ساخت دکمه تماس در وردپرس بدون کدنویسی
آیا می خواهید در پست ها یا صفحات وردپرس خود دکمه های تماس را اضافه کنید؟دکمه ها یک روش عالی برای بالابردن قابلیت ها می باشند و در هدایت توجه کاربر به عمل مورد نظر بسیار عالی هستند. به عنوان مثال می توانید برای انتقال کاربران به یک صفحه معاملاتی مانند صفحه قیمت گذاری، صفحه محصول، صفحه خدمات و یا برای تبلیغ پیشنهادات ویژه، محصولات جدید یا پیوند های وابسته به دیگر وب سایت ها از دکمه های تماس استفاده کنید.
در این مقاله، ما به شما نشان خواهیم داد که چگونه می توانید به راحتی دکمه ها را در وردپرس بدون کد نویسی اضافه کنید.
آموزش ساخت دکمه تماس با ما در وردپرس
در این آموزش روش های مختلفی برای اضافه کردن دکمه های تماس را در پست ها و صفحات وبلاگ وردپرس با هم بررسی خواهیم کرد. می توانید راه حلی را انتخاب کنید که متناسب با نیازهای شما باشد.
افزودن دکمه ها در پست ها و صفحات وردپرس با استفاده از ویرایشگر پیش فرض
افزودن دکمه ها در صفحه ها و پست ها، ویژگی جدیدی است که در WordPress 5.0 به همراه ویرایشگر جدید بلوک وردپرس به نام Gutenberg معرفی شده است. این روش برای اکثر کاربران ساده تر توصیه می شود. در ویرایشگر جدید وردپرس از بلوک دکمه داخلی استفاده می شود و اگر از ویرایشگر قدیمی استفاده می کنید می توانید به قسمت بعدی بروید.
ابتدا یک پست جدید ایجاد کنید یا به بخش ویرایش پست موجود بروید تا ادامه اضافه کردن دکمه تماس را مورد بررسی قرار دهیم.
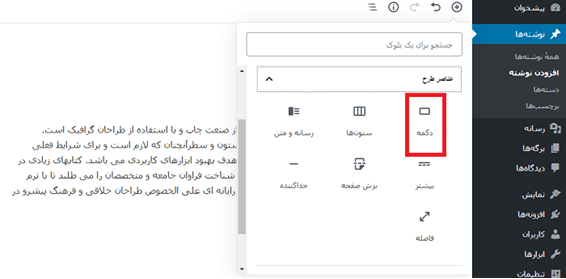
حال در صفحه ویرایش پست از بخش عناصر طرح دکمه + را کلیک کنید تا یک بلاک جدید اضافه شود تا دکمه را مشاهده کنید.
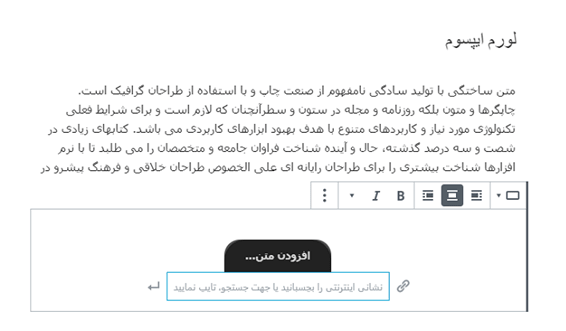
به راحتی می توانید با کلیک بر روی افزودن متن، متن دکمه خود را وارد کنید.
بعد از آن باید آدرس صفحه ای که می خواهید در آن پیوند برقرار کنید در زیر دکمه وارد کنید و در نهایت بر روی دکمه Apply کلیک کنید.
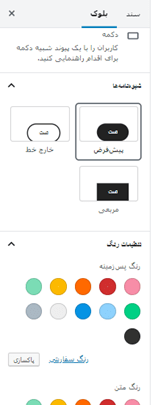
در مرحله بعد شما می توانید سبک دکمه خود را از بین سه طرح کلی، رنگ متن و دکمه را از رنگ های پیش فرض و یا از بخش رنگ سفارشی انتخاب نمایید.
بعد از اعمال تغییرات مورد نظر خود می توانید پست خود را منتشر یا از طریق دکمه پیش نمایش، پیش نمایش زنده آن را مشاهده کنید.

ساخت دکمه تماس در وردپرس در ویرایشگر کلاسیک
اگرچه ویرایشگرگوتنبرگ سریعتر و آسان تر است ، اما بسیاری از کاربران هنوز ویرایشگر قدیمی کلاسیک وردپرس را ترجیح می دهند. اگر یکی از آنها هستید، پس برای اضافه کردن دکمه ها در سایت وردپرس خود باید یک راه حل جایگزین پیدا کنید.
عمدتاً سه روش برای افزودن دکمه ها در ویرایشگر کلاسیک وردپرس وجود دارد:
- دکمه را در وردپرس با کد HTML / CSS اضافه کنید.
- دکمه را در WordPress با افزونه کد کوتاه دکمه WordPress اضافه کنید.
- بدون استفاده از کد کوتاه دکمه را در WordPress اضافه کنید.
از میان سه گزینه بالا اولین روش، روش کدنویسی است. در این روش شما نیاز به نوشتن کد HTML / CSS برای اضافه کردن دکمه در هر جایی از وب سایت خود دارید.
اما روش دوم بیشتر استفاده می شود. به این دلیل است که اکثر افزونه های دکمه WordPress کدهایی برای اضافه کردن دکمه ها ارائه می دهند.
اما روش سوم از همه بهتر است!! زیرا به شما امکان می دهد دکمه ها را به راحتی در پست ها و صفحات خود اضافه کنید بدون اینکه کد کوتاه را به خاطر داشته باشید.
بیایید نگاهی بیاندازیم که چگونه دکمه ها را در WordPress بدون استفاده از کد کوتاه اضافه کنیم:
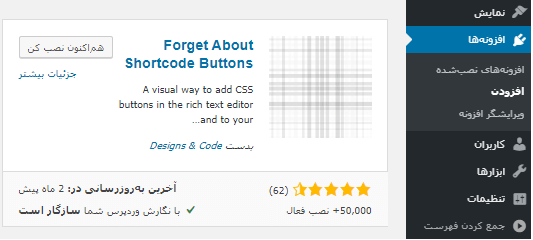
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Forget About Shortcode Buttons است. پس از فعال کردن افزونه، یک پست جدید ایجاد کنید یا یک پست موجود را ویرایش کنید.
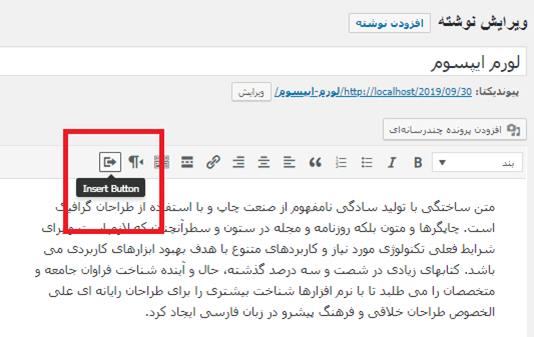
در ویرایشگر، یک دکمه جدید با عنوان Insert Button مشاهده خواهید کرد.

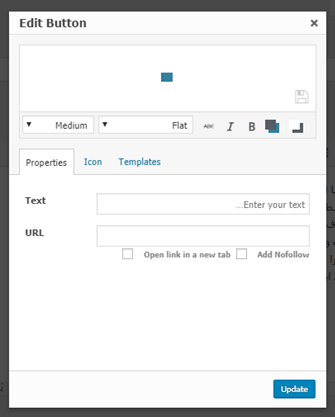
برای قرار دادن یک دکمه جدید بر روی آن کلیک نمایید در پاپ آپ باز شده برای شما، می توانید به طراحی دکمه خود بپردازید.

شما در همین صفحه امکان قرار دادن متن و لینک برای آدرس دهی به دکمه را دارید و می توانید پیش نمایش در کادر مشاهده کنید.
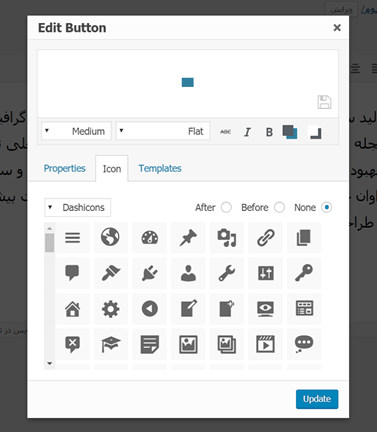
در مرحله بعد می توانید با دادن برچسب به لینک خود امکان باز شدن آن را در تب جدید فراهم کنید. همچین در همین مرحله می توانید با مراجعه به تب Icon، برای دکمه نماد انتخاب کنید اگر بر روی برگه Icon کلیک کنید، قادر خواهید بود آیکون هایی را که می توانید قبل یا بعد از متن در دکمه های خود اضافه کنید، مشاهده نمایید.

در ادامه شما قادر به تغییر رنگ متن دکمه، رنگ پس زمینه دکمه، اندازه دکمه و ترازبندی آن نیز هستید و پس از اعمال تغییرات مورد نظر خود بر روی دکمه Update کلیک کنید و سپس دکمه خود را همان طور که در پست مشاهده می کنید در ویرایشگر پست نیز ببینید و در آخر پست خود را منتشر کنید.
افزودن دکمه کلیک به تماس در وردپرس
دکمه کلیک به تماس نوع خاصی از دکمه تماس است که به کاربران شما اجازه می دهد فقط با یک ضربه با تیم شما تماس تلفنی برقرار کنند.
با استفاده از دکمه های تماس، بازدید کنندگان سایت شما می توانند بلافاصله با تیم شما صحبت کنند و اطلاعات مورد نیاز خود را بدست آورند.
بیایید نگاهی به نحوه اضافه کردن دکمه های کلیک به تماس در وردپرس به صورت مرحله به مرحله بیاندازیم:
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه WP Call Button است:

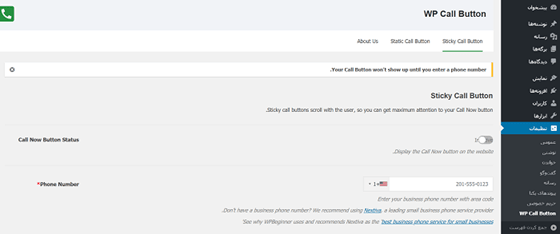
پس از فعال سازی، برای پیکربندی تنظیمات افزونه و طراحی دکمه کلیک به تماس، باید به تنظیمات / صفحه WP Call Button مراجعه کنید.
در ابتدا، تنظیمات Sticky Call Button را مشاهده خواهید کرد. دکمه تماس چسبنده یک ویژگی بهینه سازی شده است که هنگام مرور سایت شما، دکمه تماس را به همراه کاربران جابجا می کند و می توانید با فعال کردن وضعیت دکمه تماس شروع کنید.
سپس باید شماره تماس تجاری خود را به همراه کد کشور وارد کنید سپس موقعیت دکمه، رنگ و مکانی را برای نمایش دکمه تماس چسبنده انتخاب کنید.
به طور پیش فرض، دکمه تماس در همه صفحات و در همه دستگاه ها نشان داده می شود. البته می توانید آن را در صفحات خاص مخفی کنید و یا فقط در دستگاه های تلفن همراه نشان دهید.
پس از بررسی همه گزینه ها، می توانید بر روی دکمه ذخیره تغییرات در پایین کلیک کنید. و به وب سایت خود مراجعه کرده و دکمه تماس چسبنده را مشاهده کنید.
گذشته از دکمه های تماس چسبنده، می توانید با استفاده از این افزونه دکمه های تماس ایستا را نیز در صفحات وردپرس، پست ها و نوارهای جانبی خود اضافه کنید.
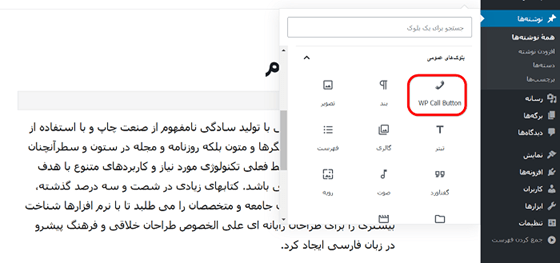
اگر از ویرایشگر جدید WordPress استفاده می کنید، می توانید با استفاده از بلوک دکمه WP Call Button، به راحتی دکمه تماس را در صفحات خود اضافه کنید.
برای این کار یک پست جدید ایجاد کنید یا یک پست قدیمی را ویرایش کنید و بلوک دکمه تماس WP را در ویرایشگر صفحه خود اضافه کنید.

پس از آن می توانید متن دکمه، رنگ دکمه، رنگ متن، اندازه فونت را سفارشی کنید و نماد تلفن را نشان دهید و یا مخفی کنید و پست خود را بعد از انجام تنظیمات منتشر کنید.
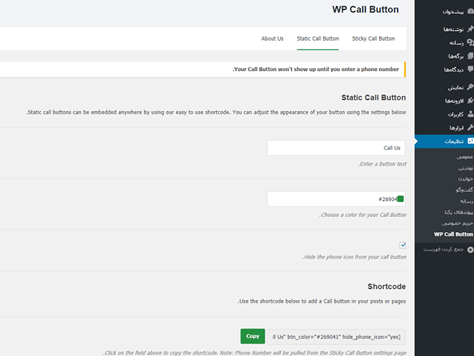
اگر از ویرایشگر کلاسیک وردپرس استفاده می کنید، برای تهیه کد کوتاه باید از تولید کننده دکمه تماس استاتیک استفاده کنید. برای این کار به تنظیمات و سپس دکمه تماس WP بروید و در بالای منوی Static Call Button را کلیک کنید.

به سادگی گزینه های دکمه را سفارشی کنید و سپس کد کوتاه را کپی نمایید. پس از آن می توانید از کد کوتاه در هر پست یا صفحه در وب سایت خود استفاده کنید.
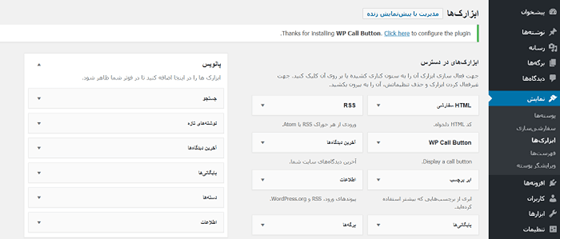
افزونه WP Call Button همچنین به شما امکان می دهد دکمه تماس را در نوار کناری وردپرس و سایر مناطق آماده ویجت خود اضافه کنید.
به سادگی به نمایش، ابزارک ها بروید و ویجت دکمه تماس WP را به یک منطقه آماده ابزارک که در آن می خواهید دکمه تماس را نشان دهید، بکشید.

اکنون می توانید عنوان و توضیحی به آن اضافه کنید و دکمه تماس را از بخش Advanced Settings تنظیم کرده و پس از اتمام کار ابزارک را ذخیره کنید.
افزودن دکمههای تماس با استفاده از ویژوال کامپوزر در وردپرس
افزونه ویژوال کامپوزر یکی از افزونههای قدرتمند صفحهساز وردپرس است که به شما امکان میدهد صفحات وب خود را به سادگی و بدون نیاز به دانش کدنویسی طراحی کنید. با استفاده از ویژوال کامپوزر، میتوانید به راحتی دکمههای تماس زیبا و حرفهای در صفحات و پستهای خود اضافه کنید. در ادامه به شما نحوه انجام این کار را آموزش میدهیم:
1. افزونه ویژوال کامپوزر را نصب و فعال کنید
ابتدا باید افزونه ویژوال کامپوزر را نصب و فعال کنید. این افزونه ممکن است به صورت پیشفرض در قالب شما موجود باشد یا نیاز باشد که آن را جداگانه خریداری و نصب کنید.
2. ایجاد یا ویرایش صفحه
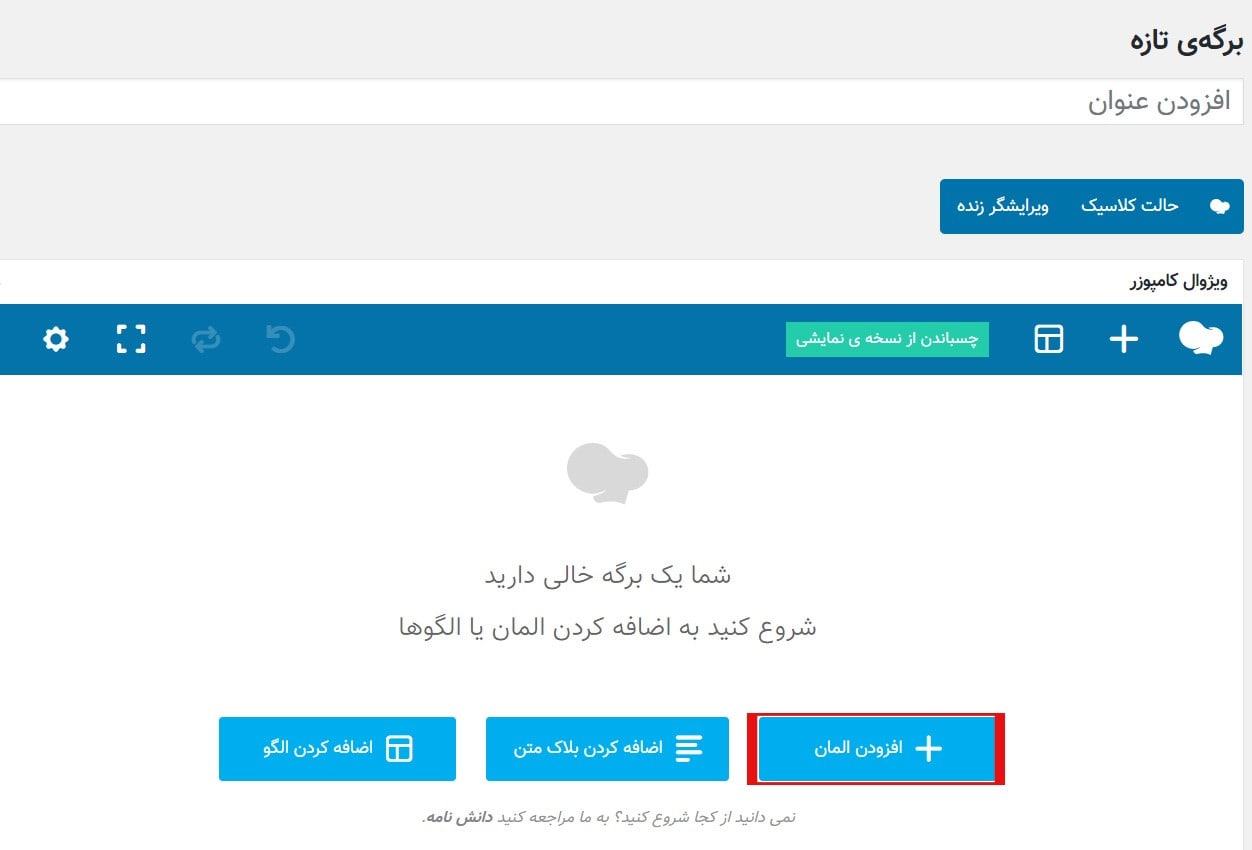
به بخش «صفحات» یا «پستها» در داشبورد وردپرس خود بروید و یک صفحه جدید ایجاد کنید یا صفحهای موجود را ویرایش نمایید. برای استفاده از ویژوال کامپوزر، روی گزینه ویرایش با ویژوال کامپوزر کلیک کنید.

3. افزودن عنصر دکمه
- در محیط ویژوال کامپوزر، روی دکمه Add Element کلیک کنید.
- در لیست عناصر، گزینه Button یا Call to Action Button را انتخاب کنید.
4. پیکربندی دکمه تماس
پس از افزودن دکمه، یک پنجره تنظیمات باز میشود که در آن میتوانید دکمه خود را سفارشیسازی کنید:
- متن دکمه: متن دلخواهی مانند «تماس با ما» را وارد کنید.
- لینک: لینک تماس یا صفحه مورد نظر (مثلاً لینک شماره تلفن با فرمت (
tel:123456789) را وارد کنید. - رنگ دکمه: رنگ متن و پسزمینه دکمه را انتخاب کنید.
- اندازه و ترازبندی: اندازه دکمه و موقعیت آن را مشخص کنید.
- آیکون: در صورت تمایل، یک آیکون مرتبط (مانند آیکون تلفن) به دکمه اضافه کنید.
5. پیشنمایش و انتشار
پس از سفارشیسازی، روی گزینه Save Changes کلیک کنید. سپس از گزینه پیشنمایش استفاده کنید تا دکمه خود را بررسی کنید. در نهایت صفحه یا پست را منتشر کنید.
6. افزودن دکمههای پیشرفته (اختیاری)
اگر به دنبال طراحی دکمههای پیشرفتهتر هستید، ویژوال کامپوزر گزینههای بیشتری مانند استفاده از ماژولهای Call to Action یا افزودن دکمههای همراه با انیمیشن را نیز در اختیار شما قرار میدهد.
نکته اضافی برای افزودن دکمه های سفارشی در وردپرس
اگر می خواهید دکمه های تماس کاملاً سفارشی در WordPress اضافه کنید، احتمالاً به دنبال راه حلی هستید که به شما امکان می دهد بخش های سفارشی و همچنین دکمه های سفارشی را در هدر وب سایت، منوها و مناطق دیگر خود اضافه کنید. در این حالت، توصیه می کنیم از افزونه سازنده صفحه وردپرس مانند Beaver Builder یا Divi و یا سایر افزونه های صفحه ساز پرمیوم استفاده کنید. این سازندگان صفحه به شما کمک می کنند صفحات سفارشی را با دکمه های تماس فانتزی، دقیقاً مطابق آنچه می خواهید ایجاد کنید.
ساخت دکمه تماس در وردپرس
در کنار تمامی افزونه های رایگان برای ایجاد دکمه در وردپرس بدون نیاز به کدنویسی می توانید از افزونه Contact Us All In One Button نیز استفاده کنید که این افزونه بسیار کاربردی، برای تمامی سایت ها در هر زمینه فعالیت برای ارتباط مشتریان با مدیر سایت می باشد.
شما با این افزونه قادر خواهید بود با یک کلیک دکمه تماس پیشرفته و فهرستی از آیکون های شبکه های اجتماعی جهت تماس با شما را به سایت خود اضافه نمایید.
از ویژگی های مهم این افزونه امکان سفارشی سازی دکمه و منو، درخواست فراخوان، تایمر شمارش معکوس، سفارشی سازی پیغام فوری و… را می توان نام برد.
بعد از فعال سازی این افزونه تماس با ما در یک دکمه ، امکان ایجاد دکمه تماس با ما در هر صفحه از سایت برای شما فراهم می شود و کاربر با کلیک بر روی این دکمه می تواند روش مورد علاقه تماس با شما را انتخاب کند که هر کدام از روش ها یک لینک به یک پیام رسان یا شبکه اجتماعی می باشد و بدین ترتیب ارتباط سازنده ای بین شما و کاربران سایت برای شما فراهم می شود.

برای آشنایی بیشتر و خرید و دانلود این افزونه می توانید به این صفحه مراجعه کنید و محصول را تهیه کنید.
امیدوارم این مقاله برای شما مفید بوده باشد و بتوانید گامی در ارتقای سایت خود از طریق ایجاد دکمه های تماس بر دارید.