با افزونه کلیرفای بدون نیاز به نصب افزونه های مختلف می توانید اقدامات مختلفی برای بهینه سازی سایتتان انجام دهید و تمام قابلیت ها را با نصب یک افزونه در سایت فعال کنید.
1. بهینه سازی سرعت لود قالب سایت با افزونه Clearfy pro
سرعت لود یکی از فاکتورهای مهم گوگل در بهبود سرعت سایت است اگر بتوانید سرعت سایت و صفحات را بالا ببرید طبیعتا هم می توانید رضایت کاربران را بدست بیاورید هم تاثیر مثبتی در سئو و افزایش رتبه های گوگل داشته باشید. با فرض اینکه از هاست یا سرور مناسبی استفاده می کنید و کاربر نیز اینترنت خوبی در اختیار دارد، اگر سایت بهینه سازی نشده باشنددر سرعت و بازدهی، تاثیر قابل توجهی خواهد گذاشت و افزونه Clearfy قابلیت های زیر را در برای بهینه سازی سرعت بارگذاری سایت در اختیار شما قرار می دهد:
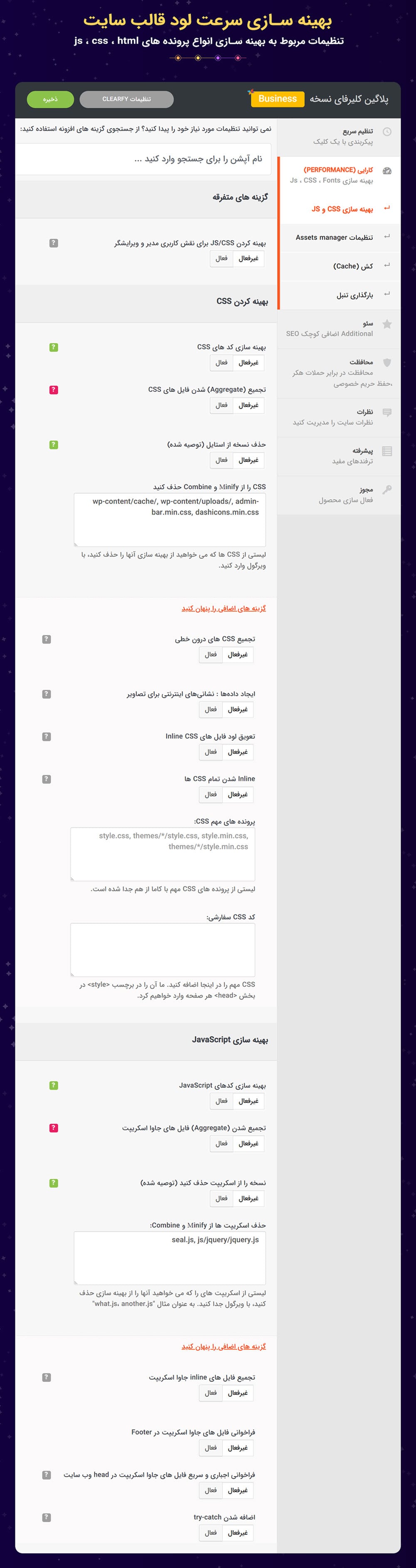
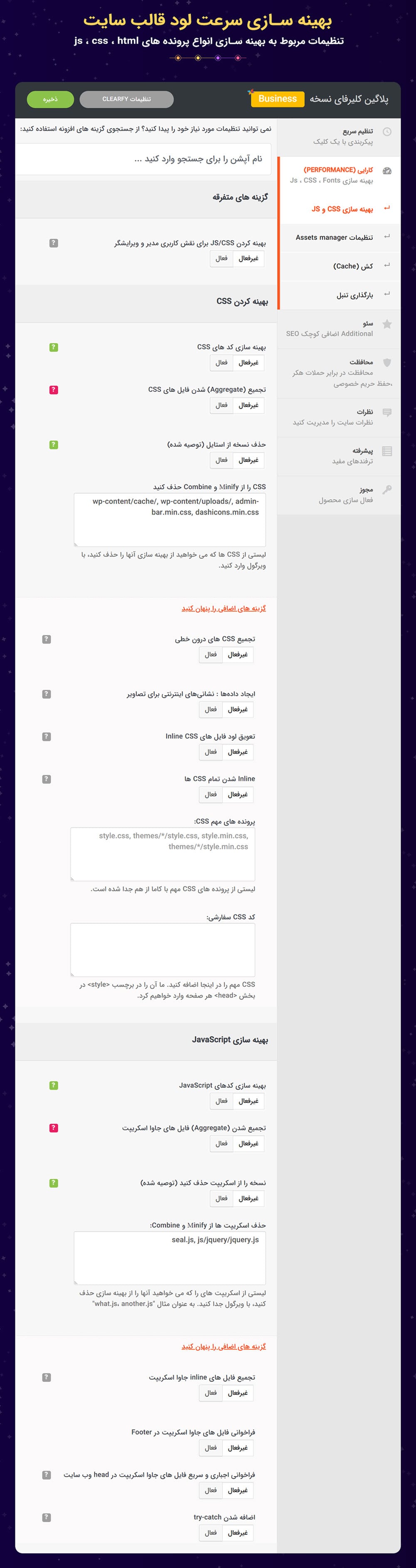
مرحله اول: بهینه سازی فایل های HTML ،CSS ،JS
افزونه Clearfy pro در اولین قدم کد های CSS ،JS ،HTML را شناسایی می کند سپس با بهینه سازی، تجمیع فایل ها یا تعویق اجرای دستورات به بهینه سازی سرعت سایت کمک میکند که در ادامه هر کدام را توضیح می دهیم:

-
مینی فای کردن فایل ها
فاصله ها را بعد از پایان هر خط کد حذف می کند که این عمل باعث کاهش چشم گیر حجم فایل ها خواهد شد.
-
پاک کردن کامنت ها
کامنت های موجود در لابه لای کد ها را شناسایی می کند و آنها را حذف می کند تا حجم فایل ها کمی بیشتر کاهش یابد.
-
تجمیع (Aggregate) کردن کد ها
این قابلیت همه کد های فایل های Css, Js را جمعاوری می کند و درون یک فایل قرار می دهد تا باعث کاهش درخواست ها و در نتیجه افزایش سرعت لود سایت شود.
-
تجمیع کد های CSS درون خطی
این قابلیت، همه فایل های CSS موجود در HTML را در یک قسمت جمعاوری می کند.
-
تعویق لود فایل های Inline CSS
با فعال کردن این قابلیت، پس از بارگذاری کامل صفحه استایل های Inline لود خواهند شد.
-
Inline شدن تمام CSS ها
با فعال کردن این قابلیت، تمام Css ها به صورت درون خطی در سایت قرار خواهند گرفت.
-
بهینه سازی فایل های JavaScript
با فعال سازی این بخش، فاصله ها و کامنت های درون فایل های Js حذف می شوند تا حجم فایل کاهش یابد.
-
تجمیع فایل های inline جاوا اسکریپت
با فعال سازی این بخش، همه کد های جاوا اسکریپت درون خطی را در یک قسمت جمع می کند.
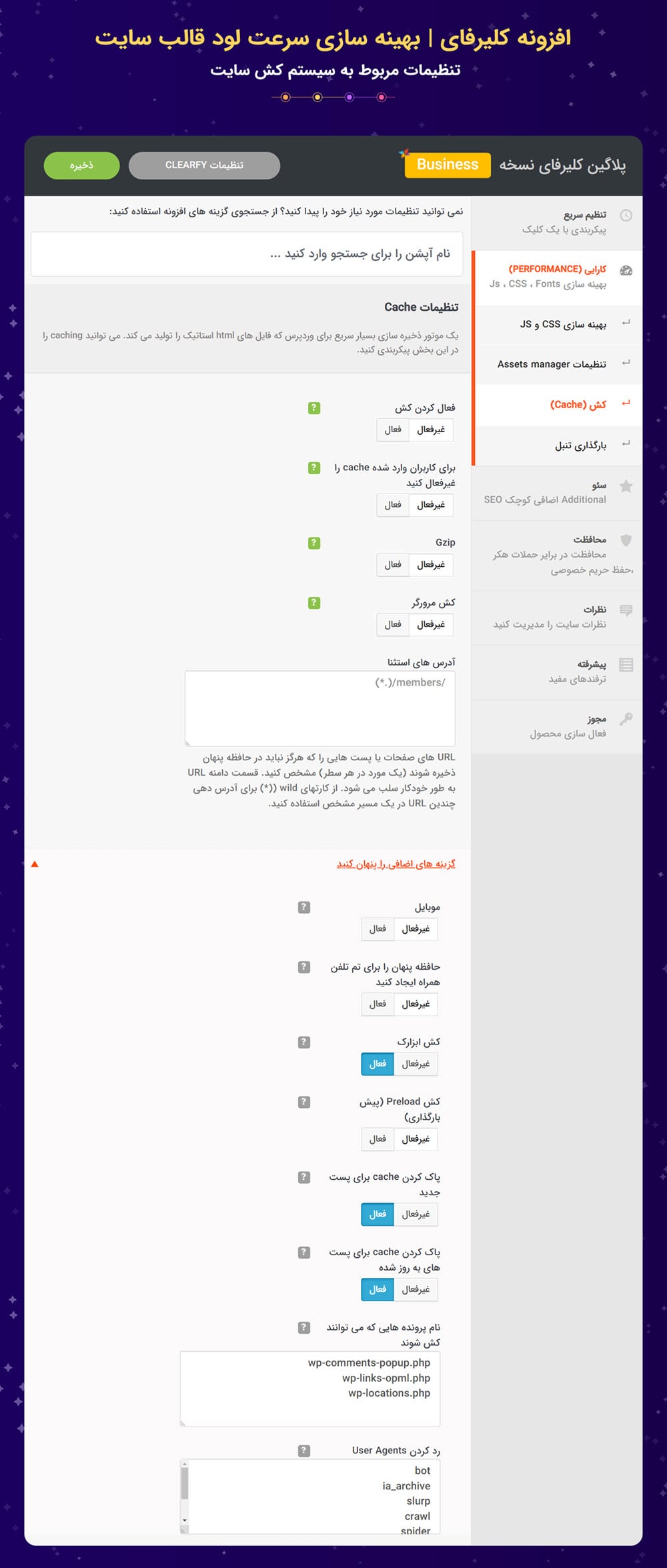
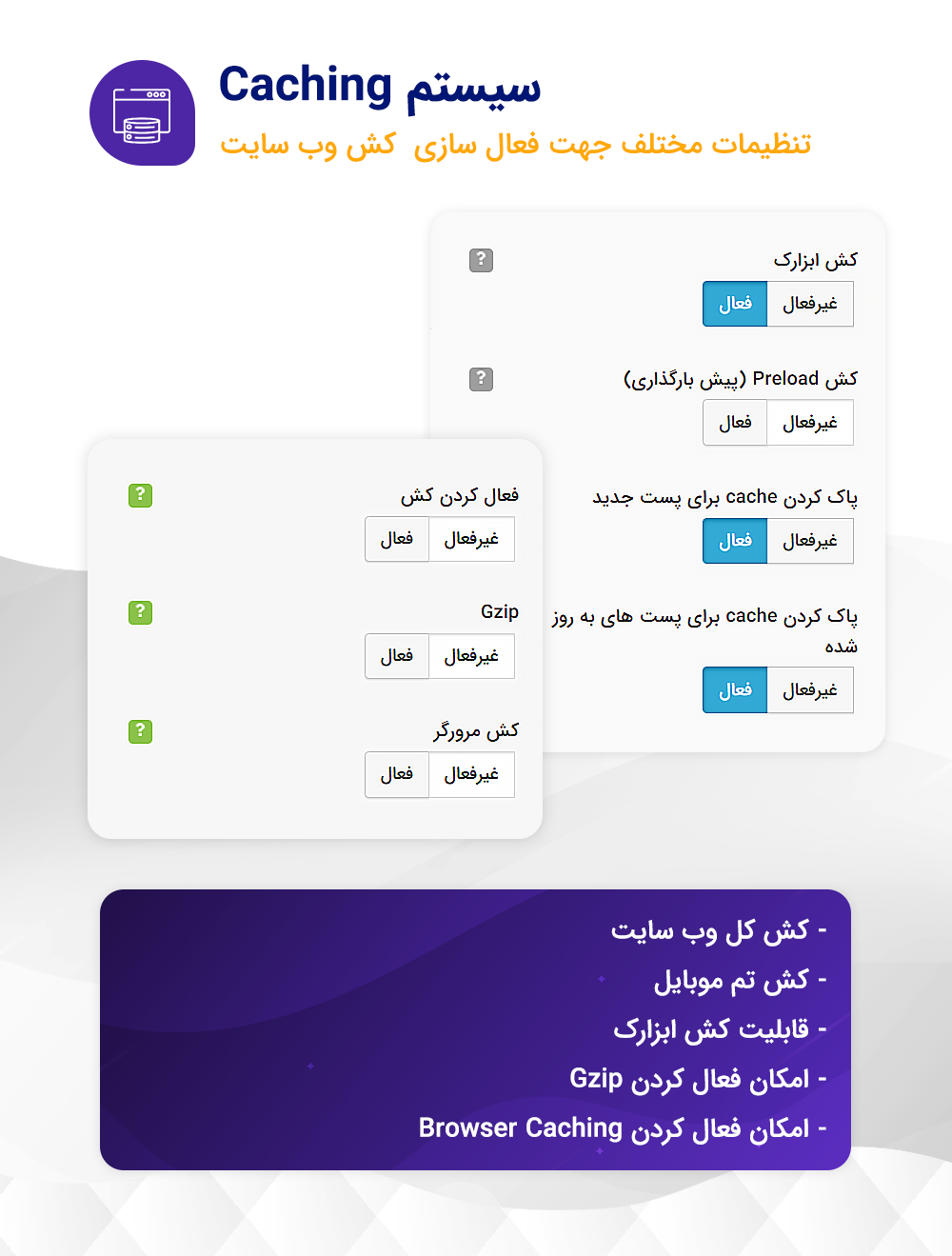
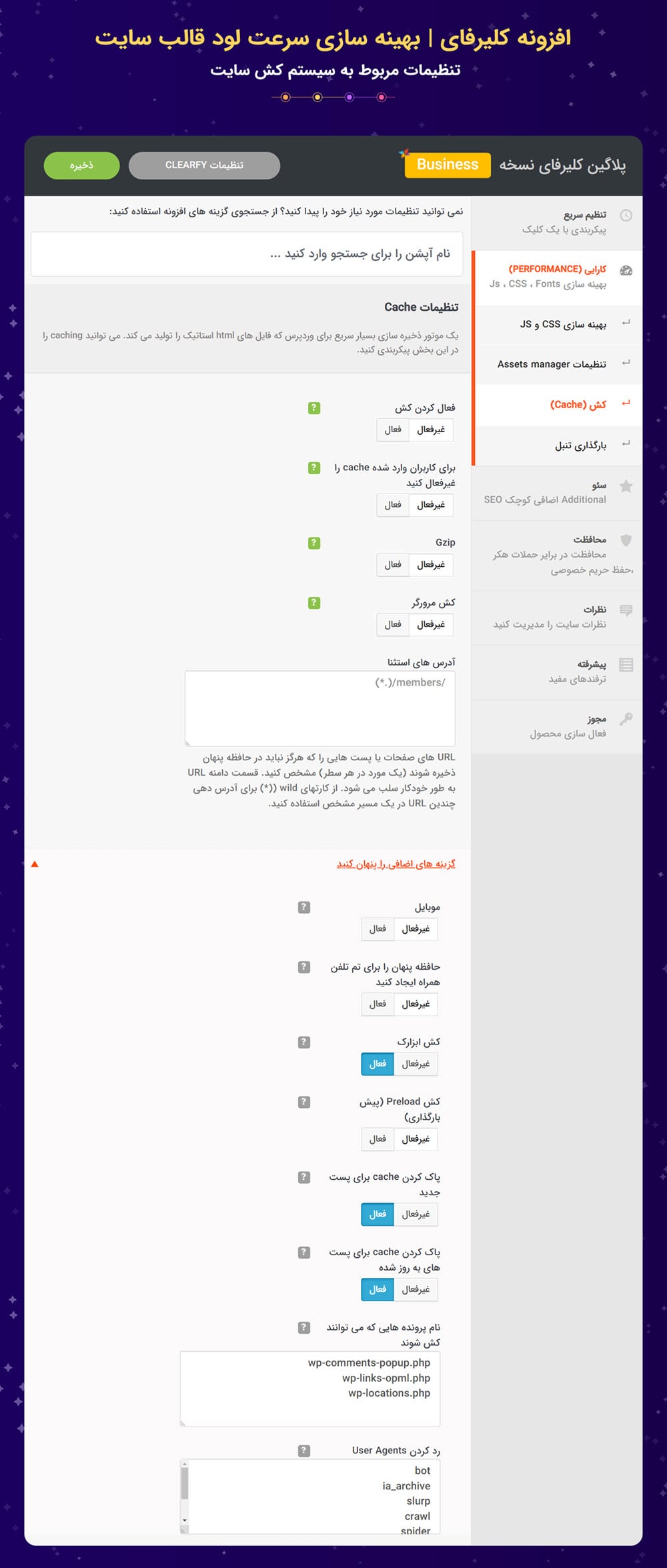
مرحله دوم: فعال سازی سیستم کش
یکی از اقدامات برای بهینه سازی سایت با افزونه کلیرفای فعال کردن سیستم کش است که در سرعت سایت تاثیر زیادی دارد.

به کمک کش در وردپرس، رونوشت های استاتیکی از پست یا صفحهی شما ایجاد شده و دیگر نیازی به پاسخ پایگاه دادهها و لود شدن دوبارهی اسکریپت های سنگین نیست. در نتیجه سرعت بارگذاری سایت افزایش مییابد.
کاهش اندازه صفحه باعث کاهش زمان بارگذاری صفحه می شود. با ویژگی فشرده سازی GZIP می توانید اندازه صفحه را کاهش دهید. اگر اندازه پرونده های درخواستی زیاد باشد ، زمان بارگیری بالا می رود، بنابراین در این مورد لازم است که اندازه پرونده ها کاهش یابد. ویژگی Gzip Compression صفحات و منابع را قبل از ارسال فشرده می کند تا زمان انتقال کاهش یابد.
با ذخیره کردن پرونده های معمول استفاده شده از وب سایت خود در مرورگر بازدیدکنندگان ، بارگذاری صفحات را کاهش می دهد.
امکان نمایش یا عدم نمایش نسخه کش شده دسکتاپ در موبایل.
این ویژگی از تولید مجدد ویجت ها برای کاهش درخواست های sql جلوگیری می کند.
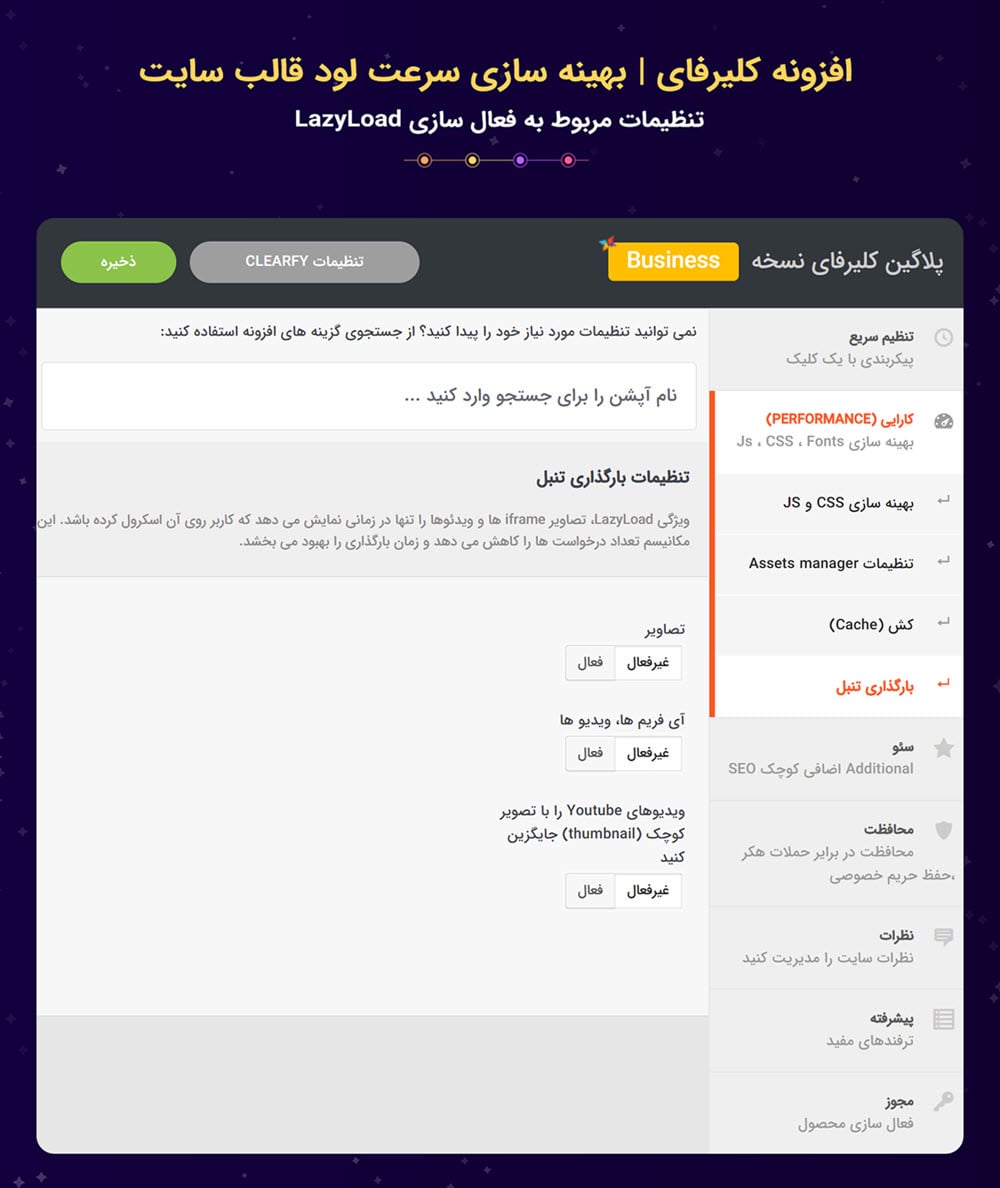
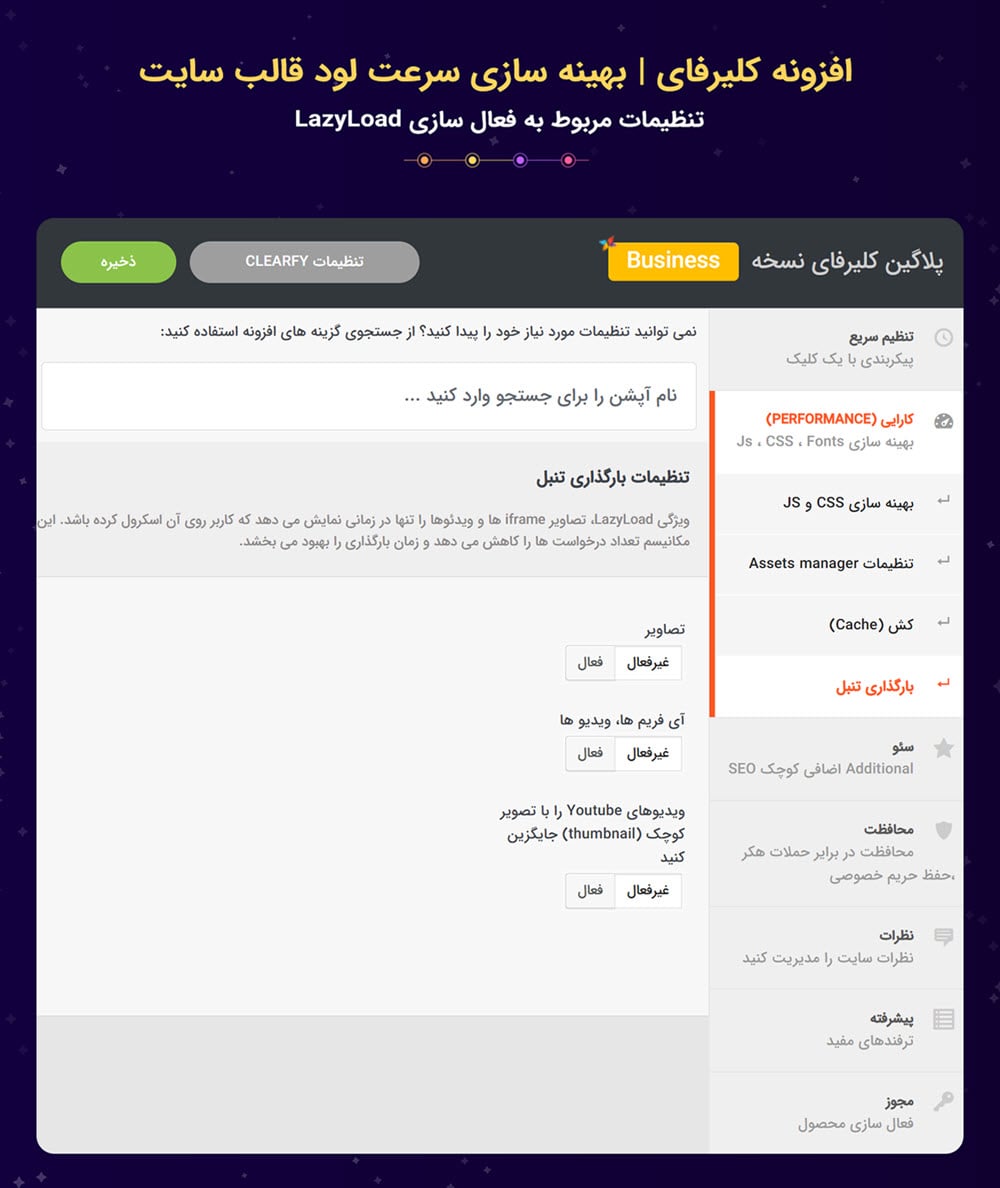
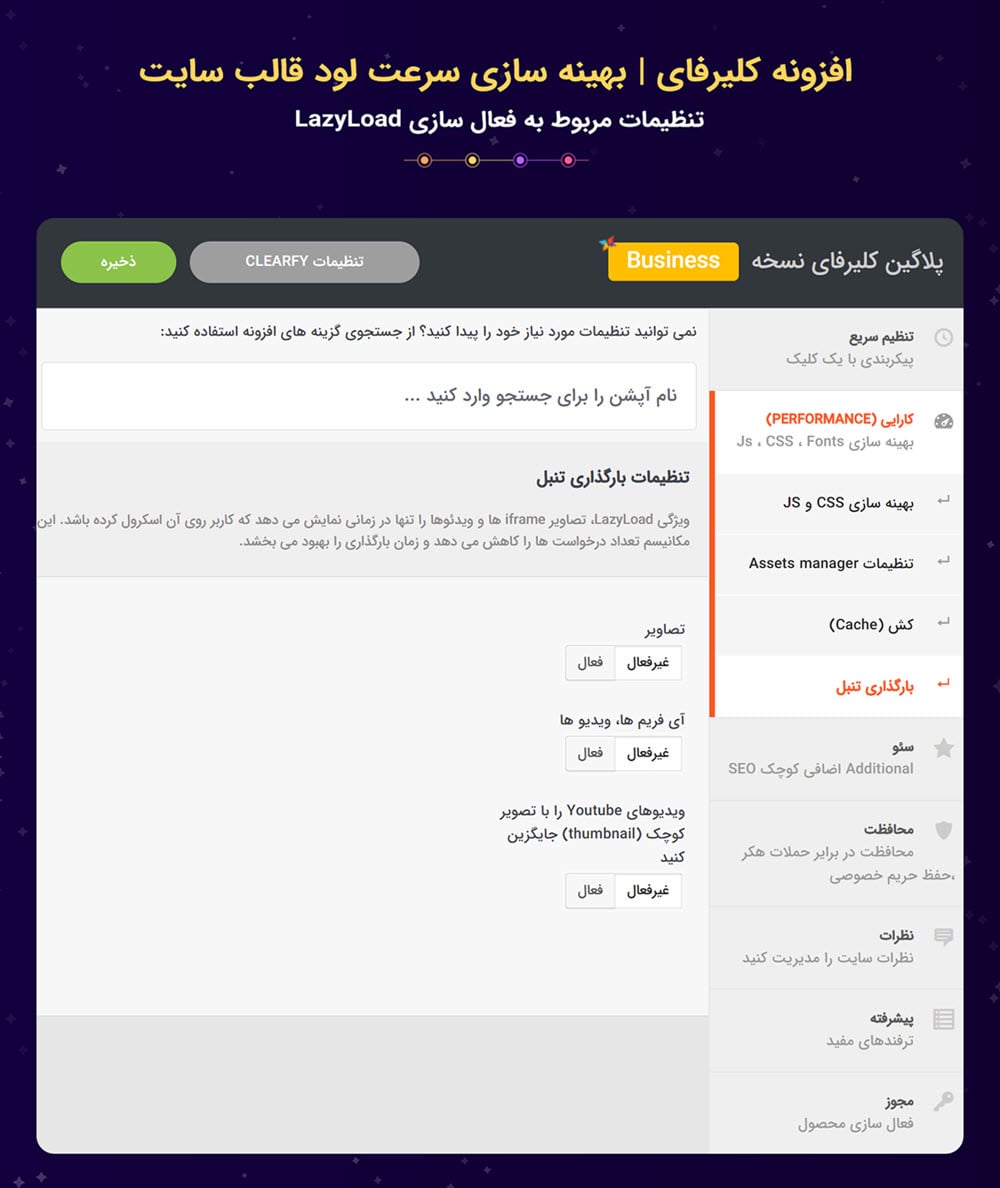
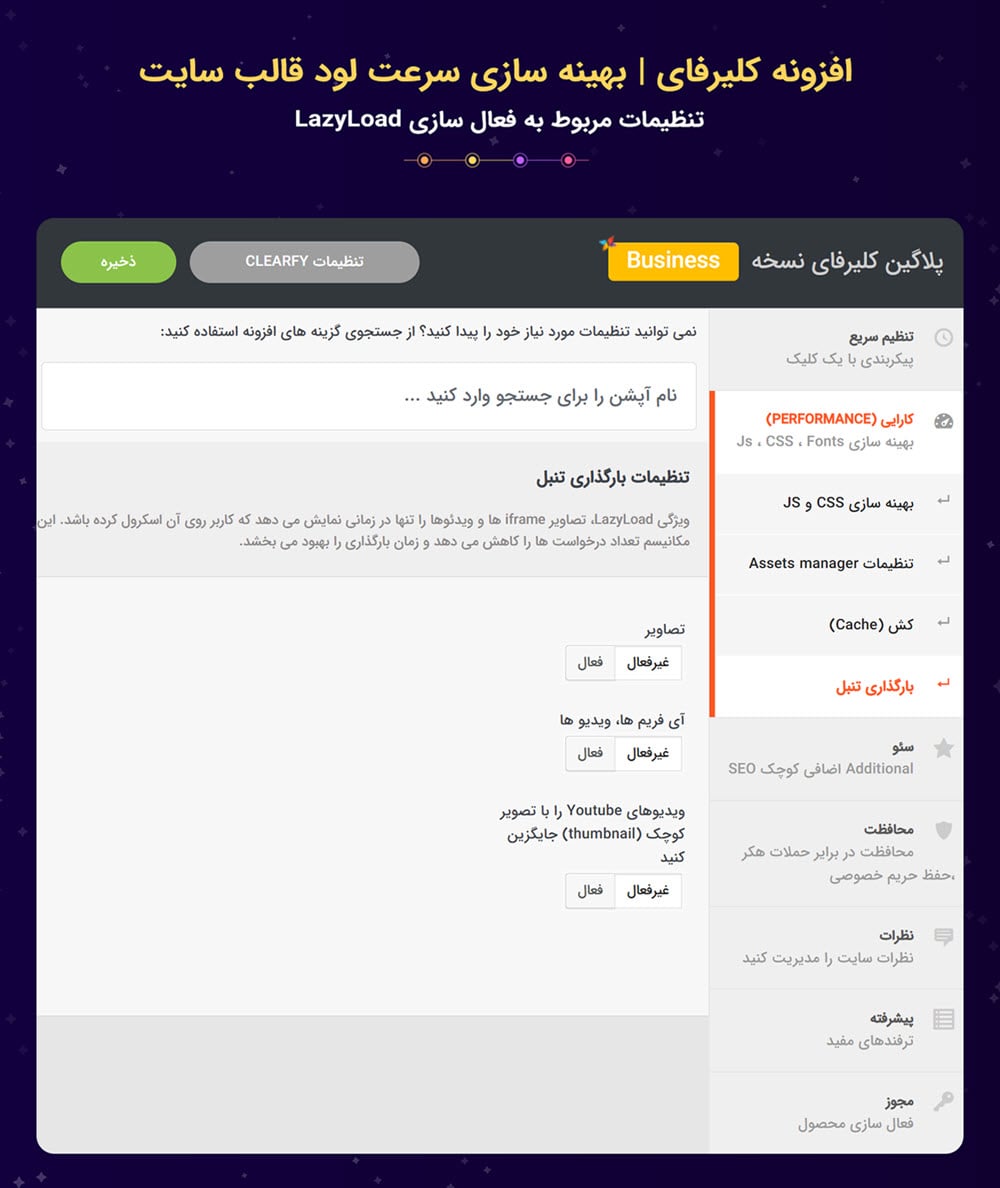
مرحله سوم: فعال سازی بارگذاری تنبل (LazyLoad)
تصاویر معمولا حجم زیادی از یک صفحه و سایت را شامل می شوند و تاثیر زیادی در سرعت سایت دارند. در افزونه کلیرفای نیز مانند افزونه راکت اقدامات زیر برای بهینه سازی تصاویر را انجام میدهد:
- سیستم بارگذاری تنبل
- ویژگی LazyLoad، تصاویر، iframe ها و ویدئوها را تنها در زمانی نمایش می دهد که کاربر روی آن اسکرول کرده باشد. این قابلیت تعداد درخواست ها را کاهش می دهد و زمان بارگذاری را بهبود می بخشد.
- فعال سازی بارگذاری تنبل برای تصاویر و ویدیو ها
- قرار دادن تصاویر کوچک (thumbnail) در پیش نمایش ویدیو های یوتیوب


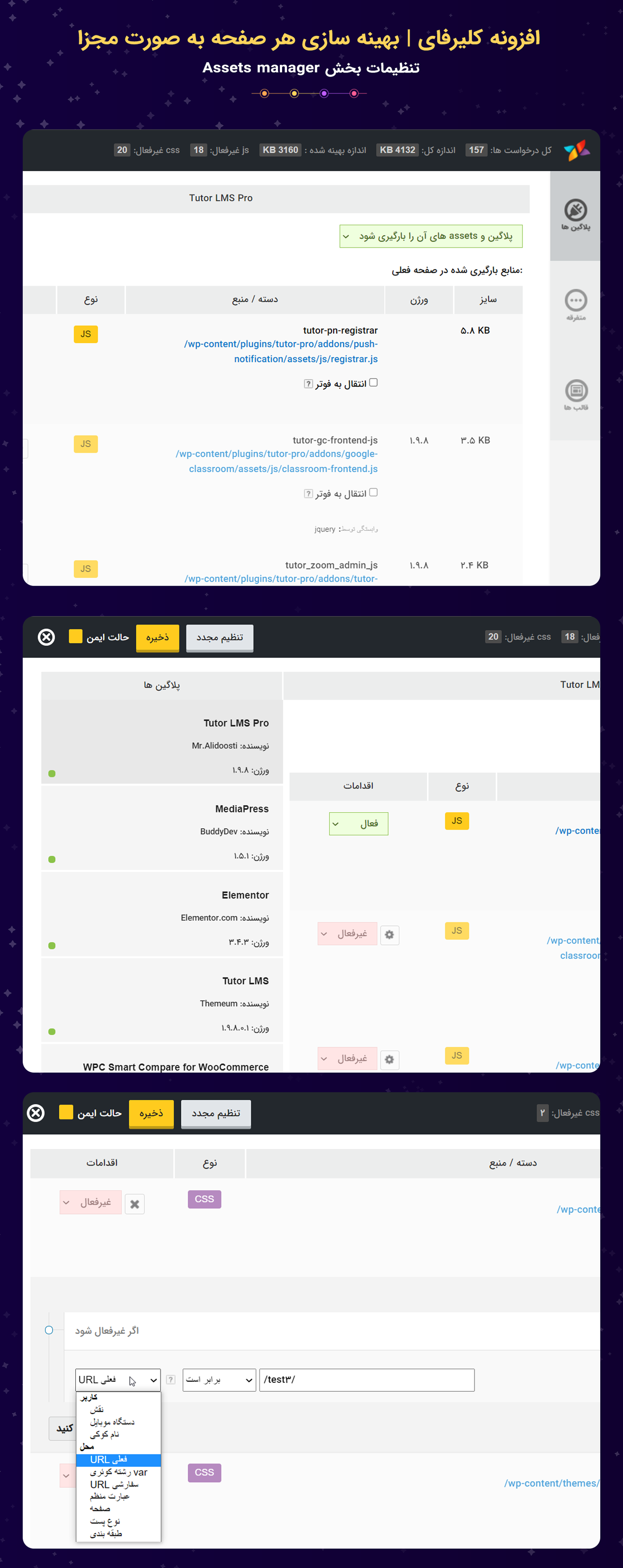
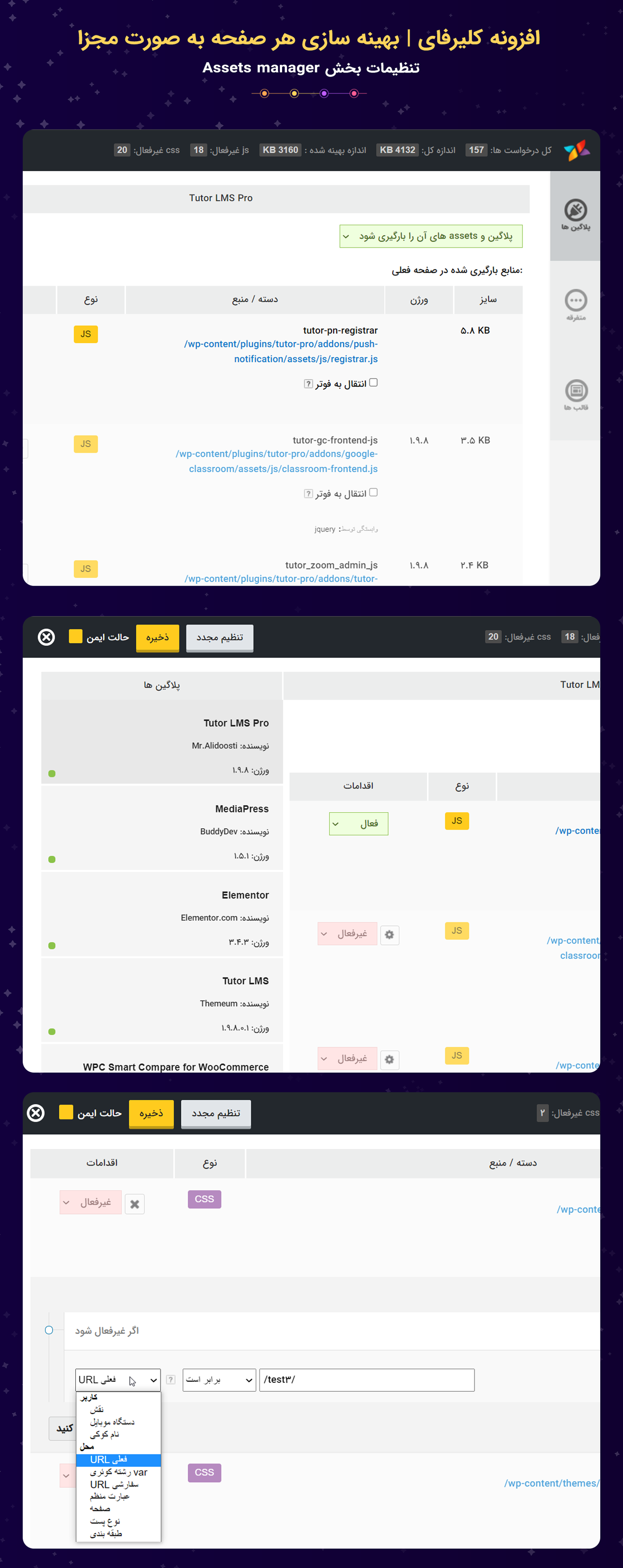
تنظیمات سفارشی افزونه کلیرفای برای بهینه سازی هر صفحه
یکی دیگر از قابلیت های ویژه و بسیار کاربردی افزونه Clearfy وجود سیستم Assets manager است و این سیستم به صورت Addon همراه با پکیج افزونه Clearfy به صورت رایگان برای شما کاملا راست چین و فارسی شده قرار گرفته است. Assets manager کار یک پلاگین کاملا مجزا را برای شما انجام می دهد و کل فایل هایی که مرورگر کاربر هنگام لود شدن صفحه فراخوانی می کند را شناسایی می کند، سپس به صورت دقیق آنها را در 3 دسته بندی پلاگین ها، قالب ها و متفرقه آرشیو بندی می کند.
برای مثال به شما نشان می دهد که فایل Example.js مربوط به پلاگین Example است یا فایل Example.css مربوط به قالب Example است و می توانید کنترل نحوه فراخوانی آن فایل را در دست بگیرید.
سیستم مدیریت دارایی ها (Assets manager) چه کاربردی دارد؟
فرض کنید از قالب و پلاگین های سنگینی استفاده می کنید و سایت شما صفحات و برگه های مختلفی دارد. طبیعتا در هر صفحه، ممکن است همه فایل های مربوط به افزونه ها فراخوانی شوند و علاوه بر اینکه باعث سنگین شدن وب سایت می شود، با هربار لود شدن صفحه درخواست های زیادی سمت سرور یا هاست شما ارسال می شود، حال اگر چندین بازدیدکننده همزمان وارد سایت شما شوند باعث درگیر شدن چند برابری منابع هاست یا سرور شما خواهد شد.

شما با استفاده از افزونه کلیرفای می توانید فراخوانی هر نوع فایل از هر قالب یا افزونه را در هر صفحه ای که مد نظر دارید، با تعریف شرط های مختلف (غیرفعال / فعال) کنید و یا فراخوانی آن را به بخش Footer سایت منتقل کنید. با این قابلیت، سرعت لود تک تک صفحات خود را بسته به CSS ها و فایل های جاوا اسکریپت مورد نیاز آن صفحه بهینه سازی کنید و تعداد درخواست های سمت سرور را کاهش دهید.
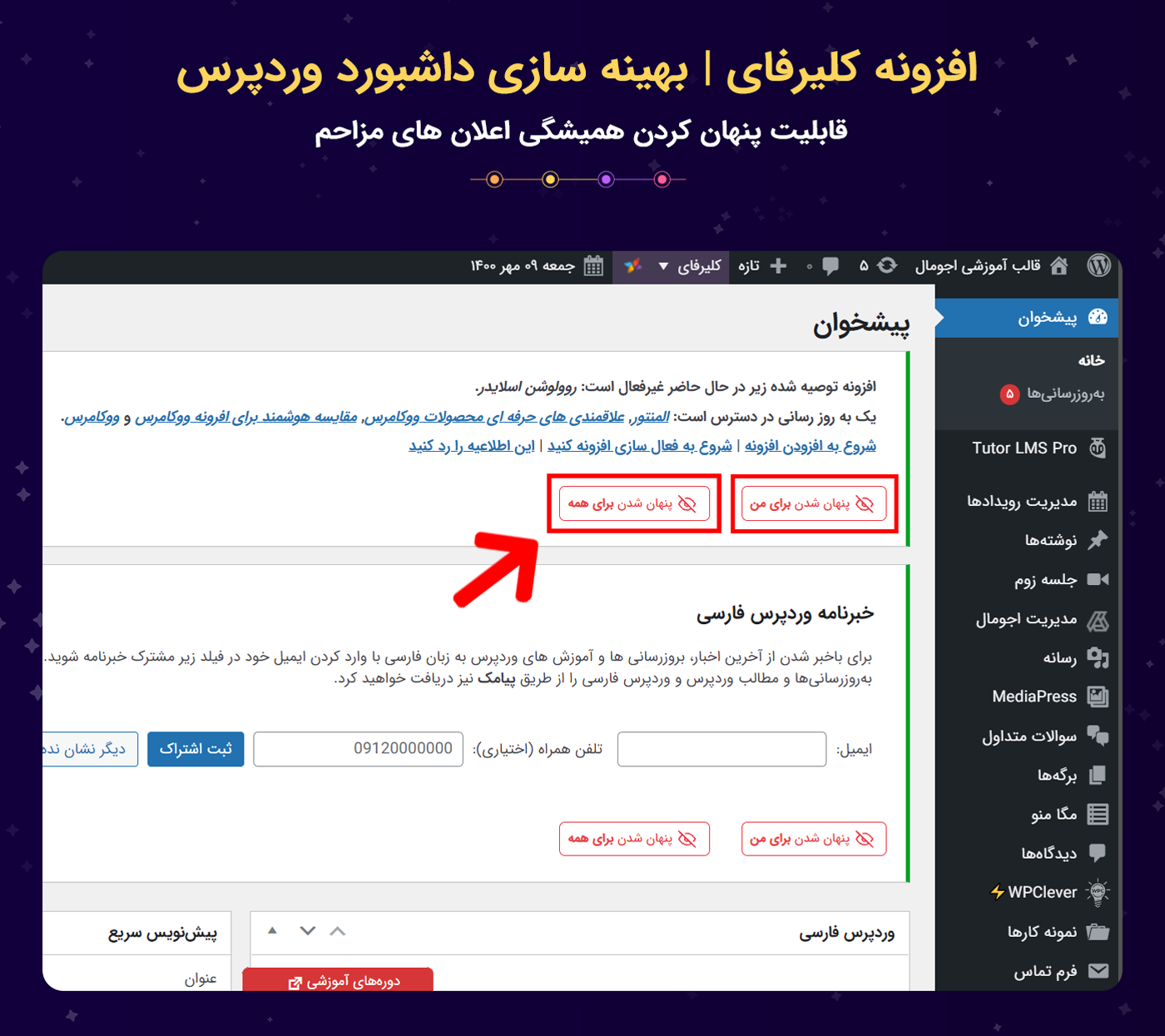
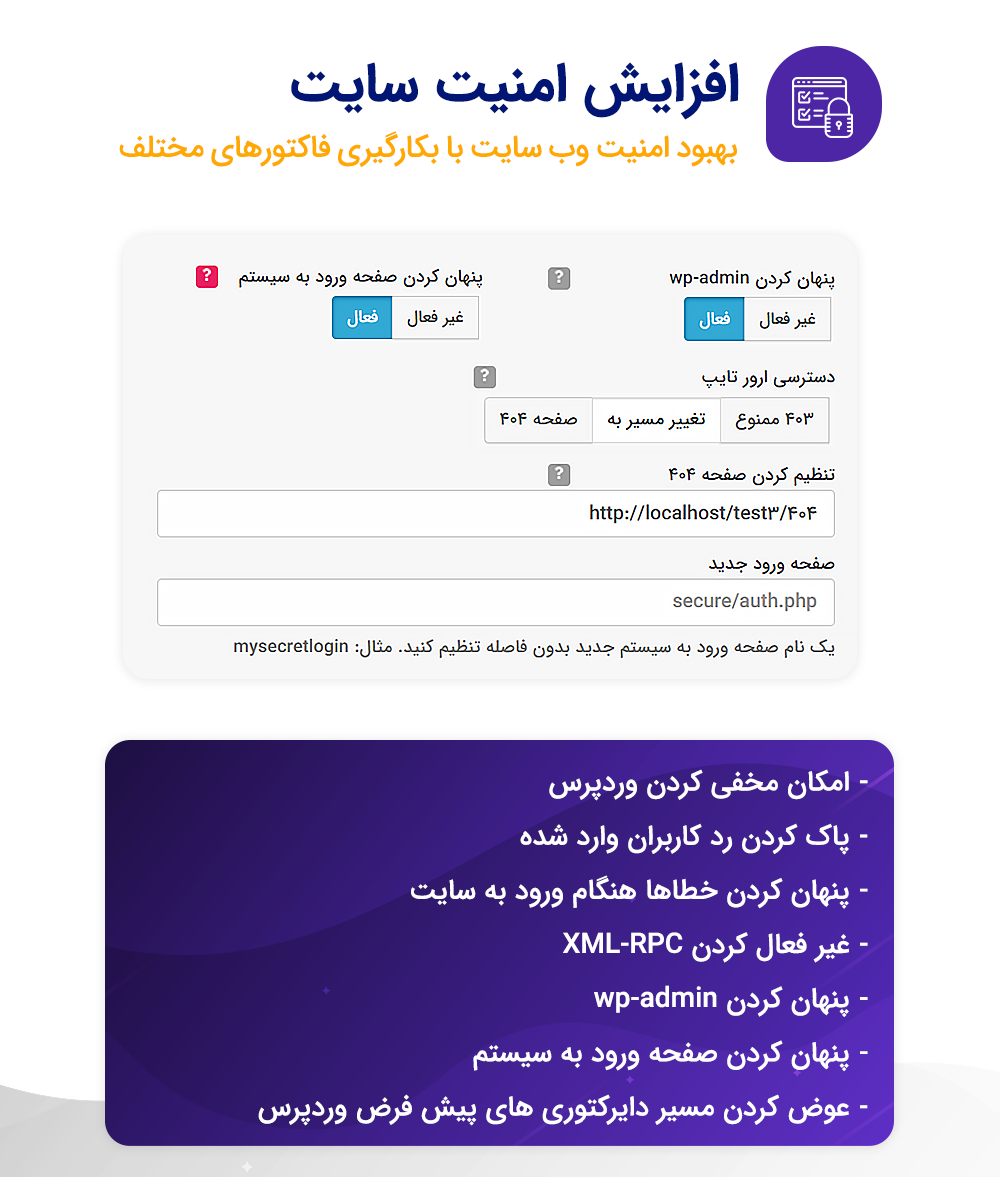
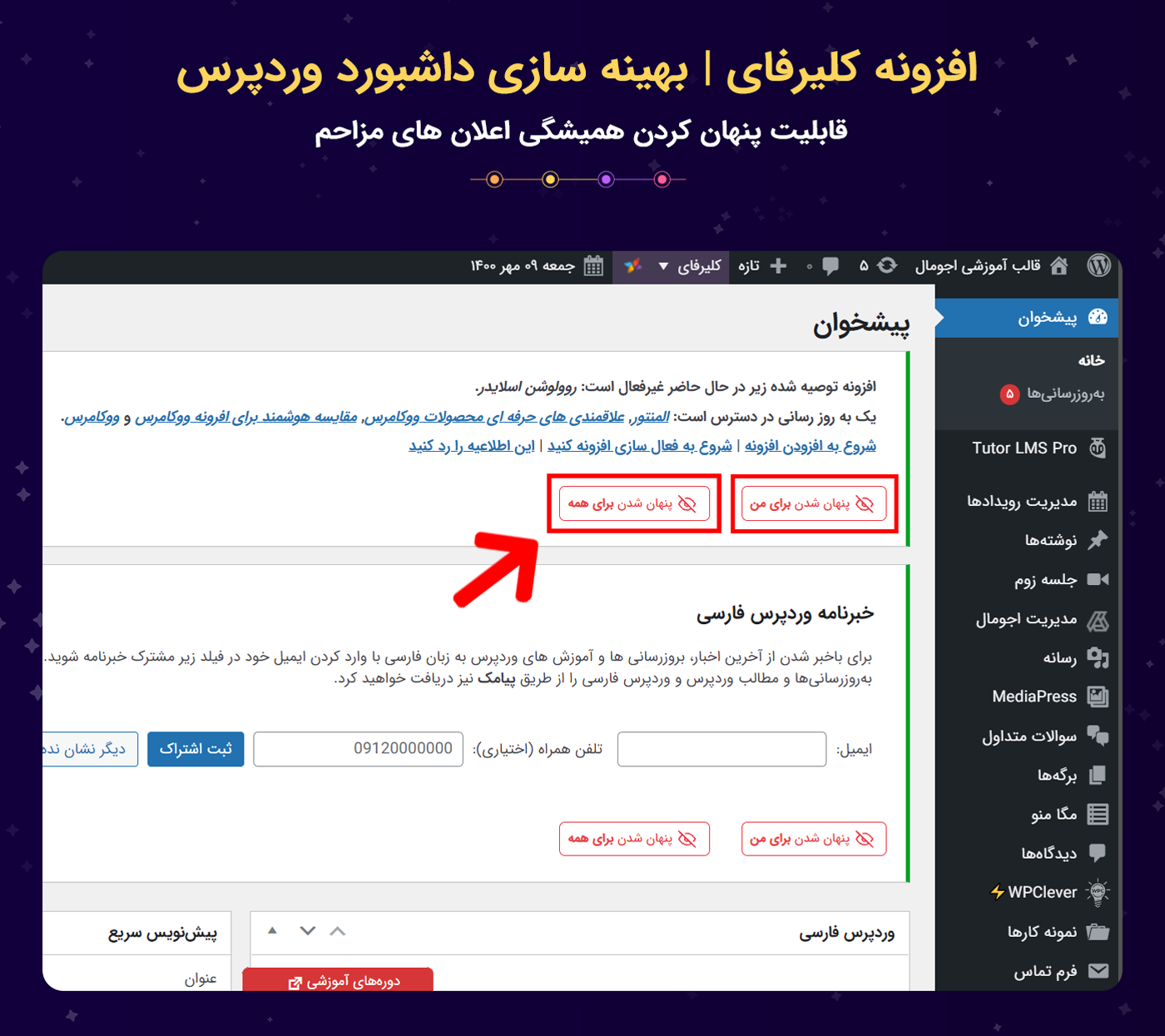
6. بهینه سازی داشبورد وردپرس
افزونه یا قالب هایی وجود دارد که اعلان های تکراری و مزاحم را دائما برای شما ارسال می کنند و هر بار که آنها را می بندید باز هم در یک بازه زمانی خاص به نمایش در می آیند. با استفاده از این قابلیت کلیرفای به سادگی این مشکل را حل کنید و از شر نوتیفیکیشن های مزاحم راحت شوید.

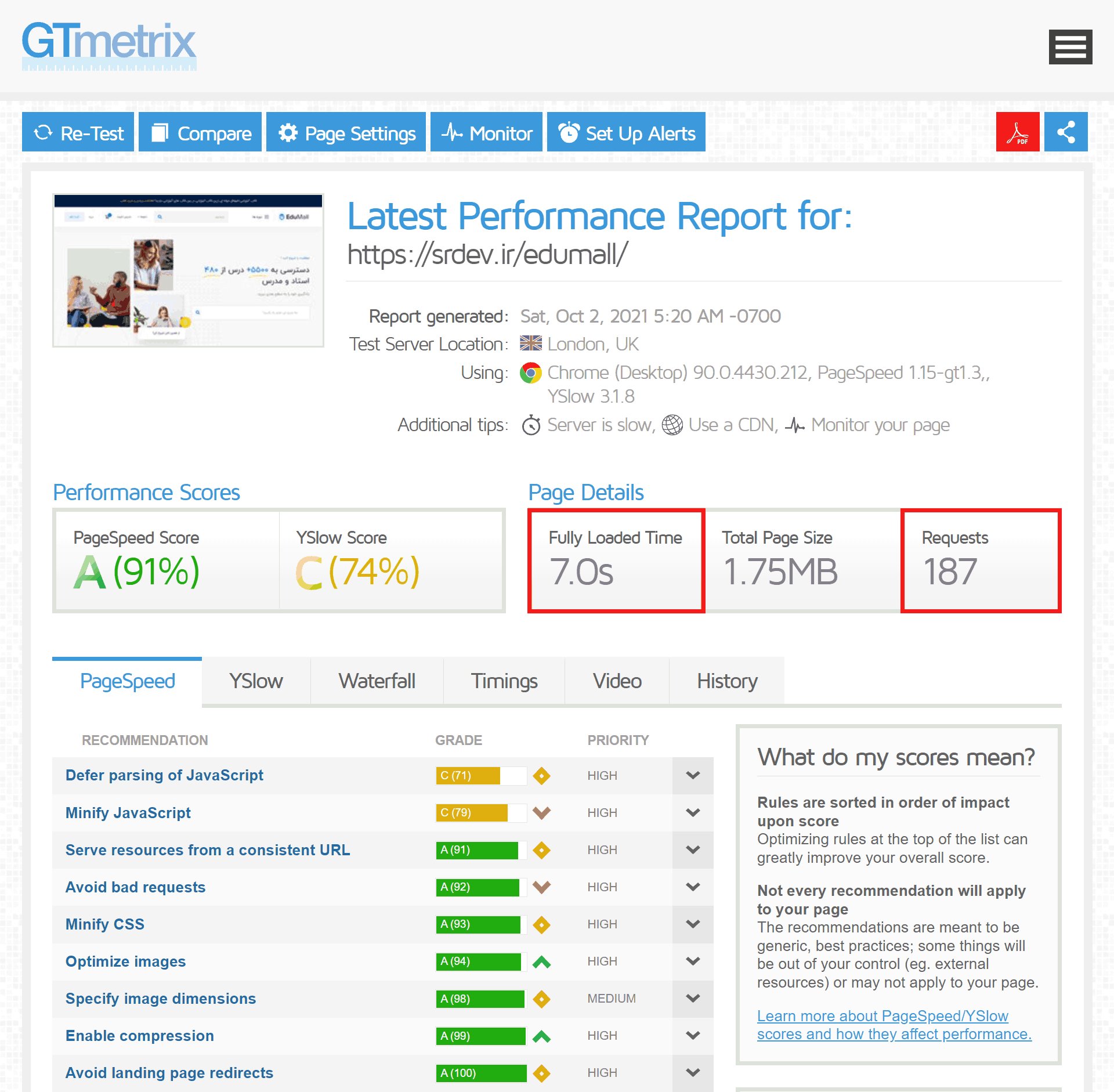
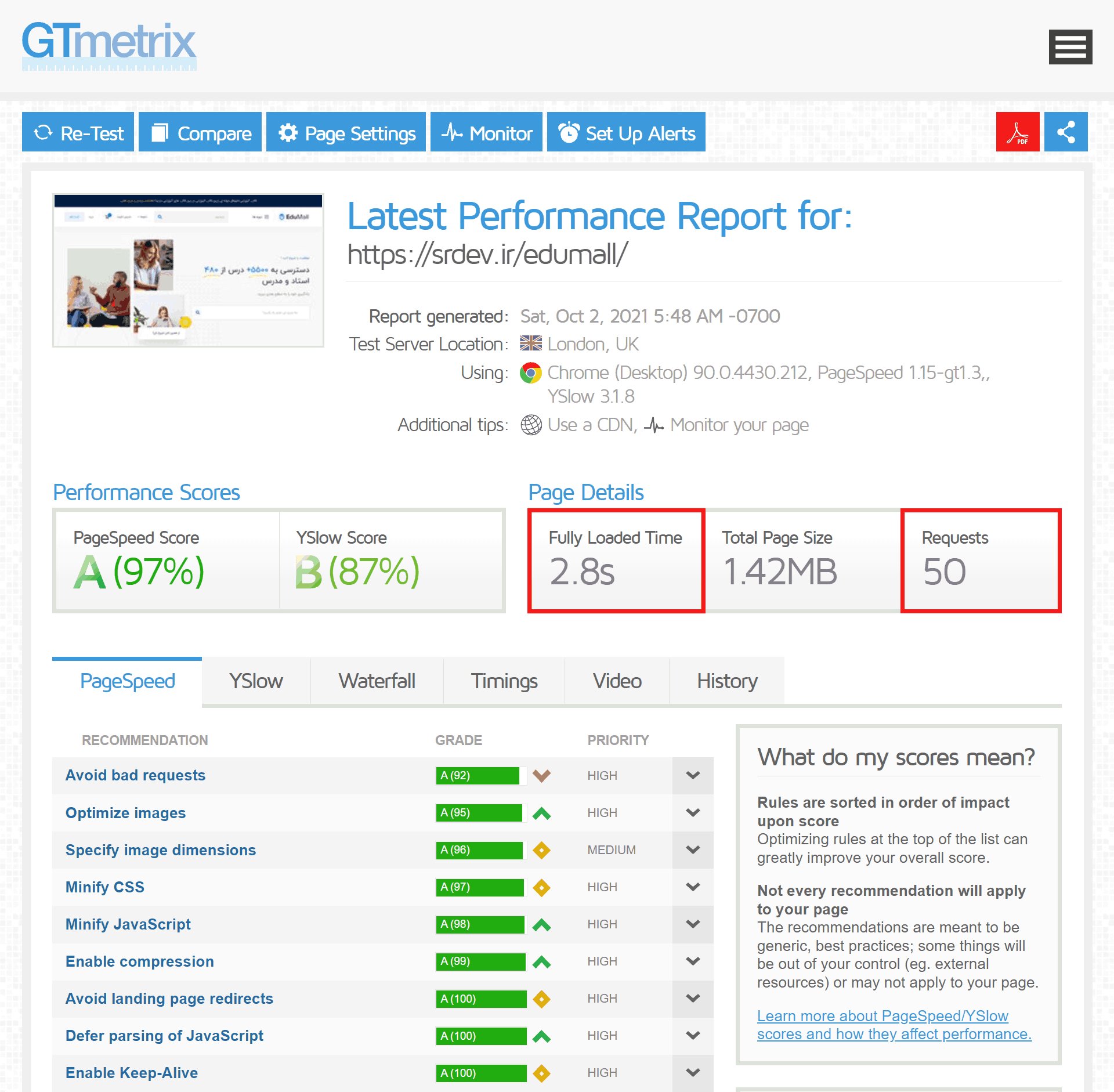
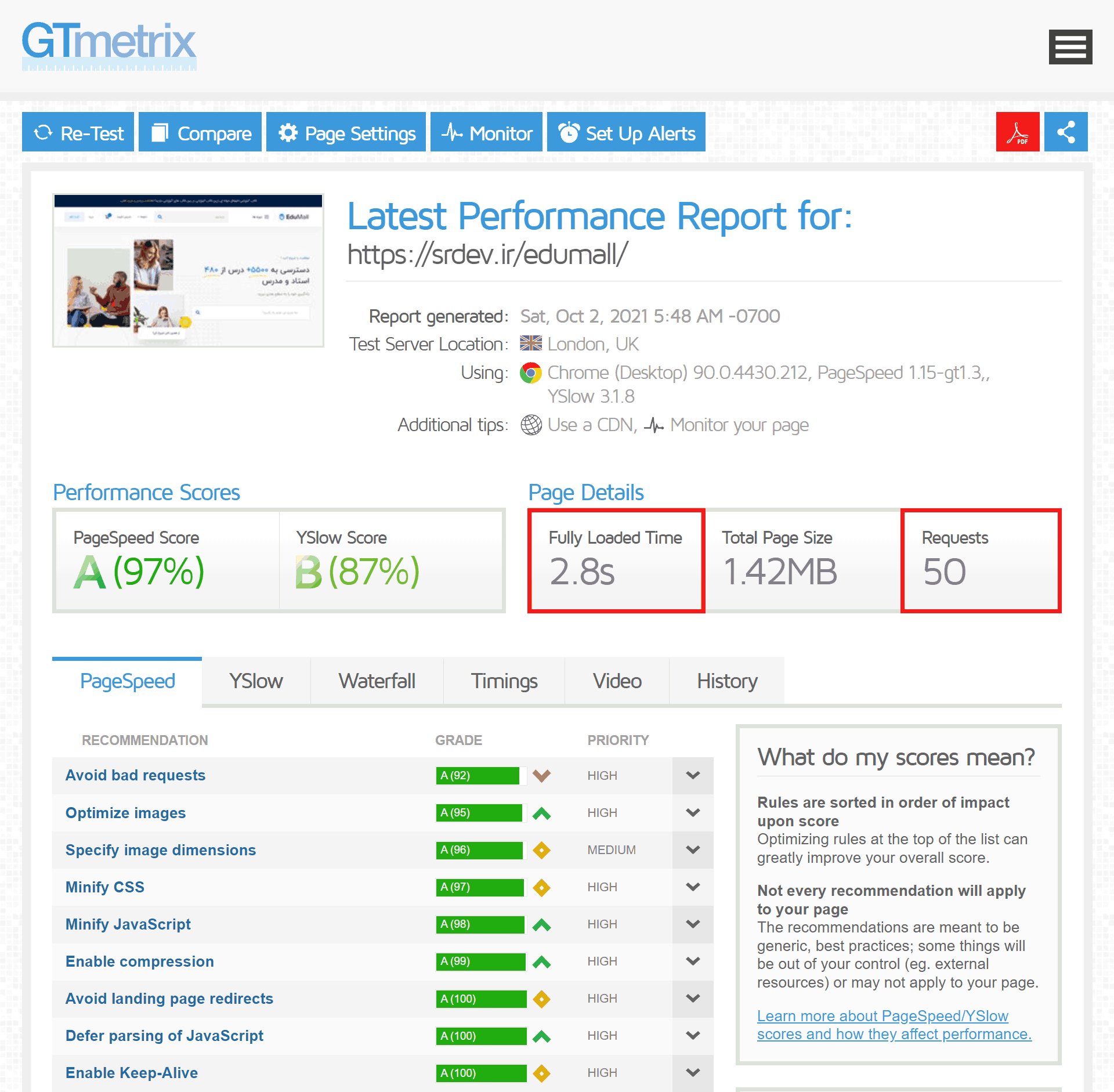
تست عملکرد افزونه Clearfy
افزونه کلیرفای را همراه با قالب اجومال که یکی از بهترین قالب های آموزشی است برای تست کیفیت و عملکرد آن، بر روی یک هاست متوسط نصب و پیکربندی های لازم را به هدف افزایش سرعت لود آن انجام دادیم. در تصاویر زیر می توانید نتایج گذارش های سایت GTmetrix را قبل و بعد از فعال سازی Clearfy مشاهده کنید:







































سال نو مبارک.چرا بروز نمیشه محصول؟
سلام و عرض ادب
سال نو شما هم مبارک
آپدیت افزونه در دست ما قرار نگرفته نهایت تا ۳ الی ۴ روز آینده نسخه آپدیت دراختیار شما قرار می گیرد