
بردکرامب چیست و چه تاثیری بر سئو دارد؟
برای شما نیز پیش آمده که پس از وارد شدن به یک وب سایت، وارد بخش های مختلف آن شده باشید اما پس از مطالعه محتوا ها و مطالب موجود، اطلاعی از مسیر پیمایش کرده نداشته باشید. در این مواقع یک بردکرامب که پیمایش و مسیر پیموده شده را ثبت کرده باشد، می تواند به شما در یافتن موقعیت کنونی کمک زیادی نماید. اما بردکرامب چیست؟ مزیت Breadcrumb چیست؟ و چه تاثیری بر سئو دارد؟برای یافتن پاسخ این سوالات تا انتهای این مقاله با راست چین همراه باشید.
بردکرامب یا مسیر ناوبری، ابزاری کاربردی در طراحی وب است که به کاربران کمک میکند تا موقعیت فعلی خود را در ساختار سایت درک کنند. این مسیر معمولاً به صورت یک رشته از لینکها نمایش داده میشود که نشاندهنده سلسله مراتب صفحات از صفحه اصلی تا صفحه فعلی است. بردکرامب نه تنها تجربه کاربری را بهبود میبخشد، بلکه به موتورهای جستجو مانند گوگل نیز در درک بهتر ساختار سایت کمک میکند؛ ما امروز در این مقاله قصد داریم بدانیم بردکرامب چیست و چند نمونه بردکرامب داریم، پس برای کسب اطلاعات بیشتر تا انتهای مقاله همراه ما باشید.
انواع بردکرامب چیست؟
بسته به صفحات موجود در مسیر رسیدن به موقعیت کنونی کاربر می توان انواع مختلفی از بردکرامب ها را تعریف کرد. بردکرامبها دارای انواع متفاوتی هستند اما موارد زیر 3 مورد از کاربردی ترین و متداول ترین انواع آن است.
1. بردکرامب مبتنی بر سلسله مراتب
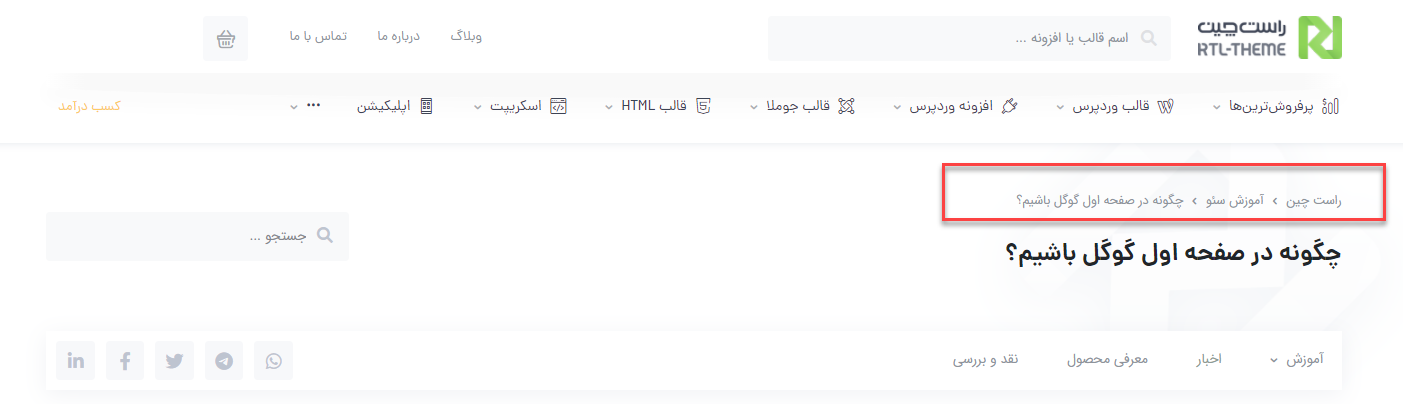
بردکرامب های مبتنی بر سلسله مراتب یکی از پرکاربردترین نوع بردکرامب در سیستم های مدیریت محتوایی مثل وردپرس هستند. وب سایت هایی که مجهز به این نوع از بردکرامب هستند، مسیر پیمایش شده از صفحه اصلی را در اختیار کاربر قرار می دهند. در نتیجه مسیر پیموده شده کاربر در نهایت به این صورت خواهد بود.
صفحه اصلی > دسته > زیرمجموعه > صفحه و موقعیت کنونی

2. بردکرامب مبتنی بر ویژگی
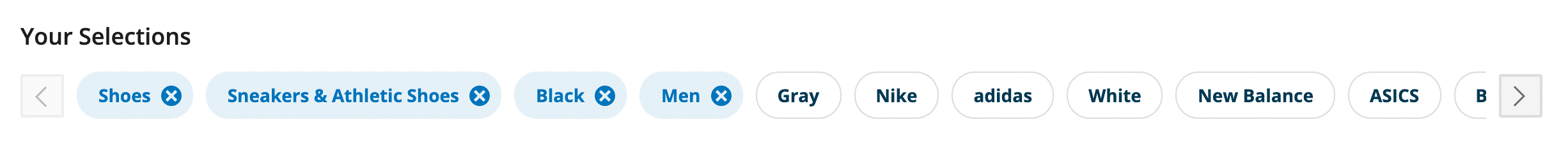
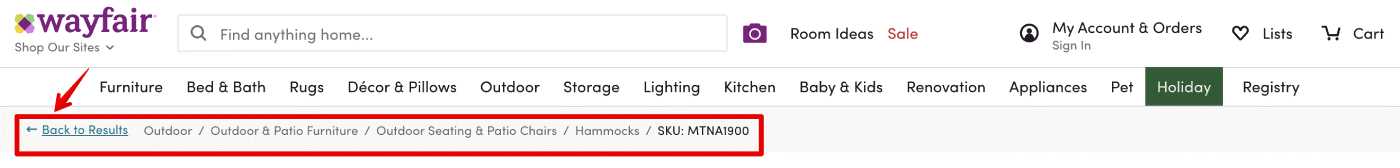
بردکرامب های مبتنی بر ویژگی بر اساس مسیر کلیک کاربر و یا بر اساس ویژگی های محصول در وب سایت های فروشگاهی مسیری را نمایش می دهند. بطور مثال در سایت فروشگاهی زیر، اگر کاربر از طریق صفحه یک محصول وارد صفحه شود، چنین آدرسی که حاوی ویژگی های محصول است، نمایش داده خواهد شد.

همانند نوع قبلی، این نوع از بردکرامب نیز می تواند با صفحه اصلی یا صفحه اول دسته بندی شروع شود. علاوه بر این مورد، می توان المنت های دیگری به این مسیر افزود و یا برخی از عناصر را حذف کرد، این تغییرات تنها وابسته به مسیری است که کاربر با ورود به یک صفحه به چه زیرصفحه هایی وارد می شود.
3. بردکرامب مبتنی بر تاریخچه
بردکرامبهای مبتنی بر تاریخچه نشان دهنده صفحاتی است که کاربر آن ها را پیموده است. البته این نوع از برد کرامب ها کمتر مورد استفاده قرار می گیرند چرا که دکمه بازگشت مرورگر نیز می تواند کاربران را صفحات قبلی راهنمایی و منتقل نماید، در نتیجه تاثیر چندانی با این نوع از برد کرامب مشاهده نخواهد شد. مسیر طی شده در این نوع به این صورت قابل مشاهده خواهد بود:
صفحه اصلی > صفحه قبلی > صفحه قبلی > صفحه فعلی کاربر

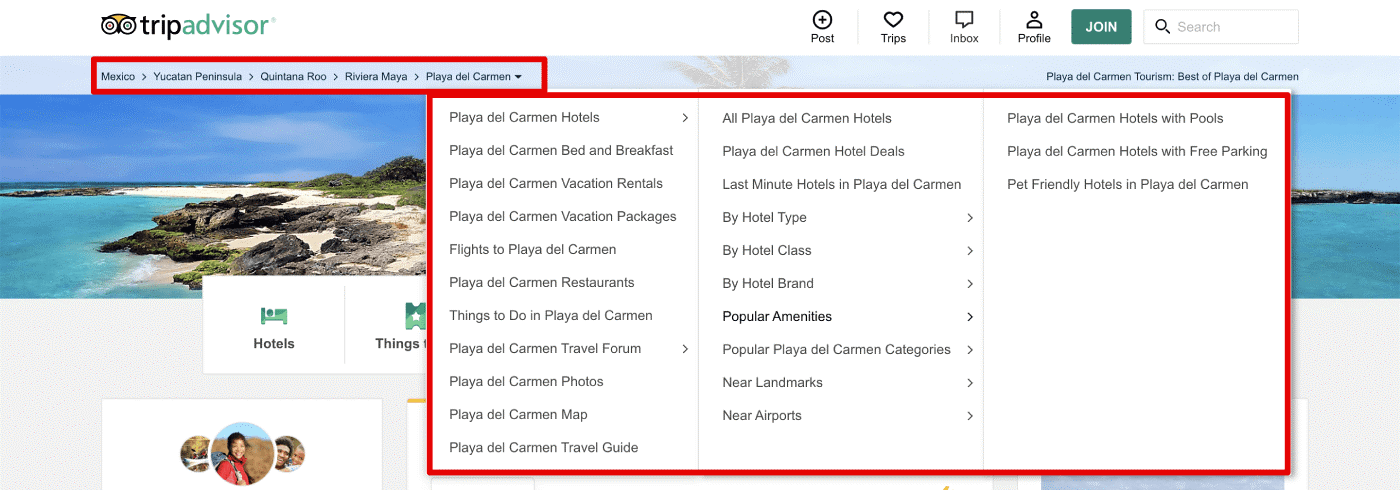
4. منوی کشویی ناوبری
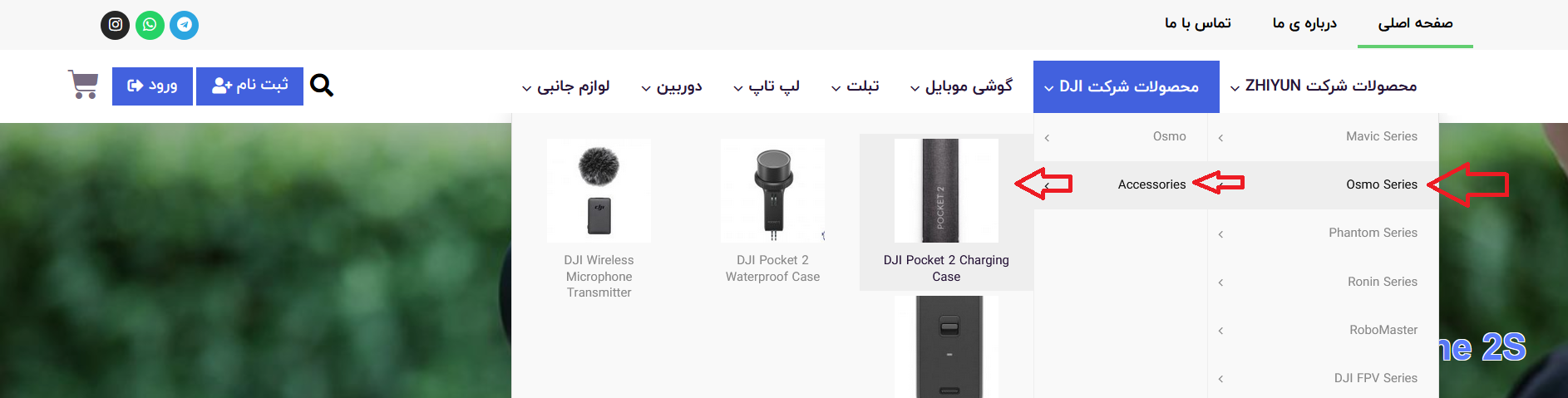
اگر وب سایت نسبتا بزرگ و وسیعی دارید و می خواهید بیش از چند دسته بندی و زیر دسته بندی به آن اضافه کنید، منوی کشویی یا بازشونده ناوبری گزینه ی روبروی شماست. یکی از روش های متداول در سایت های فروشگاهی بسیار بزرگ استفاده از این نوع برد کرامب است.


نحوه افزودن بردکرامب به وب سایت
روش ها و ابزارهای متفاوتی برای افزودن بردکرامب به یک وب سایت وردپرسی وجود دارد که سعی کردیم درباره هر یک این روش ها اطلاعاتی در اختیار شما قرار دهیم.
-
فعال کردن بردکرامب با رنک مث
این قابلیت در افزونه رنک مث نیز وجود دارد که میتوانید برای تمام صفحات سایتتان برد کرامپ ایجاد کنید، برای فعال سازی در این افزونه باید طبق آموزش زیر پیش بروید:
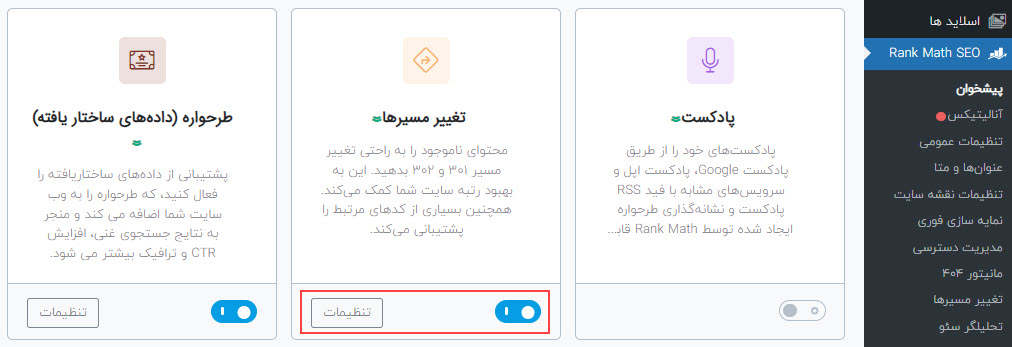
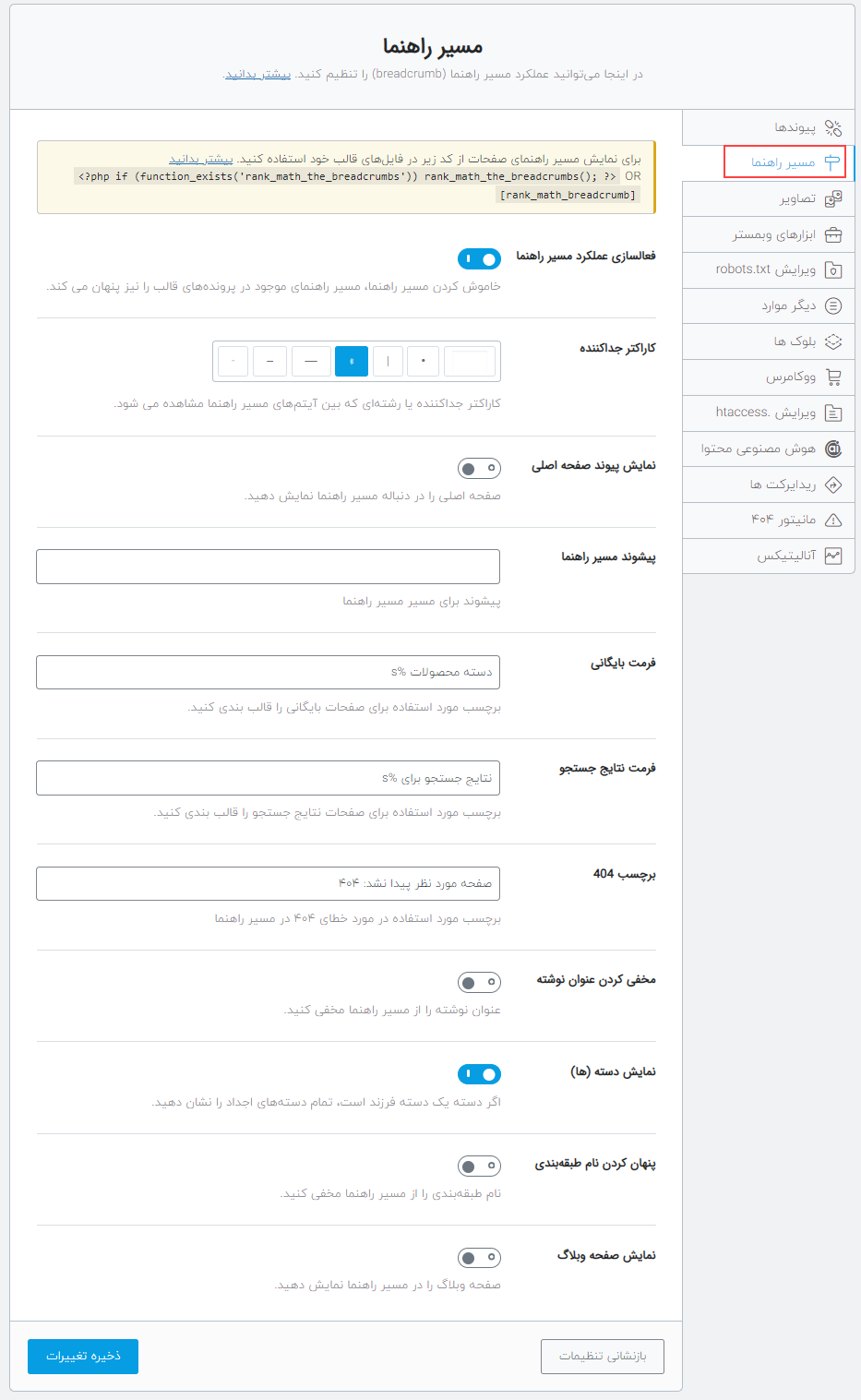
برای فعال کردن بردکرامب در رنک مث، به داشبورد Rank Math SEO بروید و از قسمت ماژولها مسیر راهنما را فعال کنید.

سپس وارد قسمت تنظیمات عمومی > مسیر راهنما شوید تنظیمات breadcrumbs موجود 2 گزینه های ویرایش breadcrumbs از تصویر بالا، میتوانید چندین گزینه ویرایش را در زیر تنظیمات breadcrumbs مشاهده کنید. حالا بیایید به تک تک گزینه ها نگاه کنیم.
– فعال کردن بردکرامب با Yoast SEO
یکی از قسمت های مورد توجه در آموزش یواست سئو ساخت برد کرامب است. به وسیله افزونه Yoast SEO می توانید به سادگی و تنها با چند کلیک بردکرامب مورد نظر خود را به کل مسیر های وب سایت اضافه کنید. این کار نیاز به هیچ دانش برنامه نویسی ندارد و به سادگی قابل پیاده سازی است!
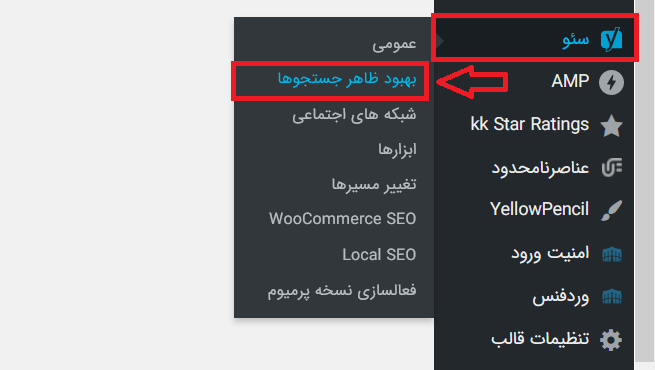
برای اینکار باید به مسیر سئو > بهبود ظاهر جستجو > برد کرامب بروید، سپس کادری مطابق زیر مشاهده خواهید کرد که همان تنظیمات برد کرامب است.

همانطور که در تصویر تنظیمات پیشخوان وردپرس بالا مشخص است، گزینه های مختلفی در افزونه یواست سئو وجود دارد که با راهنمای صفحه یا همان برد کرامب در ارتباط هستند. با پیکربندی موارد فوق، بردکرامب وردپرس به طور خودکار به وب سایت شما افزوده خواهد شد.
در این راست چین، افزونه ها و قالب های متنوع دیگری نیز وجود دارد که قابلیت درج خودکار برد کرامب و سایر اسکیما های متداول در آن ها وجود دارد که می توانید با توجه به نیاز خود هر یک از آن ها را تهیه نمایید. به عنوان مثال قالب استادیار یا قالب آرکی همراه با افزونه Breadcrumb NavXT نیز از دیگر مواردی هستند که برای افزودن بردکرامب به وب سایت های وردپرسی بدون کد نویسی مناسب هستند.
بهینه سازی و استفاده درست از بردکرامب برای سئو
توجه داشته باشید که بهینه سازی بیش از حد صفحات نه تنها موجب افزایش رتبه بندی و بهبود سئو نمی شود، بلکه موتورهای جستجو به سایت شما حساس شده و نتیجه بالعکسی دریافت خواهد شد. مانند استفاده بیش از حد از کلمات کلیدی های اصلی سایت در بردکرامب ها تاثیر مخرب بر سایت خواهد داشت. برای اینکه تاثیر بردکرامب بر سئو مثبت باشد باید بهینه باشد بعلاوه توجه داشته باشید که Breadcrumb ها بیشتر برای رعایت سلسله مراتب هاست و توصیه می شود این پیمایش مسیر تنها شامل 2 مرحله از دسته بندی باشند.
لازم به ذکر است که این ابزار باید مکمل سایر ویژگی های وب سایت شما باشد تا بتواند تاثیر مثبتی بر سئو سایت داشته باشد. بسیاری از افراد تنها بر روی بهینه سازی این عنصر کار کرده و با بهینه سازی بیش از حد آن موجب تخریب و آسیب به سئو و یا رتبه بندی وب سایت خواهند شد که این موضوع از اساس غلط است!
4 اشتباه رایج هنگام استفاده از بردکرامب برای سئو
پیاده سازی بردکرامب یک راه کاملاً مستقیم برای بهبود SEO سایت و ارائه UX بهتر است اما گاهی اجرای اشتباه تاثیر بردکرامب بر سئو را منفی می کند و می تواند بیش از آنکه سود داشته باشد برای سایت شما ضرر داشته باشد. در اینجا چند اشتباه کوچک آورده شده است که بهتر است در زمان استفاده از بردکرامب از آن ها جلوگیری کنید.
– انتخاب سایز فونت مناسب
بردکرامب باید به راحتی و بدون مانع قابل مشاهده باشد، فونت کوچکتر مناسب است، اما نوشتن متن بسیار کوچک هم مناسب نیست و کلیک را در روی دستگاه های تلفن همراه دشوار خواهد کرد. سعی کنید آن ها را در بالای صفحه، زیر هدر یا درست بالای عنوان H1 قرار دهید تا پیدا کردن آن ها آسان باشد.
– فقط منوی ناوبری خود را تکرار نکنید
اگر بردکرامب شما فقط آنچه را که در نوار و منوی ناوبری شما قرار دارد کپی کند، ممکن است اصلا مفید واقع نشود. (فقط فضای بیشتری را اشغال می کنید!).
– منوی ناوبری خود را به نفع Breadcrumbs خسته کننده نکنید!
اگر نمی خواهید منوی ناوبری خود را تکرار کنید، قرار هم نیست تمام منوی خود را در بردکرامب درج کنید، این دو به عنوان یک مکمل عمل می کنند، نه جایگزینی برای سایر ویژگی ها!
– از نوع درست برد کرامب استفاده کنید
استفاده از بردکرامب سلسله مراتبی رایج ترین نوع است، اما ممکن است بهترین انتخاب برای سایت شما نباشد. اگر سایت شما از ساختار تو در تویی که بیشتر صفحات در چند دسته قرار می گیرند برخوردار است، از بردکرامب سلسله مراتبی استفاده نکنید. در این صورت، بردکرامب مبتنی بر تاریخچه می تواند مفیدتر باشد.
بررسی و تست بردکرامب در صفحه
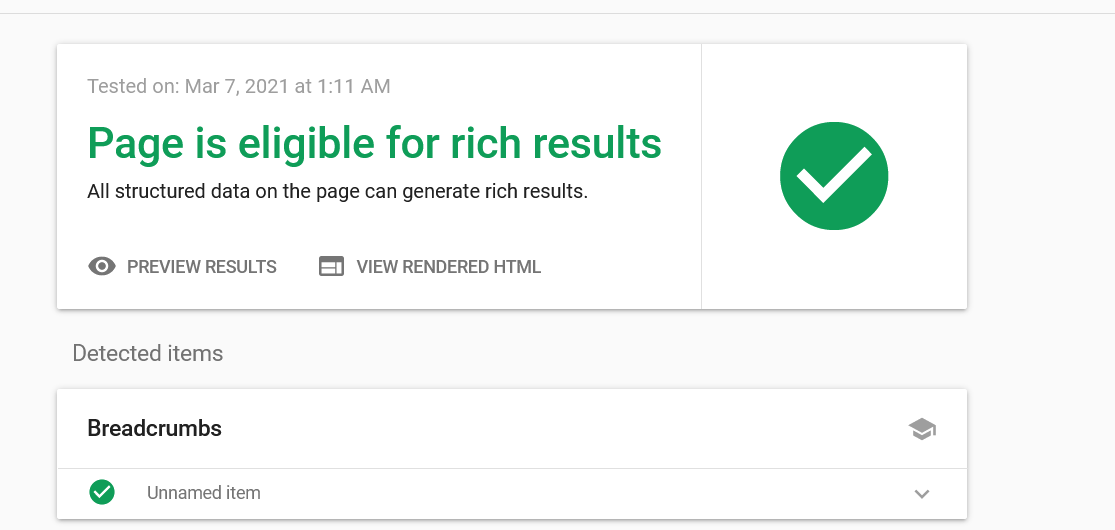
برای اینکه متوجه شوید که آیا بردکرامب برای وب سایت شما به درستی فعال است یا خیر، از ابزار Structured data testing tool یا ابزار Rich Result Test بهره ببرید، هر دو مستقیما توسط گوگل طراحی و پیاده سازی شده است. با وارد شدن به این وب سایت و وارد کردن آدرس URL صفحه مورد نظر خود، می توانید از وجود هر نوع اسیکمایی در صفحه از جمله برد کرامب مطمئن شوید، حتی اگر یک اسکیما یا داده ساختار یافته در صفحه شما با مشکل مواجه باشد نیز می توانید تمامی خطاهای موجود را به راحتی مشاهده کنید.
در صورتی که تعداد خطاها و هشدارها در قسمت بالا سمت راست، برابر 0 باشند نشان از این است که تمامی مراحل ذکر شده برای درج داده های ساختار یافته و مخصوصا برد کرامب به درستی انجام شده و راهنمای صفحه برای وب سایت شما فعال شده است.

در صورتی که هشدار و یا خطایی مشاهده می کنید، به این معنی است که داده های ساخت یافته به درستی در وب سایت شما پیاده سازی نشده اند. از این رو بهتر است که یک توسعه دهنده استخدام کنید و از وی بخواهید که این مشکل را برطرف نماید.
فراموش نکنید بردکرامب ها یکی از اساسی ترین عناصر و آپشن های سئو و تجربه کاربری وب سایت است که اعمال آن بر صفحات به کمک افزونه ها و قالب های موجود در راست چین بسیار ساده است. پس زودتر دست به کار شوید!























سلام خسته نباشید، میخواستم بدونم برای اضافه کردن بردکرامب به سایتم باید کد بزنم یا افزونهای هست که این کار رو انجام بده؟