
آموزش اضافه کردن آیکون در المنتور
یکی از قابلیتهای افزونه المنتور پرو، امکان اضافه کردن و دانلود آیکون سفارشی است. در این مقاله نحوه افزودن آیکون در المنتور را با دو روش یعنی استفاده از کتابخانه Font Awesome و دانلود آیکون از سایتهای مرجع را توضیح میدهیم.
آیکونها از عناصر پرکاربرد یک سایت محسوب میشوند، افزونه المنتور یک کتابخانه بزرگ از آیکونهای Font Awesome دارد؛ اما ممکن است بخواهید آیکونهای سفارشی و دلخواه خودتان را به این مجموعه اضافه کنید. اضافه کردن آیکون سفارشی به المنتور کار سادهای است و تنها کافیست آیکون موردنظرتان را دانلود و آن را آپلود کنید؛ در این مقاله از مجموعه مقالات آموزش رایگان المنتور قصد داریم نحوه اضافه کردن آیکون در المنتور را به توضیح دهیم، برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
نکته: به یاد داشته باشید امکان افزودن آیکونهای سفارشی فقط در المنتور پرو وجود دارد پس قبل از اینکه مراحل را طی کنید لازم است افزونه Elementor Pro را تهیه کنید.
ساخت آیکون سفارشی در المنتور
یکی از بخشهای جذاب در المنتور ساخت آیکونهای سفارشی است. برای افزودن آیکون های دلخواه به صفحات سایت، ابتدا باید آیکون موردنظر را دانلود و سپس آن را به المنتور اضافه کنید؛ به این منظور مراحل زیر را طی کنید.
مرحله اول) پیدا کردن و دانلود آیکون برای المنتور
اولین قدم برای اضافه کردن آیکون پس از نصب افزونه المنتور، دانلود آیکون از سایتهای مرجع است:
- سایت iconmonstr
- سایت flaticon
- سایت dryicons
- سایت Icons
- سایت iconfinder
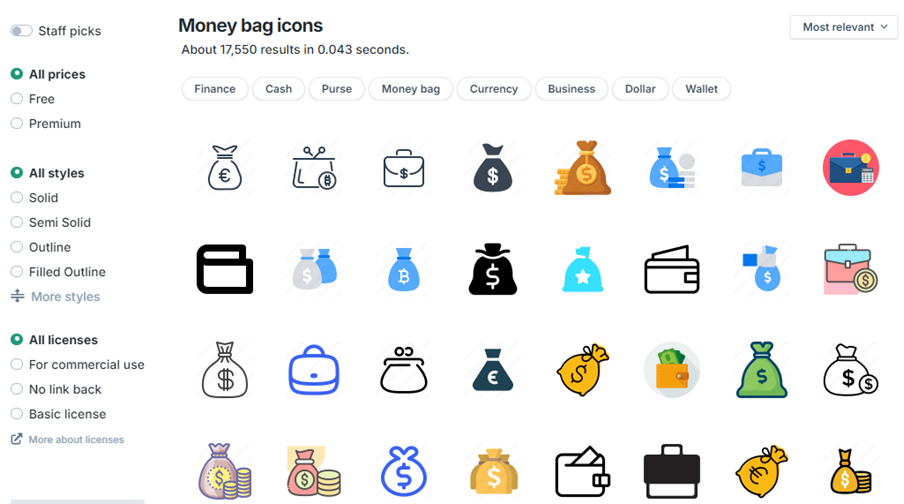
کافی است وارد سایتهای بالا شده و یک کلید واژه از موضوع موردنظر را جستجو کنید. سپس از میان هزاران آیکون، یکی را انتخاب و فایل SVG آن را دانلود کنید.
نکته: به یاد داشته باشید فرمت تصویر مورد نظر برای آپلود باید فرمت SVG باشد به همین دلیل پس از دانلود باید فرمت تصویرتان را تغییر دهید.

مرحله دوم) اضافه کردن آیکون به المنتور
در این بخش برای اضافه کردن آیکون سفارشی به المنتور باید مراحل زیر را طی کنید.
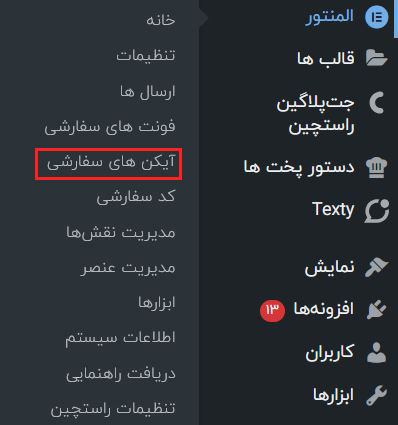
- وارد پیشخوان وردپرس شوید و از طریق منوی المنتور > آیکونهای سفارشی را باز کنید.

2. سپس گزینه افزودن جدید (Add New) را انتخاب کنید.
3. در صفحه جدید نامی برای مجموعه آیکون خود انتخاب کنید.

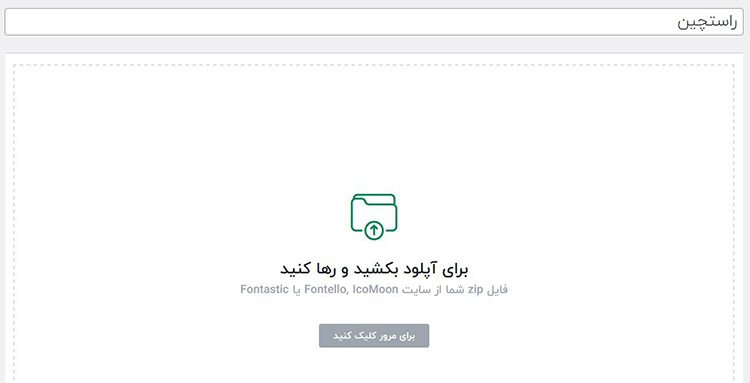
4. فایل آیکون های سفارشی را آپلود کنید.
5. بعد از آپلود آیکونها روی دکمه انتشار با Publish کلیک کنید.
مرحله سوم) استفاده از آیکون در صفحات سایت
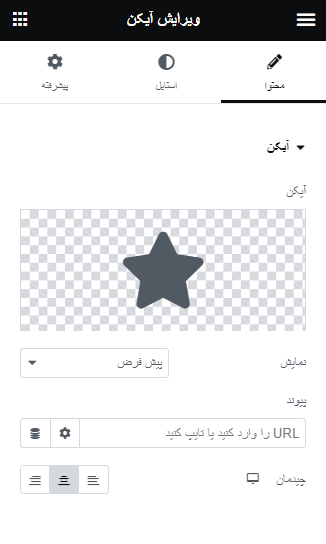
پس از آپلود آیکن در المنتور، میتوانید در بخشهای مختلف سایت از آنها استفاده کنید، برای این کار باید از المان آیکن در ویجتهای المنتور استفاده کنید.

در این مقاله به طور کامل نحوه اضافه کردن آیکون در المنتور را توضیح دادیم. اگر سوالی در مورد این مقاله دارید، از طریق بخش نظرات مطرح کنید تا شما را به صورت کامل راهنمایی کنیم.


















