فعالسازی حالت تعمیر در وردپرس
اگر سایتتان دچار مشکل شده و در حال عیب یابی و خطایابی هستید خارج کردن سایت از دسترس کاربران و نمایش ارورهای مختلف به آنها شایسته سایت شما و کسب و کارتان نیست. فعالسازی حالت تعمیر در وردپرس یک عمل حرفه ای است که در این مواقع باید انجام دهید. اگر با این چالش روبرو شده اید با ما همراه باشید تا نحوه ایجاد صفحه در دست تعمیر را یاد بگیرید.
حالت تعمیر و نگهداری سایت یا Maintenance Mode زمانی که قصد تغییرات یا روزرسانی گسترده هستید استفاده می شود. اگر در حال تغییرات جزئی مانند ویرایش یک پیوند و یا اطلاعات تماس هستید نیازی به فعال سازی این حالت نیست. در این مقاله سه روش فعالسازی حالت تعمیر و نگهداری در وردپرس را به صورت تصویری و ویدئویی آموزش می دهیم.
چه زمانی باید حالت تعمیر و نگهداری وردپرس را فعال کرد؟
انجام و فعالسازی حالت تعمیر را در زمانی انجام دهید که کمترین بازدید از سایت را دارید و اطلاع زمان رفع آن به کاربر بسیار مهم است و معمولا با تایمر نشان داده می شود. فعالسازی حالت تعمیر و نگهداری در وردپرس مانع از دست رفتن اعتبار سایت شما شده و تجربه کاربری بهتری را به دنبال دارد. حالت تعمیر در موارد زیر معمولا فعال می شود.
- تغییر نام تجاری کل وب سایت
- اضافه کردن جزئیات جدید به یک صفحه پر بازدید
- نصب افزونه ای که قابلیت جدیدی را به سایت وردپرسی اضافه می کند
- اضافه شدن یک امکان جدید به سایت
- عیب یابی و خطایابی
- بازیابی سایت بعد از یکی از انواع هک یا یک مشکل امنیتی
در ادامه به بررسی سه روش فعالسازی حالت در دست تعمیر بدون افزونه و با افزونه می پردازیم.
فعالسازی حالت تعمیر و نگهداری پیش فرض با استفاده از کد
برای ساخت صفحه حالت تعمیر در وردپرس مراحل زیر را انجام دهید. دقت کنید که قبل از انجام هر تغییری از سایت خود بکاپ بگیرید.
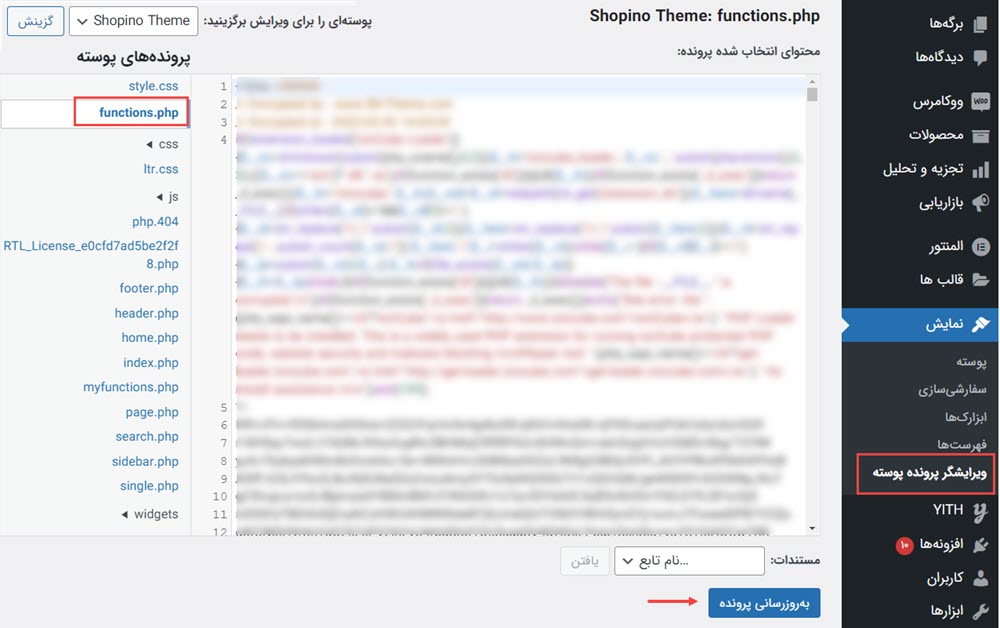
- رفتن به ویرایشگر پوسته: برای ساخت صفحه در دست تعمیر سایت ابتدا وارد پیشخوان وردپرس و سپس بخش نمایش > ویرایشگر پوسته شوید. اگر برای شما قابل مشاهده نیست از ادمین یا مالک سایت دسترسی لازم را درخواست کنید.
- ویرایش فایل Function.php: در مرحله بعد فایل Function.php را از ستون سمت چپ باز کنید.

3. افزودن کد حالت تعمیر و نگهداری در وردپرس: کد حالت نگهداری (mantenance mode) زیر را به انتهای این فایل اضافه کنید.
function wp_maintenance_mode() {
if (!current_user_can('edit_themes') || !is_user_logged_in()) {
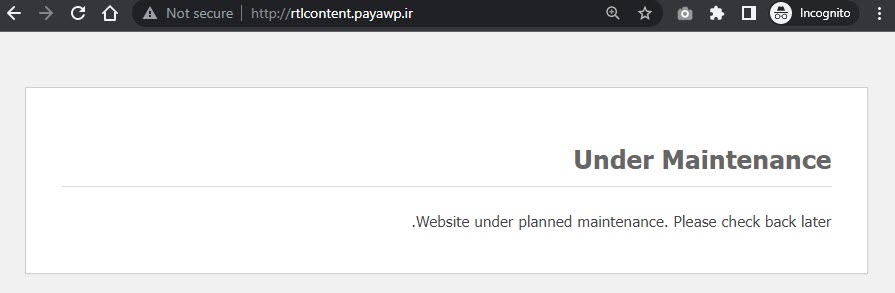
wp_die('<h1>Under Maintenance</h1><br />Website under planned maintenance. Please check back later.');
}
}
add_action('get_header', 'wp_maintenance_mode');با ثبت کد بالا تنظمیات پیام حالت پیش فرض وردپرس برای حالت تعمیر و نگهداری اضافه می شود. اگر میخواهید این حالت پیش فرض را تغییر دهید، پیام زیر را به فایل اضافه کنید و سپس دکمه به روزرسانی پرونده را بزنید.
<h1>Under Maintenance</h1><br/>Website under planned maintenance. Please check back later.نکته: تغییرات را به دقت انجام دهید و کدها را کامل کپی کنید.
خروجی فعالسازی mantenance Mode از طریق ویرایشگر پوسته تصویر زیر است.

4. بررسی و تایید فعالسازی حالت تعمیر در وردپرس: شما به عنوان کاربری که به سایت لاگین کرده اید نمی توانید این حالت را ببنید و با خیال راحت می توانید تغییرات موردنظر خود را انجام دهید. برای بررسی حالت تعمیر و نگهداری، سایت را در یک مرورگر دیگر باز کنید یا از پنل ادمین وردپرس خارج شوید تا بتوانید این حالت را ببینید.
فعالسازی حالت نگهداری در وردپرس با افزونه
یکی از روش های فعالسازی صفحه در دست تعمیر استفاده از افزونه های تعمیر و نگهداری مانند پلاگین WP Maintenance Mode است که به شما کمک می کند صفحات در دست تعمیر جذاب تری ایجاد کنید. این افزونه رایگان است و از مخزن وردپرس قابل دانلود است.
افزونه دیگری که می توانید استفاده کنید پلاگین SeedProd است. در ادامه نحوه کار با افزونه WP Maintenance Mode Plugin را شرح می دهیم. این افزونه به شما کمک می کند بدون کدنویسی صفحه در دست تعمیر را ایجاد کنید.
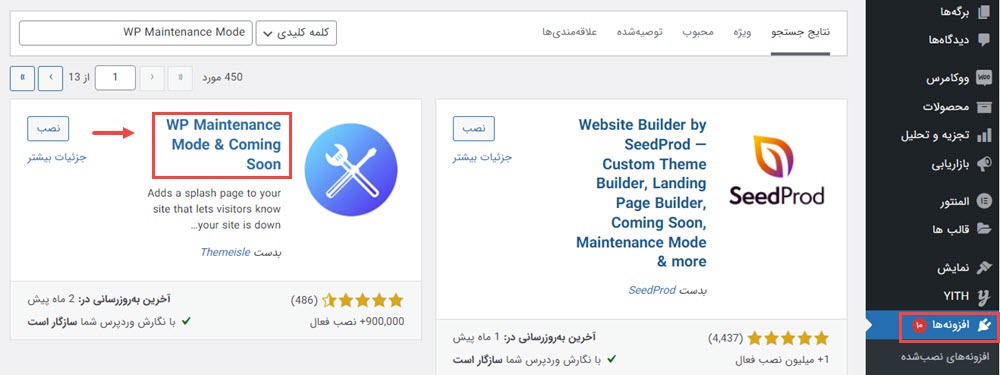
1. نصب افزونه: ابتدا از پیشخوان و بخش افزونه ها > افزودن افزونه را از مخزن وردپرس مطابق تصویر زیر دانلود و نصب کرده و سپس آن را فعال کنید.

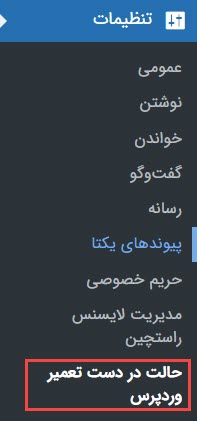
2. بعد از نصب و فعالسازی، افزونه با عنوان حالت در دست تعمیر وردپرس مطابق تصویر زیر به تنظیمات پیشخوان اضافه می شود.

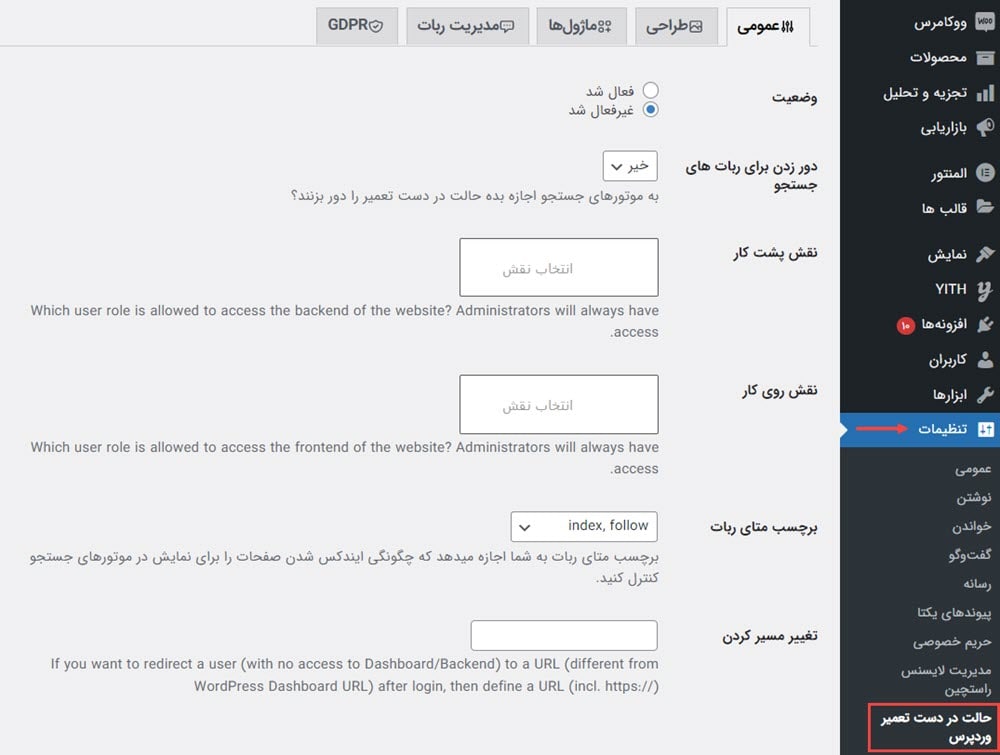
3.فعالسازی حالت تعمیر در وردپرس: برای فعالسازی حالت نگهداری از سربرگ عمومی مطابق تصویر بخش بعد، وضعیت را فعال شد انتخاب کنید.
شما می توانید پیغام موردنظرخودتان را در صفحه بنویسید یا حتی اطلاعات تماس خود را به این بخش اضافه کنید تا اعتماد کاربران بیشتر جلب شود. به علاوه می توانید فرم تماسی را در صفحه در دست تعمیر اضافه کنید که برای مشتریان یک راه ارتباطی قرار دهید. در ادامه به بررسی تنظیمات قسمت های مختلف این افزونه می پردازیم که شامل 5 سربرگ است:
✔️ سربرگ عمومی افزونه WP Maintenance Mode Plugin
تنظیمات عمومی این افزونه مانند فعالسازی حالت تعمیر و نگهداری در وردپرس در این بخش قرار دارد.
- وضعیت: در این بخش می تونید وضعیت را فعال و غیرفعال کنید تا حالت Maintenance Mode فعال شود.
- دور زدن برای ربات های جستجو: با فعالسازی این بخش موتورهای جست و جو در حالت نگهداری به سایت شما دسترسی خواهند داشت.
- گزینه های بک اند و فرانت اند: با استفاده از این گزینه ها مشخص می کنید که کدام نقش های کاربری به بک اند و فرانت اند در این وضعیت دسترسی داشته باشند. در صورت عدم تعیین، تنها مدیر و ادمین سایت این دسترسی ها را دارد.

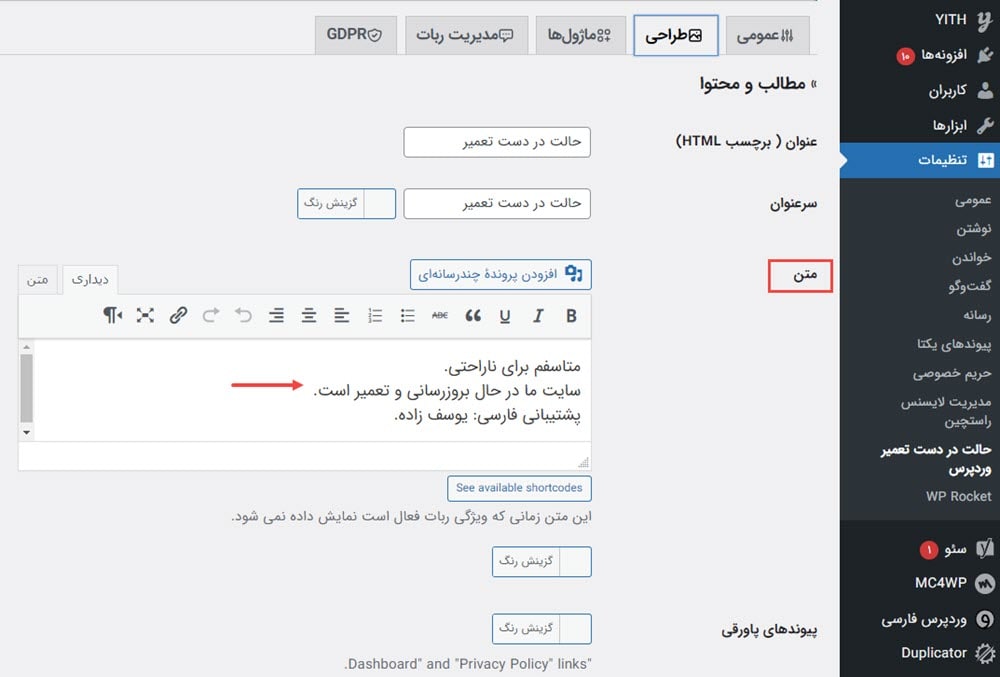
✔️آموزش سربرگ طراحی WP Maintenance
در این بخش شما می توانید بر روی ظاهر صفحه در دست تعمیر خود کار کنید.
- عنوان و متن: عنوان و متن مورد نظرتان را در اینجا بنویسید و کاملا پیغام پیش فرض را تغییر دهید.
- پس زمینه: با ایجاد رنگ یا بارگذاری تصویر پیش زمینه دلخواه صفحه را از یک نواختی در آورید و آن را زیباتر کنید.

✔️ سربرگ ماژول ها WP Maintenance
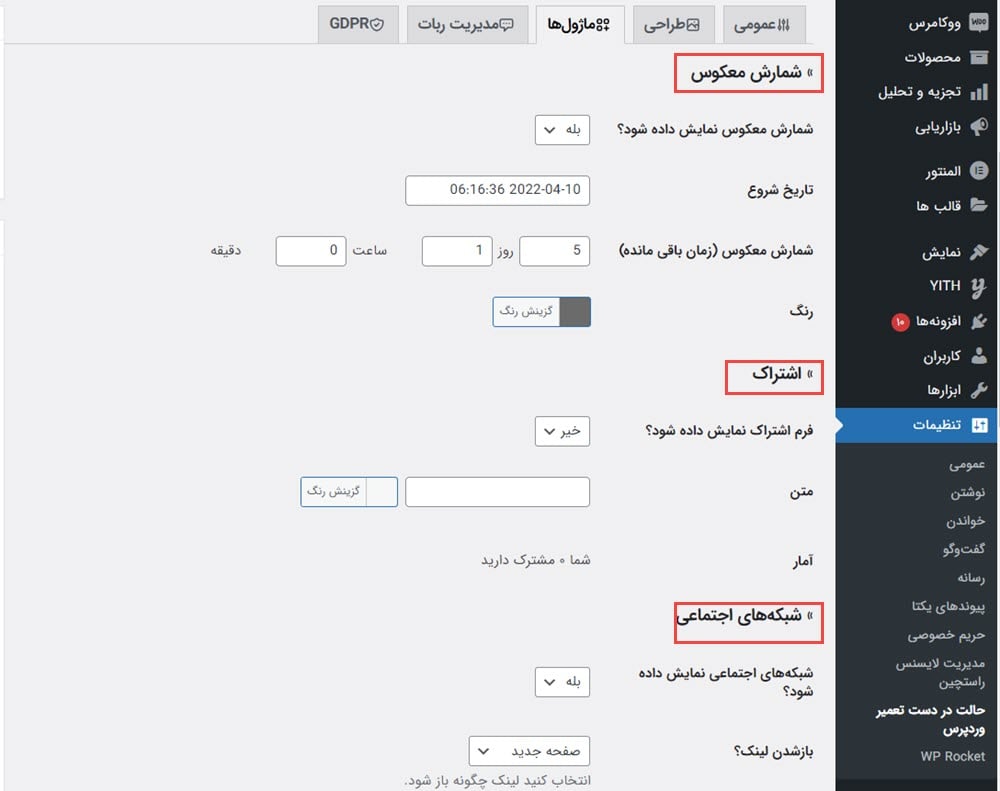
این بخش از تنظیمات افزونه تعمیر و نگهداری وردپرس شامل گزینه های شمارش معکوس، اشتراک و غیره است.
- تایمر شمارش معکوس: در این بخش تایمر شمارش معکوس را برای صفحه فعال کرده و زمان شروع و زمان باقیمانده را تعیین کنید.
- اشتراک: یک فرم اشتراک برای گرفتن اطلاعات مشتری در صفحه ایجاد می کند.
- شبکه های اجتماعی: این بخش برای اتصال صفحه ایجاد شده به حساب های شبکه های اجتماعی است. لینک شبکه های اجتماعی خود را در بخش های مربوطه در تصویر وارد کنید تا افزونه به صورت خودکار نماد رسانه اجتماعی را در صفحه تعمیر و نگهداری نشان دهد.

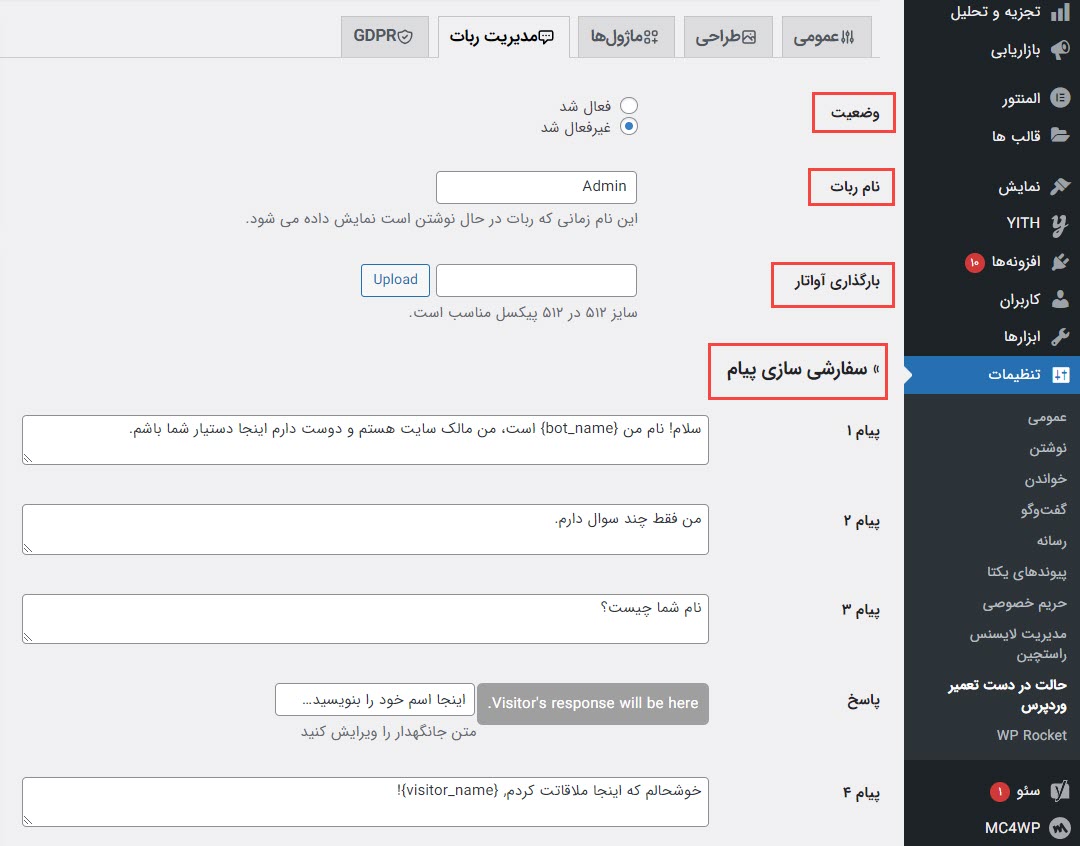
✔️ سربرگ مدیریت ربات
یک فرم تعاملی برای جذب کاربران جدید را در این بخش ایجاد کنید. یک ربات که به محض ورود کاربر می تواند با آن گفت و گو کند.
- وضعیت: از این بخش ربات را فعال و غیر فعال کنید.
- نام و بارگذاری آواتار: از این بخش نام ربات را تعیین کنید و آواتار دلخواهی را آپلود کنید.
- سفارشی سازی پیام: متن پیام مکالمات را نیز از اینجا تغییر دهید. در این بخش 10 پیام قابل تنظیم وجود دارد که با استفاده از آنها می توانید ایمیل و اطلاعات کاربران را جمع آوری کنید. برای دریافت اطلاعات کاربران در سربرگ ماژول ها Export as CSV را بزنید.

✔️ سربرگ GPDR
در صورتی که سربرگ قبلی را فعال و اطلاعات کاربران را دریافت کرده اید باید این بخش را فعال کنید.
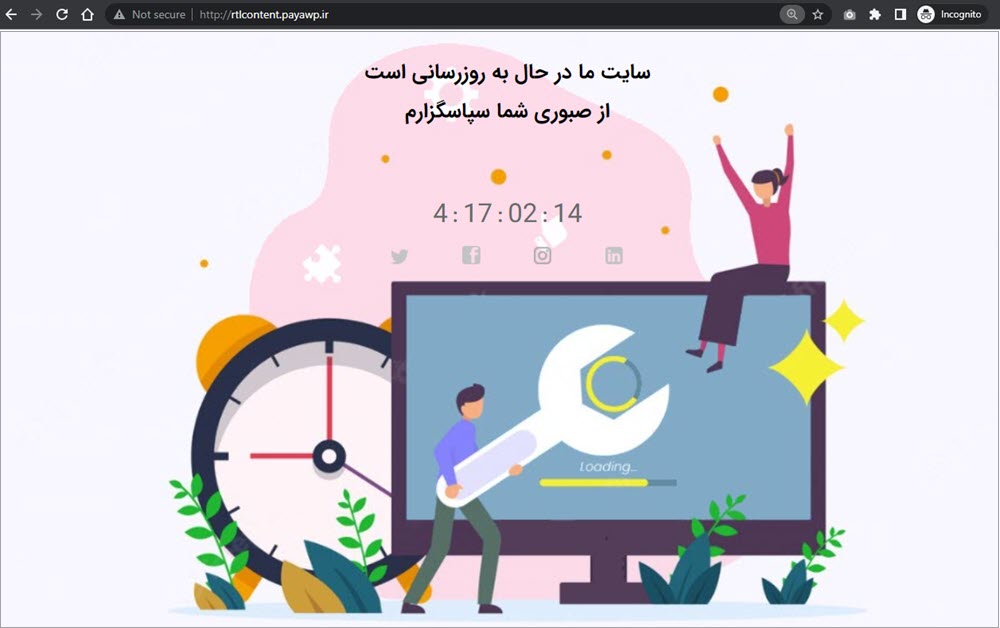
با یک صفحه در دست تعمیر جذاب طراحی کنید نمونه ای از خروجی افزونه WP Maintenance Mode Plugin را در تصویر زیر می بینید.

در این روش فعالسازی صفحه در دست تعمیر با استفاده از افزونه را دیدید که می توانید صفحات دلخواه ایجاد کنید و این صفحات را سفارشی سازی کنید.
استفاده از صفحه سازها برای فعالسازی حالت تعمیر در وردپرس
با استفاده از افزونه المنتور و قالب های آماده آن می توانید صفحات در دست تعمیر و بزودی حرفه ای را ایجاد کرد. اگر به دنبال ایجاد صفحات نگهداری سایت هستید مقاله ایجاد صفحه در دست تعمیر با المنتور را بخوانید. صفر تا صد صفحه را با المنتور طراحی کنید و الگوی ایجاد شده را در هر بخشی که می خواهید تنظیم کنید.
در این مقاله 3 روش ایجاد حالت تعمیر در وردپرس را آوردیم. این صفحات تاثیر مثبتی در تجربه کاربر شما دارد و می تواند اعتماد آنها را در زمان ایراد در سایت یا انجام تعمیرات حفظ کند. از میان روش های فعالسازی صفحه در دست تعمیر کدامیک را انجام دادید؟ اگر تجربه دیگری دارید در دیدگاه ها مطرح کنید.