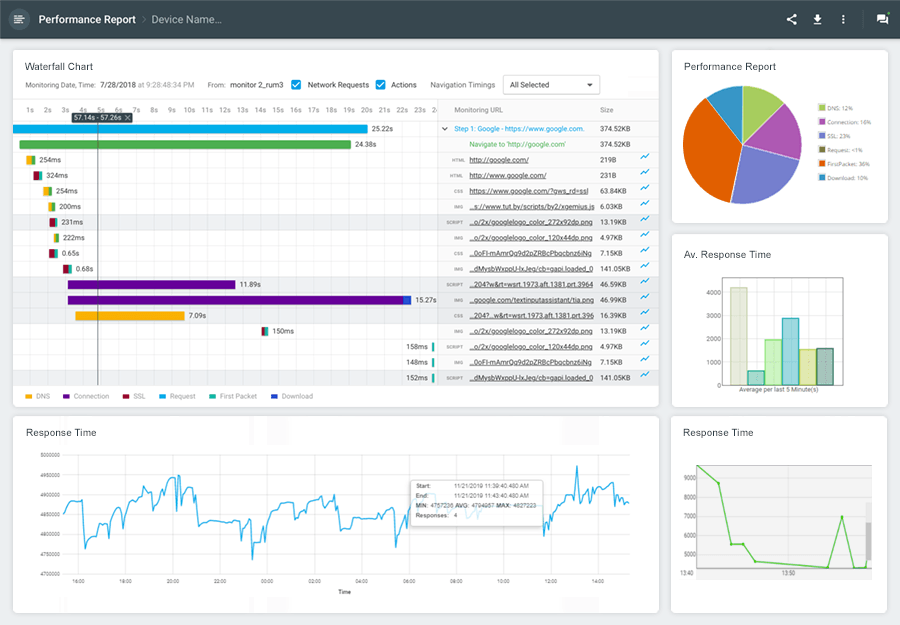
6. Dotcom-Monitor؛ بهترین ابزار مانیتورینگ سایت
dotcom-monitor وضعیت بارگذاری سایت را از 23 مکان مختلف و هفت مرورگر متفاوت بررسی میکند. ویژگی منحصر به فرد این ابزار این است که شما می توانید تمام آنالیزهای مربوط به کشورهای مختلف را به طور همزمان مشاهده کنید. این امر می تواند در وقت شما صرفه جویی کرده و وضعیت سایت در کشورهای مختلف را با هم بررسی کنید. گزارش های dotcom-monitor به پنج بخش مختلف تقسیم شده که شامل تحلیل عملکرد، نمودار آبشاری، بررسی میزبان سایت، گزارش خطاها و خلاصه گزارش است. برای استفاده از نسخه رایگان این ابزار به مدت 30 روز، باید یک ایمیل رسمی و سازمانی را وارد کنید.
7. PageScoring؛ بهترین ابزار سریع تست سرعت سایت
ابزار PageScoring یک گزارش عملکرد ساده از سایت ارائه داده و زمان کلی بارگذاری سایت شما را بررسی کرده و سپس اطلاعات زیر را نشان می دهد:
- آنالیز دامنه
- زمان اتصال سایت
- حجم صفحه
- زمان لود سایت
- بررسی فایل های قالب سایت به صورت تفکیک شده و مشاهده مدت زمان لود هر یک
8. ابزار Yellow Lab Tools؛ بررسی عملکرد سرعت سایت
Yellow Lab Tools ابزاری جدید برای عملکرد وب و تست سرعت سایت است که توسط Gaël Métais ساخته شده است. این ابزار به شما اطلاعات بسیار زیاد و برخی از ویژگی های منحصر به فرد را می دهد که در سایر ابزارها مشاهده نمی شود مانند نمایی از تعامل فایل های جاوا اسکریپت در هنگام بارگیری صفحه. این ابزار موارد زیر را به صورت دقیق بررسی می کند و امتیاز A تا F به صفحه شما میدهد.
- حجم صفحه
- تعداد درخواست های لحظهای کاربران برای بارگذاری صفحه
- فایل های جاوا اسکریپت مشکل ساز
- فایل CSS سنگین
- نحوه پیکربندی سرور

9. ابزار تست سرعت سایت dotcom-monitor
یکی دیگر از ابزارهای آنالیز سرعت سایت است که سرعت را از نواحی مختلف بررسی میکند و نتایج را در یک صفحه برای همه مکانها نشان میدهد و لازم نیست برای هر منطقه مجزا بررسی کنید.
کدام ابزار تست سرعت سایت بهتر است؟
برای بررسی سرعت سایت ابتدا امتیازات Core web vitals را در سرچ کنسول ارزیابی کنید. بهعلاوه ابزاری را انتخاب کنید که در هر زمان جواب یکسانی بدهد و هربار سایت را از یک منطقه جغرافیایی بررسی نکند. به علاوه اطلاعات کاملی از پرفورمنس سایت به شما بدهد تا با رفع و حل آنها سرعت سایت خود را افزایش دهید. در کل جی تی متریکس در صورتی که محدودیت دسترسی نداشته باشد بهترین انتخاب است.
Google Pagespeed Insights می تواند دقیق ترین ارزیابی را از Core Web Vitals سایت شما ارائه دهد. اما بسیاری از ابزارها از جمله GTMetrix، Pingdom Test و WebPageTest.org می توانند سرعت بارگذاری سایت شما را به دقت ارزیابی کنند.
آیا سرعت سایت روی سئو تاثیر دارد؟
بله سرعت سایت به طور مستقیم روی سئو تاثیر دارد و یکی از پارامترهایی است که گوگل برای رتبهبندی صفحات در نظر میگیرد و اگر سرعت شما پایین باشد امتیاز کمتری به شما میدهد. از طرفی تجربه کاربری بد و سرعت پایین، باعث میشود، کاربر سایت شما را ترک کرده، نرخ پرش سایت بالا رفته و سئوی شما را تحت تاثیر قرار میدهد.
ابزار های تست سرعت سایت رایگان
علاوه بر موارد بالا ابزارهای زیر هم به صورت رایگان ارائه می شوند. دقت کنید الزامی نیست که فقط یکی از این ابزارهای تست سرعت را استفاده کنید می توانید از هر ابزاری با توجه ویژگی های منحصر به فردشان نهایت استفاده را نموده و نهایتا یک بهینه سازی عالی روی سایت انجام دهید.
- WebPageTest
- Sitespeed.io
- SpeedCurve
- Calibre
- Rigor
- New Relic
- Boomerang
- Batch Speed
- SpeedMonitor.io
با ابزارهای معرفی شده در این محتوا می توانید وب سایت خود را آنالیز کرده و اقدام به رفع مشکلات سایت و قالب نمایید تا افرادی که از وب سایت شما بازدید می کنند نه تنها از حضور در وب سایت لذت ببرید، بلکه به یک مشتری هدف نیز تبدیل شده و منجر به سودآوری برای وب سایت شوند.” در این مطلب آموختیم که چطور سرعت سایت خود را بررسی کنیم” اما یک راه ساده برای بهبود سرعت استفاده از افزونه های کاربردی کش و سرعت است.























خیلی عالی ، جامع و مفید بود ?