10 افزونه برتر بهینه سازی تصاویر
گوگل همواره تاکید دارد که سرعت سایت را بهبود دهید و از آنجایی که تصاویر تاثیر زیادی بر سرعت سایت دارند در این مقاله به معرفی بهترین با افزونه های بهینه سازی تصاویر می پردازیم.
یکی از روشهای افزایش سرعت سایت استفاده از تصاویر بهینه است. هر چه تصاویر سایتتان بهینه تر باشد سایتتان سریعتر لود می شود و روی سئو هم تاثیر دارد. تصاویر سایت حجم زیادی از وب سایت را اشغال میکنند و در صورتی که بهینه نباشند منجر به کاهش سرعت سایت شما میشوند. یکی از روش های کاهش بار سرور در سایت های وردپرس فشردهسازی تصاویر است. افزونه های بهینه سازی تصویر وردپرس میتوانند به سرعت تصاویر سایت شما را کاهش دهند به همین دلیل تصمیم گرفتیم که 10 تا از بهترین افزونههای بهینه سازی تصویر وردپرس را معرفی کنیم.
1. Imagify
افزونه Imagify WordPress ابزار قدرتمندی است که هر وب سایت وردپرسی را به یک وب سایت بهینه برای تصاویر تبدیل می کند و با به کاهش زمان بارگذاری تصاویر به بهبود عملکرد کلی سایت کمک می کند. این افزونه رایگان است و شامل ویژگی های زیر است:
- پشتیبانی از WebP، PDF، GIF، JPG و PNG
- تغییر اندازه و بهینه سازی خودکار هنگام آپلود
- سطوح مختلف فشرده سازی (نرمال، متوسط و زیاد)
- بکاچ گیری از تصاویر اصلی
- بهینه سازی انبوه کل کتابخانه رسانه وردپرس
- دارای دو نسخه رایگان و پولی
نکته ای که وجود دارد ترکیب دو افزونه Imagify و افزونه راکت بر روی عملکرد و سرعت سایت تاثیر زیادی دارد و می توانید همزمان هر دو افزونه را بر روی سایتتان نصب کنید.
2. ShortPixel Image Optimizer
یکی دیگر از افزونه های بهینه ساز سرعت سایت افزونه ShortPixel است و در حال حاضر بیش از 300000 نصب فعال دارد برخی از ویژگی های کلیدی آن عبارتند از:
- سه سطح مختلف فشرده سازی
- بهینه سازی خودکار تصاویر جدید
- پشتیبانی از WebP، PNG، JPG، GIF، AVID و PDF.
- ذخیرهفایل های تصویر اصلی
- برای بهینه سازی تا 100 تصویر در افزونه رایگان
- دارای نسخه پولی و پولی موجود است.
بهینه سازی تصاویر یکی از چندین اقدام برای افزایش سرعت سایت است. در دوره افزایش سرعت سایت وردپرسی به طور کامل فرایند بهینه سازی تصاویر و همه اصول اساسی برای بهبود سرعت سایت را آوردهایم.
3. EWWW Image Optimizer
EWWW Image Optimizer یک افزونه سبک وزن با تقریبا یک 1000000 کاربر فعال است و علاوه بر اینکه هیچ محدودیتی در اندازه فایل های تصویری برای فشرده سازی ندارد، تصاویر را به فرمت WebP تبدیل می کند که تاثیر زیادی در بهینه سازی تصاویر دارد. ویژگی های برجسته EWWW Image Optimizer عبارتند از:
- بارگذاری تنبل و lazy load
- افزودن ابعاد از دست رفته به تصاویر (یکی از مواردی که ابزار PSI ارزیابی می کند).
- بهینه سازی تصاویر به صورت انبوه
- حفظ تصاویر اصلی
- پشتیبانی از فرمت های مختلف تصویر مانند JPG PNG و PDF
- دارای دو نسخه رایگان و پریمیوم
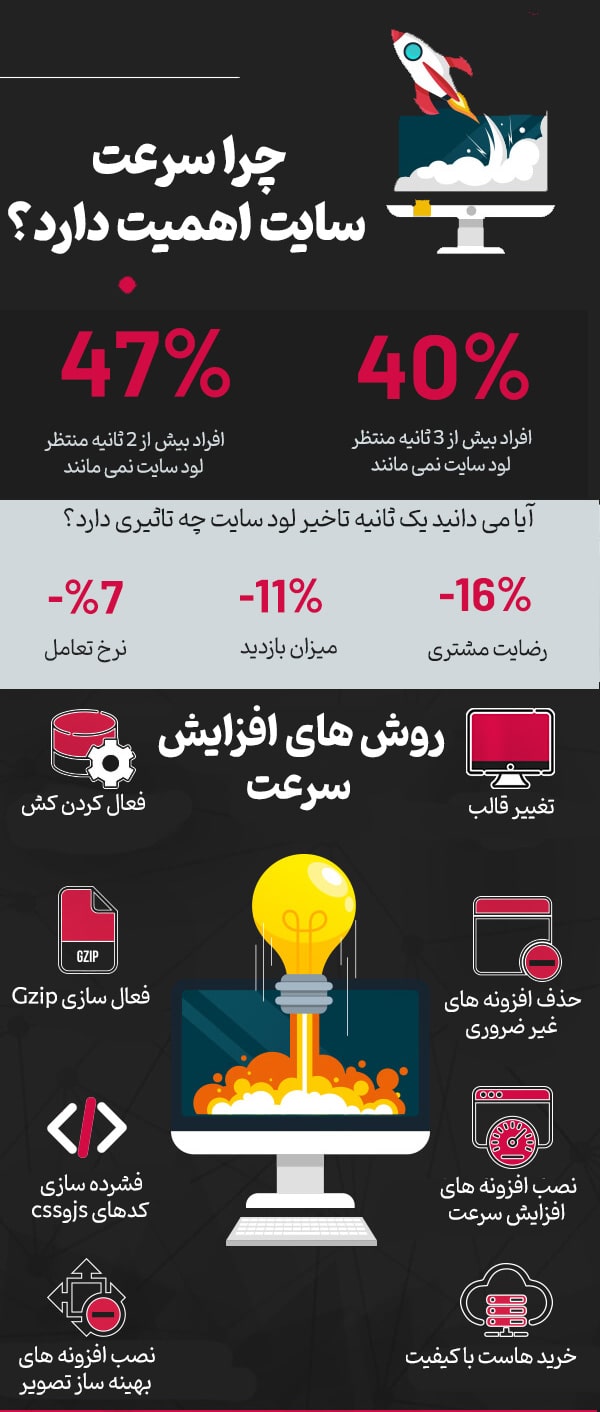
تا الان که 4 افزونه بهینه ساز تصویر را معرفی کردیم بد نیست سری به آمار و ارقام بزنیم و ببینیم که افزایش سرعت سایت و یا کند بودن سایت چه تاثیری بر روی سایت شما دارد و در ادامه چه کارهایی برای افزایش سرعت یایت باید انجام دهید.
4. reSmush.it
اگر به دنبال یک افزونه رایگان بهینه سازی تصویر وردپرس هستید، افزونه reSmush.it ممکن است گزینه خوبی برای شما باشد و می توانید تصاویر را به صورت انبوه بهینه کنید برخی از ویژگی هایی که باید بدانید عبارتند از:
- پشتیبانی از محبوب ترین فرمت های تصویر مانند JPG، PNG، BMP، GIF و TIF.
- بهینه سازی تصویر هنگام آپلود
- فقط با تصاویر زیر 5 مگابایت کار می کند.
- یک کپی از تصویر اصلی ایجاد می کند.
- دارای نوار لغزنده ای است که به شما امکان می دهد سطح فشرده سازی را دقیقاً تنظیم کنید.
5. Smush Image Compression and Optimization
افرونه Smush یکی از محبوب ترین افزونه های فشرده سازی تصویر برای وردپرس است و بیش از یک میلیون نصب فعال دارد و با رابط کاربری زیبایی که دارد کار بهینه سازی تصاویر را به سرعت انجام می دهد مهمترین ویژگی های آن عبارتند از:
- بارگذاری تنبل تصاویر
- سطوح مختلف بهینه سازی
- بارگذاری تنبل
- دو نسخه رایگان برای تصاویر زیر 1 مگابایت
- دارای نسخه حرفه ای
6. Optimole
افزونه Optimole یک افزونه بهینه سازی تصاویر است که به شما کمک می کند تا از شر تمام آن تصاویر حجیم خلاص شوید تا وب سایت یا وبلاگ شما سریعتر بارگذاری شود. فایلهای JPEG و PNG را با حفظ کیفیت، تصاویر را فشرده میکند ویژگی های کلیدی آن عبارتند از:
- رابط کاربر پسند ساده.
- 4 سطح فشرده سازی خودکار، زیاد، متوسط، کم
- پشتیبانی از Retina و WebP
- بارگذاری تنب
- دارای از CDN رایگان
- درارای نسخه های رایگان و پولی
7. Compress JPEG & PNG Images by TinyPNG
همانطور که از نام آن پیداست، پلاگین TinyPNG برای بهینه سازی دو فرمت محبوب تصویر، یعنی JPEG و PNG ساخته شده است. ویژگی های اصلی عبارتند از:
- بهینه سازی انبوه تمام تصاویر موجود در کتابخانه
- بهینه سازی خودکار در آپلود تصویر
- امکان تغییر سایز تصاویر آپلود شده
- بدون محدودیت اندازه تصویر
- برای چندین سایت با یک کلید API کار می کند
8. WP Compress
افزونه WP Compress علاوه بر ارائه محبوبترین ویژگیهای بهینهسازی تصویر، دارای مجموعهای از ویژگیهای دیگر مانند گزارشدهی مشتری، پیکربندی از راه دور، سهمیه ماهانه مشتری و… است. برخی از ویژگی های استاندارد WP Compress عبارتند از:
- بهینه سازی انبوه با یک کلیک
- بارگذاری تنبل
- تبدیل به فرمت های نسل بعدی، مانند WebP
- CDN هیبریدی نورپردازی سریع
- دارای دو نسخه های رایگان و پولی
9. Optimus
Optimus یک افزونه بهینه سازی تصویر وردپرس است که بهینه سازی هوشمند تصاویر را ارائه می دهد و ادعا می کند که فایل های تصویری را تا 70 درصد کاهش می دهد. ویژگی های برجسته Optimus عبارتند از:
- بهینه سازی انبوه تمام تصاویر موجود
- بهینه سازی خودکار تصویر هنگام آپلود
- پشتیبانی از تصاویر رتینا
- سازگار با ووکامرس
- دارای نسخه های رایگان و پریمیوم
10. Imsanity
Imsanity یک افزونه بهینه سازی تصویر وردپرس مینیمال و سبک است که رابط کاربری ساده و ویژگی های بهینه سازی اولیه را ارائه می دهد، مانند:
- بهینه سازی خودکار تصاویر هنگام آپلود
- امکان انتخاب کیفیت تصویر JPG.
- امکان حذف یا نگهداری تصاویر اصلی.
- بهینه سازی تصویر انبوه
نکته: کاربران وردپرس به لطف محبوبیت و استفاده گسترده از پلتفرم وردپرس، میتوانند از میان انواع افزونههای فشردهسازی و بهینهسازی تصویر انتخاب هوشمندانه ای انجام دهند. با این حال، نکته ای که باید در نظر داشته باشید که استفاده همزمان از چندین پلاگین تصویر می تواند منجر به عواقب و مشکلات نامطلوب شود.
استفاده از تصاویر فشرده و بهینه تاثیر زیادی در سرعت سایت و حتی کاهش مصرف CPU در وردپرس دارد و به همین دلیل توصیه می شود این اقدام به ظاهر ساده را جدی بگیرید و تصاویر سایت را قبل از بارگذاری فشرده کنید.
خوشحال می شویم شما هم تجربه تان را از افزونه های بهینه ساز با ما در میان بگذارید.