اضافه کردن فونت به المنتور
در المنتور میتوانید فونتهای مختلف را اضافه کنید و جذابیت بصری سایتتان را بالا ببرید. مراحل اضافه کردن فونت به المنتور بسیار کوتاه است و در ادامه به صورت تصویری مراحل را آموزش میدهیم.
تایپوگرافی و فونت سایت یکی از مهمترین بخشهای طراحی یک وب سایت است و تاثیر زیادی در زیبایی و تجربه کاربری سایت دارد. علاوه بر 800 فونت گوگل، افزونه المنتور به شما امکان میدهد فونتهای سفارشی را به سایتتان اضافه کنید. با تغییر فونت پیش فرض المنتور میتوانید فونت دلخواه را به سایت اضافه کنید و محدودیتی در اضافه کردن تعداد فونت به سایت نیست؛ که در این مقاله از آموزش المنتور قصد داریم اضافه کردن فونت به المنتور به شما آموزش دهیم برای کسب اطلاعات بیشتر تا انتهای این مقاله همراه ما باشید.
مراحل اضافه کردن فونت به المنتور
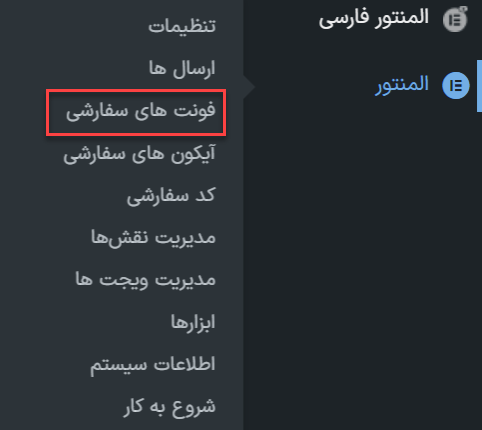
- پس از نصب افزونه المنتور وارد پیشخوان وردپرس شوید و به بخش المنتور> فونتهای سفارشی بروید.

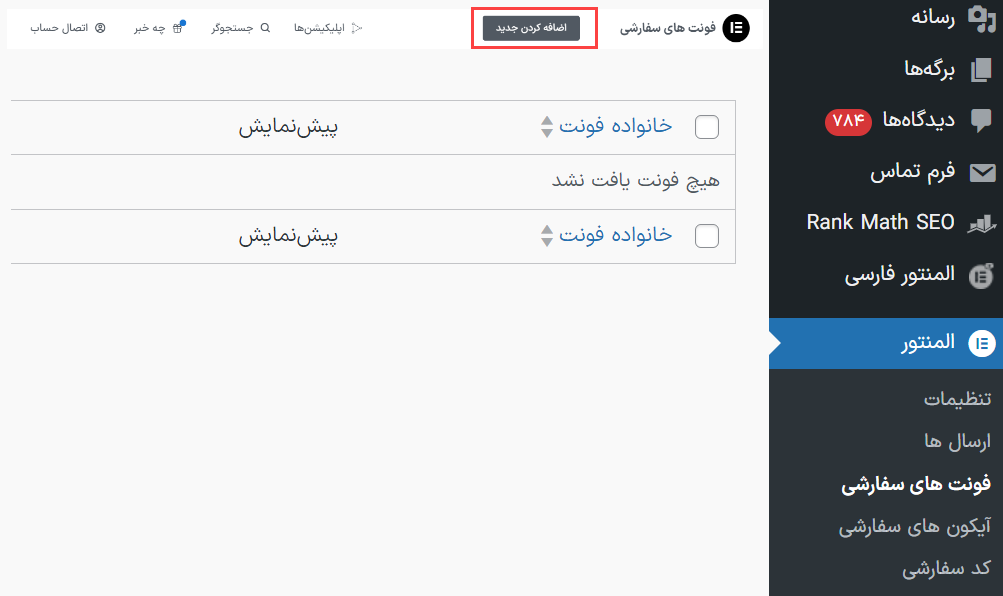
- در این قسمت میتوانید فونتهایی که وجود دارد را مشاهده کنید. برای اضافه کردن فونت به المنتور، اضافه کردن جدید را بزنید.

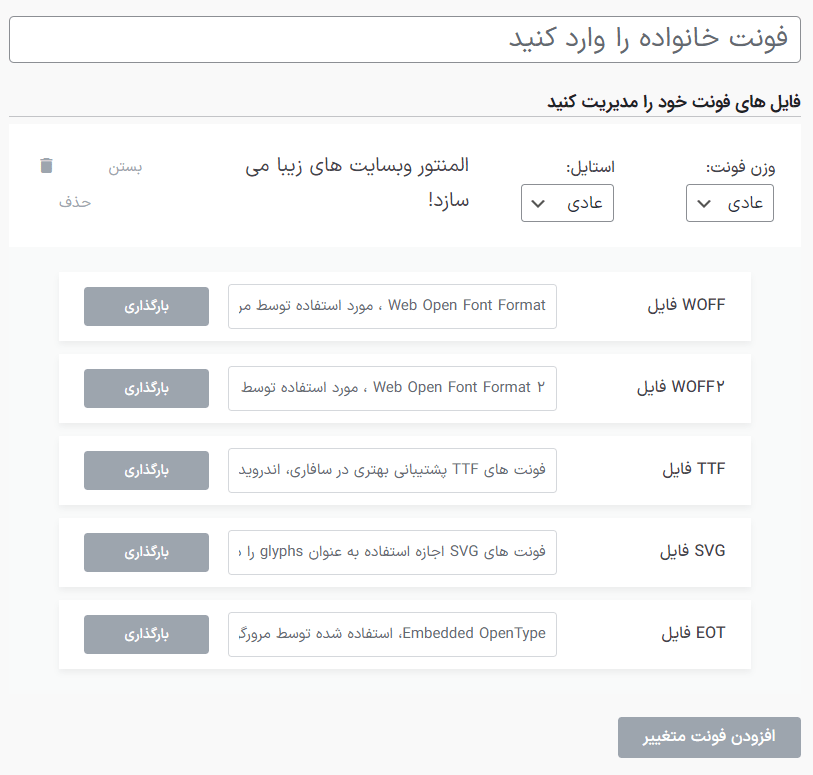
- سپس افزودن فونت متغیر را بزنید تا کادر زیر نمایش داده شود. در این قسمت وزن و استایل را مشخص کنید و فایل مربوط را آپلود میکنید.

- هر فرمت برای یک مرورگر خاص است و باید مطمئن شوید کاربرانی که با مرورگرهای مختلف سایت را باز میکنند به درستی فونت را مشاهده کنند، بنابراین تمام فرمتها را وارد کنید.
استفاده از فونتها در المنتور
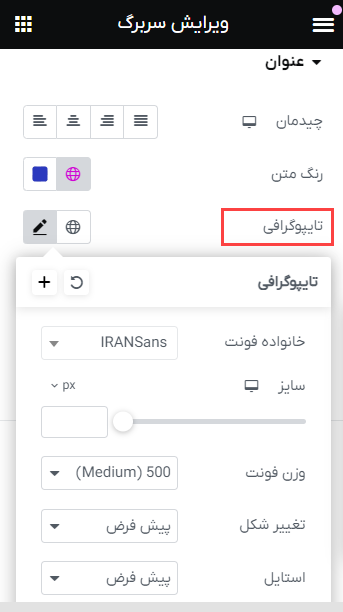
بعد از اضافه کردن فونت در المنتور برای استفاده از فونت جدید به المنتور بروید و یک المان مانند تیتر را اضافه کنید. در قسمت استایل> تایپوگرافی را انتخاب کنید و فونت مورد نظر را انتخاب کنید.

به همین راحتی می توانید بینهایت فونت جدید را به المنتور اضافه کنید. همانطور که میدانید با افزونه صفحه ساز وردپرس، میتوانید به جای کدنویسی، از رابط کاربری drag-and-drop (کشیدن و رها کردن) استفاده کنید و به سادگی المانهای مختلف مانند متن، تصویر، دکمه و فرم را در صفحات سایت خود قرار دهید؛ همچنین در صورت داشتن سوال در قسمت دیدگاهها از ما بپرسید.