
آموزش اضافه کردن CSS سفارشی به المنتور
امکان Custom CSS یا CSS سفارشی در المنتور به شما کمک میکند که به هر المان و عنصر یا کل صفحه خود یک استایل مشخصی مانند فونت، رنک، اندازه و غیره را اضافه کنید. اگر شما هم میخواهید صفحات جذابتری طراحی کنید این مقاله را از دست ندهید.
یکی از امکانات جذاب المنتور پرو برای طراحی صفحات پویا، اضافه کردن یا سفارشی کد CSS در هر المان و یا ستون است. در این مقاله از آموزش افزونه المنتور در چند گام ساده نحوه اضافه کردن CSS سفارشی به المنتور را شرح خواهیم داد؛ برای کسب اطلاعات بیشتر تا انتهای این مقاله همراه ما باشید.
CSS چیست؟
CSS به عناون یک زبان استایل دهی شناخته شده که برای توصیف نحوه نمایش عناصر HTML در یک صفحه وب استفاده میشود. به عبارت دیگر، CSS به شما این امکان را میدهد تا ظاهر و استایل عناصر مختلف وبسایت خود را مانند رنگ، فونت، اندازه، حاشیه، پسزمینه و نحوه چیدمان آنها را کنترل کنید؛ به عنوان مثال برای سفارش سازی و طراحی هدر با المنتور میتوانید با استفاده از کد css هر نوع المانی را طراحی کنید.
آموزش اضافه کردن CSS سفارشی به المنتور
این افزونه صفحه ساز از قابلیت و امکانات بسیار زیادی برخوردار است؛ نمونهای از آن سفارش سازی صفحات سایتتان با استفاده از کد css است که در ادامه این موراد را کامل آموزش خواهیم داد:
نصب المنتور پرو
برای شروع، ابتدا باید افزونه Elementor را روی وبسایت وردپرسی خود نصب داشته باشید؛ برای نصب افزونه المنتور مانند هر افزونه دیگر:
- از پیشخوان وردپرس به بخش افزونهها >افزودن وارد شوید.
- افزونه را از راست چین دانلود و از قسمت قبل بار گذاری و نصب کنید.
- پس از نصب، افزونه را فعال کنید.
نکته: برای استفاده از قابلیت اضافه کردن CSS سفارشی به المانها، به نسخه پولی Elementor Pro نیاز دارید.
اضافه کردن CSS سفارشی به المانها در المنتور پرو
در افزونه المنتور پرو میتوانید CSS سفارشی خود را به هر بخش، ستون و یا ویجت اضافه کنید. برای این کار، مراحل زیر را دنبال کنید.
- روی المانی که قصد افزودن CSS را دارید، کلیک یا آن را انتخاب کنید.

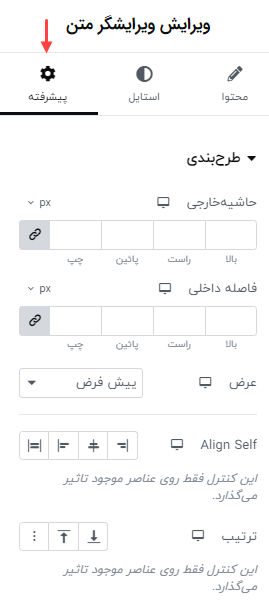
2. در پنل تنظیمات المان، روی تب پیشرفته یا Advanced کلیک کنید.

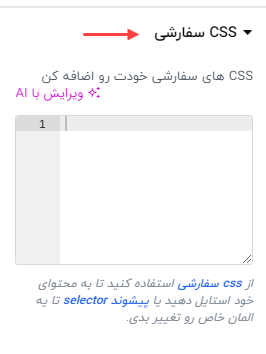
3. به پایین اسکرول کنید و بخش CSS سفارشی را باز کنید.

4. در کادر متنی که باز میشود، کد CSS خود را وارد کنید.
برای مثال کد CSS زیر باعث میشود رنگ متن المان انتخاب شده به قرمز و اندازه فونت آن به 20 پیکسل تغییر کند.
CSS
selector {
color: red;
font-size: 20px;
}
آموزش اضافه کردن CSS سفارشی به المنتور
برای اضافه کردن CSS سفارشی به کل صفحه، مراحل زیر را دنبال کنید.
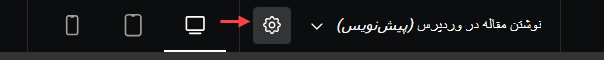
- به پنل تنظیمات صفحه بروید.

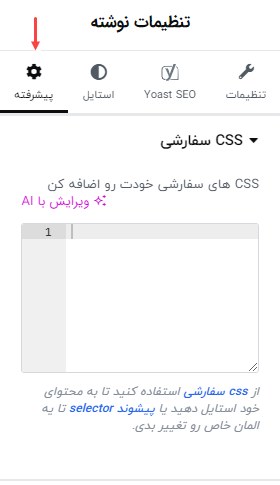
2. روی تب پیشرفته تنظیمات نوشته کلیک کنید.

3. در بخش CSS سفارشی، کد CSS خود را وارد کنید.
CSS
body {
font-family: ‘Arial’, sans-serif;
}
در این مثال، کد CSS باعث میشود فونت کل صفحه به Arial تغییر کند.
نکات مهم برای اضافه کردن CSS سفارشی به المنتور
- از کامنت برای توضیح کدهای خود استفاده کنید تا در آینده به راحتی قابل فهم باشد.
- قبل از اعمال تغییرات، از سایت خود نسخه پشتیبان تهیه کنید.
با استفاده از این آموزش، میتوانید به راحتی CSS سفارشی خود را به صفحات و المانهای مختلف در المنتور اضافه کنید و ظاهر سایت خود را بهبود بخشید. اگر سوالی در این رابطه داشتید لطفا در بخش دیدگاهها بپرسید.

















