12 ترند طراحی سایت فروشگاهی
پیش بینی اینکه کدام ترند طراحی سایت فروشگاهی بیشترین تاثیر را بروی کاربران سایت دارد بسیار دشوار است. همه طراحان قالب وردپرس باید روندهای طراحی را در نظر بگیرند، هر چند این ترندها سال به سال تغییر می کنند. با این وجود بررسی های زیادی انجام شده و بهترین ترندهای سال 2020 را با توجه به قالب های فروشگاهی وردپرس برای شما بیان می کنیم.
ترندهای طراحی سایت توجه مشتری را در مدت طولانی تری به سایت معطوف می کند، تقریبا تمامی سایت ها دارای طرح بندی و ظاهر مشابهی هستند، بنابراین چیزهای متفاوتی ارائه دهید. هیچ تضمینی برای خاص بودن وب سایت وجود ندارد. با این حال وب سایت هایی که روندهای فعلی را در طراحی حفظ می کنند، در ذهن کاربران خود بیشتر می مانند و مدت زمان بیشتری مشتریان خود را نگه می دارند.
ترندهایی که در ادامه بیان می شوند می توانند سایت فروشگاهی شما را برجسته و متمایز کنند.
1: چهارچوب فرانت اند رسپانسیو اولین ترند طراحی سایت
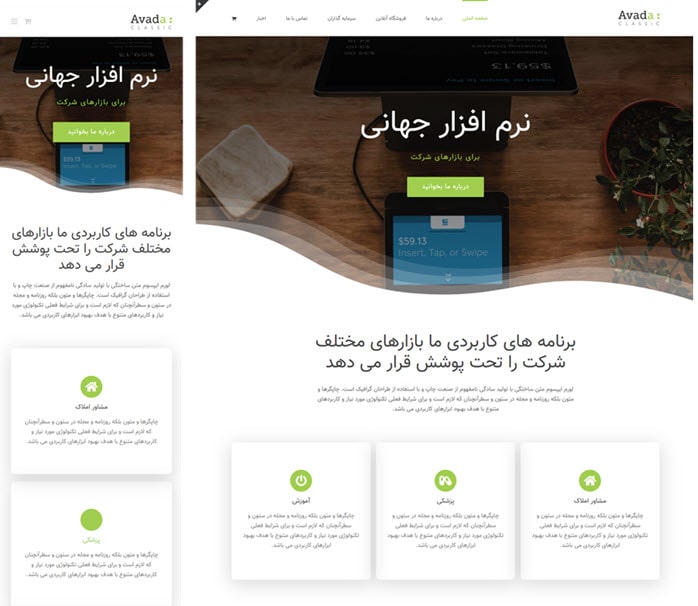
چارچوب های فرانت اند مانند bootstrap به سادگی این مورد را پیاده سازی می کنند. رسپانسیو بودن درهای نمایش سایت شما را به کاربران موبایلی باز می کند، بنابراین فرصت زیادی برای جذب بازدید کننده بیشتر افزودن به مشتری فراهم می شود. در طراحی فراموش نکنید سایت وردپرسی را در نسخه های مختلف موبایل، تبلت و دسک تاپ (معمولی و عریض) تست کنید.
در تصویر زیر قالب چند منظوره آوادا در دو حالت رسپانسیو موبایل و دسک تاپ نمایش داده شده است. همانطور که می بینید در هر دو حالت نمایش متن و دکمه ها واضح، مناسب و کاربر پسند است.

2: پیمایش طولانی
سایت هایی که دارای متن طولانی هستند امروزه به یک ترند تبدیل شده اند. طراحی سایت ها با پیمایش طولانی روز به روز در حال افزایش است.
قابلیت ها و مزایای پیمایش طولانی، علاوه بر زیبایی و جذابیت های بصری باعث افزایش محبوبیت سایت می شود. علاوه براین پیمایش ساده یکی از المانهایی است که تجربه کاربری را بهبود می بخشد. اسکرول ساده همان دکمه برگشت به بالا است که در انتهای صفحه قرار می گیرد و کاربر با کلیک بر روی آن می تواند سریعا به بالا برگردد. این ترند در قالب های فروشگاهی موی تواند بسیار موردتوجه باشد.

3: استفاده از تصاویر Hero
تصاویر قهرمان یا hero تصاویر بزرگی هستند که برای بنر استفاده می شوند. این تصاویر معمولا اولین تصاویری است که کاربر مشاهده می کند. این تصاویر یک دید کلی از وب سیات شما را ارائه می دهند. تصاویر هرو معمولا شامل عکس و تصویر هستند. این تصاویر می توانند لینک به صفحات مهم یا اخبار ویژه باشند.
تصاویر بهترین و سریعترین راه جذب مخاطب است. در نظر داشته باشید که تصاویر باید قبل از بارگزاری فشرده شوند تا با سرعت بیشتری بارگزاری شوند.
افزونه های اسلایدر ساز زیادی وجود دارند که می توانند بنرهای زیبایی را برای شما نمایش دهد. به عنوان مثال در روولوشن اسلایدر می توانید بنری اضافه سپس متون و دکمه های دلخواه را بر روی درج کنید. علاوه بر این تنظیمات سفارشی سازی در حالت های مختلف رسپانسیو تنظیم کنید. این افزونه تنظیمات و انیمیشن های جذابی در نمایش تصاویر در اختیار کاربران خود قرار می دهد.
در سایت های فروشگاهی می توانید تصاویر با کیفیت از محصولات یا فروش های ویژه خود را قرار دهید. این بخش از سایت کانون توجه کاربران شما در هنگام ورود به سایت شما است.

4: استفاده از منوی همبرگر
تا بحال اسم همبرگر را در قالب های وردپرس شنیده اید؟ منوی همبرگر اکنون یکی از اساسی ترین بخش ترندهای طراحی وب سایت فروشگاهی است. دکمه همبرگر به طراحان کمک می کند تا تعدادی از عناصر را در یک دکمه مخفی کنند. به عنوان مثال در منوی موبایل قالب ها، منوی همبرگر یک گزینه متداول است.

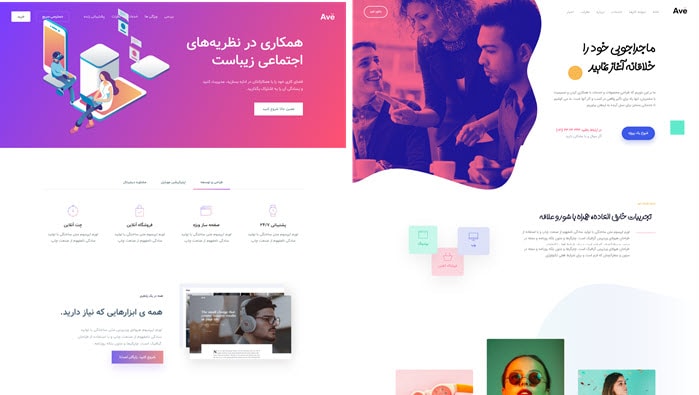
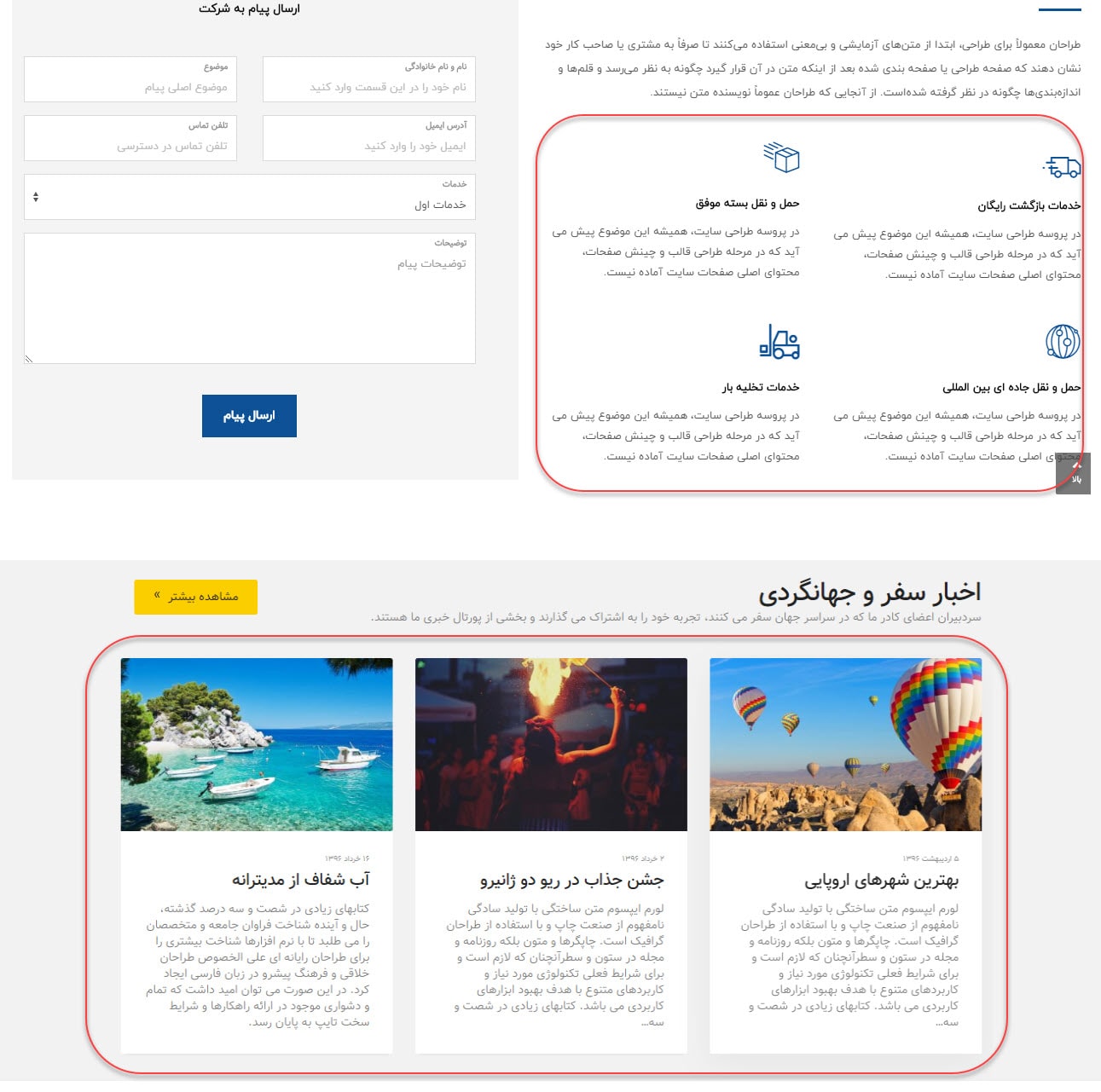
5: رابط کاربری با استایل کارتی (Card-Style Interfaces)
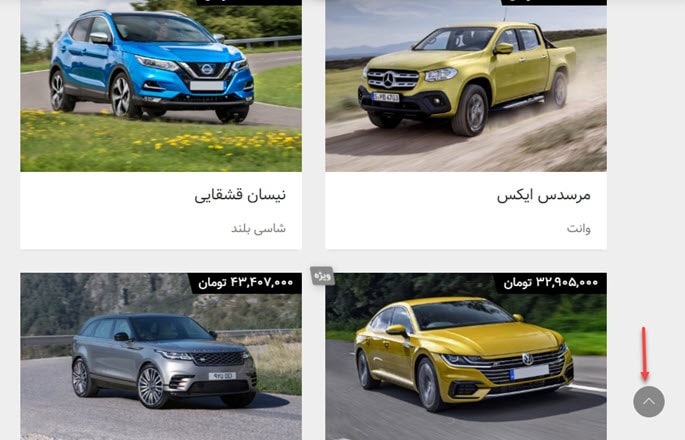
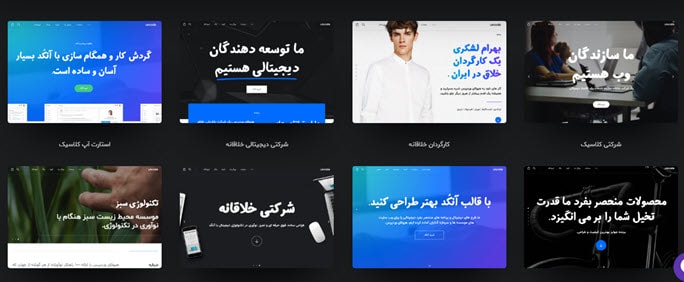
طراحی کارتی به جعبه هایی اشاره دارد که حاوی متن خلاصه و تصویر است. در تصویر زیر دو نمای مختلف از صفحات با استایل کارتی نمایش داده شده است. در سایت های فروشگاهی می توانید همانند تصویر زیر، اطلاعاتی را به طور خلاصه به کاربر خود ارائه کنید.

اين روزها اين نوع طراحي را بسیار مي بينيم. کارت ها اطلاعات را در محفظه هايي (کارت هايي) کاربر پسند سازمان دهي مي کنند، اين نوع طراحي براي کاربران جذابيت زيادي دارد ، زیرا هم اطلاعات خلاصه ای ارائه می شود هم تصویر جذاب و گویایی می توان برای آن انتخاب کرد. یکی از مهمترین ویژگی های استایل کارتی نمایش مناسب بر روی دستگاه های مختلف است. کارت ها می توانند به صورت تکی در حالت موبایل نمایش داده شود، اين نوع طراحي براي کاربران جذابيت زيادي دارد.
6: پس زمینه های ویدئویی و انیمیشنی
استفاده از ویدوئو و انیمیشن در پس زمینه ابعاد جذابی به صفحه وب اضافه می کند. حتی یک انیمیشن ساده امکان اضافه کردن دید بهتری به وب سایت و تجربه کاربری بهتری می دهد. نکته ای که باید در ذهن داشته باشید این است که از انیمیشن به صورت متوسط استفاده کنید تا کاربران از اصل مطلب و آنچه می خواهید بیان کنید منحرف نشوند.
7: استفاده از رنگ های روشن تر در تکمیل طرح سایت
همیشه بازدید کنندگان از مواجهه با ترکیب رنگ های آرام بخش در وب سایت ها لذت می برند. این یک ترند طراحی سایت است که در سالهای اخیر بسیار مورد توجه طراحان قرار گرفته است. به طوری که بسیاری از قالب های وردپرس از رنگ های روشن و ملایم استفاده می کردند.
قرار دادن چند رنگ متفاوت به گونه ای که بتواند بر تجربه کاربر بیفزاید، یک مزیت بزرگ است. بنابراین، تمرکز بر روی ترکیب رنگی کامل باید مورد توجه طراحان و توسعه دهندگان وب باشد. رنگ های آرامش بخش نقش مهمی در افزودن بازدید کننده و ماندگاری آنها در سایت دارد.
8: انیمیشن های هاور
زمانی که کاربر با یک آیکون و المان مواجه می شود بهتر است در مورد آن توضیحی به کاربر ارائه شود. کاربر با اشاره بر روی المان توضیحی در مورد نحوه کار آن بخواند. کاربر بدون اینکه در گیر جستجوی کارکرد المان شود به سادگی به هدف خود می رسد. این مورد در تجربه کاربری تاثیر مثبتی دارد.
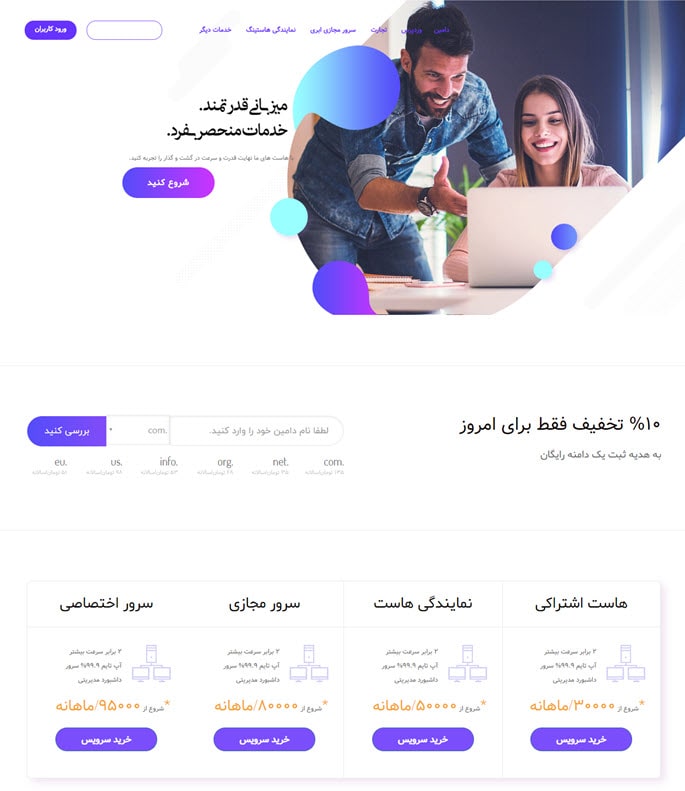
9: تایپوگرافی بولد، مورد توجه ترین ترند طراحی سایت
برای تاکید بر هدف و مقصود خود در نوشته ها و صفحات سایت وردپرسی چه می کنید؟ یکی از راهکارها استفاده از فونت های ضخیم و بولد است. توجه داشته باشید در استفاده از این مورد زیاده روی نکنید زیرا اهمیت مطالب ویژه را کاهش می دهد. در تصویر زیر دموی هاستینگ قالب کالیاس را مشاهده می کنید. در این دمو موارد مهم از نظر کاربر مانند پنل های هاستی و تخفیفات بولد شده است.

10: انیمیشن های جذاب
11. طراحی مینیمالیستی


12: تصویر گری و طرح های ساده
تصویر و طرح ها یک عنصر جالب برای طراحی وب سایت هستند. با ایجاد تصاویر و طرح هایی فانتزی می توانید به طرز چشمگیری طراحی شوند. نکته خوب در مورد این طراحی ها این است که آنها ظاهر شخصی به وب سایت می دهند و کاربران را از این طریق درگیر می کنند. بنابراین عناصر تصویری ارتباط فوری با کاربران ایجاد می کنند.