
آموزش افزودن افکت های متحرک در المنتور
اگر به دنبال ایجاد انیمیشن و ساخت صفحات پویا و تعاملی هستید، با قابلیت موشن افکت افزونه المنتور، میتوانید افکتهای جذابی به صفحات خود اضافه کنید. در این مقاله همراه ما باشید تا نحوه ایجاد انیمیشن برای المانهای مختلف را توضیح دهیم.
آیا تابهحال برایتان پیش آمده است که وارد سایتی شوید و با تکان دادن موس متوجه انیمیشن المانها شده باشید؟ انیمیشن و افکتهای متحرک بخش بسیار مهمی از سایت را تشکیل میدهند که اگر به درستی تنظیم شود، تجربه کاربری مناسبی را برای سایت خود رقم میزنید. افزونه المنتور امکان افزودن افکتهای متحرک را در در کمتر از چند دقیقه به شما میدهد که ما امروز در این مقاله از آموزش رایگان المنتور قصد داریم افزودن افکت های متحرک در المنتور را به شما آموزش دهیم.
موشن افکت در المنتور چیست؟
موشن افکت (Motion Effects) یکی از قابلیتهای جذابی است که در المنتور پرو قرار دارد، با استفاده از این قابلیت میتوانید هر المان سایت را به صورت متحرک درآورید. برای اضافه کردن افکت موس در وردپرس میتوانید از تنظیمات زیر استفاده کنید.
- افکتهای پیمایش (Scrolling Effects): این افکت مربوط به زمانی است که کاربر در صفحه سایت اسکرول میکند؛ در واقع با بالا و پایین رفتن سایت، المانها بر اساس تنظیماتی که مشخص شده حرکت میکنند.
- افکتهای موس: این افکت مربوط به زمانی است که ماوس کاربر روی المانهای صفحه میرود؛ در این صورت بر اساس تنظیمات مشخص شده، المانها نسبت به موس با افکت حرکت میکنند.
نکته: استفاده از این المانها در زیبایی سایت نقش بسیار مهمی دارند؛ ولی باید به درستی از آن استفاده کنید تا منجر به نمایش اشتباه و سنگین شدن صفحات سایت شما نشود.
برای افزودن افکتهای متحرک به نوشتهها و تصاویر خود باید از المنتور پرو استفاده کنید. در واقع با استفاده از انیمیشنهای جذاب المنتور میتوانید تجربه کاربری سایت خود را بهبود بدهید.
نحوه اضافه کردن افکت در المنتور چگونه است؟
برای استفاده از موشن افکت المنتور، ابتدا پس از نصب افزونه المنتور پرو از بخش برگهها > افزودن جدید یک برگه در سایت خود ایجاد و سپس صفحه را با استفاده از این افزونه صفحه ساز طراحی کنید؛ با کلیک روی هر المان صفحه، تنظیمات آن که شامل محتوا، استایل و پیشرفته هستند در سمت راست نمایش داده میشوند. برای مثال یک المان سربرگ یا همان تیتر ایجاد کردهاید و قصد دارید موشن افکت را به آن اضافه کرده و آن را به یک متن متحرک تبدیل کنید. مثلا اگر بخواهید یک عنوان متحرک در المنتور ایجاد کنید.

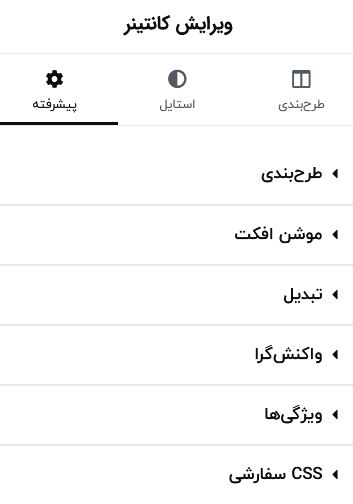
برای اضافه کردن افکت متحرک با المنتور کافی است از طریق بخش تنظیمات، وارد قسمت پیشرفته شوید. مانند تصویر زیر از بخش موشن افکت میتوانید تنظیمات را انجام دهید.

در قسمت موشن افکت به تنظیمات زیر دسترسی خواهید داشت.
افکتهای پیمایش در المنتور
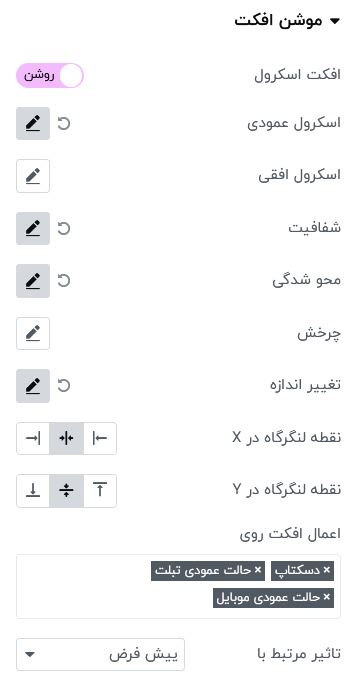
در اولین بخش از افزودن افکت متحرک به سایت در المنتور، باید افکتهای پیمایش و زمان اسکرول کردن صفحه و تنظیمات زیر را انجام دهید.
- اسکرول عمودی: با تنظیم این بخش هنگام اسکرول صفحه، المان موردنظرتان به صورت عمومی (بالا و پایین) تحرک دارد؛ که با کلیک روی آن میتوانید جهت تحرک و سرعت آن را تنظیم کنید.
- اسکرول افقی: با تنظیم این بخش موشن افکت، با اسکرول کردن صفحه المان موردنظرتان به صورت افقی (چپ و راست) تحرک دارد که با کمک آن امکان تنظیم جهت تحرک و سرعت آن وجود دارد.
- شفافیت: در این بخش میزان شفافیت المان موردنظر را هنگام اسکرول کردن تعیین میکنید؛ از این طریق جهت محو شدن و میزان آن را مشخص کنید.
- محو شدگی: اگر میخواهید المان با اسکرول کردن صفحه محو شود، باید جهت و میزان آن را با کمک این بخش تنظیم کنید.
- چرخش: اگر نیاز به چرخش المان موردنظر با اسکرول کردن صفحه دارید، از طریق این بخش جهت چرخش و سرعت آن را تنظیم کنید.
- تغییر اندازه: با کمک این بخش تعیین میکنید که اندازه المان موردنظر با اسکرول کردن صفحه تغییر کند.
- اعمال افکت روی: در این بخش تعیین کنید که تنظیمات انجام شده برای افکت متحرک در المنتور هنگام نمایش روی کدام دستگاهها (موبایل، تبلت و دسکتاپ) اعمال شود.
- تاثیر مرتبط با: در این بخش مشخص میکنید که تنظیمات برای کل صفحه انجام شود یا فقط همان بخشی که مشاهده میکنید.
- نقطه لنگرگاه در X و Y: در این بخش میتوانید نحوه حرکت المان موردنظرتان را بر اساس نقطه مشخصی تنظیم کنید. مثلاً از وسط شروع به چرخش کند یا از سمت راست و چپ.

افکتهای ماوس (Mouse Effects) در المنتور
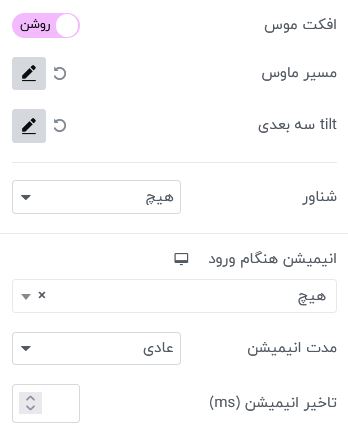
در دومین بخش از افزودن افکت متحرک به سایت در المنتور، نوبت به افکتهای موس میرسد؛ با فعال کردن آن، بخشهای زیر در اختیار شما قرار میگیرد که قابل تنظیم هستند.
- مسیر موس: در این بخش از افکت ماوس میتوانید مسیر حرکت ماوس را مشخص کنید؛ همچنین قابلیت تنظیم جهت و سرعت آن هم وجود دارد.
- tilt سه بعدی: اگر میخواهید المان موردنظرتان به صورت سه بعدی چرخش داشته باشد، در این بخش جهت و سرعت آن را تنظیم کنید. زمانی که کاربر با ماوس روی المان قرار بگیرد، المان مربوطه به حالت سه بعدی در میآید؛ این تنظیمات برای بخشی از قسمتهای سایت مناسب است.
- شناور: یکی دیگر از بخشهای افکت ماوس که برای کل صفحه قابل تنظیم بوده، بخش شناور است. اگر میخواهید المانهای سایتتان به صورت شناور در صفحه حرکت کند، این بخش را تنظیم کنید.
- انمیشن هنگام ورود
در این بخش هم میتوانید با وارد شدن کاربر به صفحه موردنظر با یک انیمیشن خاص المانها را نمایش دهید. کافی است المان موردنظرتان را انتخاب و سرعت آن را مشخص کنید. همچنین با انتخاب تاخیر انیمیشن میتوانید پس از مدت زمانی که کاربر وارد سایت شد، المانها را با انیمیشن دلخواه نشان دهید.

با این تنظیمات میتوانید متن متحرک در المنتور، دکمه متحرک و غیره را در صفحات خود ایجاد و آنها را به صفحات پویا و جذاب تبدیل کنید.
استفاده از موشن افکت برای طراحی صفحات میتواند شما را حرفهای نشان دهد؛ البته در صورتی که در استفاده از آن زیادهروی نکتید زیرا استفاده از آن در تمام بخشهای صفحه سایت منجر به سنگین شدن آن میشود و روی تجربه کاربری تاثیر منفی خواهد گذاشت. در این مقاله آموزش افزودن انیمیشن به المان ها در المنتور را به طور کامل بررسی کردیم. اگر سوالی دارید از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم.



















با سلام و عرض ادب ، تشکر از مطلب مفیدتان ، بنده موشن افکت را برای یک تیتر گذاشتم در بخش ویراش نشان داده می شود ولی وقتی صفحه را برای نمایش می گذارم تیتر مورد نظر نشان داده نمی شود به محض حذف موشن افکت ، تیتر دوباره نشان داده می شود لطفا راهنمایی فرمایید مشکل در کجاست