اضافه کردن لینک خروج به منو و سایدبار وردپرس
در یک سایت فروشگاهی یا آموزشی که تعداد کاربران آن زیاد است، وجود یک لینک خروج از حساب کاربری در منوی سایت یا سایدبار یک اقدام ضروری است که آزادی عمل بیشتری به کاربران شما میدهد. برای افزودن لینک خروج در وردپرس تنها چند گام ساده نیاز دارید که در این مقاله به آنها میپردازیم.
با اضافه کردن لینک خروج به فهرست در وردپرس به کاربران سایت کمک میکنید تا راحتتر از حساب کاربری خود خارج شوند. انجام این کار، به بهبود تجربه کاربری سایت کمک کرده و مدیریت حساب کاربری را برای کاربران آسانتر میکند. در این مقاله، روش اضافه کردن لینک خروج به منو و سایدبار سایت وردپرس را به صورت گام به گام و تصویری به شما آموزش میدهیم.
افزودن لینک خروج به فهرست در وردپرس
هر سایت باید یک لینک منو داشته باشد؛ قبلا نحوه سفارشی سازی منو در وردپرس از بخش نمایش > فهرست را برای ساخت یک منوی کامل توضیح دادیم و در این بخش نحوه اضافه کردن لینک خروج به منو وردپرس را آوردهایم.
1. ورود به پیشخوان وردپرس: در اولین مرحله از افزودن لینک خروج به منو وردپرس ابتدا وارد پیشخوان سایت وردپرسی خود شوید. برای این کار، آدرس YourDomain.com/Wp-Admin را در مرورگر خود وارد کنید (به جای yourdomain.com آدرس دامنه خود را بنویسید) و با استفاده از نام کاربری و رمز عبور خود وارد شوید.
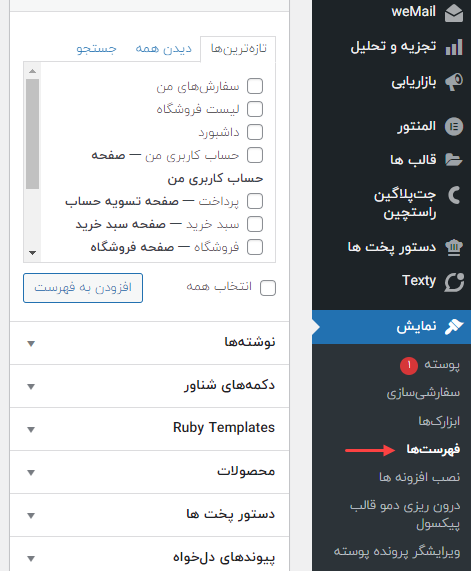
2. ورود به بخش منوها یا فهرست: در پیشخوان وردپرس، به بخش نمایش > منوها بروید.

3. افزودن پیوند دلخواه: در این قسمت، وارد بخش Custom Links یا پیوندهای دلخواه شوید.
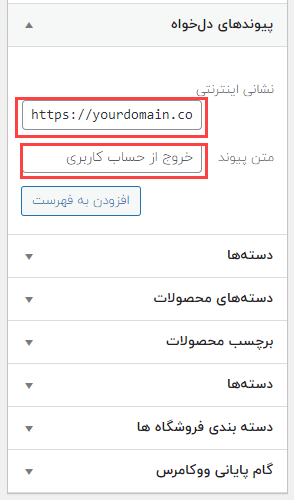
4. وارد کردن آدرس خروج: در فیلد URL یا آدرس اینترنتی، آدرس صفحه خروج از حساب کاربری را وارد کنید. این آدرس معمولاً به شکل زیر است (به جای yourdomain.com آدرس دامنه خود را بنویسید). اگر وردپرس را در پوشهای خاص نصب کردهاید، مسیر پوشه را نیز باید در آدرس وارد کنید.
https://yourdomain.com/wp-login.php?action=logout
5. تعیین متن لینک: در فیلدمتن پیوند، متنی را که میخواهید در منو نمایش داده شود، بنویسید. به عنوان مثال، میتوانید از کلمه خروج یا خروج از حساب کاربری استفاده کنید.

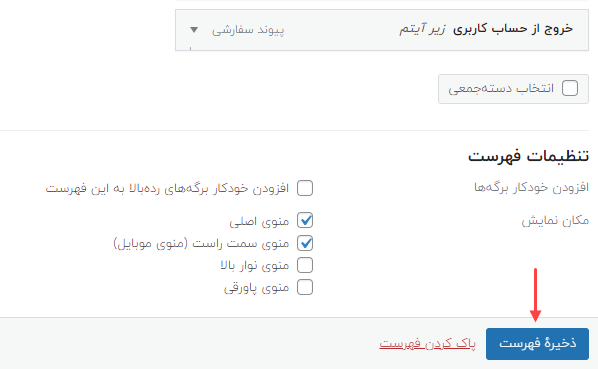
6. افزودن به منو: بر روی دکمه افزودن به فهرست کلیک کنید. پیوند شما در ستون سمت چپ ظاهر میشود. میتوانید با کشیدن و رها کردن، موقعیت آن را در منو تغییر دهید.
در نهایت، روی دکمه ذخیره منو کلیک کنید تا تغییرات اعمال شوند.

قرار دادن دکمه خروج در سایدبار وردپرس
وردپرس به طور پیشفرض ابزارکی به نام متا دارد که مجموعهای از لینکهای مفید، از جمله پیوند ورود و خروج را نمایش میدهد. با این حال، اگر نمیخواهید از ویجت متا استفاده کنید، همچنان میتوانید با افزودن یک متن یا پیوند HTML به سایدبار لینک خروج را نمایش دهید.
1. ورود به پیشخوان وردپرس: مانند قبل وارد پیشخوان سایت وردپرسی خود شوید.
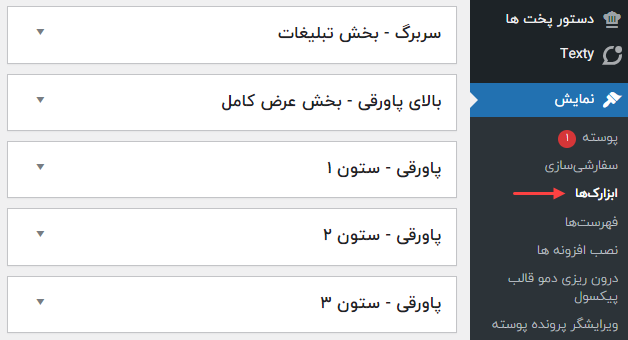
2. ورود به بخش ابزارکها: برای دسترسی به ویجتها یا ابزارکها در پیشخوان وردپرس، به بخش نمایش > ابزارکها بروید.

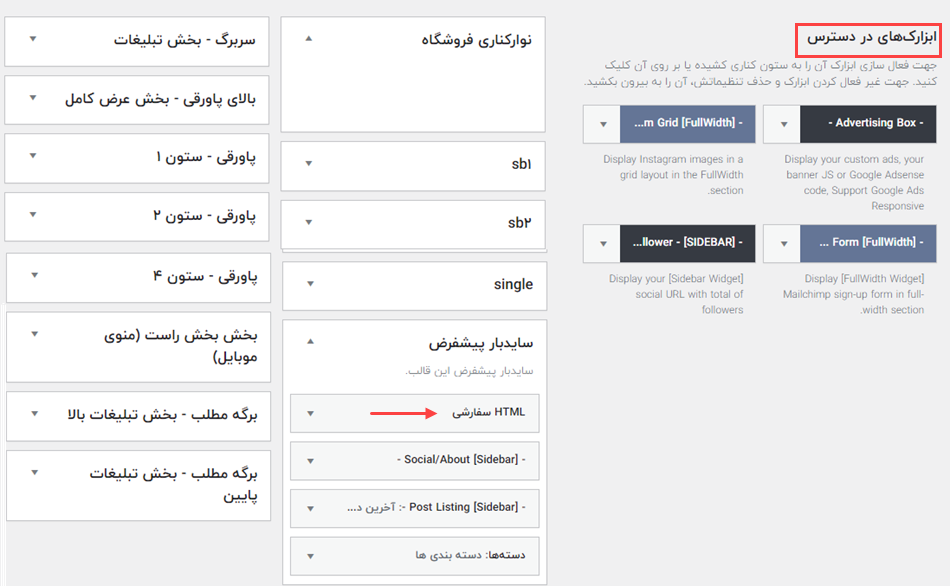
3. افزودن ابزارک HTML سفارشی به سایدبار: ابزارک HTML دلخواه را از لیست ابزارکهای موجود به سایدبار مورد نظر خود بکشید و رها کنید.

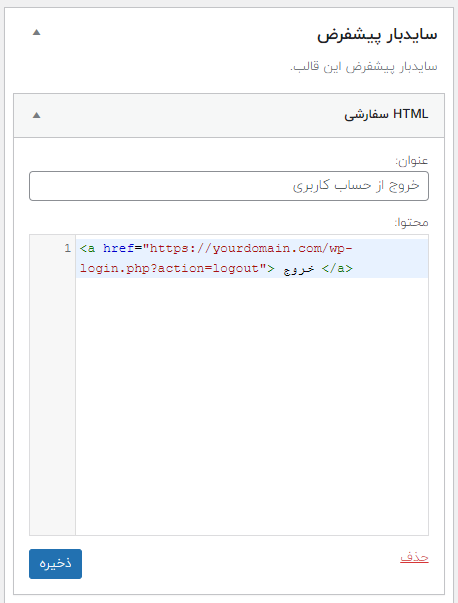
4. وارد کردن عنوان: یک عنوان برای ابزارک خود بنویسید؛ این عنوان در سایدبار، بالای پیوند نمایش داده میشود.
5. وارد کردن کد HTML برای خروج از حساب: در بخش محتوا، کد HTML زیر را وارد کنید و به جای yourdomain.com آدرس دامنه خود را بنویسید.

در آخر دکمه ذخیره را بزنید.
اگر میخواهید منوهای حرفهای برای سایت خود طراحی کنید، با افزونه اوبر منو امکان ساخت منوهای عمودی یا افقی، ریسپانسیو موبایل و زیر منوهای زبانه دار را با امکان استایلدهی به آنها خواهید داشت.
در این مقاله نحوه افزودن لینک خروج به منو وردپرس و سایدبار را به صورت مرحله به مرحله در چندگام ساده توضیح دادیم. امیدوارم برای شما مفید باشد لطفا اگر سوالی دارید در دیدگاهها بپرسید.